帝王谷资源网 Design By www.wdxyy.com
最终效果

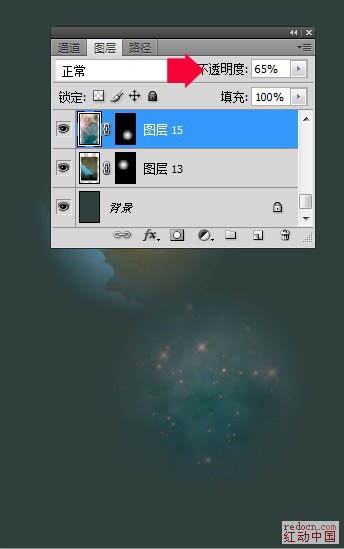
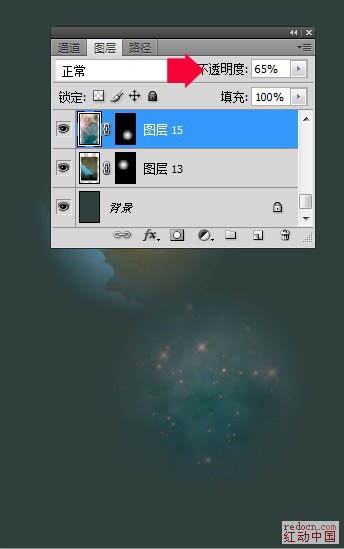
1、先建立一个800X1280像素的文件,然后填充一种纯色。在这里我填充的是一种灰暗的青色。因为我想把人物和背景拉开,形成对比。然后把天空素材,和星云两张素材拖进来。并给他加上蒙版,用黑白滤镜选出需要的部分。同时给他么合适的不透明度。参数和效果如图。



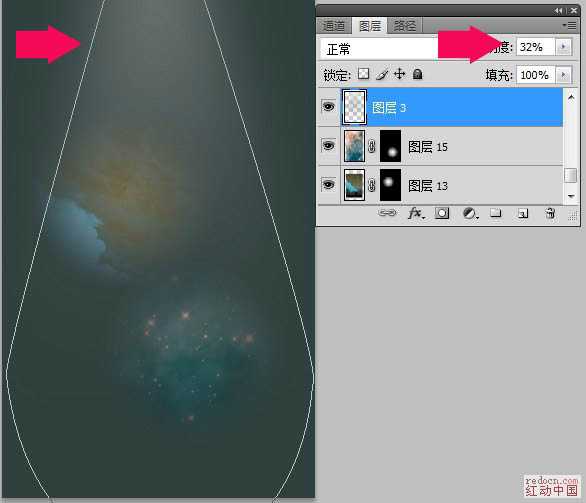
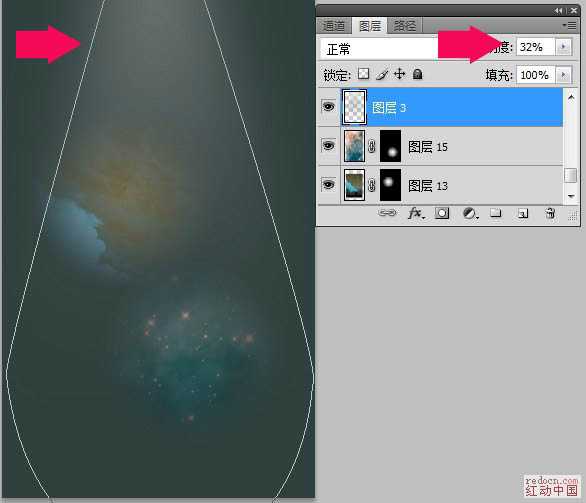
2、用钢笔够了如下路径。并用白色+透明的渐变拉从上到下拉出渐变,然后执行滤镜——高斯模糊。同时给他合适的不透明度,参数和效果如图。

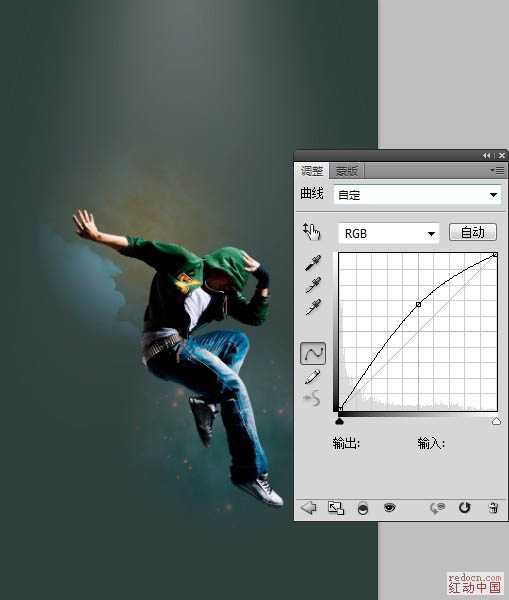
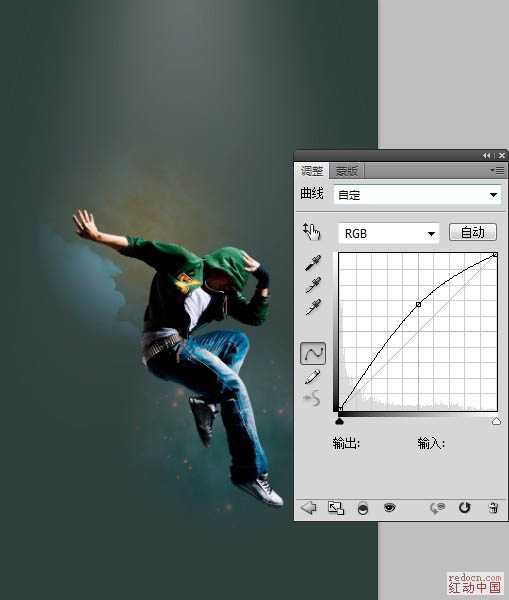
3、打开人物素材,然后抠图。用曲线调整图层给他点亮度和对比度。


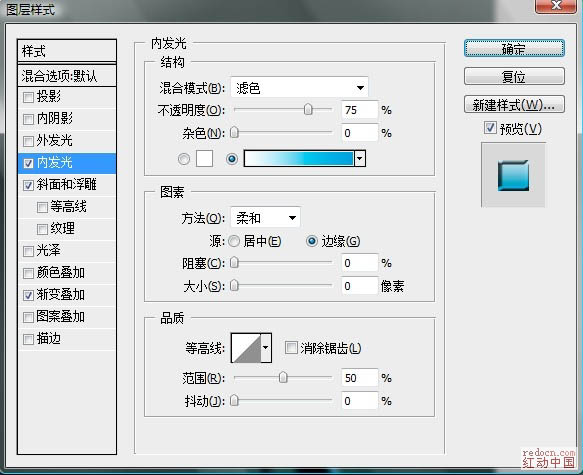
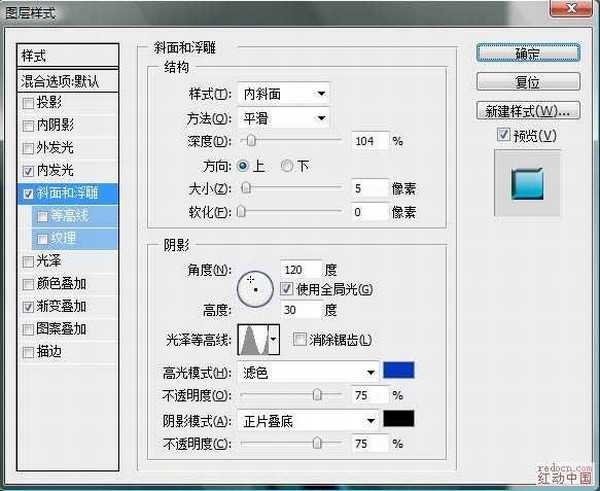
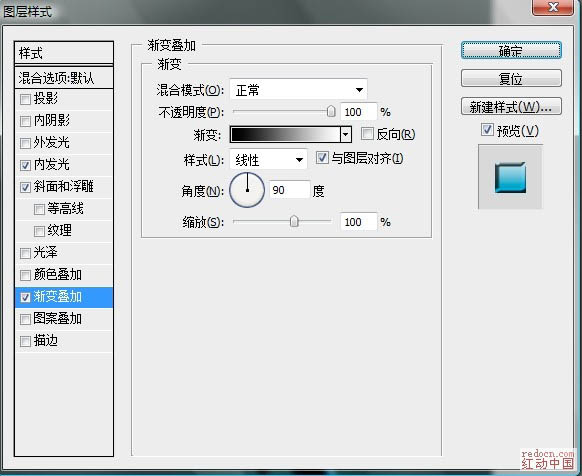
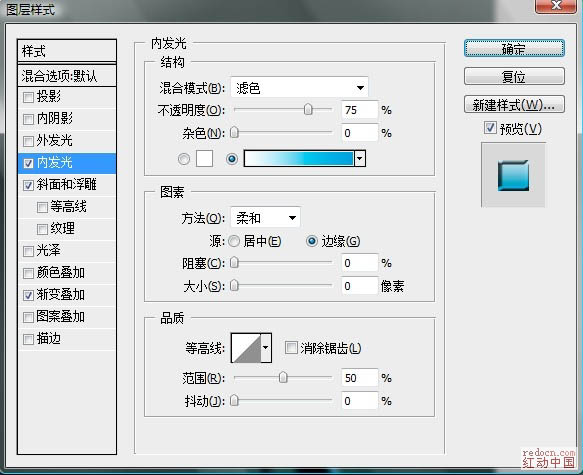
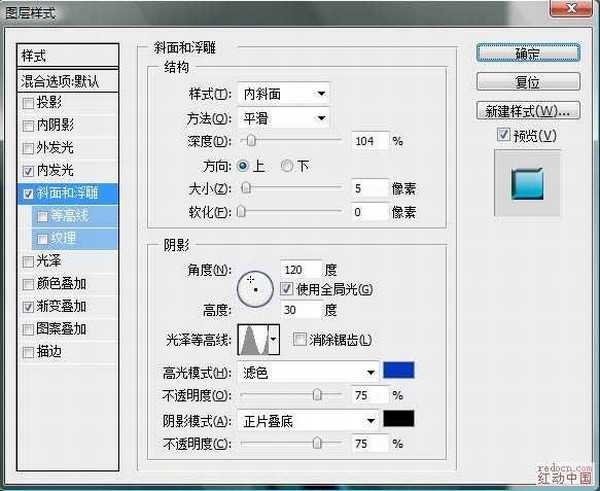
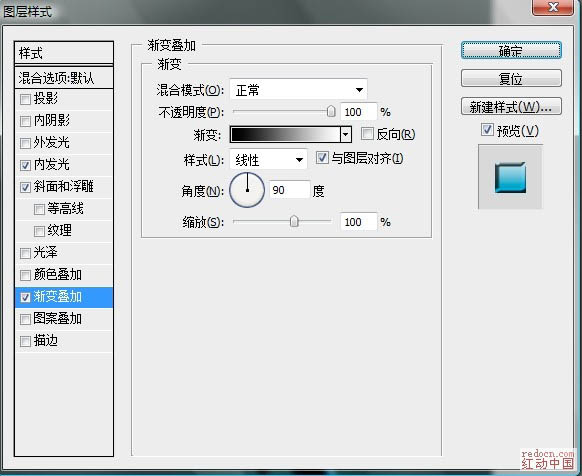
4、用钢笔勾出如下路径。并给路径一个合适的模拟压力的描边。这里,我给他9个像素的描边。然后再给他加上一个图层样式。因为要做缠绕的效果,再用蒙版擦掉不需要的部分,参数和效果如图。





5、新建图层。保持前景色为白色,用画笔工具画出如图效果。然后对它变形。


上一页12 下一页 阅读全文

1、先建立一个800X1280像素的文件,然后填充一种纯色。在这里我填充的是一种灰暗的青色。因为我想把人物和背景拉开,形成对比。然后把天空素材,和星云两张素材拖进来。并给他加上蒙版,用黑白滤镜选出需要的部分。同时给他么合适的不透明度。参数和效果如图。



2、用钢笔够了如下路径。并用白色+透明的渐变拉从上到下拉出渐变,然后执行滤镜——高斯模糊。同时给他合适的不透明度,参数和效果如图。

3、打开人物素材,然后抠图。用曲线调整图层给他点亮度和对比度。


4、用钢笔勾出如下路径。并给路径一个合适的模拟压力的描边。这里,我给他9个像素的描边。然后再给他加上一个图层样式。因为要做缠绕的效果,再用蒙版擦掉不需要的部分,参数和效果如图。





5、新建图层。保持前景色为白色,用画笔工具画出如图效果。然后对它变形。


上一页12 下一页 阅读全文
标签:
绚丽,潮流舞者
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
