帝王谷资源网 Design By www.wdxyy.com
效果字质感主要在边缘部分,中间部分基本为深灰色。制作的时候可以把文字复制几层,底部加上简单的立体效果;然后重点设置边缘的高光,可以用多个不同图层样式的图层叠加得到。
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为850 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置为暗灰色至深灰色如图2,然后由画布中心向边角拉出径向渐变,如图3。

<图2>

<图3>
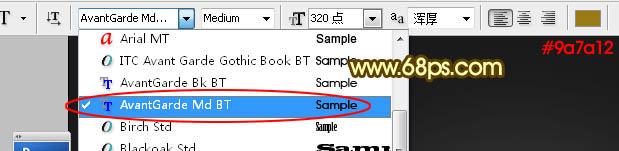
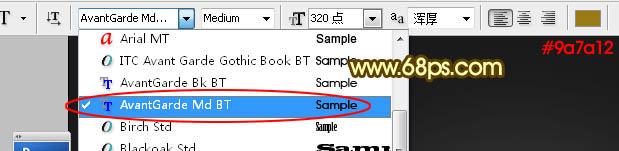
3、选择横排文字工具,在属性栏选择字体及设置大小,如下图。

<图4>
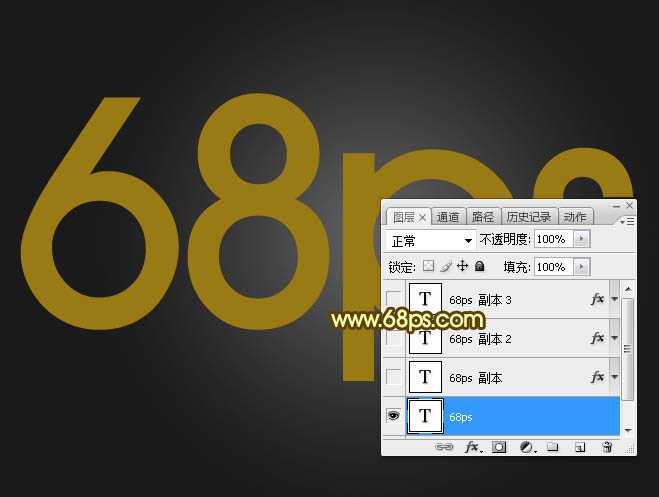
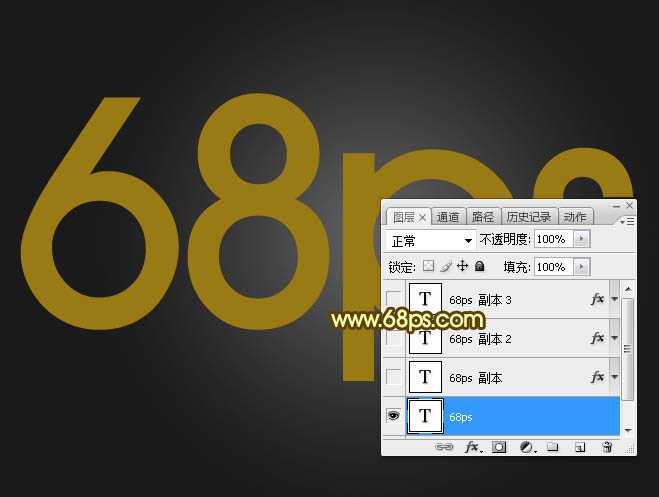
4、输入想要的文字,如下图。

<图5>
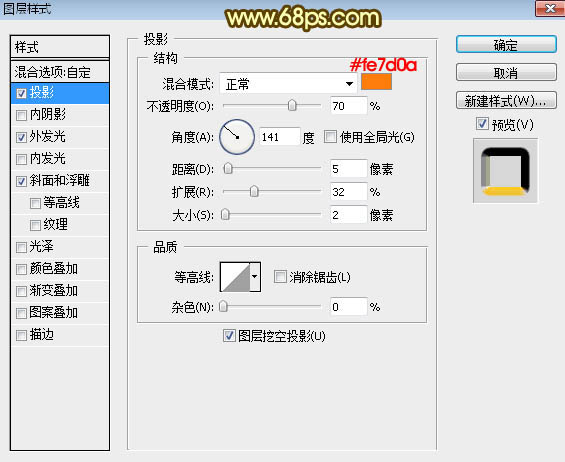
5、双击图层面板,文字缩略图后面的蓝色区域设置图层样式。
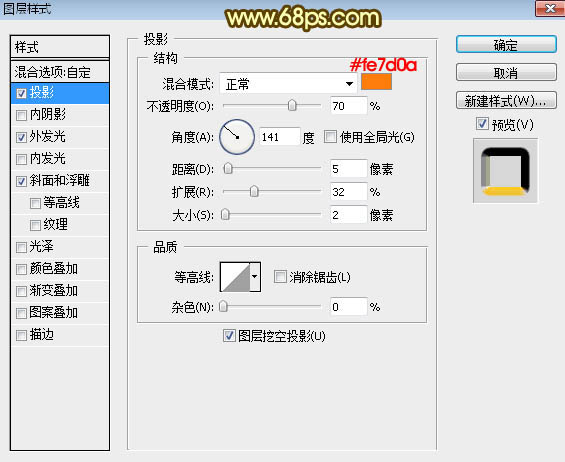
投影:颜色为橙红色:#fe7d0a。

<图6>
上一页12 3 4 下一页 阅读全文
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为850 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置为暗灰色至深灰色如图2,然后由画布中心向边角拉出径向渐变,如图3。

<图2>

<图3>
3、选择横排文字工具,在属性栏选择字体及设置大小,如下图。

<图4>
4、输入想要的文字,如下图。

<图5>
5、双击图层面板,文字缩略图后面的蓝色区域设置图层样式。
投影:颜色为橙红色:#fe7d0a。

<图6>
上一页12 3 4 下一页 阅读全文
标签:
质感,金属字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
