帝王谷资源网 Design By www.wdxyy.com
效果字用到的文字图层较多,其中中间部分的文字图层控制文字总体质感和纹理;底部的文字图层增加投影效果;顶部的文字图层控制金属边框部分。
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸如下图,然后确定。

<图1>
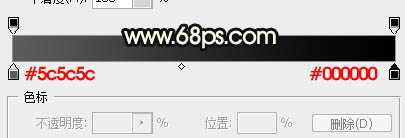
2、选择渐变工具,颜色设置为暗灰色至黑色,如图2,然后由画布中心向边角拉出径向渐变作为背景。

<图2>

<图3>
3、点这里打开文字素材,然后右键选择“图片另存为”保存到本机,再用PS打开文字素材,用移动工具拖到刚才新建的画布里面,并调整好位置,如下图。

<图4>
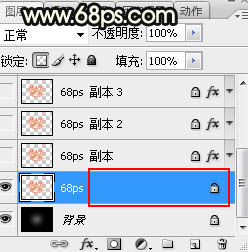
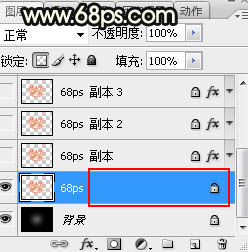
4、双击图层面板文字缩略图后面的蓝色空白区域设置图层样式。

<图5>
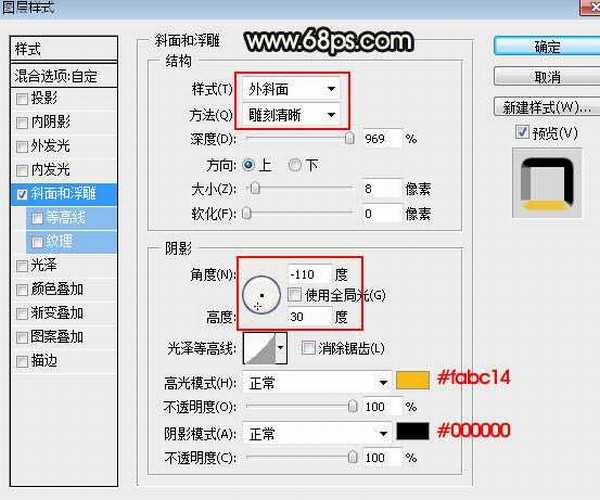
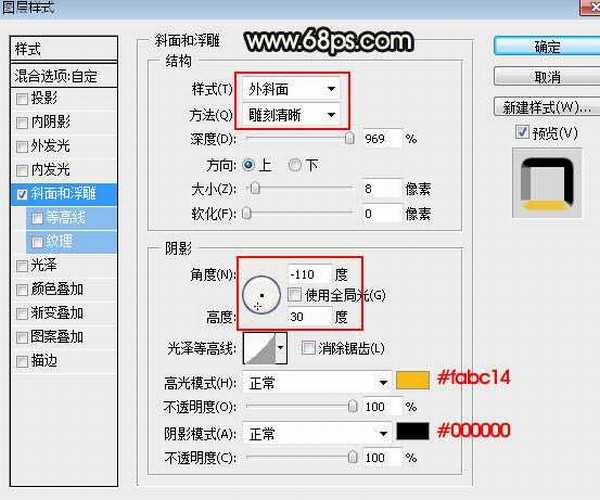
斜面和浮雕:

<图6>
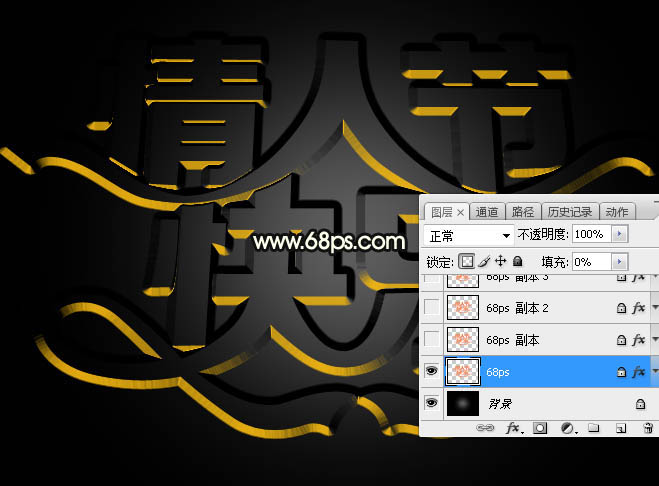
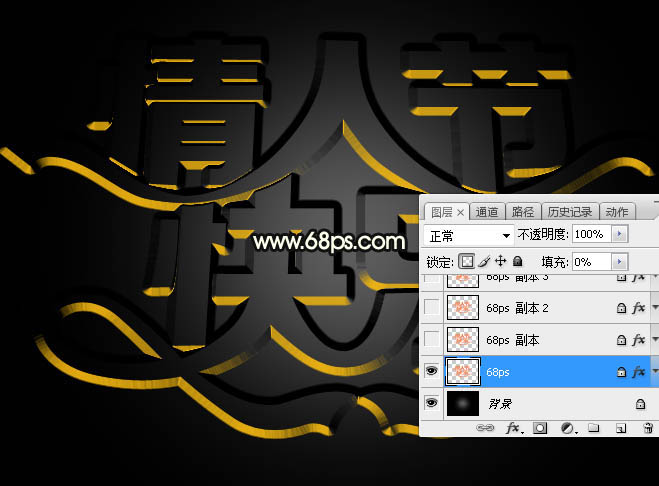
5、确定后把填充改为:0%,效果如下图。

<图7>
上一页12 3 4 5 下一页 阅读全文
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置为暗灰色至黑色,如图2,然后由画布中心向边角拉出径向渐变作为背景。

<图2>

<图3>
3、点这里打开文字素材,然后右键选择“图片另存为”保存到本机,再用PS打开文字素材,用移动工具拖到刚才新建的画布里面,并调整好位置,如下图。

<图4>
4、双击图层面板文字缩略图后面的蓝色空白区域设置图层样式。

<图5>
斜面和浮雕:

<图6>
5、确定后把填充改为:0%,效果如下图。

<图7>
上一页12 3 4 5 下一页 阅读全文
标签:
光斑,情人节,金属字,图层样式
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
