帝王谷资源网 Design By www.wdxyy.com
先来看一下添加水面倒影后的效果:

原始图像:

好了,下面上详细步骤:
第1步:
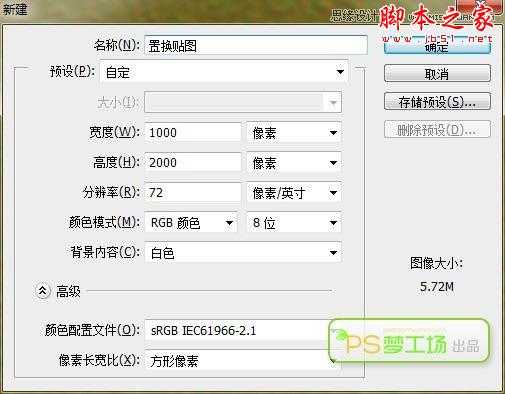
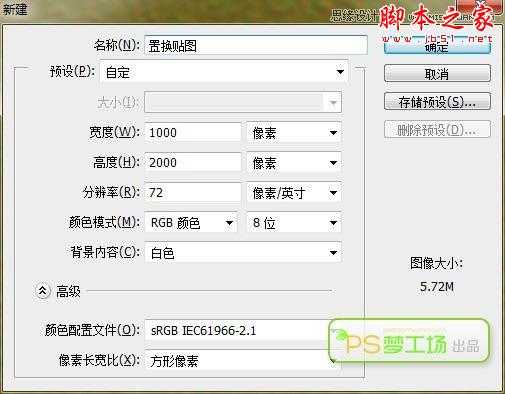
根据我们前面讲解的置换滤镜的原理,首先要有张PSD格式的置换贴图。那就先新建一个文档,这里我的尺寸选择1000×2000像素。

第2步:
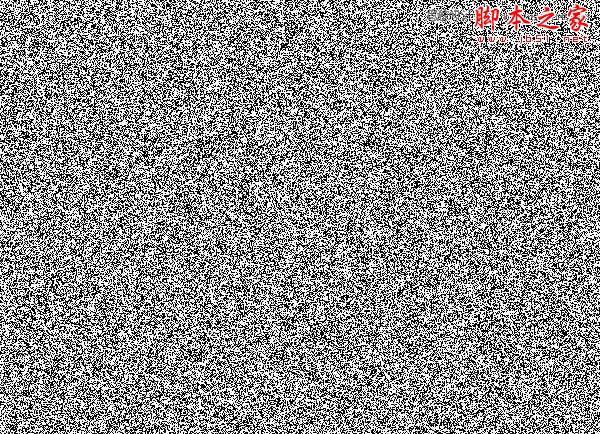
点击菜单:滤镜>杂色>添加杂色,数量为400%,高斯分布,单色。

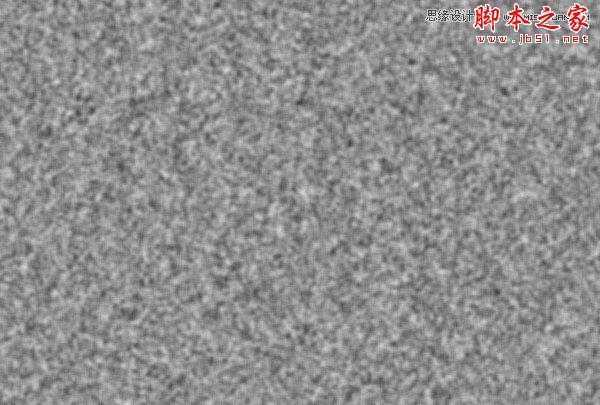
然后对图像进行高斯模糊(滤镜>模糊>高斯模糊),数值设置2像素就可以。

第3步:
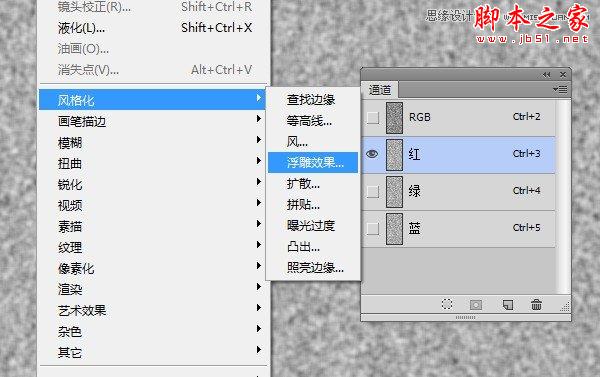
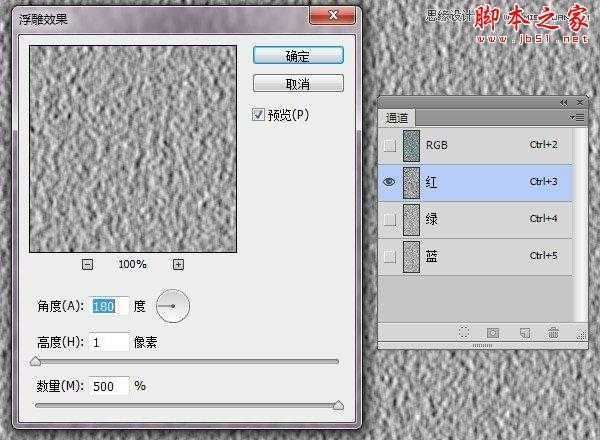
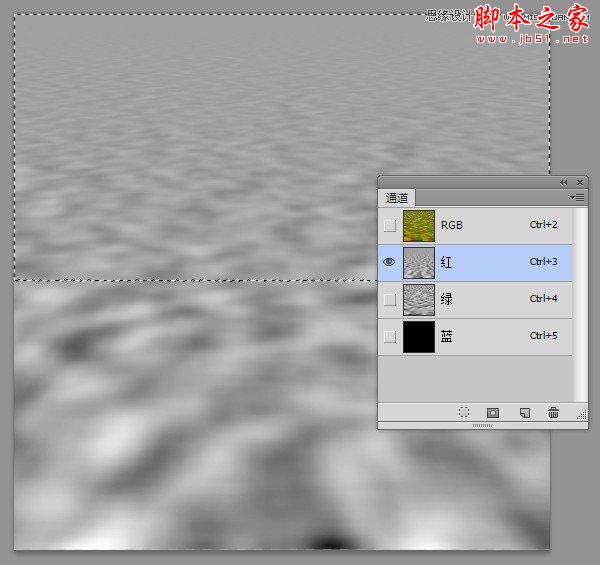
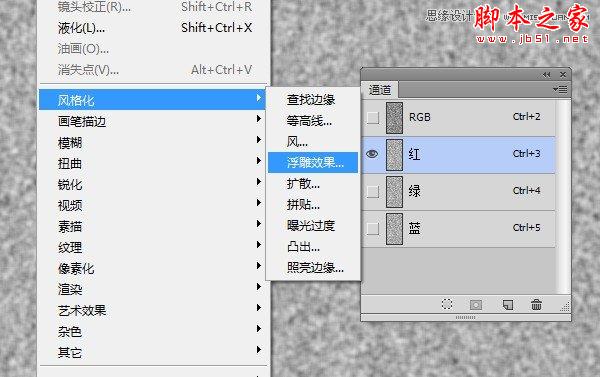
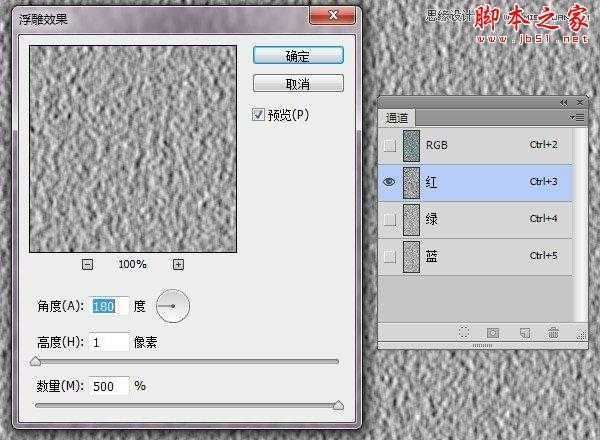
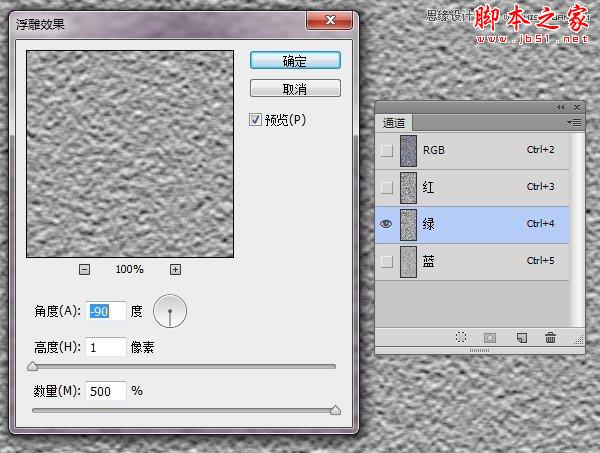
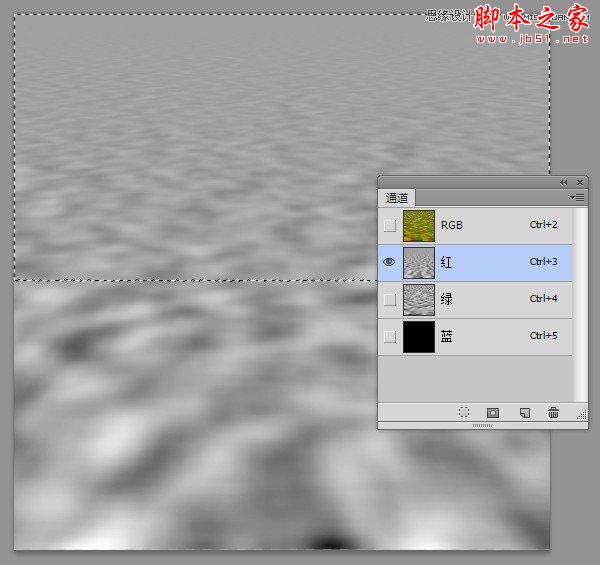
打开通道面板,选择红通道,然后对其添加浮雕效果(滤镜>风格化>浮雕效果),参数设置如下。


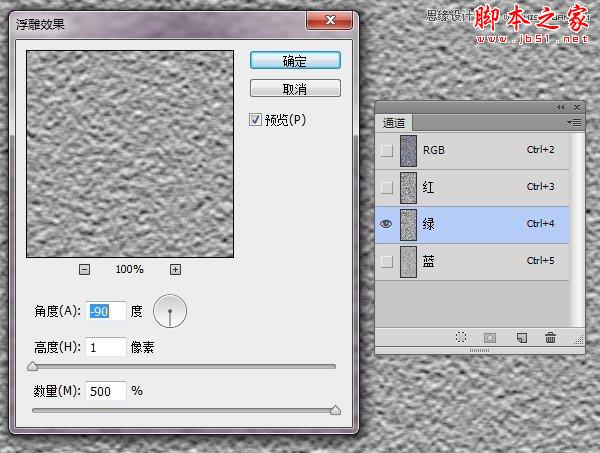
点击确定后继续选择绿通道,同样的处理方法,参数稍有不同。

点击确定后再选择蓝通道,由于蓝通道对置换滤镜不起作用,因此我们将其填充为黑色。(你问为什么?看来还是有必要再转回去学习一下。)

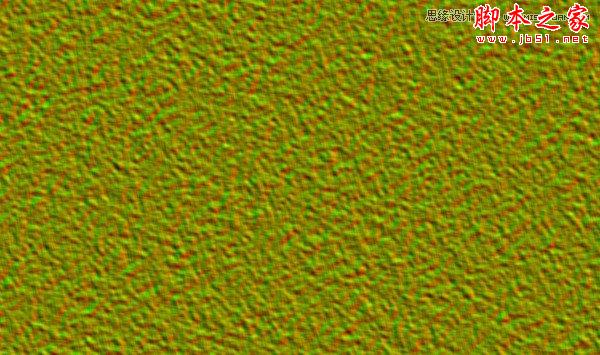
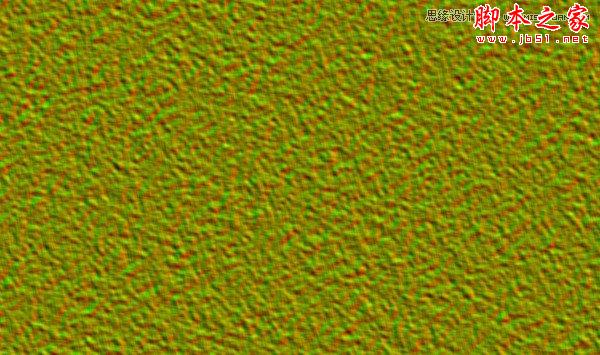
然后点击RGB通道,回到久违的图层面板,然后图像就变成这幅样子了。

第4步:
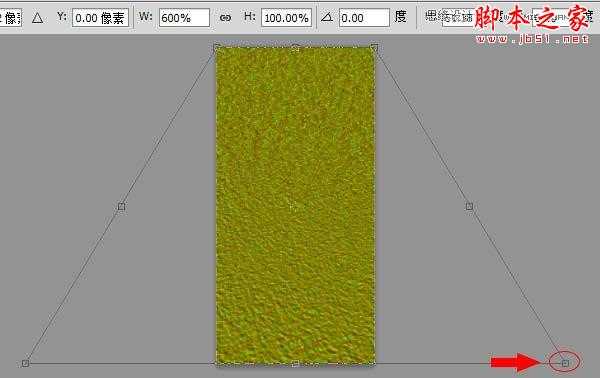
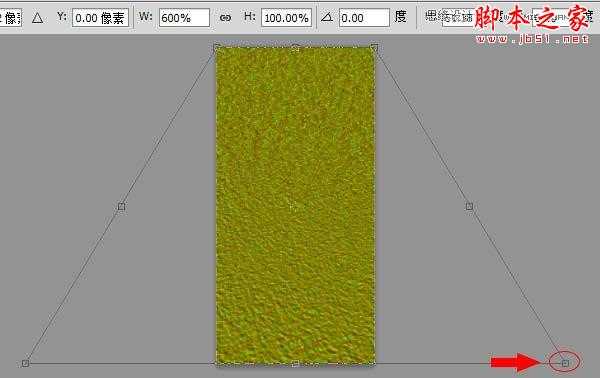
这时如果你的图层是背景图层,那么按住Alt键双击图层,将其转换为普通图层。然后Ctrl+T进行变形,右键选择透视,拖动下面的角,将其宽度调整为600%。

确定后按Ctrl键点击图层缩略图建立选区,然后点击菜单图像>裁剪。
第5步:
再重复一次第4步的透视与裁剪。
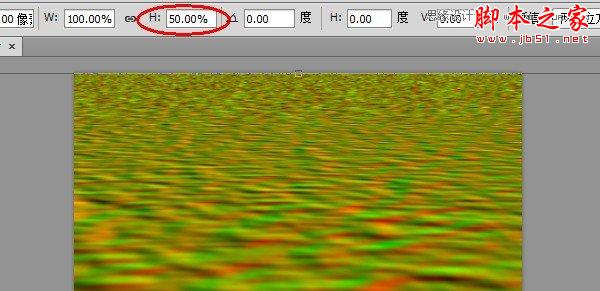
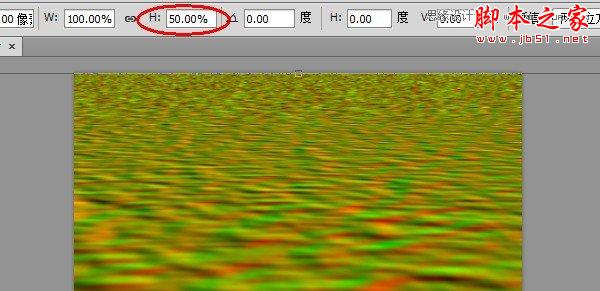
然后Ctrl+T,将图层高度设置为50%。

点击菜单图像>裁切,将透明像素裁切掉。这时你的文档便是1000×1000像素的了。
第6步:
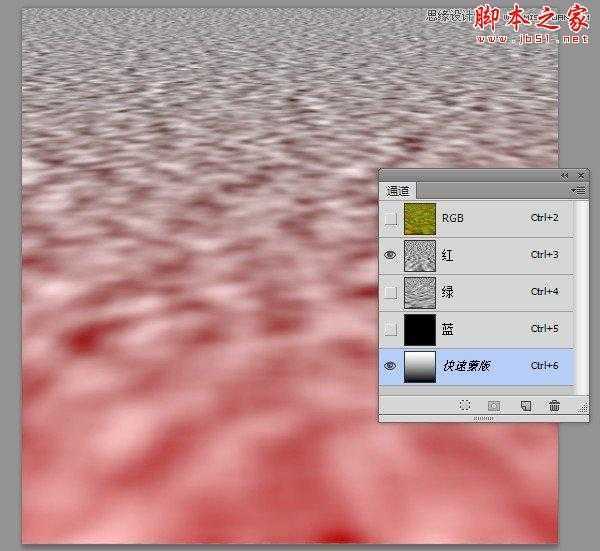
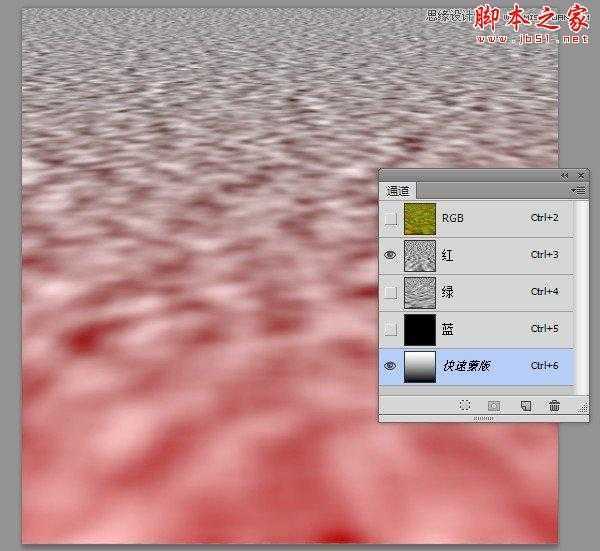
打开通道面板,选择红通道,按Q进入快速蒙版模式,由上到下拉出一条从白到黑的渐变。

再按Q退出快速蒙版。在红通道层填充50%的灰色(#808080)。

上一页12 下一页 阅读全文

原始图像:

好了,下面上详细步骤:
第1步:
根据我们前面讲解的置换滤镜的原理,首先要有张PSD格式的置换贴图。那就先新建一个文档,这里我的尺寸选择1000×2000像素。

第2步:
点击菜单:滤镜>杂色>添加杂色,数量为400%,高斯分布,单色。

然后对图像进行高斯模糊(滤镜>模糊>高斯模糊),数值设置2像素就可以。

第3步:
打开通道面板,选择红通道,然后对其添加浮雕效果(滤镜>风格化>浮雕效果),参数设置如下。


点击确定后继续选择绿通道,同样的处理方法,参数稍有不同。

点击确定后再选择蓝通道,由于蓝通道对置换滤镜不起作用,因此我们将其填充为黑色。(你问为什么?看来还是有必要再转回去学习一下。)

然后点击RGB通道,回到久违的图层面板,然后图像就变成这幅样子了。

第4步:
这时如果你的图层是背景图层,那么按住Alt键双击图层,将其转换为普通图层。然后Ctrl+T进行变形,右键选择透视,拖动下面的角,将其宽度调整为600%。

确定后按Ctrl键点击图层缩略图建立选区,然后点击菜单图像>裁剪。
第5步:
再重复一次第4步的透视与裁剪。
然后Ctrl+T,将图层高度设置为50%。

点击菜单图像>裁切,将透明像素裁切掉。这时你的文档便是1000×1000像素的了。
第6步:
打开通道面板,选择红通道,按Q进入快速蒙版模式,由上到下拉出一条从白到黑的渐变。

再按Q退出快速蒙版。在红通道层填充50%的灰色(#808080)。

上一页12 下一页 阅读全文
标签:
滤镜,水面,倒影
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
