帝王谷资源网 Design By www.wdxyy.com
最终效果

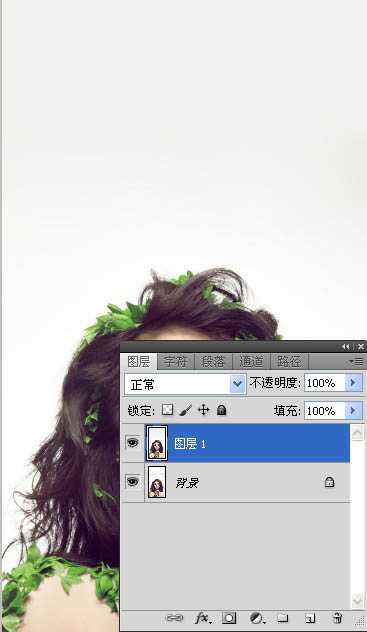
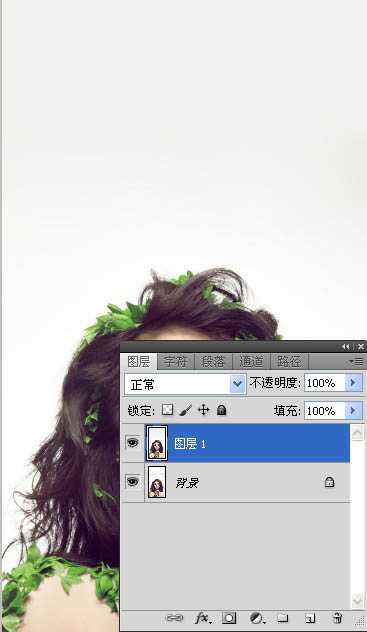
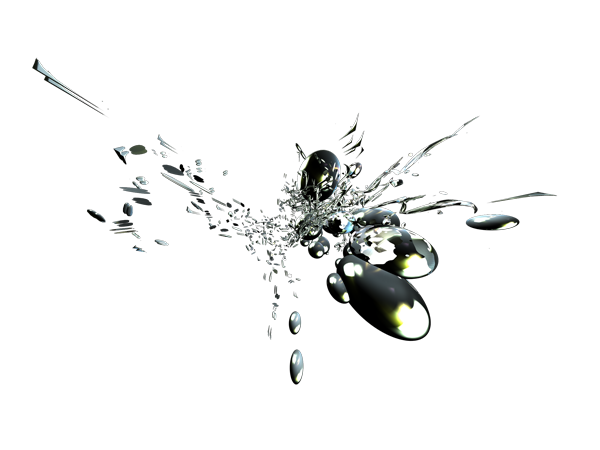
1、用photoshop打开人物素材图片。

2、因为图片上方空间小,按Ctrl+Alt+T调整大小。

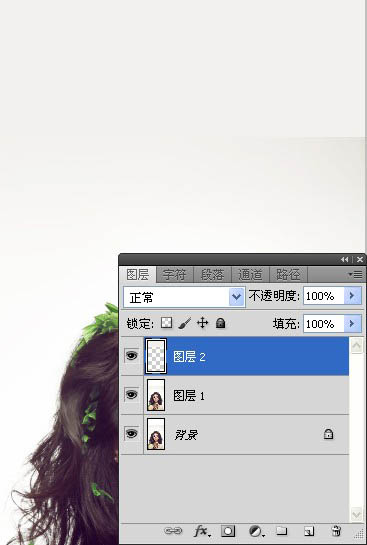
3、现在让多出来的空间与背景颜色融合,选择吸管工具,吸取与背景颜色最接近的颜色,新建图层,创建选区,填充前景色。

4、还不是很完善,合并图层,选择修补工具,使颜色融合。

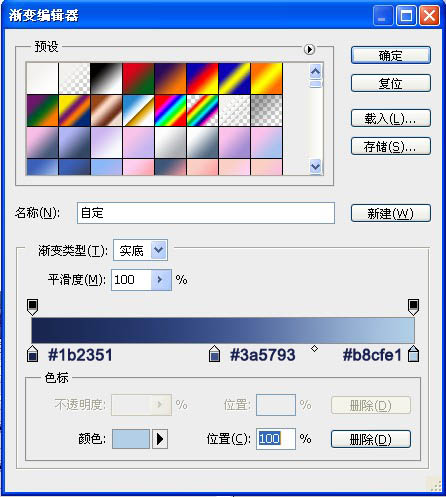
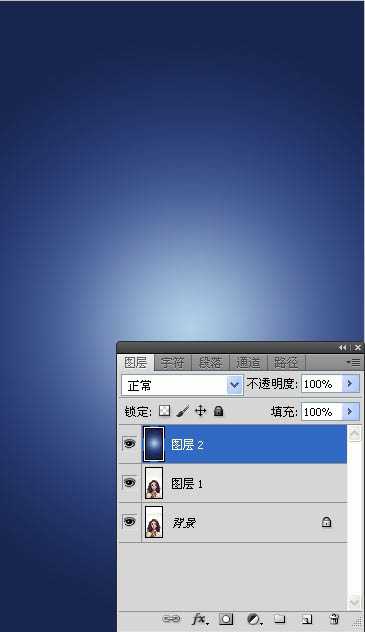
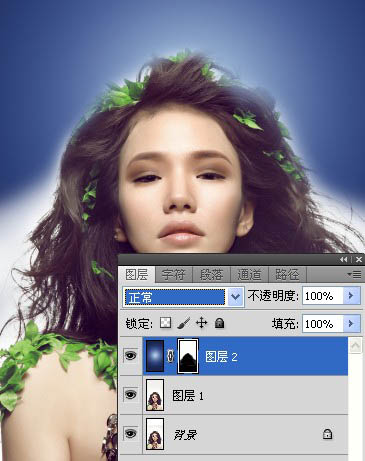
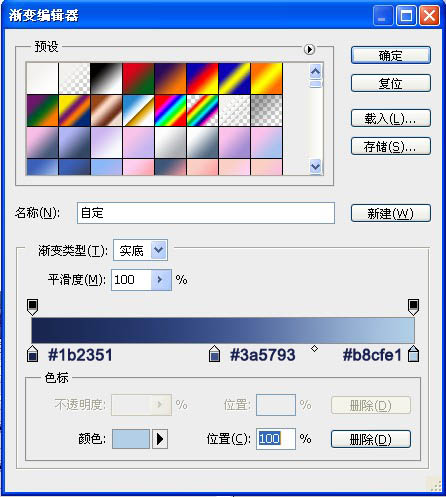
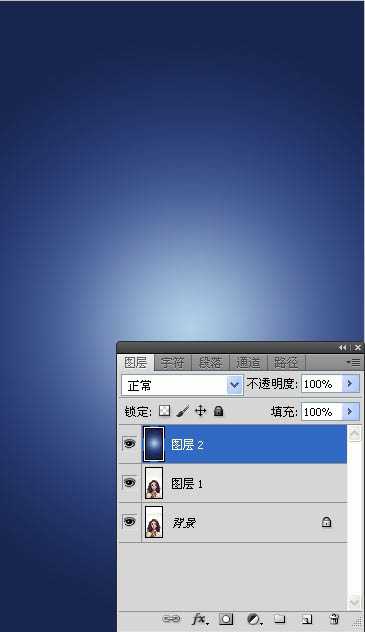
5、给图片添加背景颜色,选择渐变工具,径向渐变。


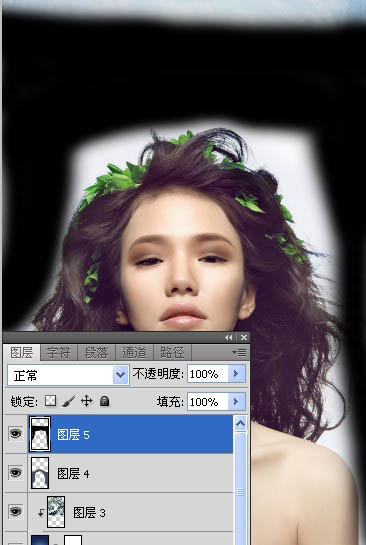
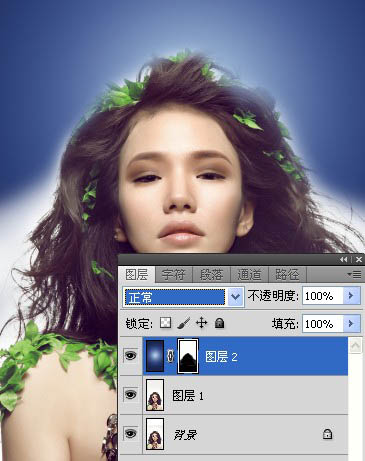
6、选择图层蒙版,画笔工具,让人物显现出来。

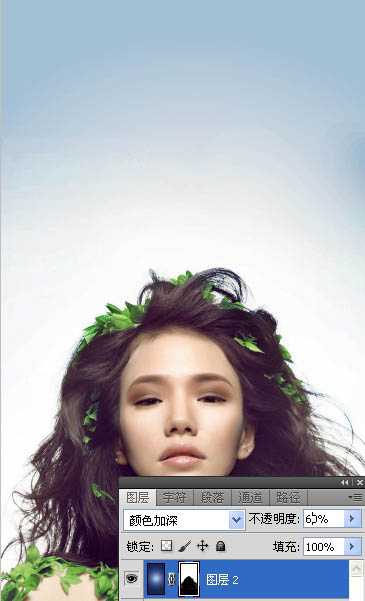
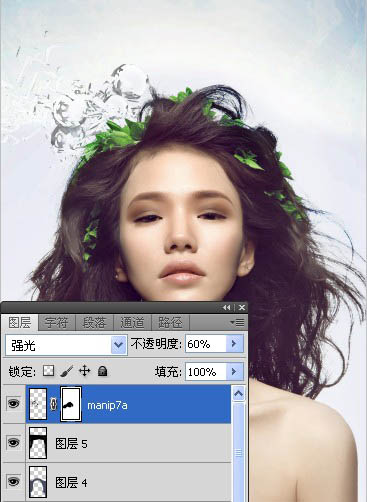
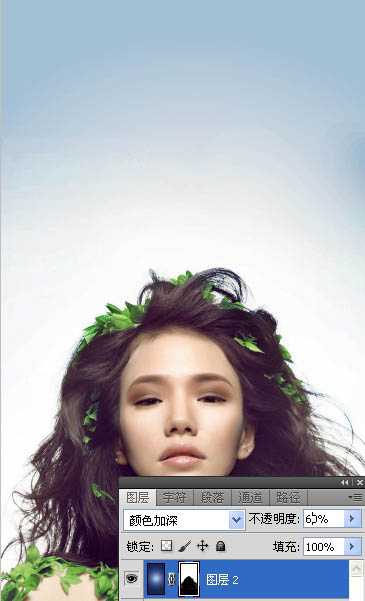
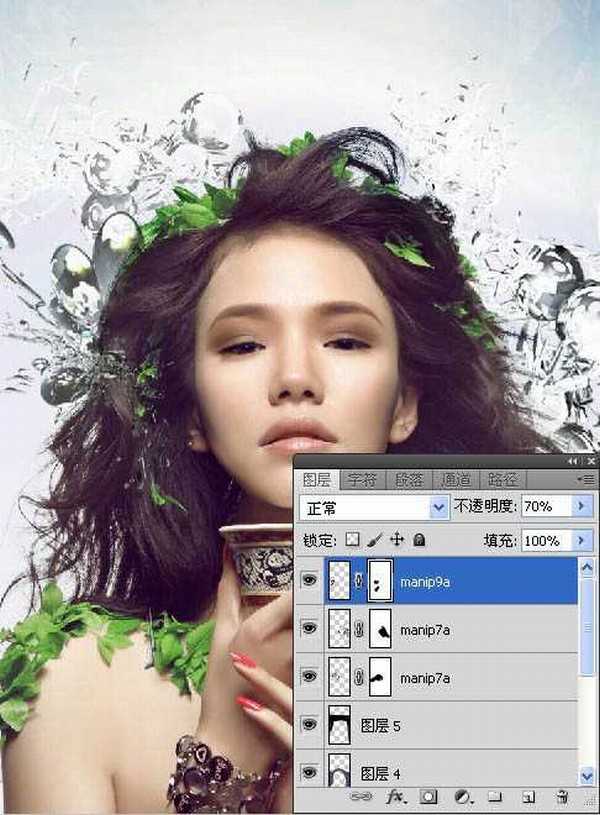
7、颜色加深,不透明度为60%。

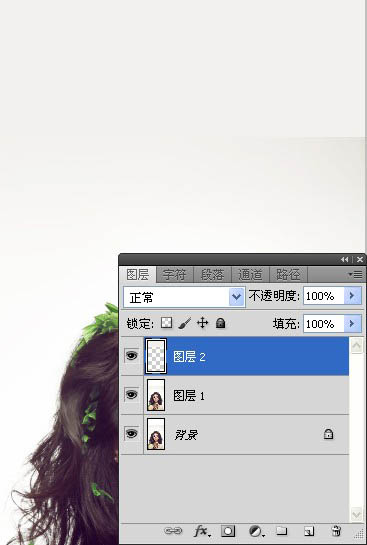
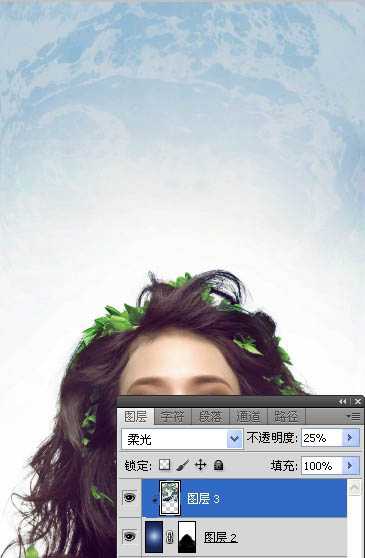
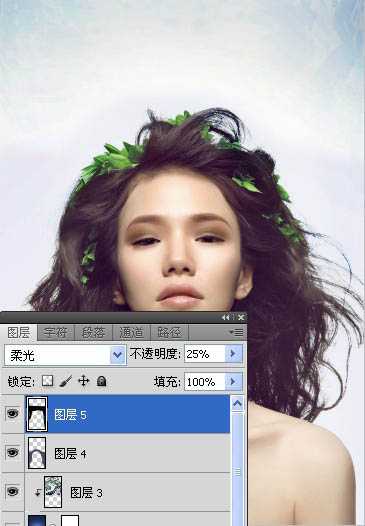
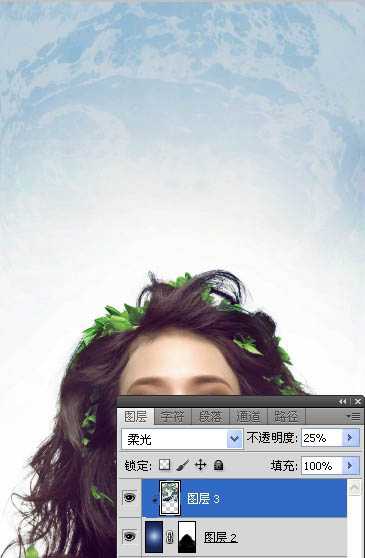
8、打开素材图片,按Ctrl +T变形,使人物头部上方有一个曲线。

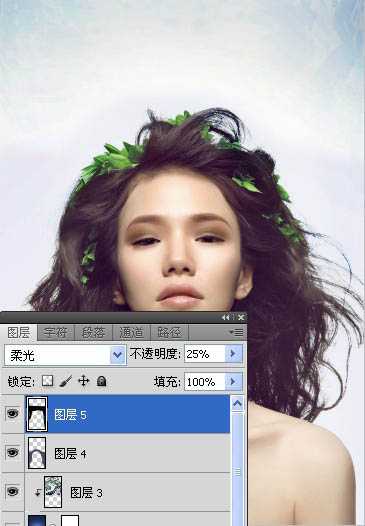
9、调整图层模式为柔光,不透明度为25%。

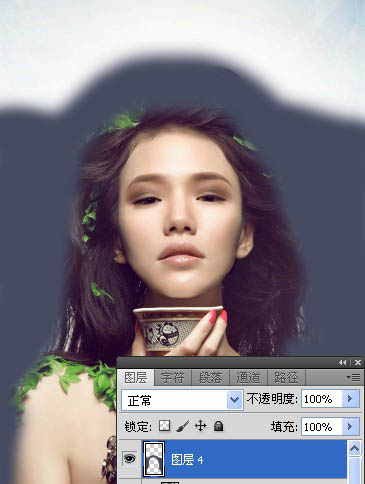
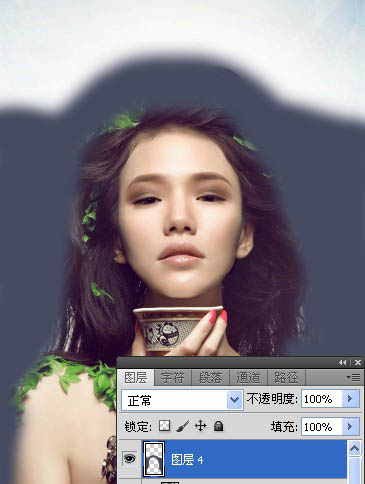
10、新建图层,设置前景色为#464b61,用笔刷工具在人物周围涂抹。

11、设置强光,不透明度为12%。

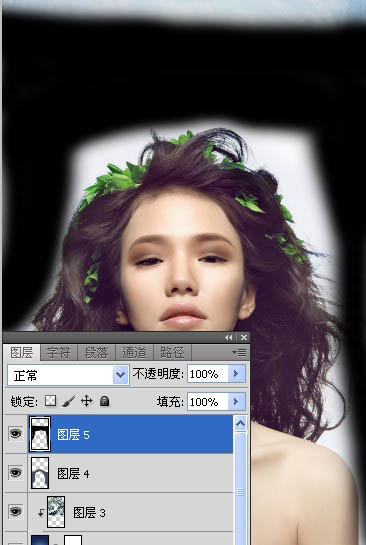
12、重复步骤5,设置前景色为#000000。

13、设置柔光,不透明度为25%。

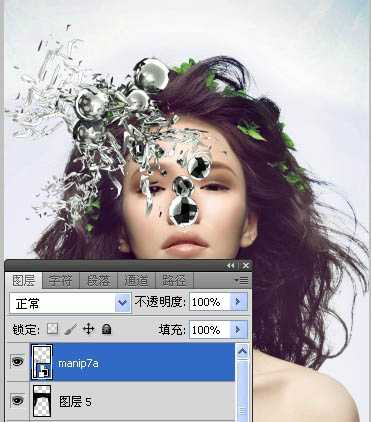
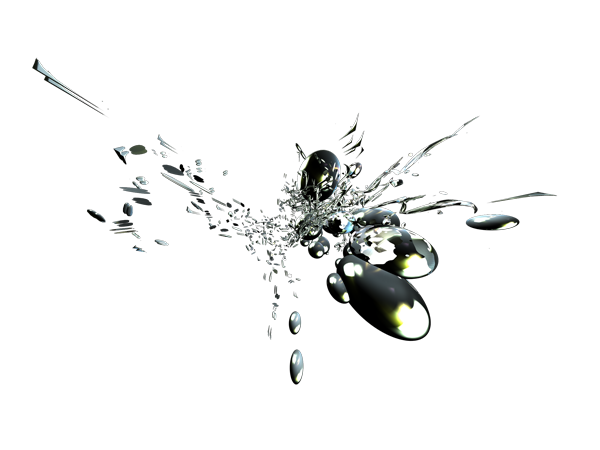
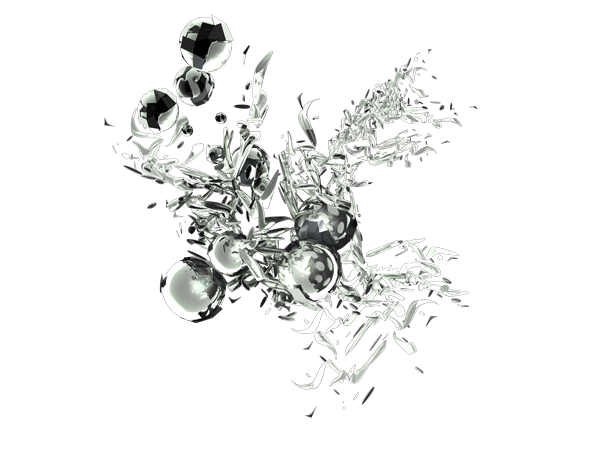
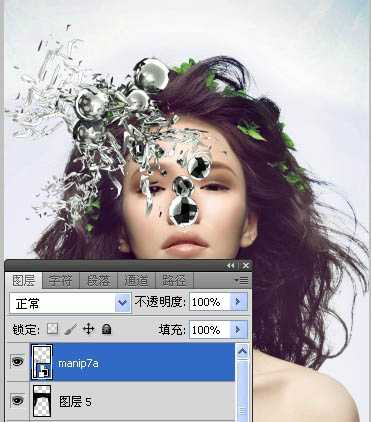
14、打开素材图片,按Ctrl +T调整位置。


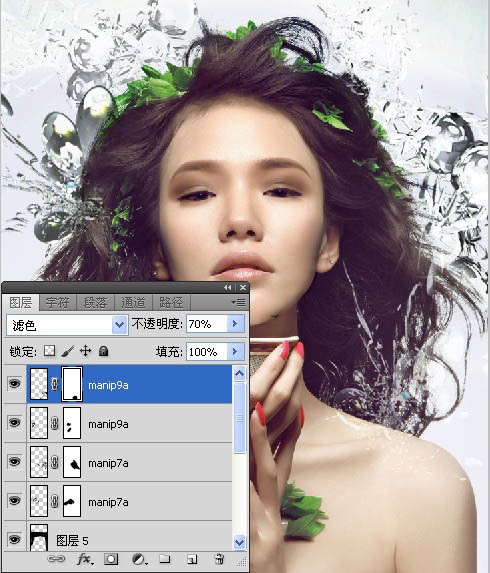
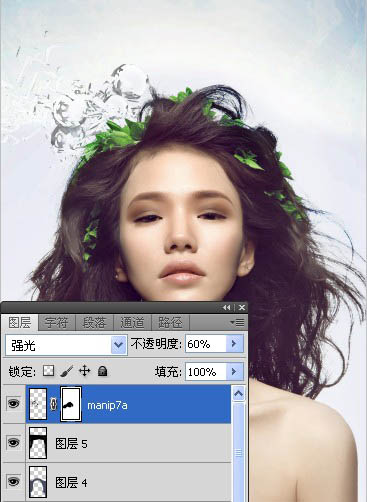
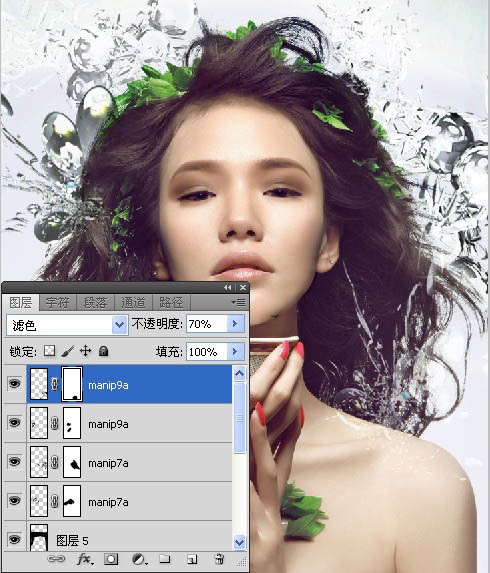
15、擦去多余部分,设置强光,不透明度为60%。

16、重复步骤7,这次放在人物头部的右侧;设置强光,不透明度为80%。

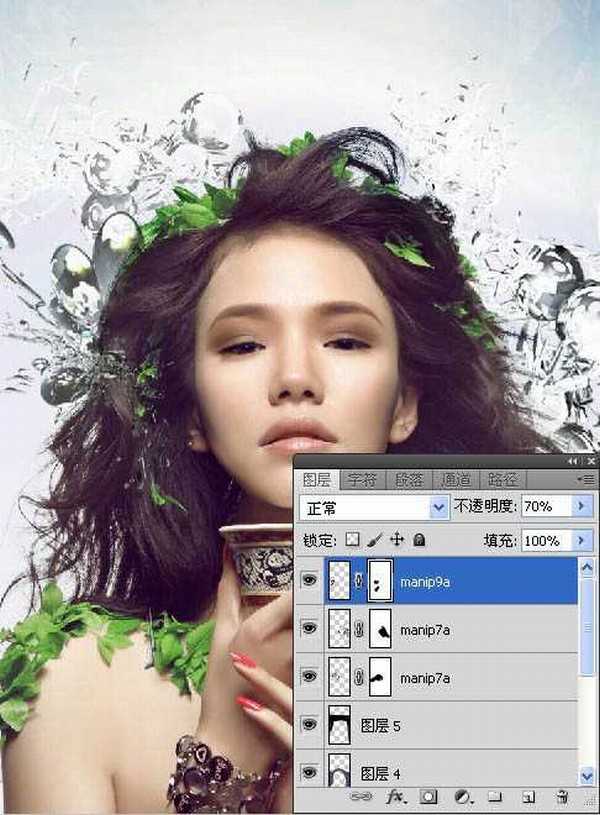
17、打开素材图片,按Ctrl +T调整位置;擦去多余部分,设置强光,不透明度为70%。


18、重复步骤9,这次放在人物头部的右侧;设置强光,不透明度为80%。

19、打开素材图片,按Ctrl +T调整位置。


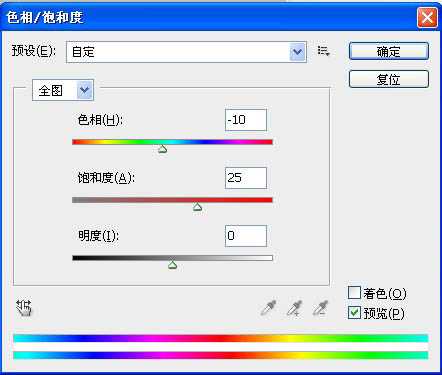
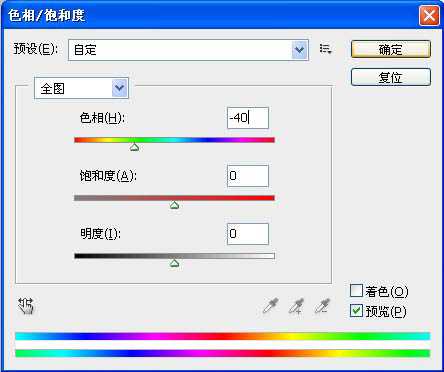
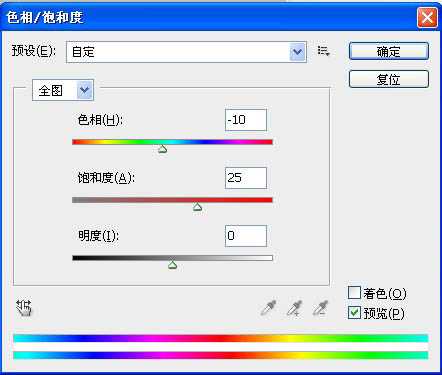
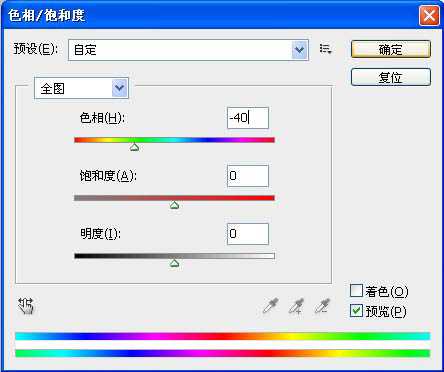
20、选择图像—调整—色相/饱和度。

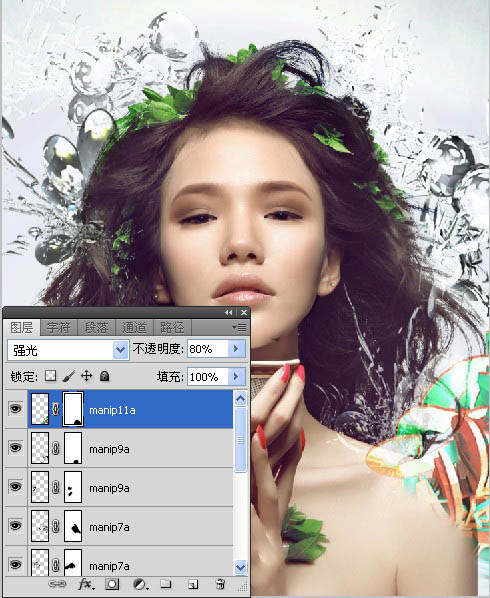
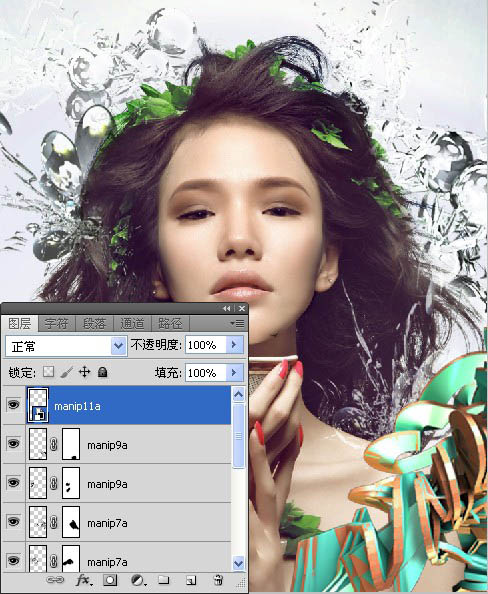
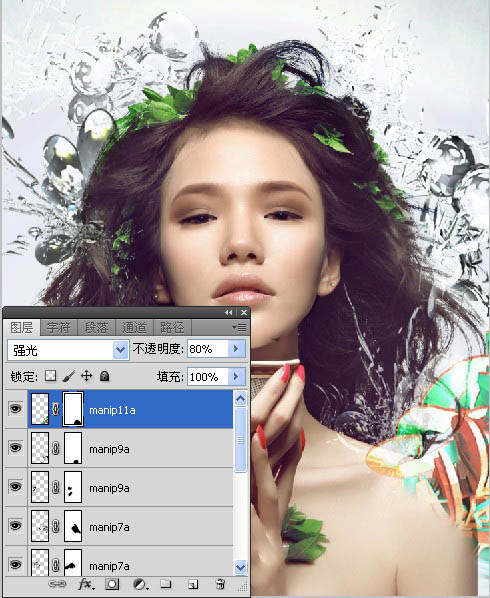
21、设置强光,不透明度为80%。

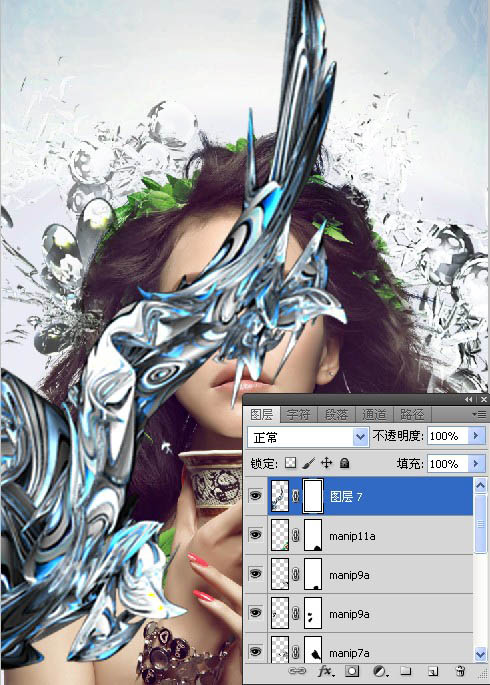
22、打开素材图片,按Ctrl +T调整位置。


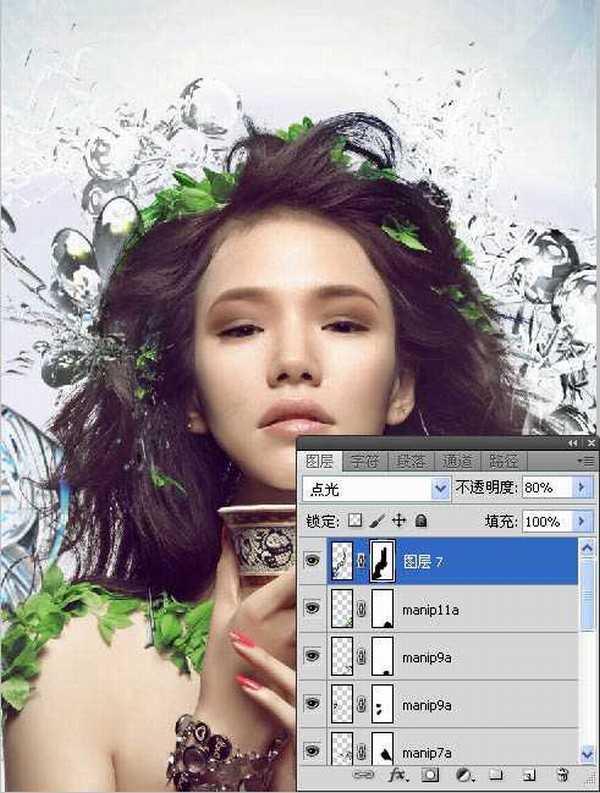
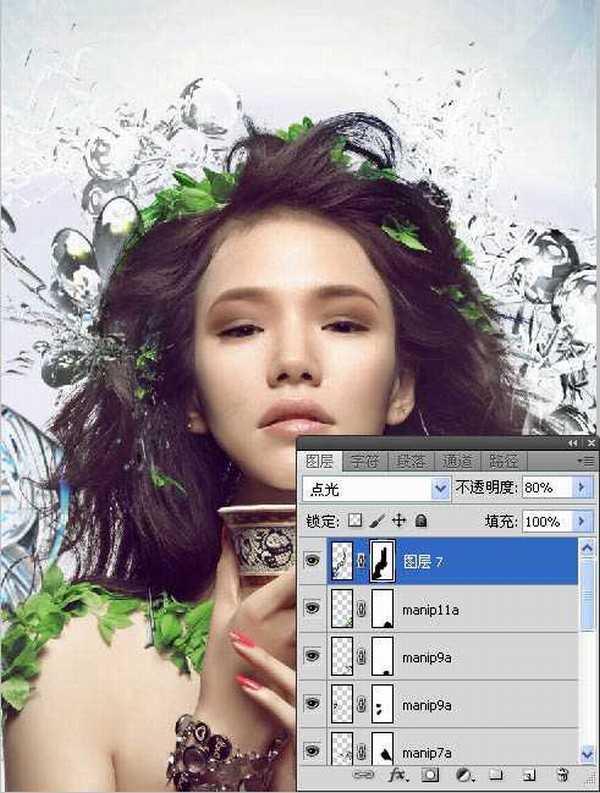
23、设置点光,不透明度为80%。

24、打开素材图片,按Ctrl +T调整位置。


25、按Ctrl +T,选择变形。

26、选择图像—调整—色相/饱和度,设置点光,不透明度为80%。

27、打开素材图片,Ctrl+i反色。

上一页12 下一页 阅读全文

1、用photoshop打开人物素材图片。

2、因为图片上方空间小,按Ctrl+Alt+T调整大小。

3、现在让多出来的空间与背景颜色融合,选择吸管工具,吸取与背景颜色最接近的颜色,新建图层,创建选区,填充前景色。

4、还不是很完善,合并图层,选择修补工具,使颜色融合。

5、给图片添加背景颜色,选择渐变工具,径向渐变。


6、选择图层蒙版,画笔工具,让人物显现出来。

7、颜色加深,不透明度为60%。

8、打开素材图片,按Ctrl +T变形,使人物头部上方有一个曲线。

9、调整图层模式为柔光,不透明度为25%。

10、新建图层,设置前景色为#464b61,用笔刷工具在人物周围涂抹。

11、设置强光,不透明度为12%。

12、重复步骤5,设置前景色为#000000。

13、设置柔光,不透明度为25%。

14、打开素材图片,按Ctrl +T调整位置。


15、擦去多余部分,设置强光,不透明度为60%。

16、重复步骤7,这次放在人物头部的右侧;设置强光,不透明度为80%。

17、打开素材图片,按Ctrl +T调整位置;擦去多余部分,设置强光,不透明度为70%。


18、重复步骤9,这次放在人物头部的右侧;设置强光,不透明度为80%。

19、打开素材图片,按Ctrl +T调整位置。


20、选择图像—调整—色相/饱和度。

21、设置强光,不透明度为80%。

22、打开素材图片,按Ctrl +T调整位置。


23、设置点光,不透明度为80%。

24、打开素材图片,按Ctrl +T调整位置。


25、按Ctrl +T,选择变形。

26、选择图像—调整—色相/饱和度,设置点光,不透明度为80%。

27、打开素材图片,Ctrl+i反色。

上一页12 下一页 阅读全文
标签:
人物,颓废,潮流,海报
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
