帝王谷资源网 Design By www.wdxyy.com
蒙太奇手法”指电影剪辑中的镜头剪接特效手法,顾名思义,“蒙太奇插画”指的是将多幅图片有机的剪接组合,形成插画风格的图片。
这项看似复杂的技术其实很简单,我们今天就仅使用Photoshop,在十三步之内制作出一副精美的蒙太奇插画,先来看看效果:

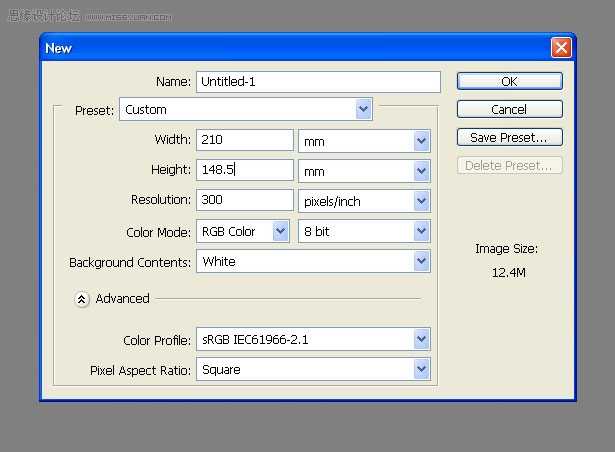
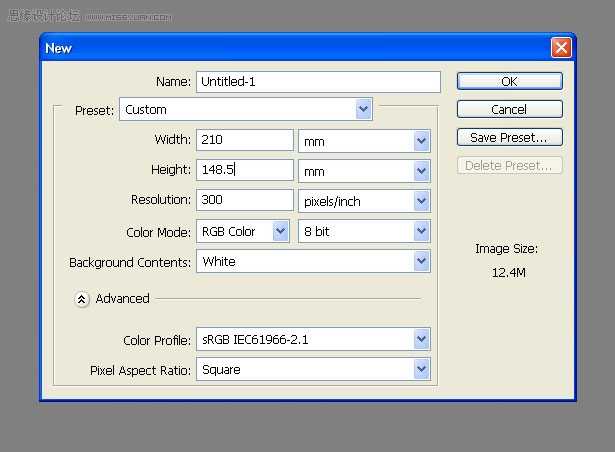
第一步 设置画布
为了方便和精确地处理图片,我们使用300dpi的分辨率,新建一个A5 landscape (210mm x 148.5mm)的画布:

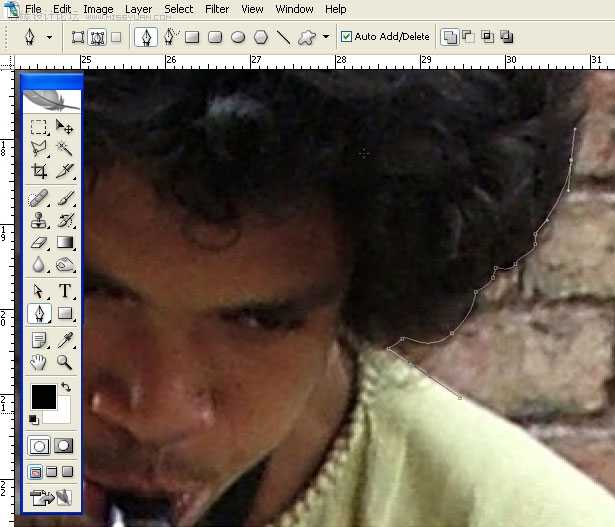
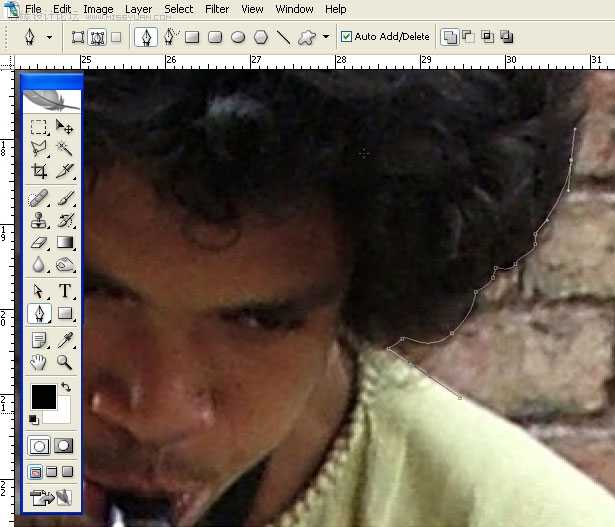
我们从素材网站上得到一副清晰的乐手图片:




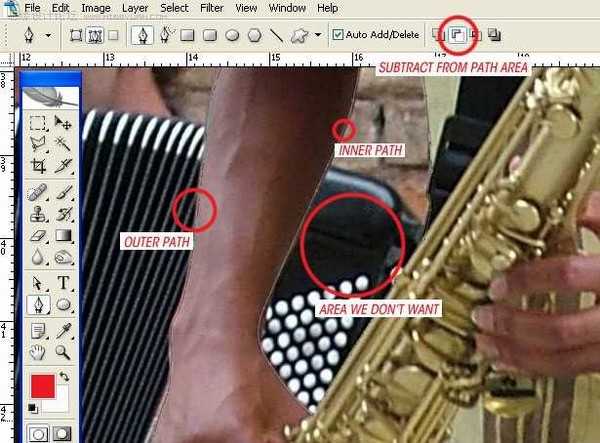
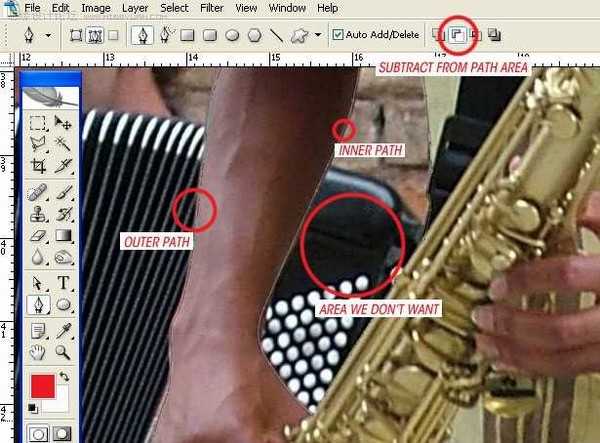
将闭合路径“创建选区”,将萨克斯手复制到新图层并建立智能对象,以便后期处理。

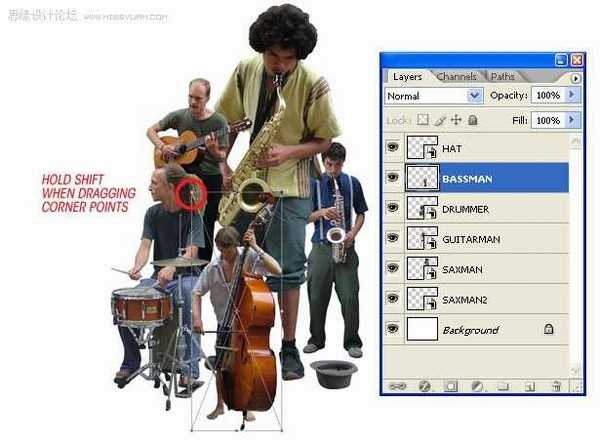
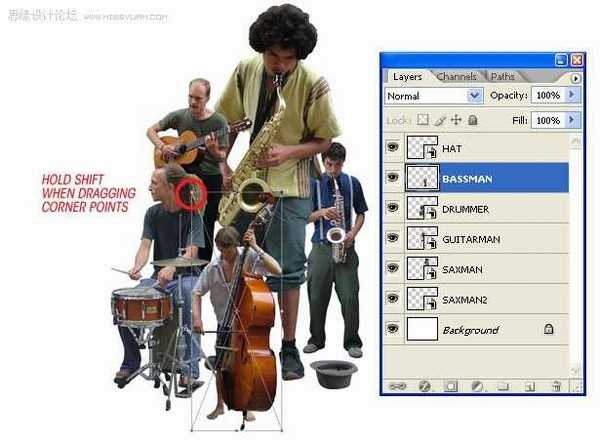
把图片中其他的乐手抠出来,分别建立智能对象:

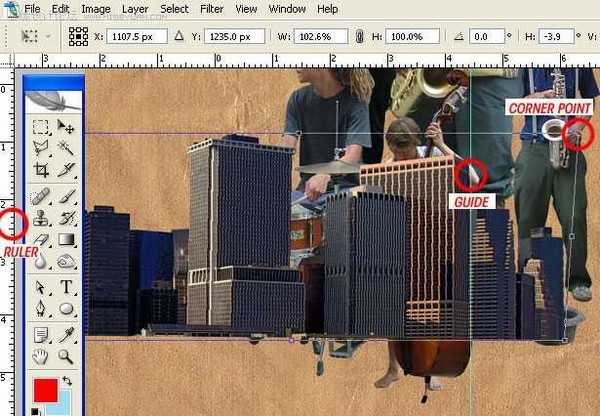
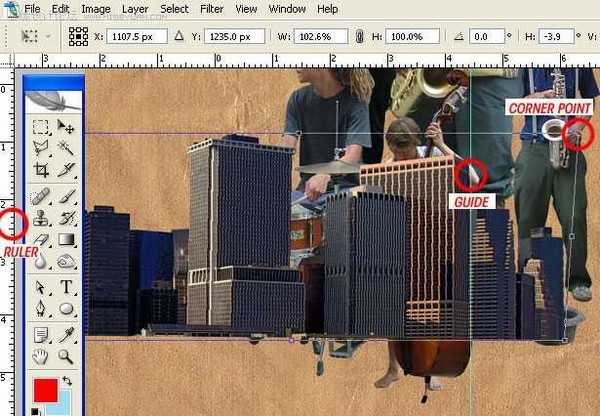
组合这些乐手的大小和位置到你满意的效果:

我们又从这个网站上找到一副牛皮纸背景图片:



我们找到这样一幅高清晰建筑图片:




我们找到一副树木的高清图片:



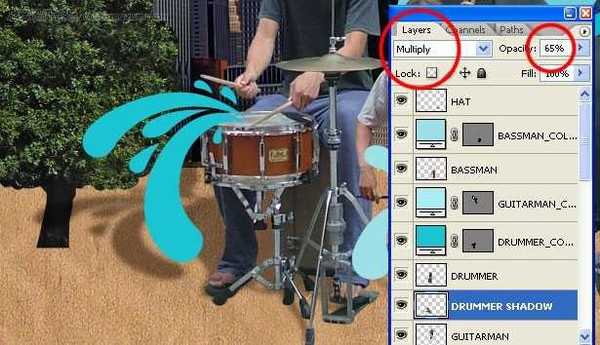
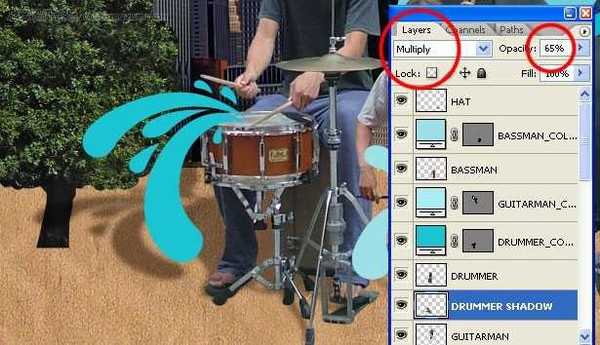
选择“钢笔工具”并设置为“形状图层”,挑选一个合适的前景色,勾勒出简洁的图案:


用橡皮工具和多边形索套抹掉一些不合适的细节



现在我们要把乐手、树木和建筑的色彩风格都统一到背景的样式。
复制背景到最顶层。
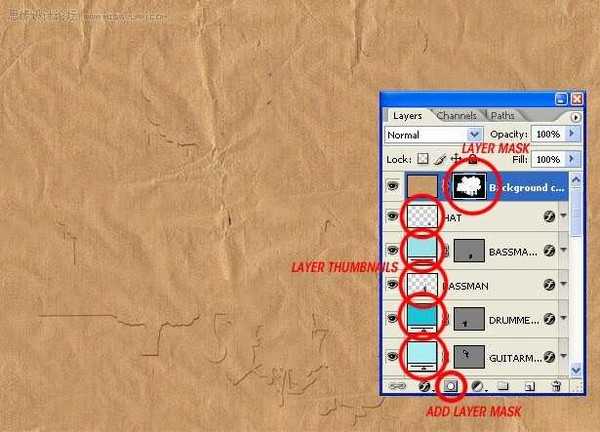
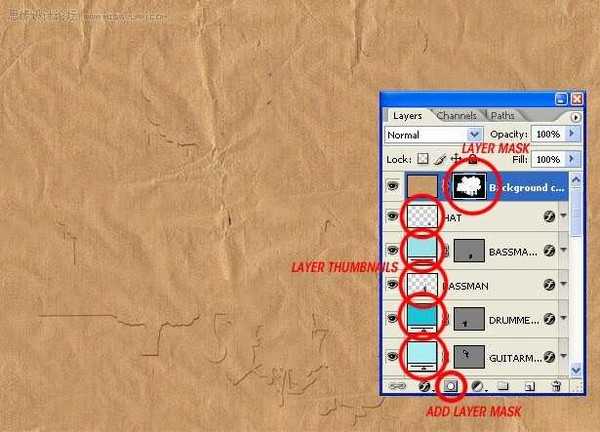
选择除背景以外的层,为最顶层添加图层蒙版:

然后将这些图层流量设为90%:

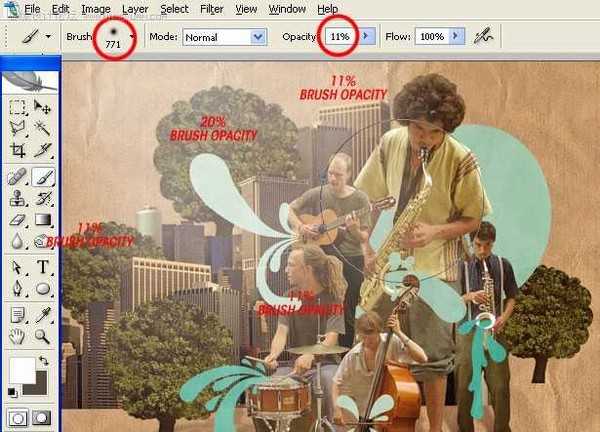
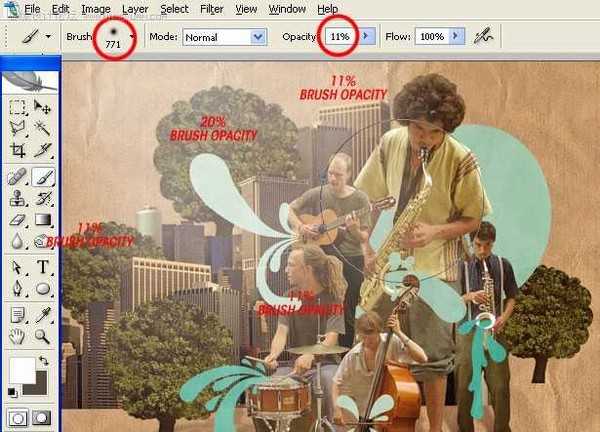
在最上层新建一层,使用大半径笔刷,低流量,点出朦胧的光”


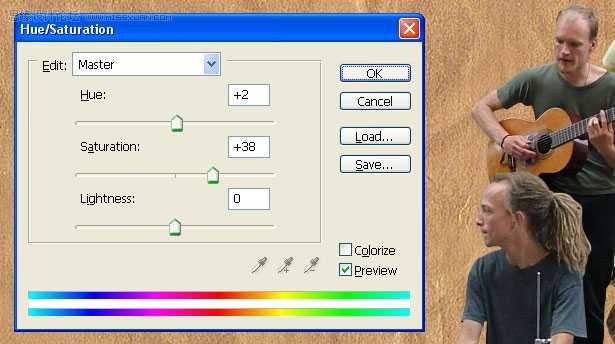
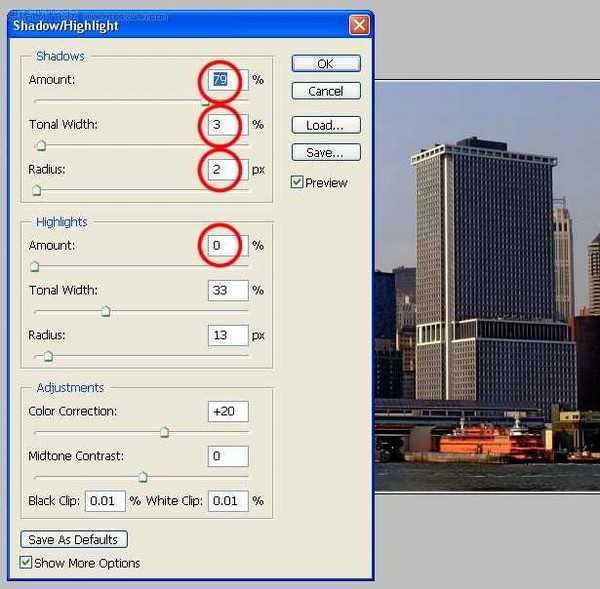
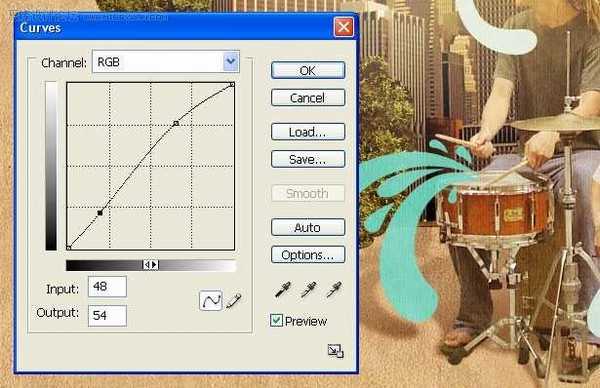
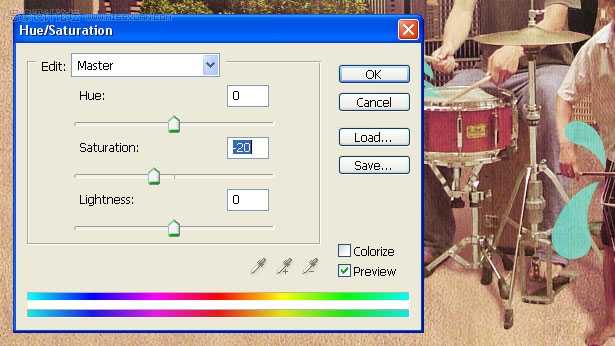
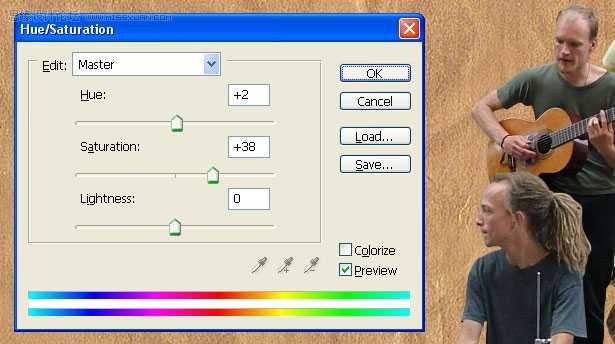
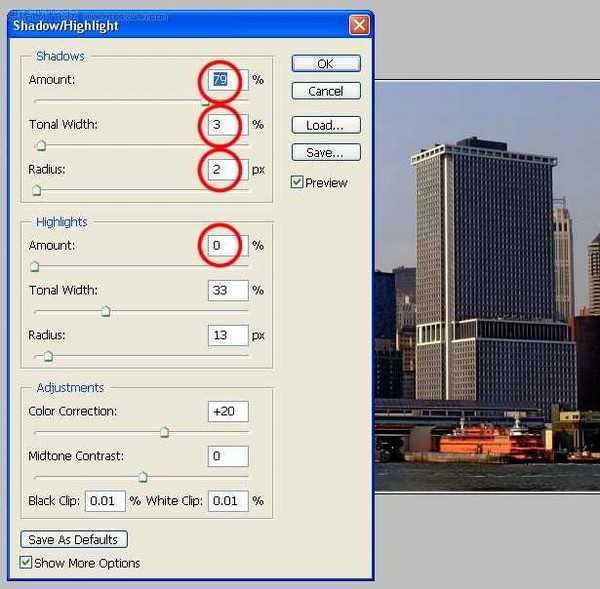
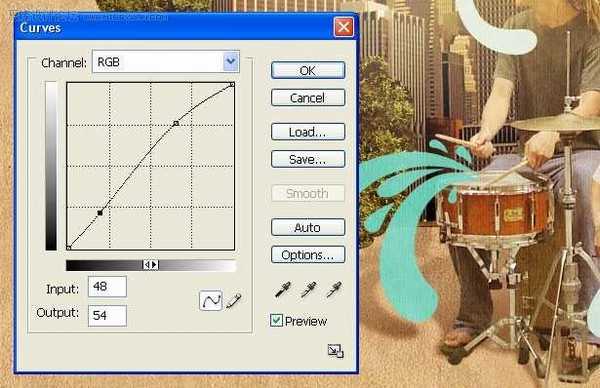
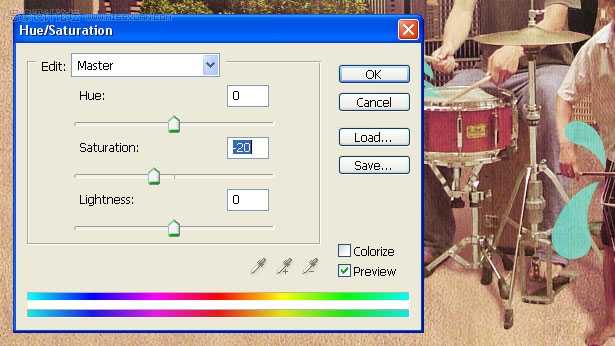
下面调整一些图层的色调,首先使用曲线工具:




这项看似复杂的技术其实很简单,我们今天就仅使用Photoshop,在十三步之内制作出一副精美的蒙太奇插画,先来看看效果:

第一步 设置画布
为了方便和精确地处理图片,我们使用300dpi的分辨率,新建一个A5 landscape (210mm x 148.5mm)的画布:

我们从素材网站上得到一副清晰的乐手图片:




将闭合路径“创建选区”,将萨克斯手复制到新图层并建立智能对象,以便后期处理。

把图片中其他的乐手抠出来,分别建立智能对象:

组合这些乐手的大小和位置到你满意的效果:

我们又从这个网站上找到一副牛皮纸背景图片:



我们找到这样一幅高清晰建筑图片:




我们找到一副树木的高清图片:



选择“钢笔工具”并设置为“形状图层”,挑选一个合适的前景色,勾勒出简洁的图案:


用橡皮工具和多边形索套抹掉一些不合适的细节



现在我们要把乐手、树木和建筑的色彩风格都统一到背景的样式。
复制背景到最顶层。
选择除背景以外的层,为最顶层添加图层蒙版:

然后将这些图层流量设为90%:

在最上层新建一层,使用大半径笔刷,低流量,点出朦胧的光”


下面调整一些图层的色调,首先使用曲线工具:




标签:
插画,蒙太奇插画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
