最终效果:

原图:

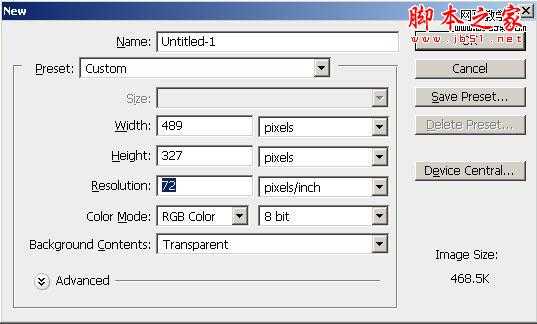
1、在Photoshop中创建一个489×324像素大小的新文档,如果照片比较大,你也可以创建一个大一些的文档。

2、打开下图所示的背景素材,拖进来适当调整好大小跟文档大小一致。

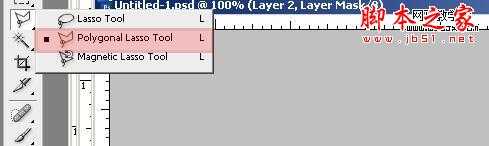
3、打开人物素材,像第二步那样调整它的大小,这样使得照片和我们创建的新文档保持同样的大小。将照片拖至文档上方,并且也要确保它在材质图层的上方。隐藏照片图层,确保照片图层仍然是当前被选择的图层,使用多边形套索工具(快捷键L),沿着相框的灰色部分作出选区。



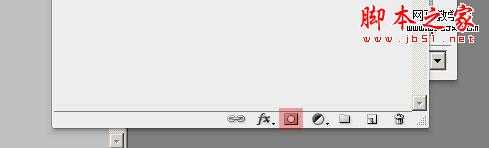
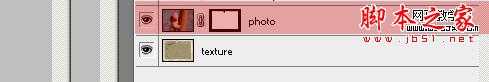
4、显示照片图层,点击图层蒙板图标。在图层蒙板图标后,你会看到在照片图层中出现了有白色边框的黑色方框,这意味着我们的照片已经被覆盖上了蒙板。黑色的区域是隐藏的区域,而白色的区域是非隐藏区域。



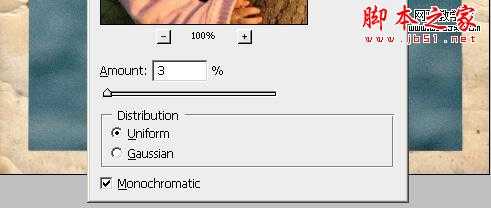
5、让我们给照片加上颗粒效果。选择滤镜 > 杂色 > 添加杂色,使用下面的设置。

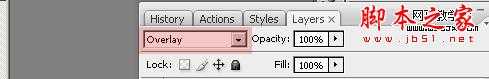
6、将图层混合模式改为叠加,这样会得到下面的效果。


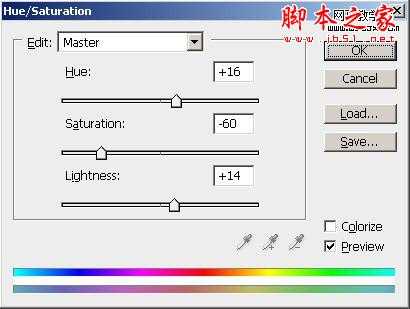
7、现在让我们给照片和相框增加颜色上的饱和度。点击图层>新调整图层>色相和饱和度,使用下面的设置:

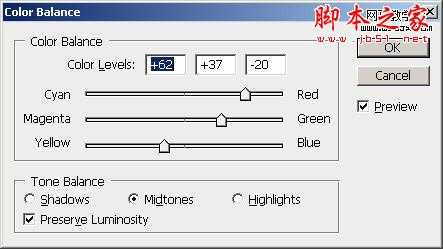
8、就像你观察到的那样,老照片是泛着微黄色的,要做出这样的效果,点击图层>新调整图层>色彩平衡,并且应用如下设置:

9、最后让我们添加上旧的和复古的效果。在所有图层的上方创建一个新图层,使用渐变工具,创建一个从#3a5750 至 #b97630的线性渐变。

10、将渐变图层的混合模式更改为柔光,不透明度设置为73%。这样我们就完成了旧照片的效果。

儿童老照片
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
