帝王谷资源网 Design By www.wdxyy.com
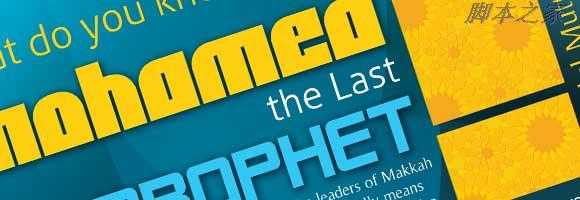
今天我们的教程,我们会通过使用伊斯兰风格的字体和基调(基本图案,基本色彩)来制作一张充满伊斯兰味道的海报。 SDC翻茄匠翻译:3nm SDC编辑:伍月懵猪

现在就让我们开始吧。
第一步
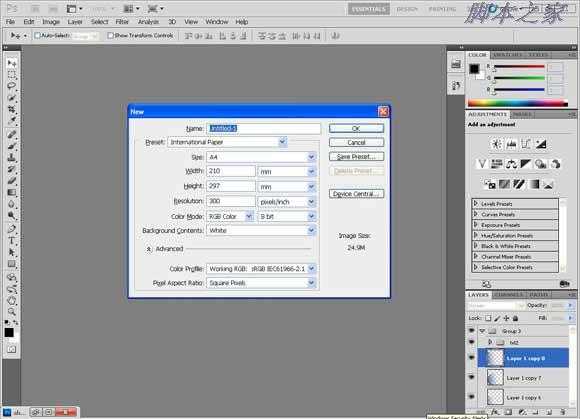
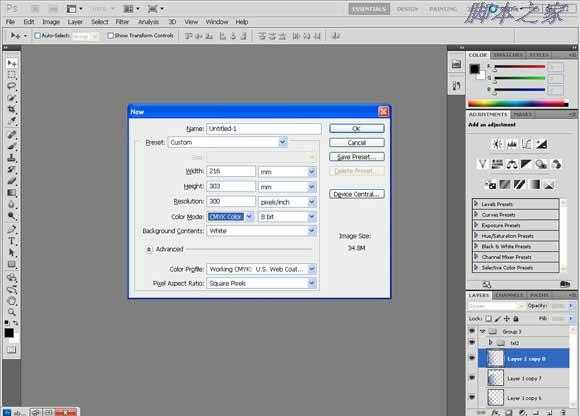
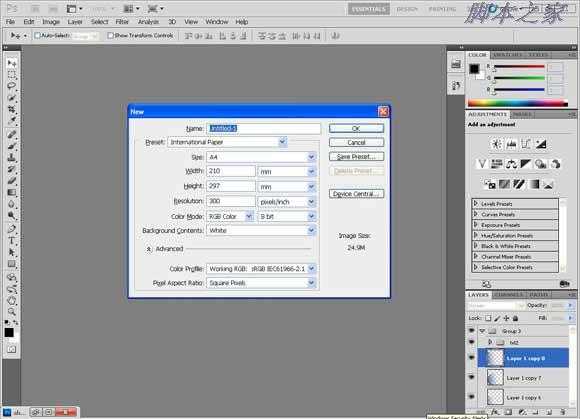
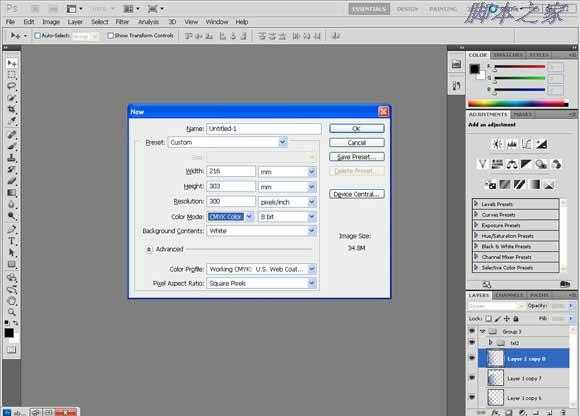
新建一个A4大小的文件,210mm x 297mm

分辨率设置为300ppi,颜色模式设置为CMYK(印刷用的分辨率和色彩模式)

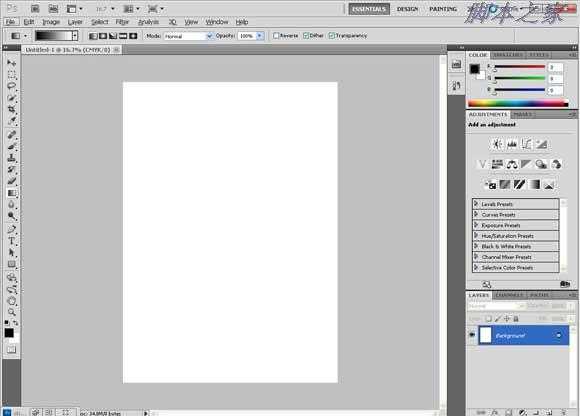
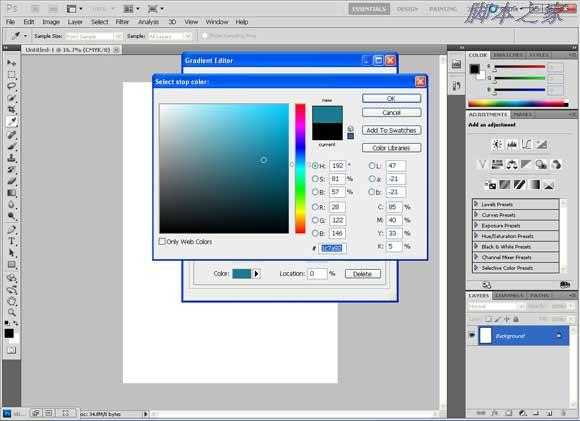
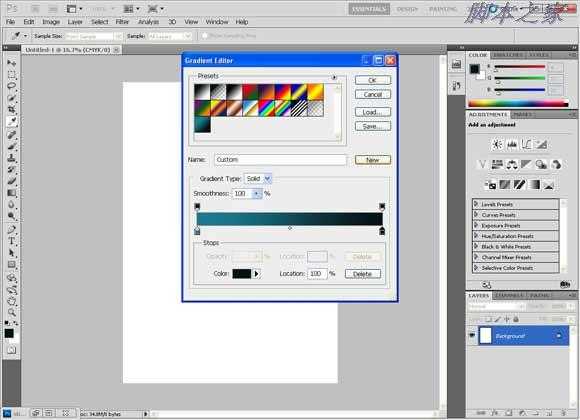
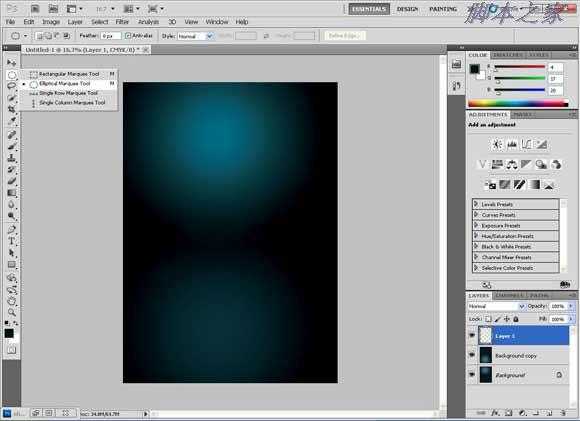
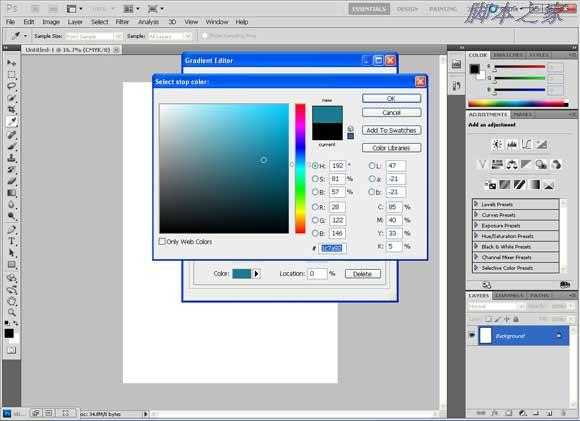
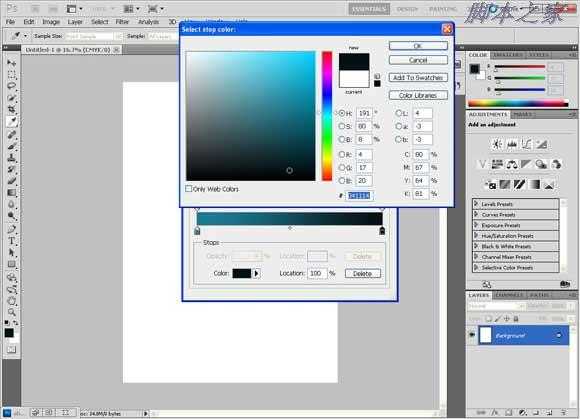
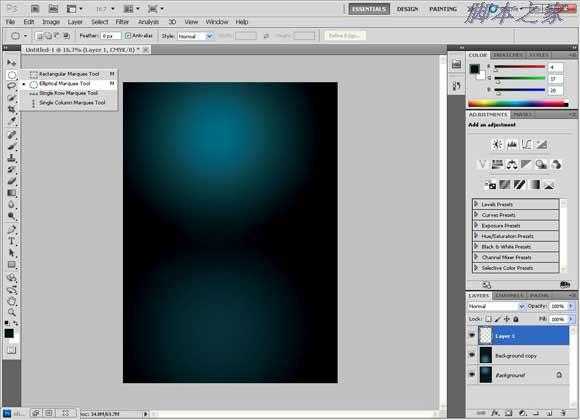
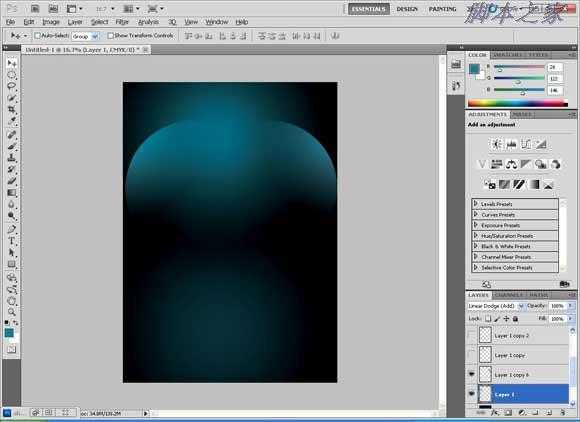
首先呢,使用下面的颜色做一个径向渐变
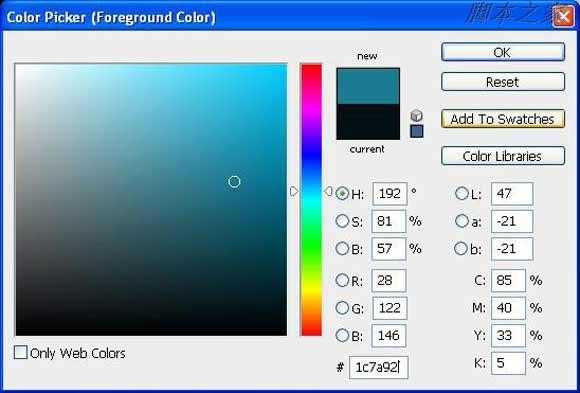
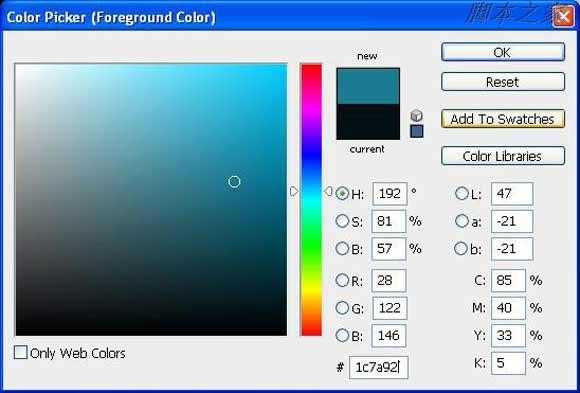
淡一点的蓝绿色:#1c7a92
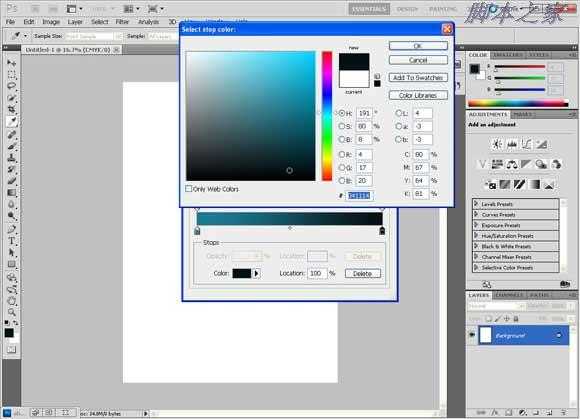
深一点的:#041114


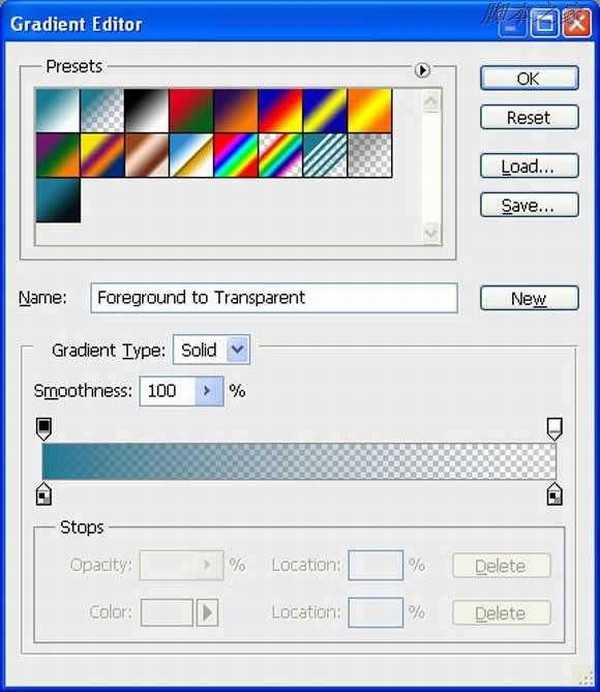
可以把这两个颜色存入色板,单击“添加到色板”,随便给个名字就好。



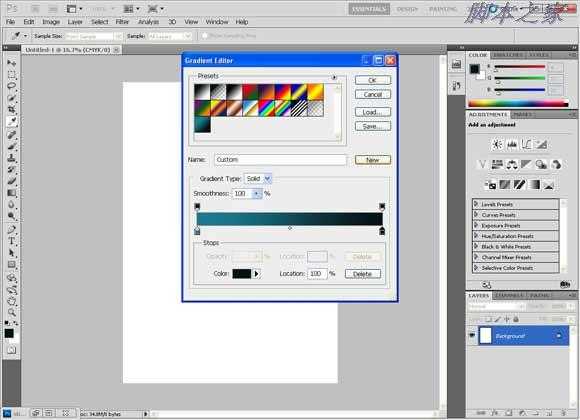
通过点击‘新建’也可以把颜色渐变保存起来

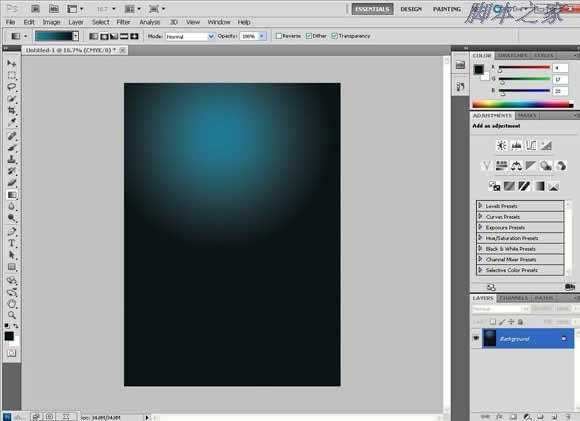
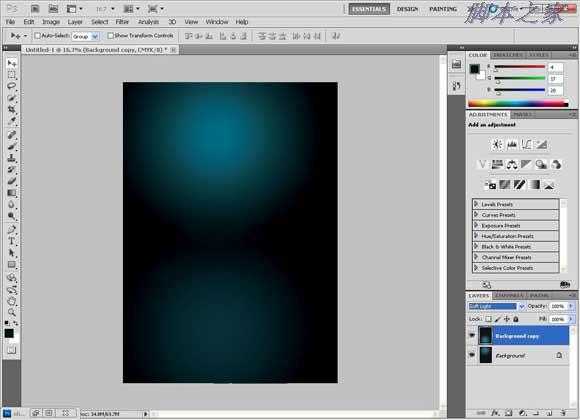
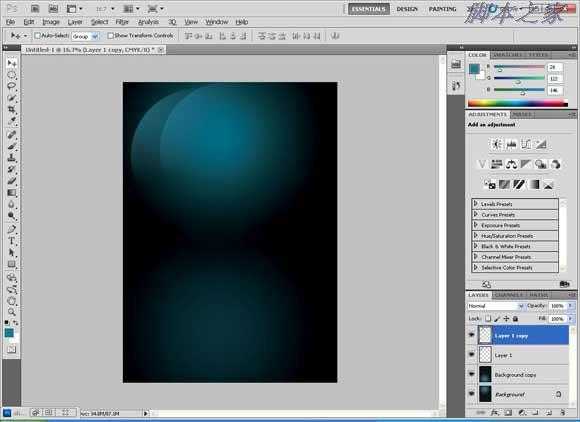
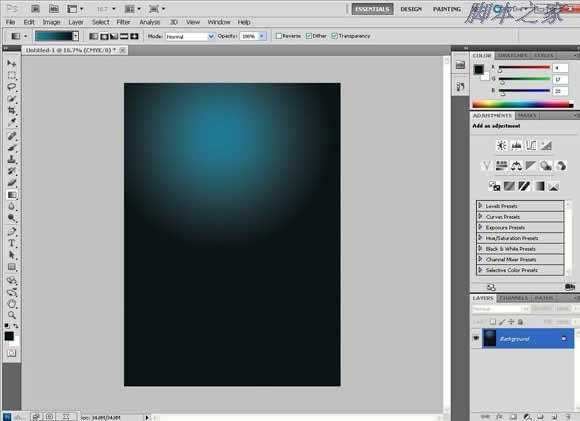
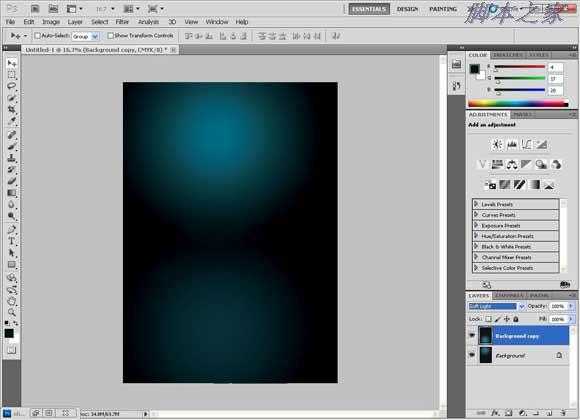
点击中间部分然后拖动鼠标到上部,得到下面这些阴影

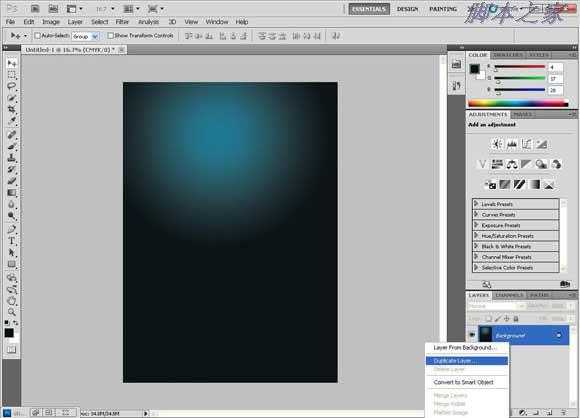
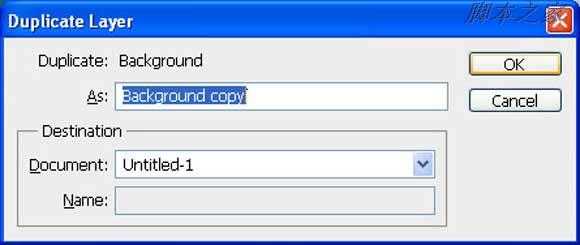
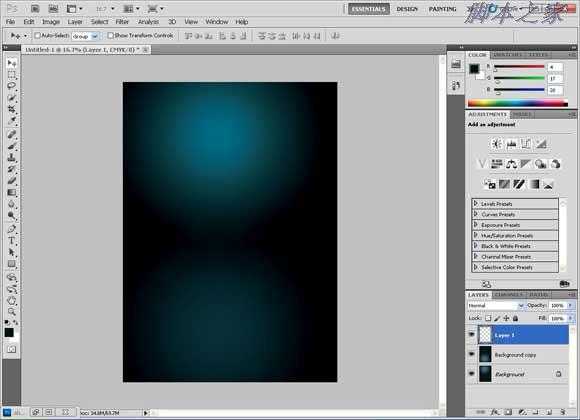
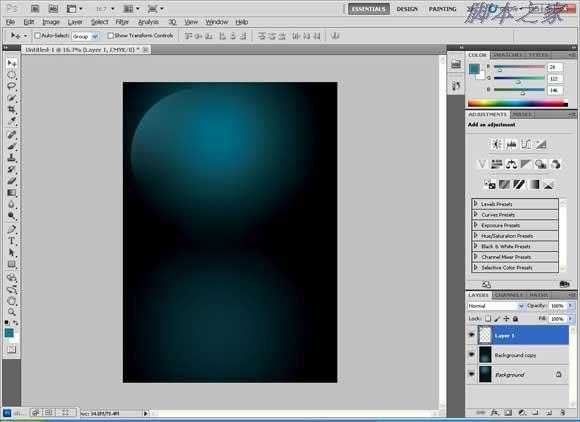
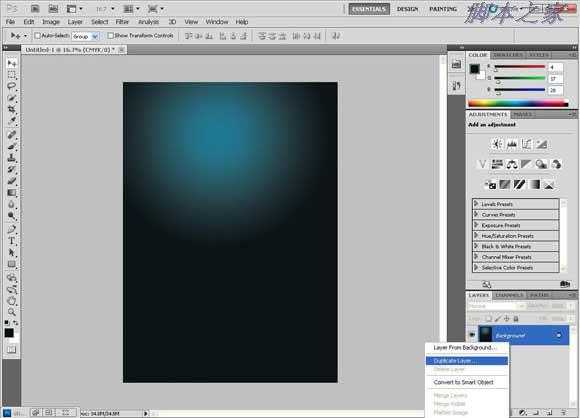
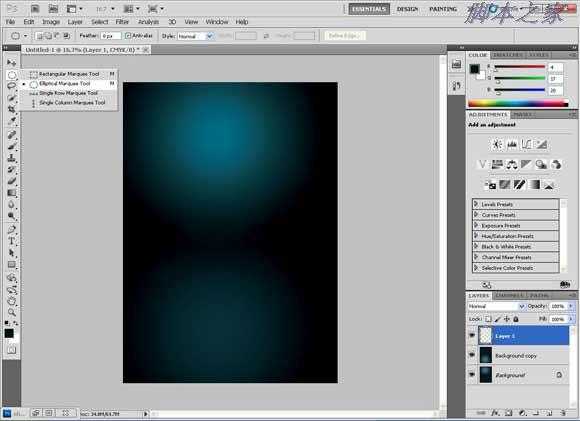
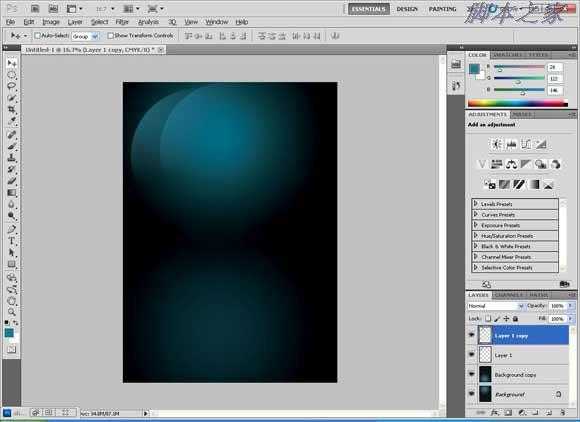
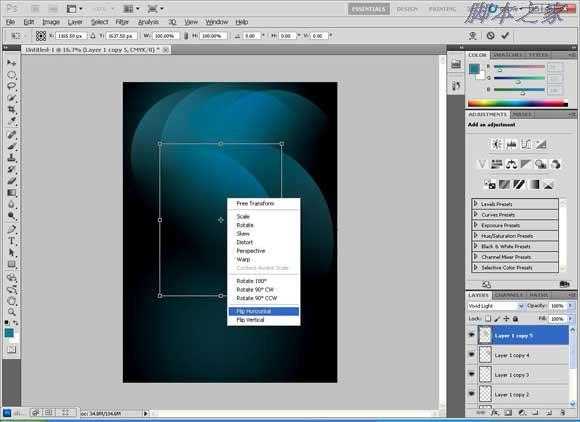
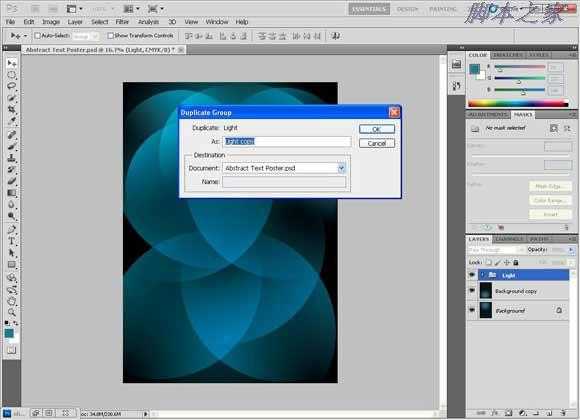
右击图层,选择“复制图层”来复制带渐变图层,随便取个名字。


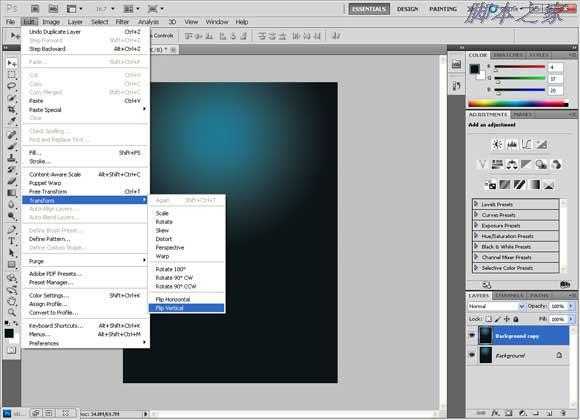
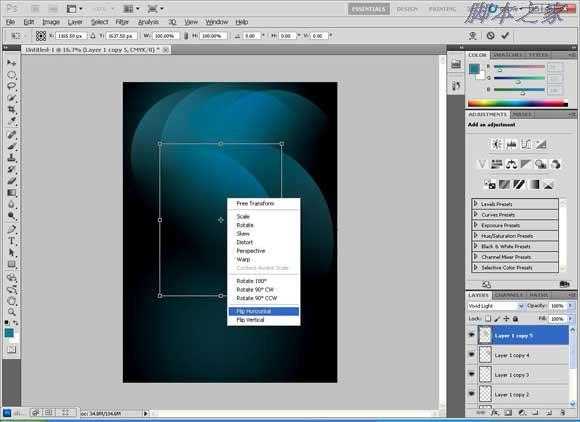
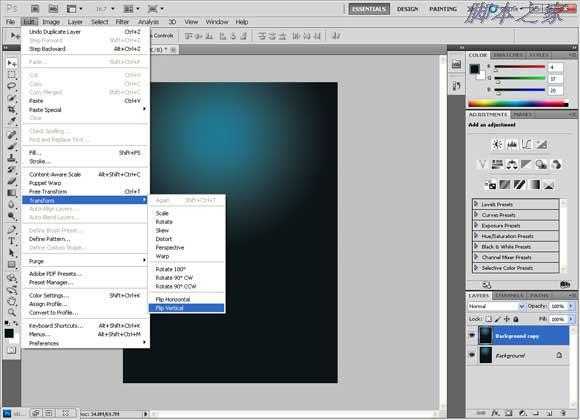
垂直翻转:选择编辑〉变形,然后垂直翻转




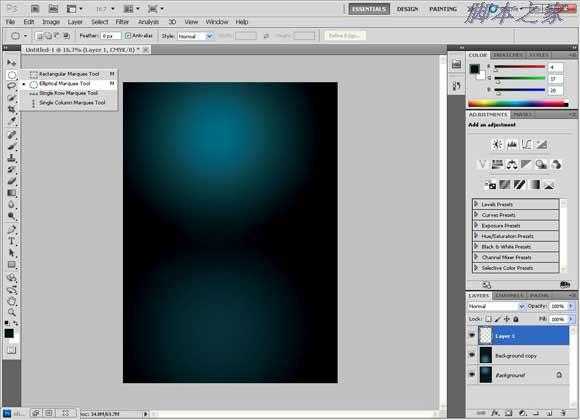
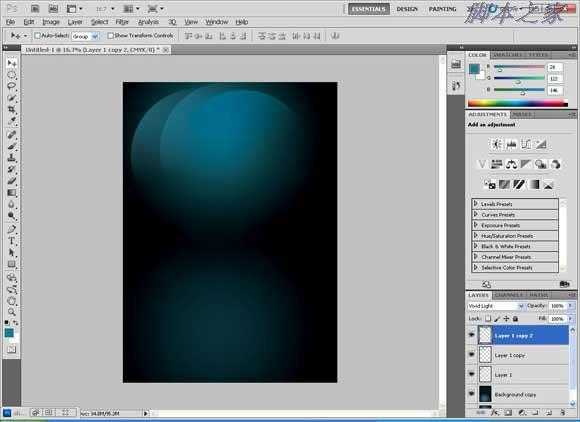
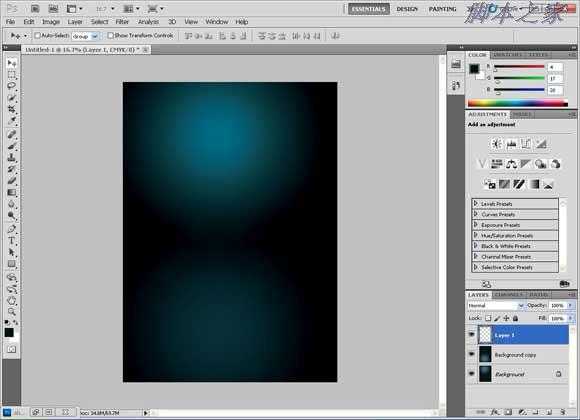
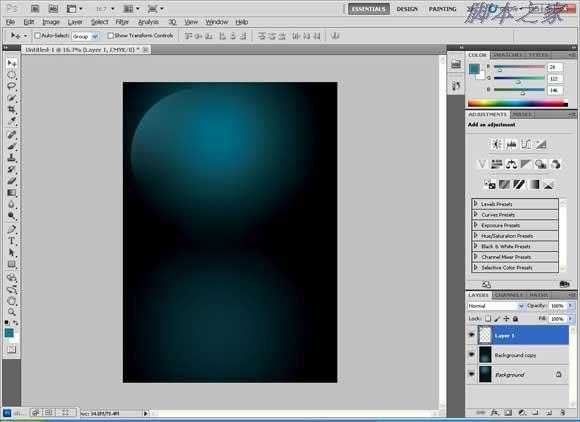
使用椭圆选区工具来做一个圆形的选区,按住“Shift”键来做出一个圆形的而不是椭圆的选区。

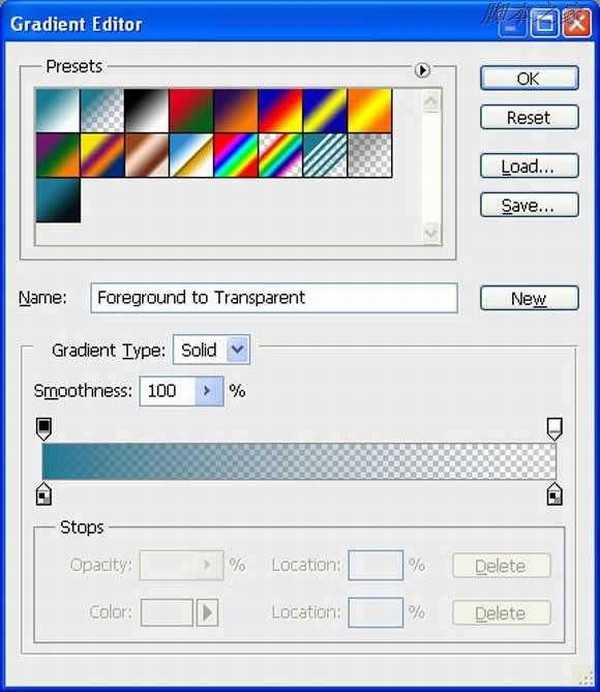
使用前面那个青绿色到透明的渐变填充这个圆,

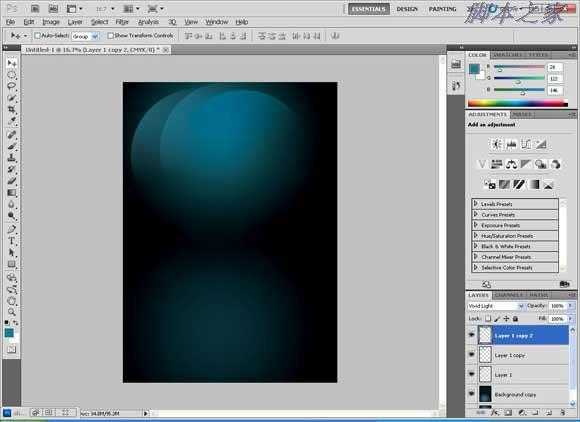
第十一步
一直从顶部拖到底部来得到一个轻柔的颜色,然后把它淡化到透明

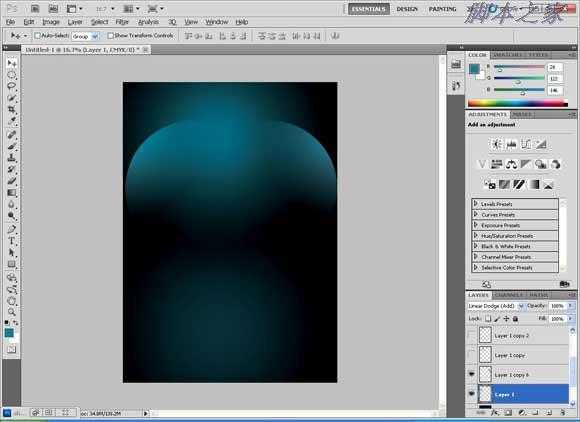
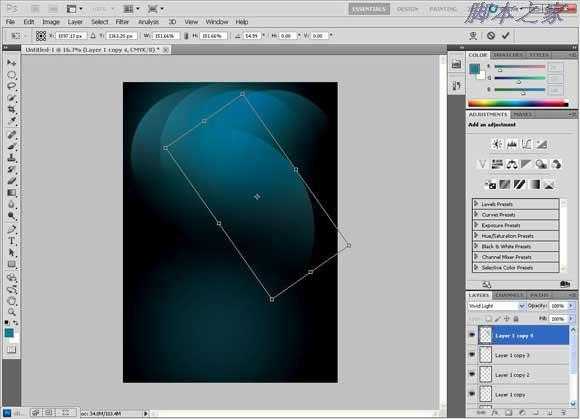
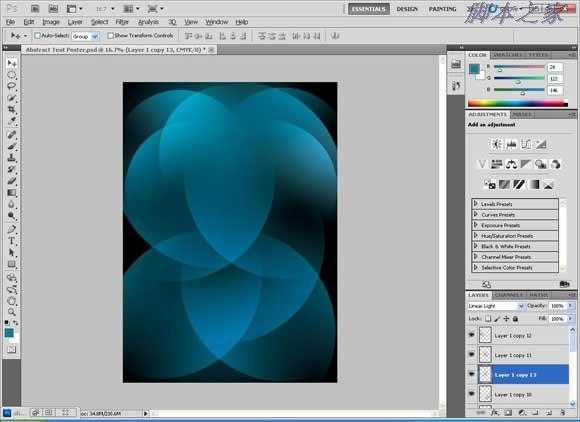
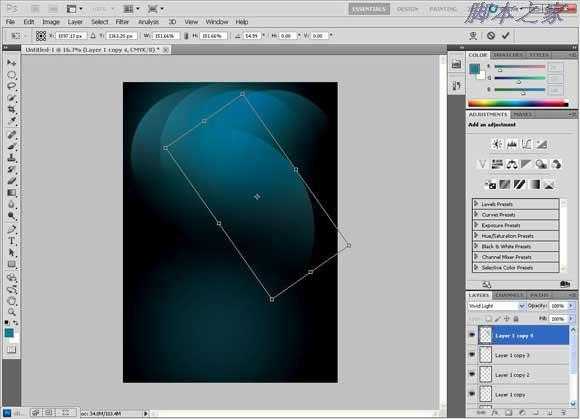
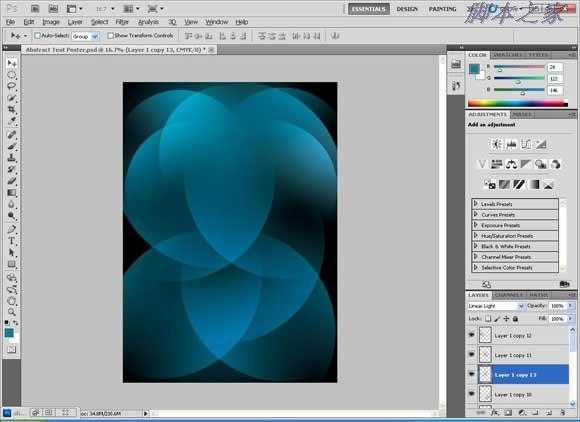
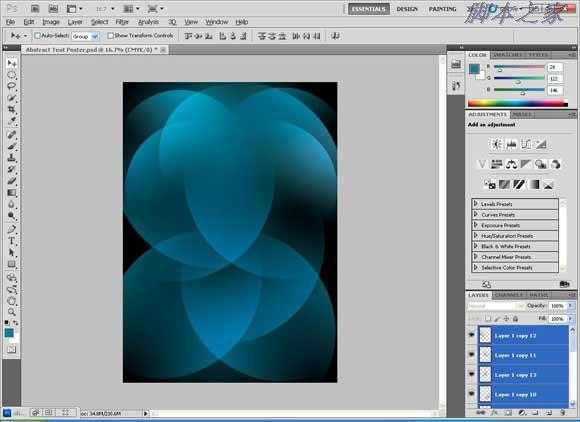
多复制几次这个图层,然后水平翻转,垂直翻转。复制这些图层,直到你得到这个形状。






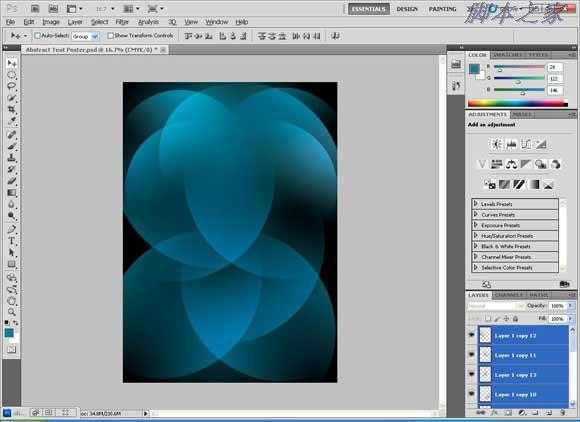
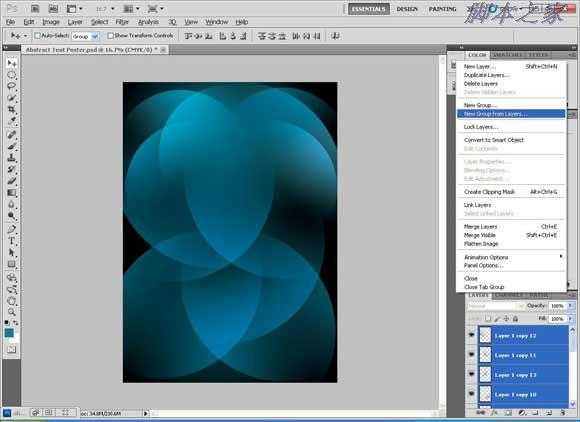
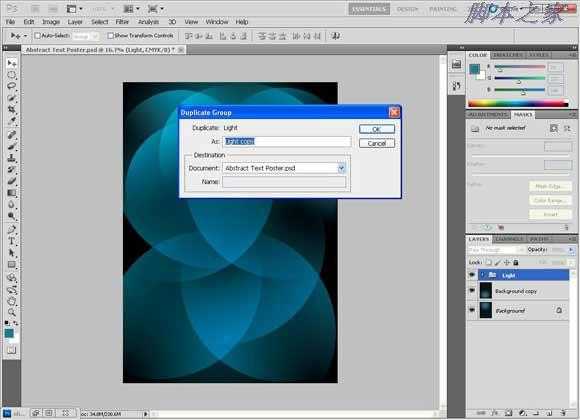
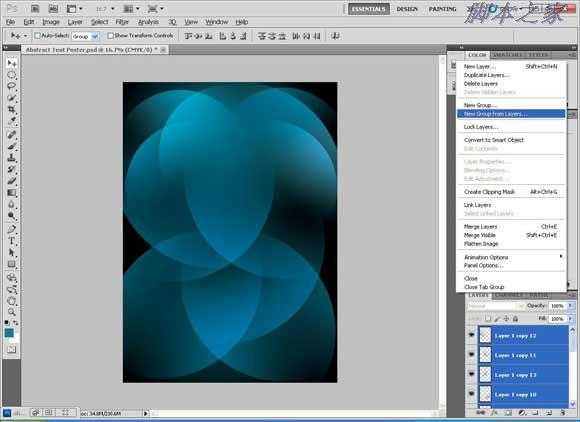
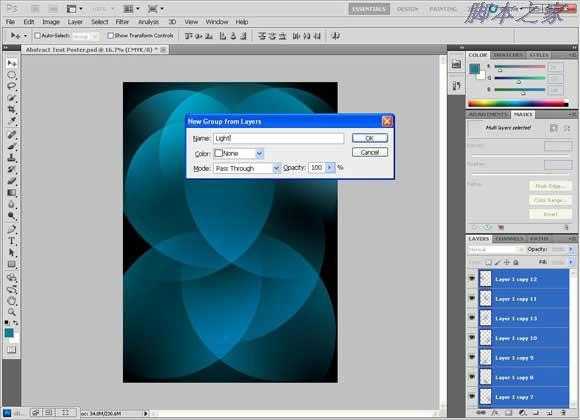
把所有的形状都放入一个组内:点击第一个图层,然后摁住“shift”键,点击最后一个图层,然后选择“从图层建立组”


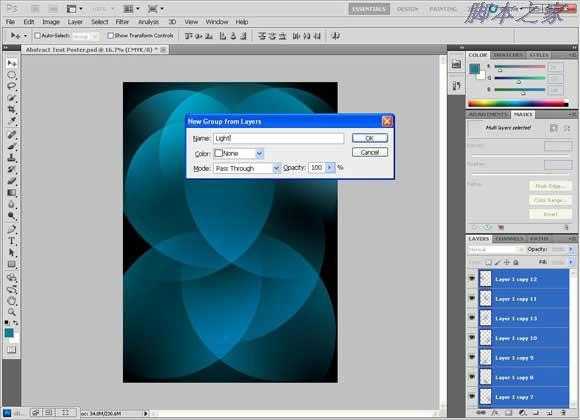
把新的图层组命名为“Light”,随便取个名字也行。



现在就让我们开始吧。
第一步
新建一个A4大小的文件,210mm x 297mm

分辨率设置为300ppi,颜色模式设置为CMYK(印刷用的分辨率和色彩模式)

首先呢,使用下面的颜色做一个径向渐变
淡一点的蓝绿色:#1c7a92
深一点的:#041114


可以把这两个颜色存入色板,单击“添加到色板”,随便给个名字就好。



通过点击‘新建’也可以把颜色渐变保存起来

点击中间部分然后拖动鼠标到上部,得到下面这些阴影

右击图层,选择“复制图层”来复制带渐变图层,随便取个名字。


垂直翻转:选择编辑〉变形,然后垂直翻转




使用椭圆选区工具来做一个圆形的选区,按住“Shift”键来做出一个圆形的而不是椭圆的选区。

使用前面那个青绿色到透明的渐变填充这个圆,

第十一步
一直从顶部拖到底部来得到一个轻柔的颜色,然后把它淡化到透明

多复制几次这个图层,然后水平翻转,垂直翻转。复制这些图层,直到你得到这个形状。






把所有的形状都放入一个组内:点击第一个图层,然后摁住“shift”键,点击最后一个图层,然后选择“从图层建立组”


把新的图层组命名为“Light”,随便取个名字也行。


标签:
伊斯兰,风格,海报
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
