帝王谷资源网 Design By www.wdxyy.com
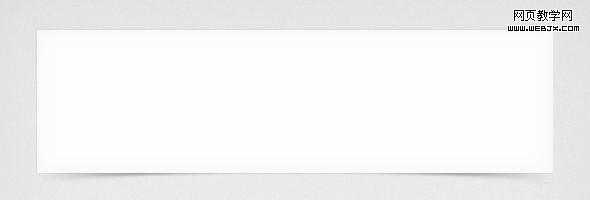
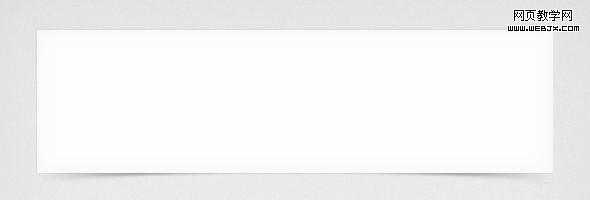
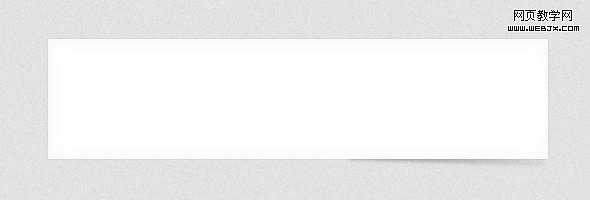
br />最终效果图:

具体的创建步骤如下:
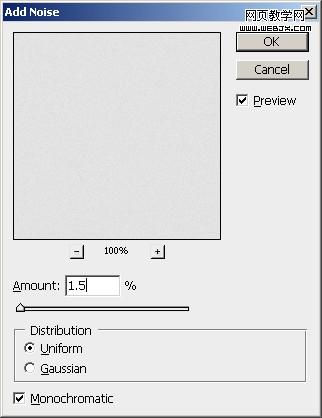
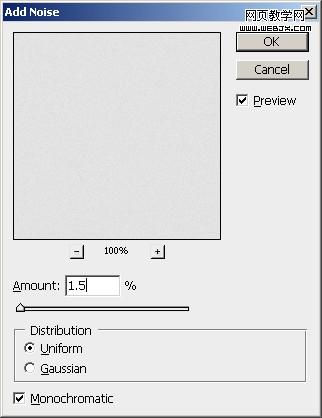
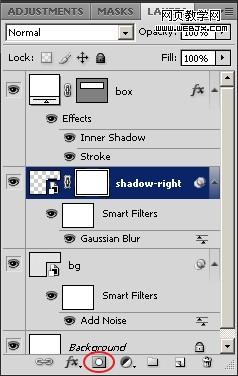
一、新建一个文档,640像素宽、480像素高,白色背景。接下来新建一个图层,填充为#e2e2e2,重命名为”bg”,在图层面板中右键单击”bg”图层,选择”转换为智能物件(Convert to Smart Object)”。然后给该图层应用”滤镜(Filter)》杂色(Noise)》添加杂色(Add Noise)”命令。各项参数设置如下图所示:

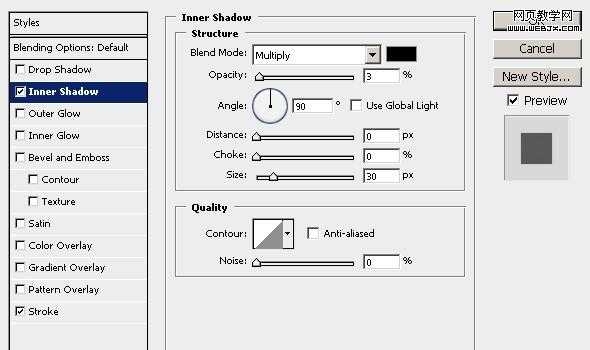
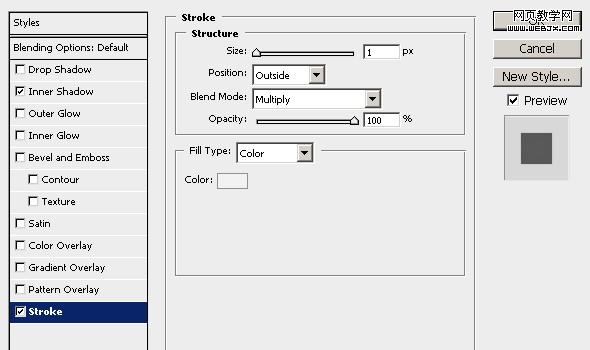
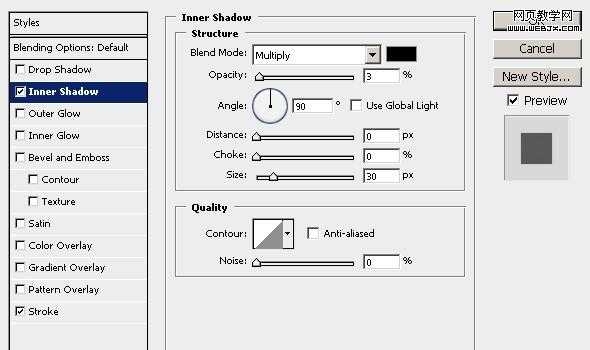
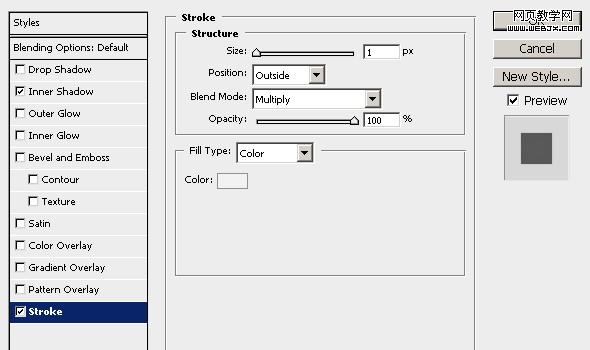
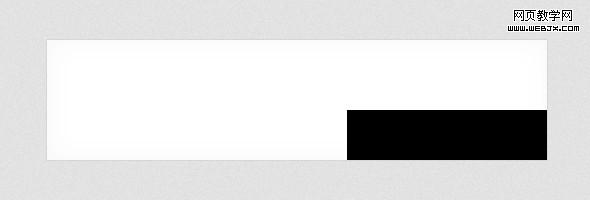
二、新建一个图层,命名为”box”,选择矩形工具(U),画一个500像素宽,120像素高的矩形,颜色选择白色(#ffffff)。之后应用如下图层样式,其中描边颜色选择#f2f2f2。


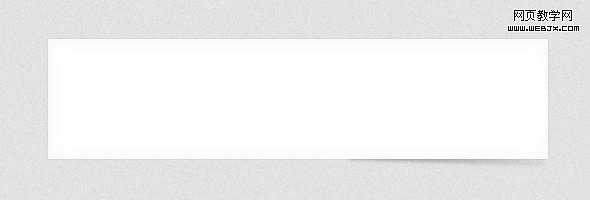
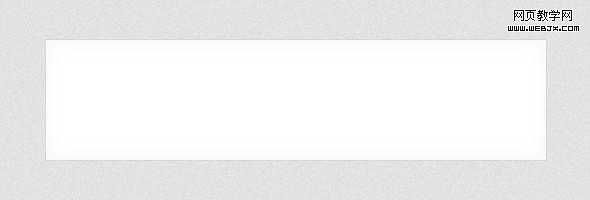
最终效果如下图:

三、新建一个图层,命名为”shadow-right”,选择矩形工具(U),画一个宽200像素,高50像素的矩形,颜色为黑色(#000000)。在图层面板中同时选择”box”图层和”shadow-right”图层,然后选择移动工具,使用工具属性栏中的”底部对齐(align bottom edges)”和”右侧对其(align right edges)”按键,将阴影图层放置于内容盒图层的右下角。如下图所示:

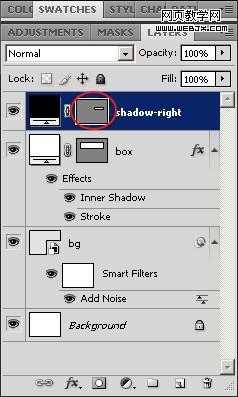
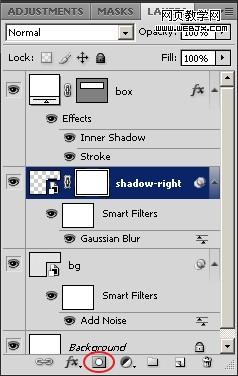
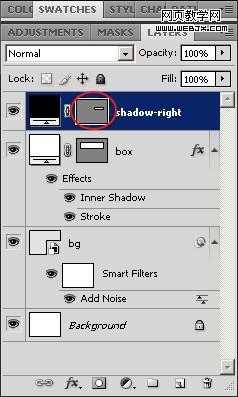
然后在图层面板中选择”shadow-right”图层的矢量蒙版缩略图,如下图:

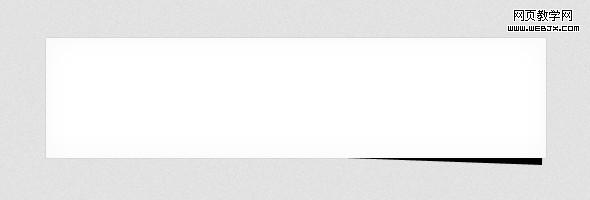
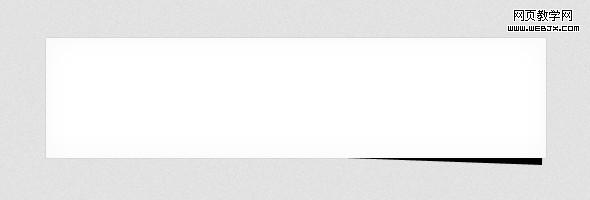
选择直接选择工具,在”shadow-right”图层的右下角单击,这时图层的锚点会显示出来,在右下角的锚点上单击,使用键盘上的方向键,让其向下移动7个像素,然后框选右上角和右下角的锚点,同样使用方向键让矩形的右侧边缘向左侧移动3个像素。现在选择移动工具将”shadows-right”图层拖动到”box”图层的下方。效果如下图:

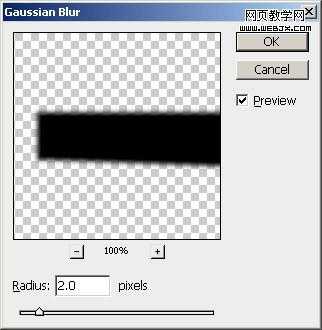
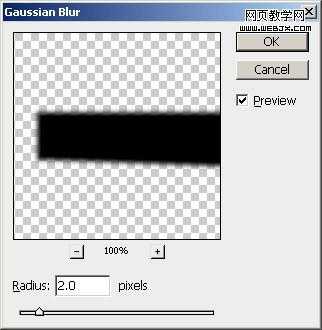
四、现在在图层面板中右键单击”shadow-right”图层,选择”转换为智能物件(Convert to Smart Object)”命令,将图层转换为智能物件,然后在菜单栏上选择”滤镜(Filter)》模糊(blur)》高斯模糊(Gaussian Blur)”,参数如下图:

之后给此图层添加蒙版,如下图:

然后选择渐变工具(G),按住shift键,给”shadow-right”图层应用一个从黑色(#000000)到透明的水平渐变,之后将图层的不透明度调整到30%。这样就完成了内容盒右侧阴影的设计,最终效果如下图:

同理,你可以按照上面的方法做出左边的阴影效果。

具体的创建步骤如下:
一、新建一个文档,640像素宽、480像素高,白色背景。接下来新建一个图层,填充为#e2e2e2,重命名为”bg”,在图层面板中右键单击”bg”图层,选择”转换为智能物件(Convert to Smart Object)”。然后给该图层应用”滤镜(Filter)》杂色(Noise)》添加杂色(Add Noise)”命令。各项参数设置如下图所示:

二、新建一个图层,命名为”box”,选择矩形工具(U),画一个500像素宽,120像素高的矩形,颜色选择白色(#ffffff)。之后应用如下图层样式,其中描边颜色选择#f2f2f2。


最终效果如下图:

三、新建一个图层,命名为”shadow-right”,选择矩形工具(U),画一个宽200像素,高50像素的矩形,颜色为黑色(#000000)。在图层面板中同时选择”box”图层和”shadow-right”图层,然后选择移动工具,使用工具属性栏中的”底部对齐(align bottom edges)”和”右侧对其(align right edges)”按键,将阴影图层放置于内容盒图层的右下角。如下图所示:

然后在图层面板中选择”shadow-right”图层的矢量蒙版缩略图,如下图:

选择直接选择工具,在”shadow-right”图层的右下角单击,这时图层的锚点会显示出来,在右下角的锚点上单击,使用键盘上的方向键,让其向下移动7个像素,然后框选右上角和右下角的锚点,同样使用方向键让矩形的右侧边缘向左侧移动3个像素。现在选择移动工具将”shadows-right”图层拖动到”box”图层的下方。效果如下图:

四、现在在图层面板中右键单击”shadow-right”图层,选择”转换为智能物件(Convert to Smart Object)”命令,将图层转换为智能物件,然后在菜单栏上选择”滤镜(Filter)》模糊(blur)》高斯模糊(Gaussian Blur)”,参数如下图:

之后给此图层添加蒙版,如下图:

然后选择渐变工具(G),按住shift键,给”shadow-right”图层应用一个从黑色(#000000)到透明的水平渐变,之后将图层的不透明度调整到30%。这样就完成了内容盒右侧阴影的设计,最终效果如下图:

同理,你可以按照上面的方法做出左边的阴影效果。
标签:
阴影
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
