帝王谷资源网 Design By www.wdxyy.com
在本节实例的学习中,将制作找不同小游戏中链接部分的动画效果。如图10-136所示,为本实例的完成效果。

图10-136 完成效果技术提示
在本实例的设计、制作流程中,首先设置链接页面中的动画效果,然后将文件存为网页的格式,将网页的地址进行复制并通过使用“切片”调板设置链接,当鼠标在相应位置单击时就会触发相应的链接。如图10-137所示,为本实例的制作流程。

图10-137 制作流程
制作步骤
(1)启动ImageReady,打开上一章节保存的“找不同小游戏.psd”文件,然后执行“图像”→“复制”命令,如图10-138所示,创建一个副本文档。

图10-138 复制图像
(2)在创建的副本文档中,按下<Ctrl>键,依次单击“图层”调板中的四个图层组及“图层 1”,将其全部选中,然后拖到 “删除图层”按钮处删除,如图10-139所示。
“删除图层”按钮处删除,如图10-139所示。

图10-139 删除图层组及图层
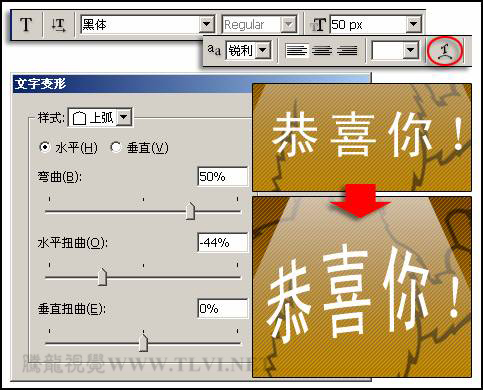
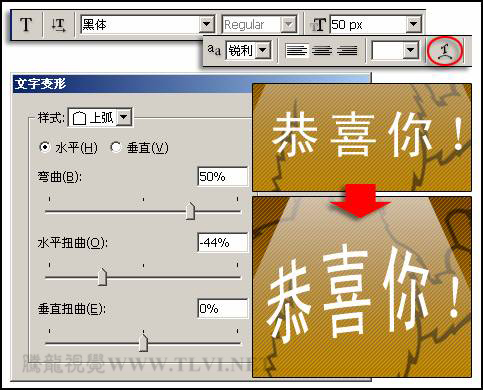
(3)选择 “文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的
“文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的 “创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。
“创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。

图10-140 编辑文字
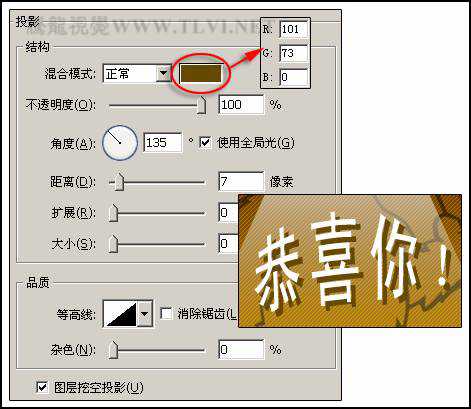
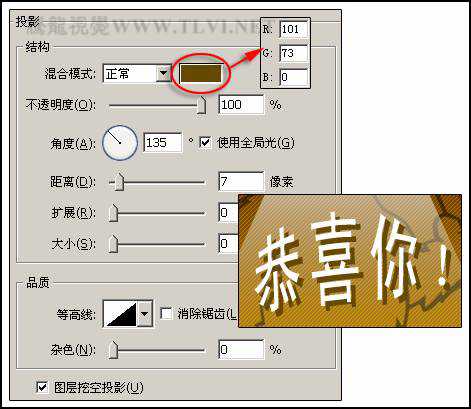
(4)执行“图层”→“图层样式”→“投影”命令,参照图10-141所示,为文字添加“投影”效果。

图10-141 设置“投影”效果
上一页12 下一页 阅读全文

图10-136 完成效果技术提示
在本实例的设计、制作流程中,首先设置链接页面中的动画效果,然后将文件存为网页的格式,将网页的地址进行复制并通过使用“切片”调板设置链接,当鼠标在相应位置单击时就会触发相应的链接。如图10-137所示,为本实例的制作流程。

图10-137 制作流程
制作步骤
(1)启动ImageReady,打开上一章节保存的“找不同小游戏.psd”文件,然后执行“图像”→“复制”命令,如图10-138所示,创建一个副本文档。

图10-138 复制图像
(2)在创建的副本文档中,按下<Ctrl>键,依次单击“图层”调板中的四个图层组及“图层 1”,将其全部选中,然后拖到
 “删除图层”按钮处删除,如图10-139所示。
“删除图层”按钮处删除,如图10-139所示。 
图10-139 删除图层组及图层
(3)选择
 “文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的
“文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的 “创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。
“创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。 
图10-140 编辑文字
(4)执行“图层”→“图层样式”→“投影”命令,参照图10-141所示,为文字添加“投影”效果。

图10-141 设置“投影”效果
上一页12 下一页 阅读全文
标签:
小游戏,链接部分,动画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 第五街的士高《印度激情版》3CD [WAV+CUE][2.4G]
- 三国志8重制版哪个武将智力高 三国志8重制版智力武将排行一览
- 三国志8重制版哪个武将好 三国志8重制版武将排行一览
- 三国志8重制版武将图像怎么保存 三国志8重制版武将图像设置方法
- 何方.1990-我不是那种人【林杰唱片】【WAV+CUE】
- 张惠妹.1999-妹力新世纪2CD【丰华】【WAV+CUE】
- 邓丽欣.2006-FANTASY【金牌大风】【WAV+CUE】
- 饭制《黑神话》蜘蛛四妹手办
- 《燕云十六声》回应跑路:年内公测版本完成95%
- 网友发现国内版《双城之战》第二季有删减:亲亲环节没了!
- 邓丽君2024-《漫步人生路》头版限量编号MQA-UHQCD[WAV+CUE]
- SergeProkofievplaysProkofiev[Dutton][FLAC+CUE]
- 永恒英文金曲精选4《TheBestOfEverlastingFavouritesVol.4》[WAV+CUE]
- 群星《国风超有戏 第9期》[320K/MP3][13.63MB]
- 群星《国风超有戏 第9期》[FLAC/分轨][72.56MB]
