帝王谷资源网 Design By www.wdxyy.com
原图

最终效果

1、打开原图素材,用钢笔工具把人物从图中扣取出来,新建一个812 * 1024像素的文档,把抠出的人物拖进来,过程如下图。

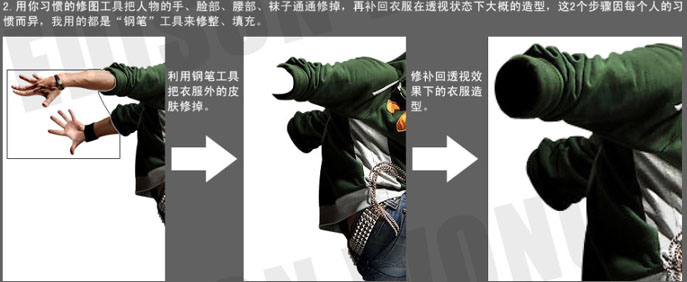
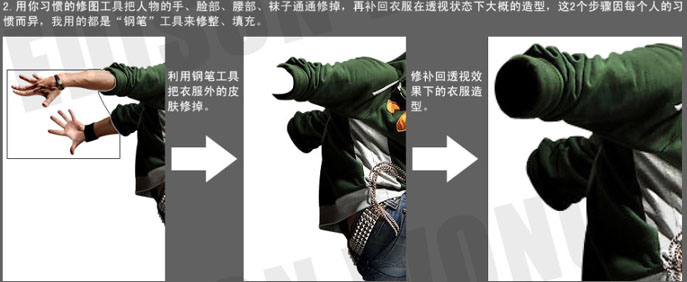
2、用你习惯的修图工具把人物的手、脸部、腰部、袜子通通修掉。再补回衣服在透视状态下的大概造型。这两个步骤因每个人的习惯而异,我用的都是钢笔工具来修整,填充。

3、用同样的方法修正好其余要出水的部位,透视效果修补的时候最好用黑色来填补,这样会更突出水的层次感。修补后的大概效果如下图。

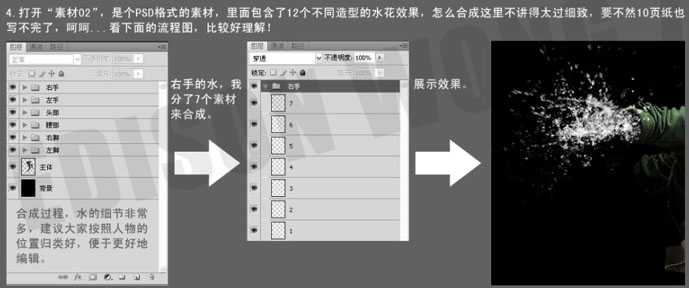
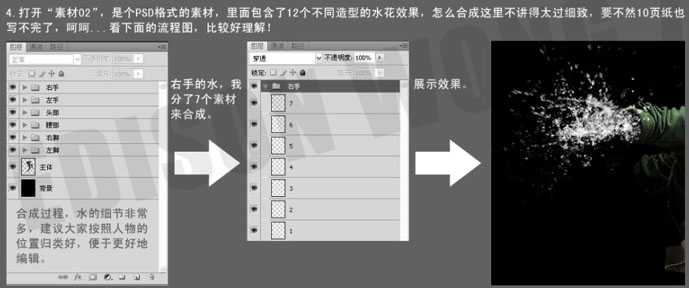
4、打开下列的水珠喷溅素材。由于PSD文件较大,下面的是分开图,点小图浏览大图。把大图直接定义成笔刷即可使用。至于水珠的应用可以参照过程图。













5、右手流程细节分解。



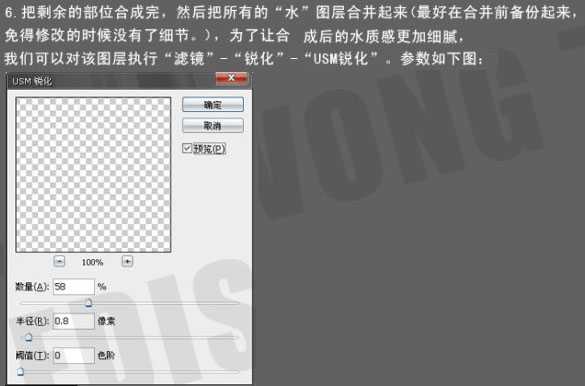
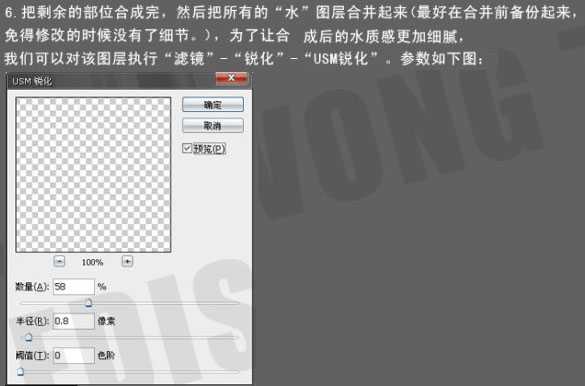
6、把剩余的部分合成完,然后把所有的“水”图层合并起来,为了让合成后的水质感更加细腻,我们可以对该图层执行:滤镜 > 锐化 > USM锐化,参数设置如下图。

7、背景的制作,选择大小为1500像素的笔刷,硬度为0,绘制在黑色背景左上方,如下图。

8、合并所有图层,进行整体画面的润色,按Ctrl + B 调节色彩平衡,参数设置如下图。确定后加上装饰文字,完成最终效果。

最终效果:


最终效果

1、打开原图素材,用钢笔工具把人物从图中扣取出来,新建一个812 * 1024像素的文档,把抠出的人物拖进来,过程如下图。

2、用你习惯的修图工具把人物的手、脸部、腰部、袜子通通修掉。再补回衣服在透视状态下的大概造型。这两个步骤因每个人的习惯而异,我用的都是钢笔工具来修整,填充。

3、用同样的方法修正好其余要出水的部位,透视效果修补的时候最好用黑色来填补,这样会更突出水的层次感。修补后的大概效果如下图。

4、打开下列的水珠喷溅素材。由于PSD文件较大,下面的是分开图,点小图浏览大图。把大图直接定义成笔刷即可使用。至于水珠的应用可以参照过程图。













5、右手流程细节分解。



6、把剩余的部分合成完,然后把所有的“水”图层合并起来,为了让合成后的水质感更加细腻,我们可以对该图层执行:滤镜 > 锐化 > USM锐化,参数设置如下图。

7、背景的制作,选择大小为1500像素的笔刷,硬度为0,绘制在黑色背景左上方,如下图。

8、合并所有图层,进行整体画面的润色,按Ctrl + B 调节色彩平衡,参数设置如下图。确定后加上装饰文字,完成最终效果。

最终效果:

标签:
超酷,动感水人
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
