帝王谷资源网 Design By www.wdxyy.com
原图

最终效果

1、打开素材图片,把背景图层复制一层。进入通道面板,选择绿色通道,按Ctrl + A全选,按Ctrl + C 复制,选择蓝色通道按Ctrl + V 粘贴,点RGB通道返回图层面板,效果如下图。

<图1>
2、创建色相/饱和度调整图层,对青色进行调整,参数设置如图2,效果如图3。这一步把图片中的青色转为红色。

<图2>

<图3>
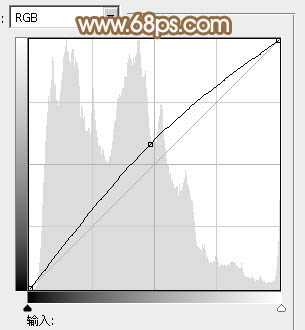
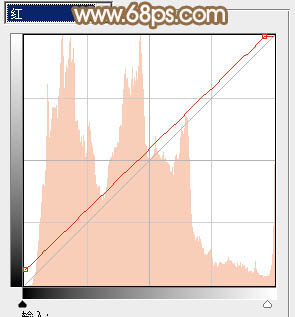
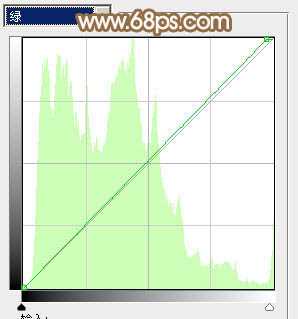
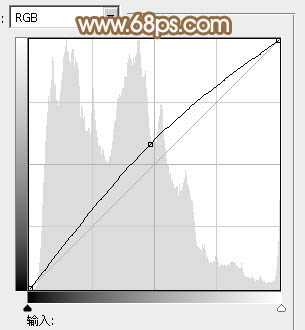
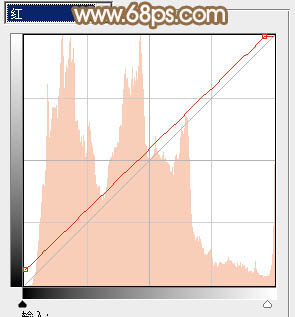
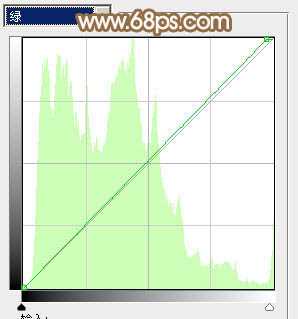
3、创建曲线调整图层,对RGB、红、绿进行调整,参数设置如图4 - 6,效果如图7。这一步主要增加图片的亮度。

<图4>

<图5>

<图6>

<图7>
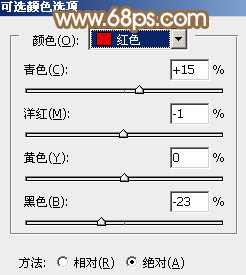
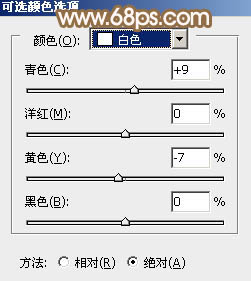
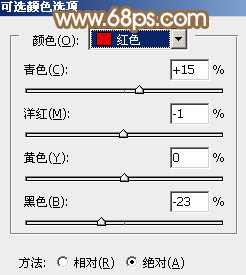
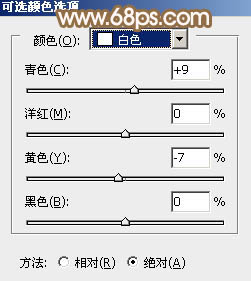
4、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图8 - 10,效果如图11。这一步微调图片的红色,并给高光部分增加淡蓝色。

<图8>

<图9>

<图10>

<图11>
5、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#FEFFF5,不透明度改为:20%,如下图。这一步给图片的高光部分增加淡黄色。

<图12>
6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,效果如图16。这一步主要给图片增加一些淡红色。

<图13>

<图14>

<图15>

<图16>
上一页12 下一页 阅读全文

最终效果

1、打开素材图片,把背景图层复制一层。进入通道面板,选择绿色通道,按Ctrl + A全选,按Ctrl + C 复制,选择蓝色通道按Ctrl + V 粘贴,点RGB通道返回图层面板,效果如下图。

<图1>
2、创建色相/饱和度调整图层,对青色进行调整,参数设置如图2,效果如图3。这一步把图片中的青色转为红色。

<图2>

<图3>
3、创建曲线调整图层,对RGB、红、绿进行调整,参数设置如图4 - 6,效果如图7。这一步主要增加图片的亮度。

<图4>

<图5>

<图6>

<图7>
4、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图8 - 10,效果如图11。这一步微调图片的红色,并给高光部分增加淡蓝色。

<图8>

<图9>

<图10>

<图11>
5、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#FEFFF5,不透明度改为:20%,如下图。这一步给图片的高光部分增加淡黄色。

<图12>
6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,效果如图16。这一步主要给图片增加一些淡红色。

<图13>

<图14>

<图15>

<图16>
上一页12 下一页 阅读全文
标签:
偏暗,韩系,淡红色,美女
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
