帝王谷资源网 Design By www.wdxyy.com
原图

最终效果

1、选择一张照片,执行 图像 > 画布大小,向下扩展它。

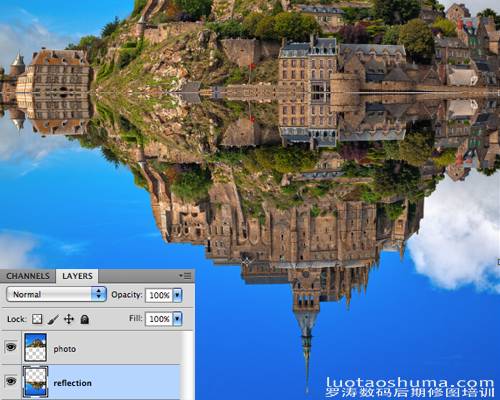
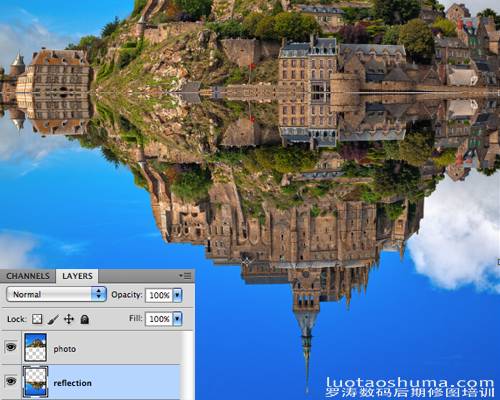
2、接下来复制一层照片来制作 “反射”层。将它垂直翻转,并把它置放在照片层的下方。

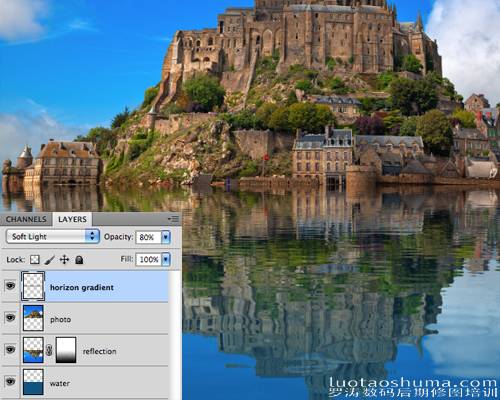
3、现在在反射层的下面添加一个新的层,命名为为“水”。 用蓝色填补它的下半部分。 链接“水”和“反射”层,给“反射”层添加一个图层蒙版。在蒙版上使用一个线性渐变,从水平线由下至上拉伸。

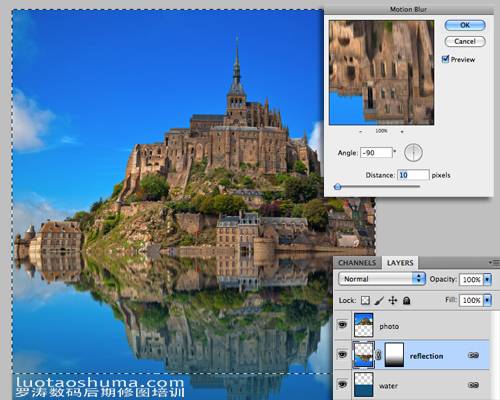
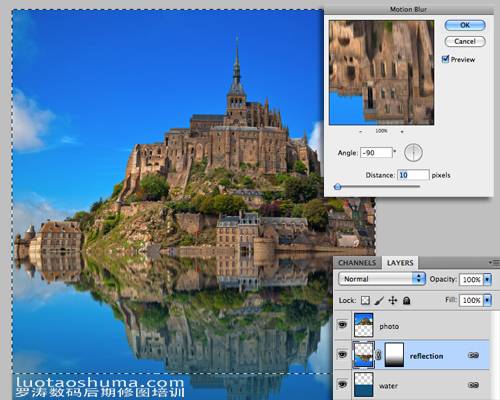
4、现在单独对反射层执行:滤镜 > 模糊 > 动态模糊,设置角度90度,距离10像素。现在我们完成水面的反射。下面接着制作水面的涟漪

5、新建一个新的1000 x 2000px 的RGB文档。执行:滤镜 > 杂色 > 添加杂色,并设置最大数量。

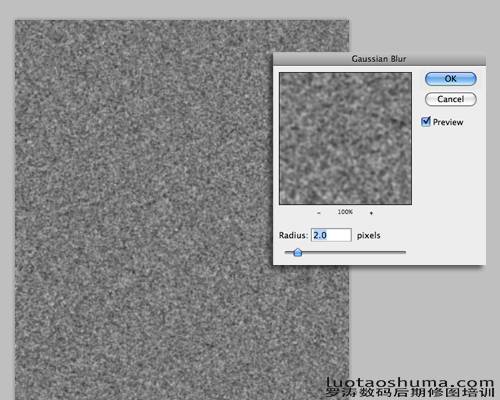
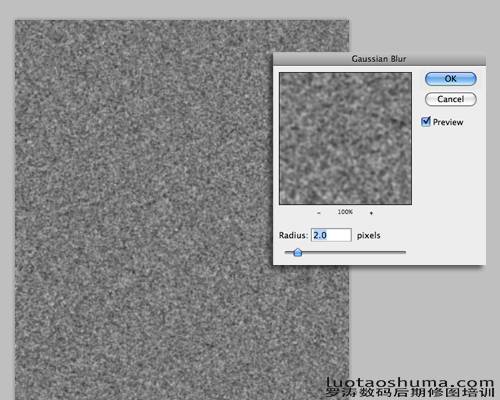
6、接下来执行 滤镜>模糊>高斯模糊,设定半径为2个像素。

7、现在在图层面板中切换到通道选项。选择红通道,然后执行:滤镜>风格化>浮雕效果,设置角度180,身高1和最大数量。

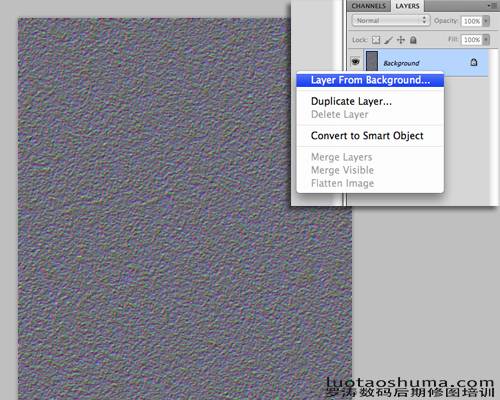
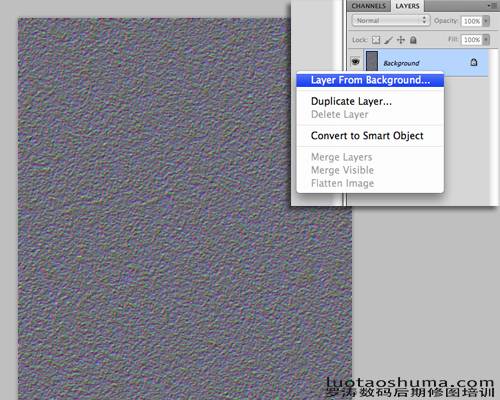
8、重复做一次绿色通道,角度设置为90。现在解锁背景层。

9、接下来我们要拉伸背景层,这是为了调整透视。执行:编辑>变换>透视,作出如下效果。

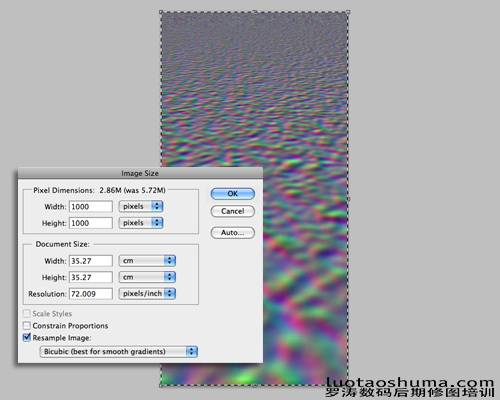
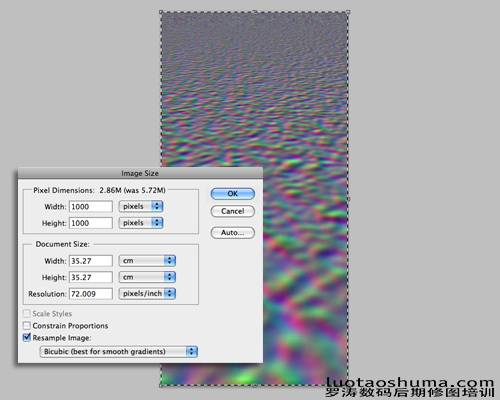
10、执行图像 > 图像大小,调整图像大小。

11、处理后的效果,保存psd格式文件,最大兼容,这是涟漪层。

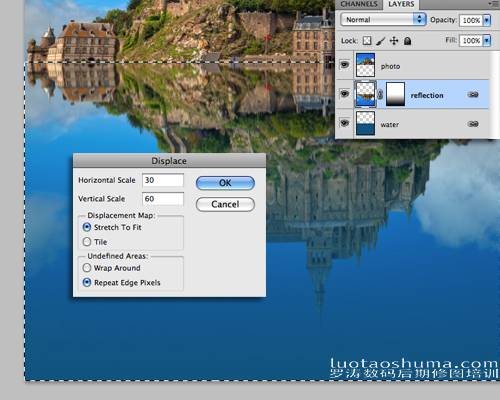
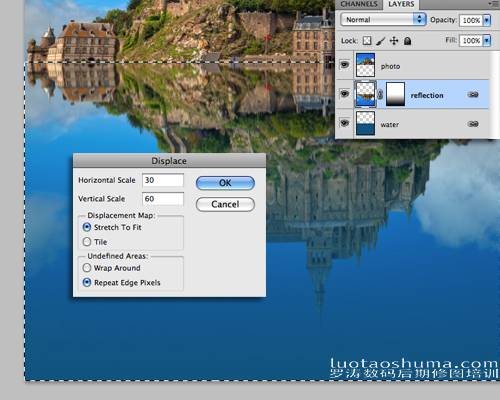
12、回到原来的处理文件,选择反射层,使用它的选区。 执行 滤镜>扭曲>置换,并设置水平扩展到30,垂直扩展到60。同时选择伸展以适合和重复边缘像素。确定后弹出选择框,选择我们刚做的涟漪文件。

13、确定后,效果应该会类似于下面的图片。你可能需要根据自己的状况回去仔细调整。

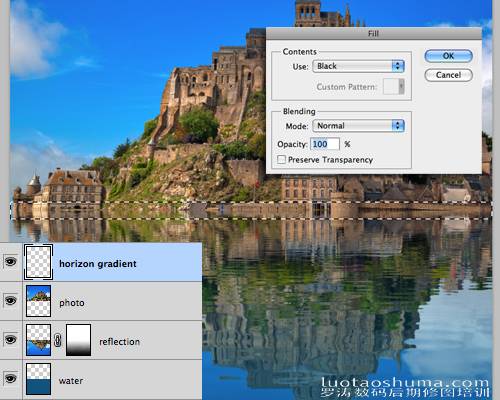
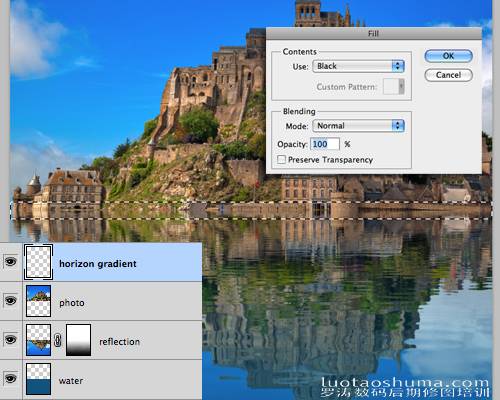
14、为了创造真实,首先我们需要调整圧暗水和土地。添加一个新的空白层,创建一个狭窄的选区沿着地平线的区域。执行 编辑>填充,选择黑色。

15、取消选中它,然后高斯模糊黑带20像素。

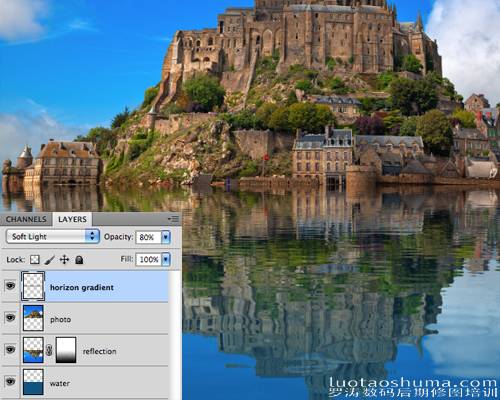
16、改变图层混合模式为柔光,把它的不透明度调整为80%。

17、添加一个色相/饱和度调整层,并将饱和度下降到-30。

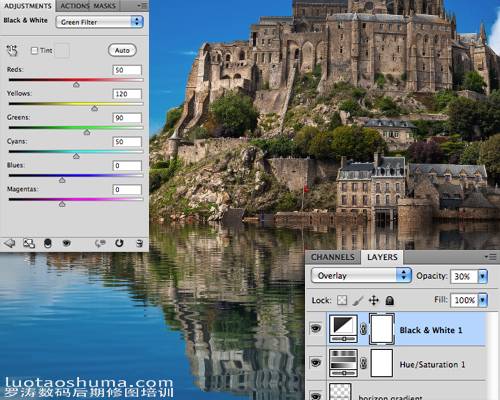
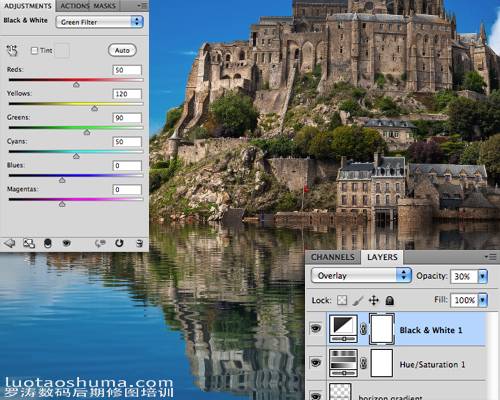
18、添加一个黑白调整层,选择绿色通道预设。设置调整层的混合模式为叠加,不透明度为30%。

19、最后添加一个渐变调整层,使用透明到黑色的径向渐变,缩放为150%。设置调整层的混合模式为柔光,不透明度到30%。

最终效果:


最终效果

1、选择一张照片,执行 图像 > 画布大小,向下扩展它。

2、接下来复制一层照片来制作 “反射”层。将它垂直翻转,并把它置放在照片层的下方。

3、现在在反射层的下面添加一个新的层,命名为为“水”。 用蓝色填补它的下半部分。 链接“水”和“反射”层,给“反射”层添加一个图层蒙版。在蒙版上使用一个线性渐变,从水平线由下至上拉伸。

4、现在单独对反射层执行:滤镜 > 模糊 > 动态模糊,设置角度90度,距离10像素。现在我们完成水面的反射。下面接着制作水面的涟漪

5、新建一个新的1000 x 2000px 的RGB文档。执行:滤镜 > 杂色 > 添加杂色,并设置最大数量。

6、接下来执行 滤镜>模糊>高斯模糊,设定半径为2个像素。

7、现在在图层面板中切换到通道选项。选择红通道,然后执行:滤镜>风格化>浮雕效果,设置角度180,身高1和最大数量。

8、重复做一次绿色通道,角度设置为90。现在解锁背景层。

9、接下来我们要拉伸背景层,这是为了调整透视。执行:编辑>变换>透视,作出如下效果。

10、执行图像 > 图像大小,调整图像大小。

11、处理后的效果,保存psd格式文件,最大兼容,这是涟漪层。

12、回到原来的处理文件,选择反射层,使用它的选区。 执行 滤镜>扭曲>置换,并设置水平扩展到30,垂直扩展到60。同时选择伸展以适合和重复边缘像素。确定后弹出选择框,选择我们刚做的涟漪文件。

13、确定后,效果应该会类似于下面的图片。你可能需要根据自己的状况回去仔细调整。

14、为了创造真实,首先我们需要调整圧暗水和土地。添加一个新的空白层,创建一个狭窄的选区沿着地平线的区域。执行 编辑>填充,选择黑色。

15、取消选中它,然后高斯模糊黑带20像素。

16、改变图层混合模式为柔光,把它的不透明度调整为80%。

17、添加一个色相/饱和度调整层,并将饱和度下降到-30。

18、添加一个黑白调整层,选择绿色通道预设。设置调整层的混合模式为叠加,不透明度为30%。

19、最后添加一个渐变调整层,使用透明到黑色的径向渐变,缩放为150%。设置调整层的混合模式为柔光,不透明度到30%。

最终效果:

标签:
建筑物,水波倒影
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
