帝王谷资源网 Design By www.wdxyy.com
最终效果

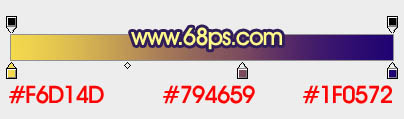
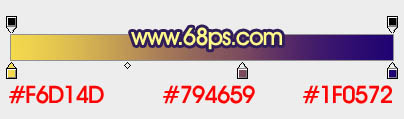
1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔或形状工具做出一个心形选区,填充橙红色,如下图。

<图3>
3、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的几个图层都需要同样的操作),用钢笔勾出下图所示的选区,羽化3个像素后填充橙色,适当降低图层不透明度。取消选区后添加图层蒙版,用黑色画笔把底部涂点透明效果,如下图。

<图4>
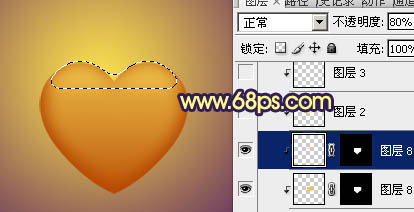
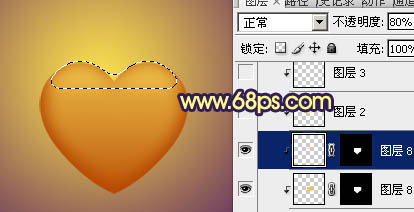
4、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮一点的橙黄色,取消选区后添加图层蒙版,用黑色画笔把底部擦掉透明效果,如下图。

<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡黄色,如果觉得不自然,可以取消选区后再适当高斯模糊。

<图6>
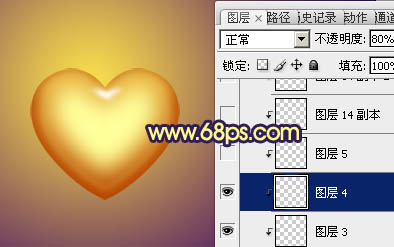
6、新建一个图层,用白色画笔把顶部中间位置的高光涂出来,效果如下图。

<图7>
7、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化2个像素后填充橙色,然后再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Delete 删除,效果如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出左下角高光部分的选区如图10,羽化1个像素后填充橙黄色,中间部分可以用减淡工具涂亮一点,右下角的高光制作方法相同,效果如图11。

<图10>

<图11>
9、新建一个图层,用钢笔勾出图12所示的选区填充白色。取消选区后添加图层蒙版,用黑色画笔把底部涂出透明效果,右边的高光制作方法相同,喜爱哦过如图13。到这一步水晶心形部分基本完成。

<图12>

<图13>
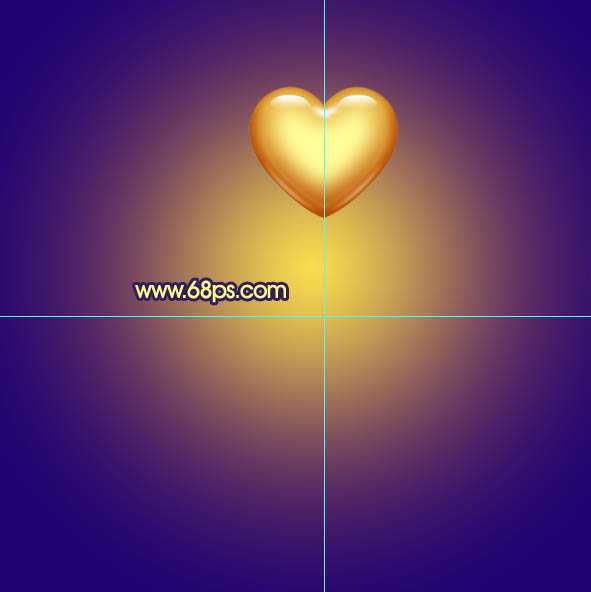
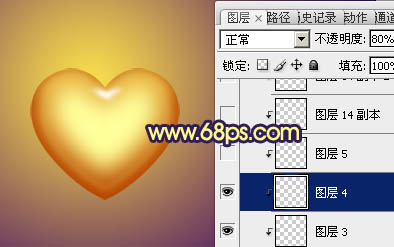
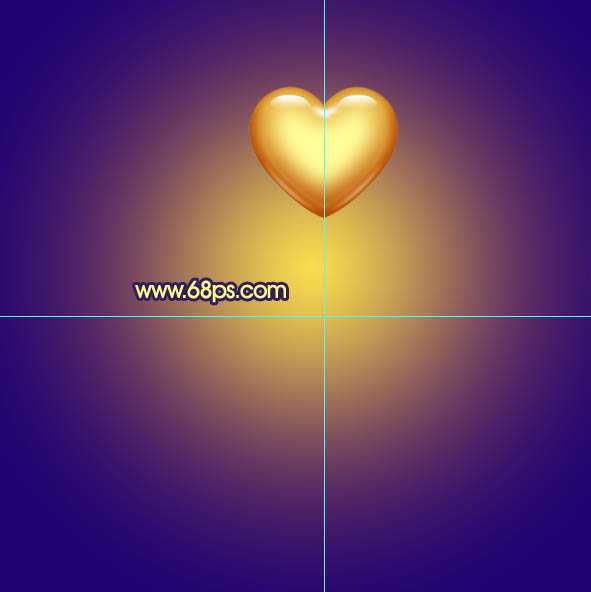
10、把做好的心形合并为一个图层。按Ctrl + R 调出标尺,拉两条相交的参照线,把心形放到合适的位置,如下图。

<图14>
上一页12 下一页 阅读全文

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔或形状工具做出一个心形选区,填充橙红色,如下图。

<图3>
3、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的几个图层都需要同样的操作),用钢笔勾出下图所示的选区,羽化3个像素后填充橙色,适当降低图层不透明度。取消选区后添加图层蒙版,用黑色画笔把底部涂点透明效果,如下图。

<图4>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮一点的橙黄色,取消选区后添加图层蒙版,用黑色画笔把底部擦掉透明效果,如下图。

<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡黄色,如果觉得不自然,可以取消选区后再适当高斯模糊。

<图6>
6、新建一个图层,用白色画笔把顶部中间位置的高光涂出来,效果如下图。

<图7>
7、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化2个像素后填充橙色,然后再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Delete 删除,效果如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出左下角高光部分的选区如图10,羽化1个像素后填充橙黄色,中间部分可以用减淡工具涂亮一点,右下角的高光制作方法相同,效果如图11。

<图10>

<图11>
9、新建一个图层,用钢笔勾出图12所示的选区填充白色。取消选区后添加图层蒙版,用黑色画笔把底部涂出透明效果,右边的高光制作方法相同,喜爱哦过如图13。到这一步水晶心形部分基本完成。

<图12>

<图13>
10、把做好的心形合并为一个图层。按Ctrl + R 调出标尺,拉两条相交的参照线,把心形放到合适的位置,如下图。

<图14>
上一页12 下一页 阅读全文
标签:
水晶,心形,橙黄色
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
