帝王谷资源网 Design By www.wdxyy.com
最终效果

1、打开Photoshop,创建一个尺寸为1280 * 800像素的新文件。我们需要给背景一个很好的渐变,使用渐变工具(G),围绕文件的右下角应用径向渐变。我用的颜色组合为#2e5b15 – #103533 – #090e13。

2、现在使用文字工具(T)输入你选择的任何文字,我使用’Trajan Pro’字体输入了RICHWORKS,这是我最喜欢的字体之一,它能很好的适应很多文字效果。我使用了粗体的文本样式,颜色设置为#41a993,不要忘记改变图层面板上填充的不透明度为50%,这样做是为了获取文本的初始透明度。此外,更改填充的透明度不影响图层样式的外观。

3、在图层面板中栅格化文字层,在文字层上双击打开图层样式窗口。现在要做一系列尝试,经过设置不同的值,我终于决定要使用以下设置。按下图应用图层样式。

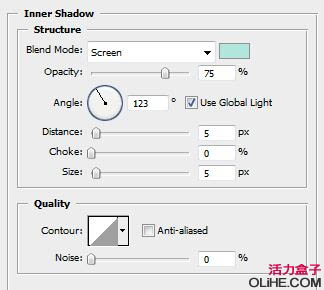
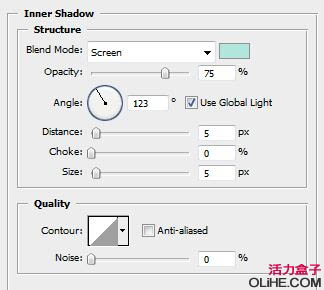
内阴影-颜色#aee8dc。

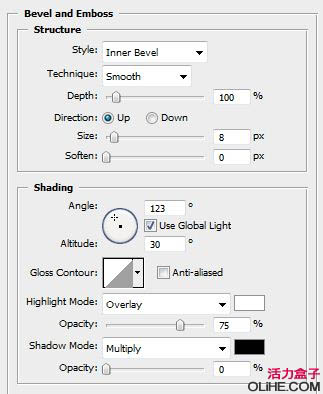
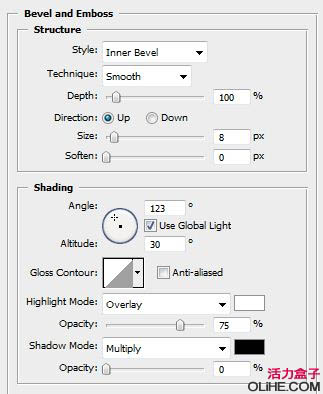
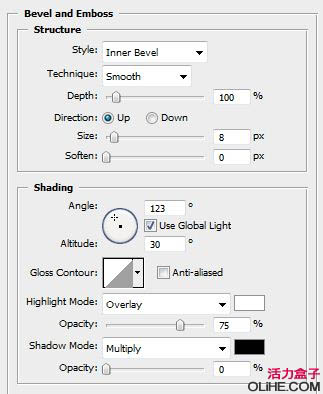
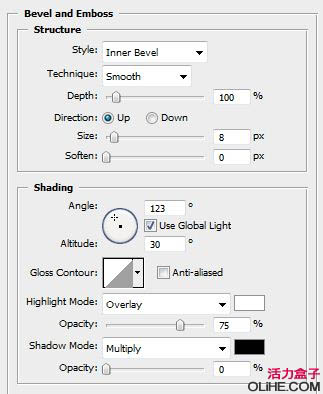
斜面与浮雕。

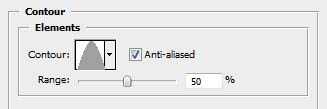
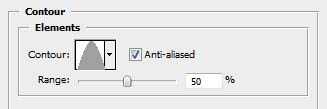
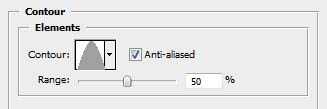
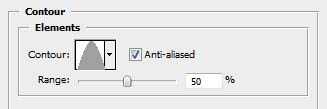
等高线:

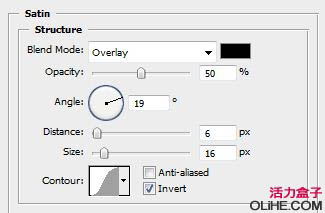
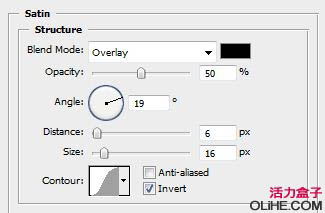
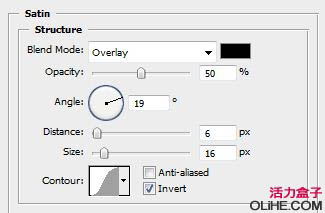
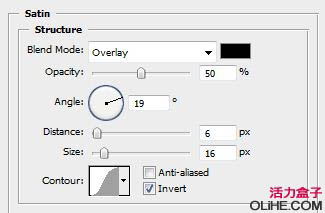
光泽:

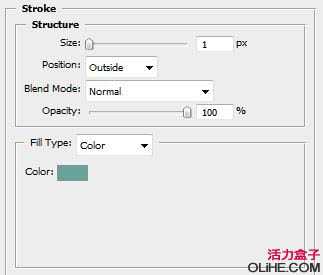
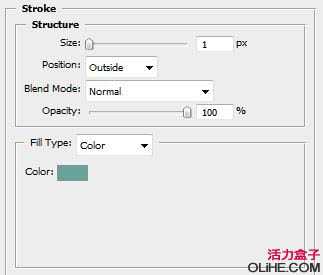
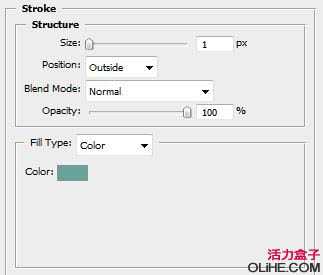
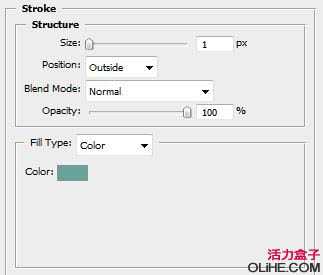
描边-#65a49b:

斜面与浮雕。

等高线:

光泽:

描边-#65a49b:

8、现在,按住CTRL在选区盘旋,直到一个剪刀出现在光标里。这将剪切图像的选定部分,你可以移动它。因此,使用Ctrl,将选定的图像略微上升,使最终图像如下图:

9、现在,我们完成了一半。让我们给文本添加一些真实效果。使用魔术棒工具(W)点击第一个字母的任何碎片,选区如下图显示:

10、按Ctrl + T使用转换工具,能够操纵选定图像的大小和方向。
 11、现在,按住Ctrl旋转一点(流畅的旋转),你还可以改变位置。现在对更多的碎片这样做。做的越多,它看起来越好。下图是我做的:
11、现在,按住Ctrl旋转一点(流畅的旋转),你还可以改变位置。现在对更多的碎片这样做。做的越多,它看起来越好。下图是我做的:

12、下载一些星光笔刷。把它们导入到Photoshop中。在文本层上方创建一个新层,前景色为白色,使用其中一个星星笔刷,在一些碎片的边缘单击。参考下图。尝试在不同地方使用不同的笔刷。

最终效果:


1、打开Photoshop,创建一个尺寸为1280 * 800像素的新文件。我们需要给背景一个很好的渐变,使用渐变工具(G),围绕文件的右下角应用径向渐变。我用的颜色组合为#2e5b15 – #103533 – #090e13。

2、现在使用文字工具(T)输入你选择的任何文字,我使用’Trajan Pro’字体输入了RICHWORKS,这是我最喜欢的字体之一,它能很好的适应很多文字效果。我使用了粗体的文本样式,颜色设置为#41a993,不要忘记改变图层面板上填充的不透明度为50%,这样做是为了获取文本的初始透明度。此外,更改填充的透明度不影响图层样式的外观。

3、在图层面板中栅格化文字层,在文字层上双击打开图层样式窗口。现在要做一系列尝试,经过设置不同的值,我终于决定要使用以下设置。按下图应用图层样式。

内阴影-颜色#aee8dc。

斜面与浮雕。

等高线:

光泽:

描边-#65a49b:

斜面与浮雕。

等高线:

光泽:

描边-#65a49b:

8、现在,按住CTRL在选区盘旋,直到一个剪刀出现在光标里。这将剪切图像的选定部分,你可以移动它。因此,使用Ctrl,将选定的图像略微上升,使最终图像如下图:

9、现在,我们完成了一半。让我们给文本添加一些真实效果。使用魔术棒工具(W)点击第一个字母的任何碎片,选区如下图显示:

10、按Ctrl + T使用转换工具,能够操纵选定图像的大小和方向。
 11、现在,按住Ctrl旋转一点(流畅的旋转),你还可以改变位置。现在对更多的碎片这样做。做的越多,它看起来越好。下图是我做的:
11、现在,按住Ctrl旋转一点(流畅的旋转),你还可以改变位置。现在对更多的碎片这样做。做的越多,它看起来越好。下图是我做的: 
12、下载一些星光笔刷。把它们导入到Photoshop中。在文本层上方创建一个新层,前景色为白色,使用其中一个星星笔刷,在一些碎片的边缘单击。参考下图。尝试在不同地方使用不同的笔刷。

最终效果:

标签:
替换颜色,外景婚片
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
