帝王谷资源网 Design By www.wdxyy.com
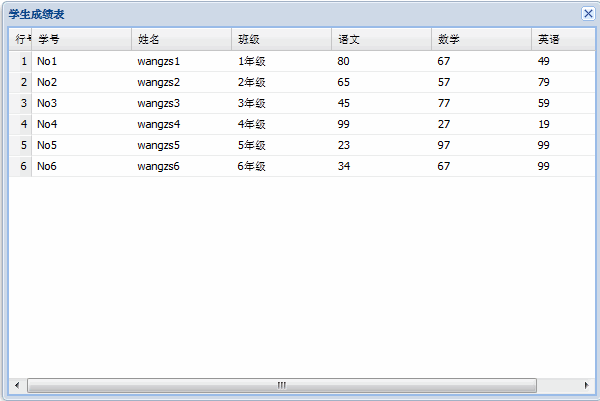
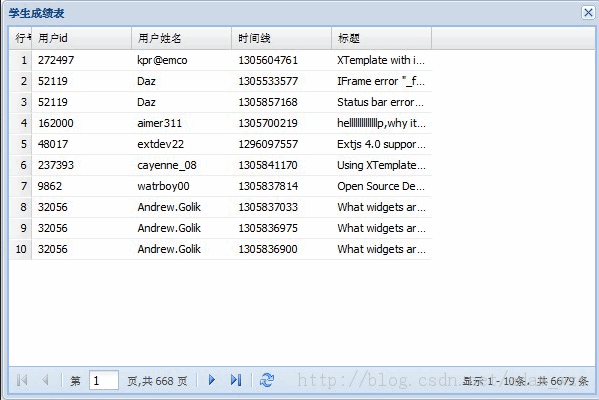
1.显示表格
http://img.blog.csdn.net/20140622133941015"java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/ext-all-debug.js"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/ext-all-debug.js"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/ext-all-debug.js">标签:本地数据,跨域数据
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2024年11月01日
2024年11月01日
- 柏菲·珞叔作品集《金色大厅2》限量开盘母带ORMCD[低速原抓WAV+CUE]
- NS版《人中之龙 极》演员本宫泰风饰演父亲的广告现已公开!
- 英国女性Switch用户占比达到47% 5年内翻了一番!
- 外媒:《死亡岛2》或是今年PS+2档最受欢迎游戏
- 群星.1997-世纪之歌第二辑6CD【宝丽金】【WAV+CUE】
- 邵萱.1997-是是非非【捷登】【WAV+CUE】
- 巫启贤.1998-我是你的【风格】【WAV+CUE】
- 【原神手游】「月草的赐慧」祈愿
- 【原神手游】「赤团开时」祈愿
- 【原神手游】「法器·千夜浮梦」介绍
- 陈立农《青春为名 上部曲 - 恋》[FLAC/分轨][290.58MB]
- 张乔西《明星》[320K/MP3][55.23MB]
- 张乔西《明星》[FLAC/分轨][143.08MB]
- 《P3R:Episode Aegis》:重复爬塔的悲伤
- 《公会传说:遗落的世界》EA版评测:怀旧感CRPG还在追我