帝王谷资源网 Design By www.wdxyy.com
效果字由多层构成:底部有描边层,中间有质感层,顶部有纹理和高光层;每一层都是用图层样式来完成,只要设置好样式后,再修改图层不透明度和填充度,让图层更好融合。
最终效果

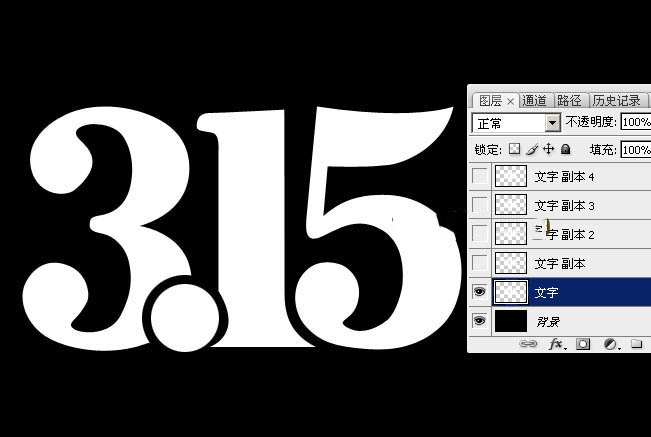
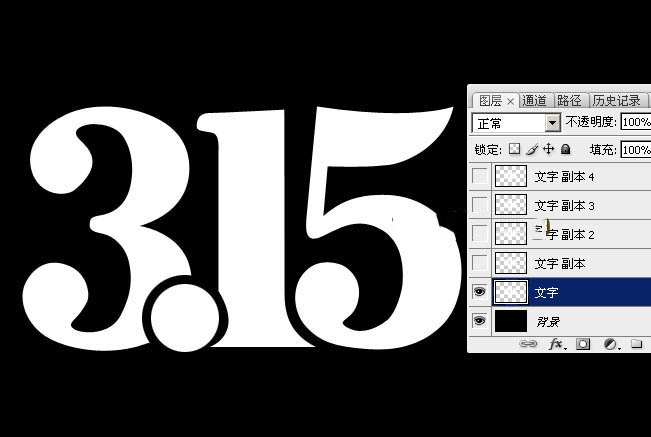
1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。

<图1>
2、双击图层面板,文字缩略图载入图层样式,然后设置。
投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。

<图2>
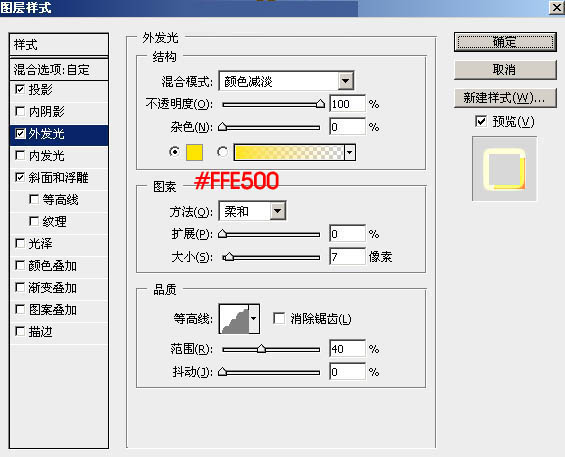
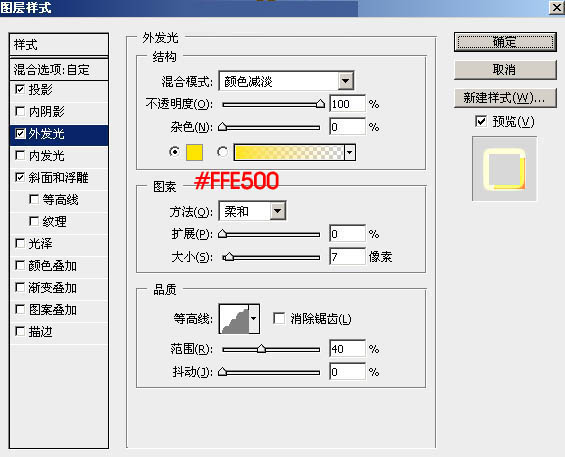
外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

<图3>
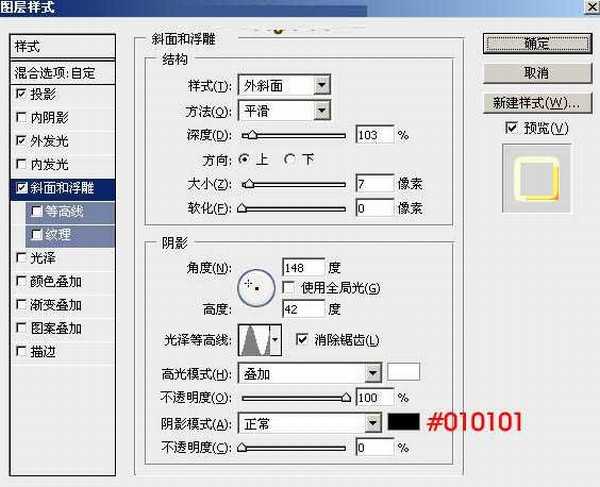
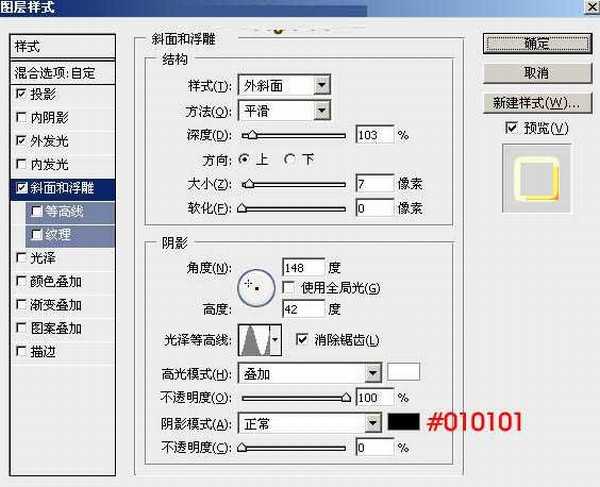
斜面和浮雕:样式“外斜面”,其它设置如下图。

<图4>
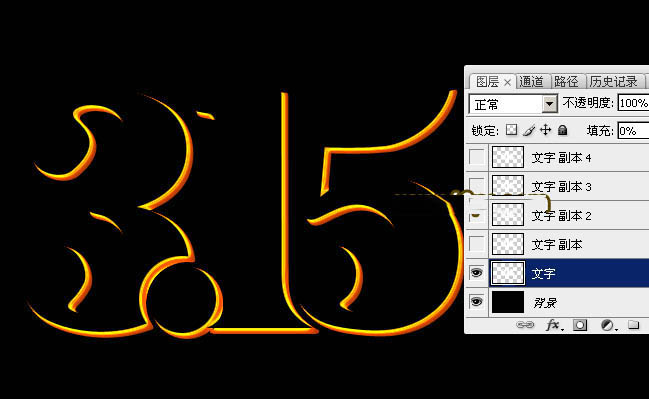
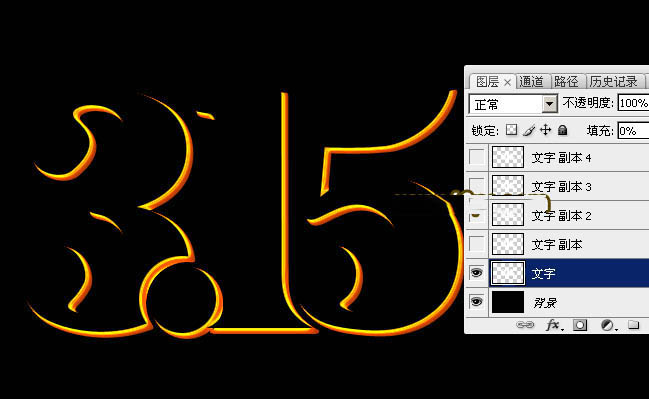
3、确定后把填充改为:0%,效果如下图。

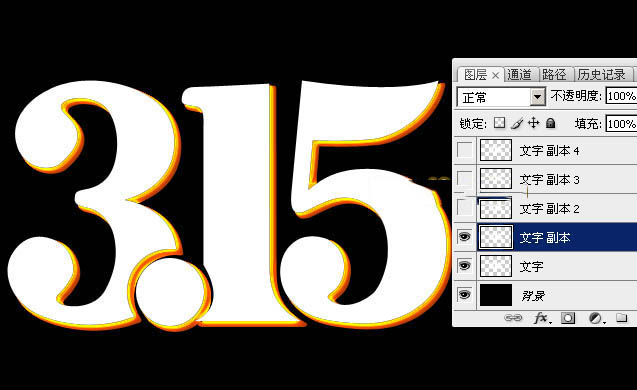
<图5>
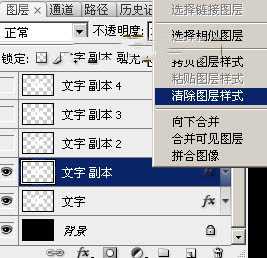
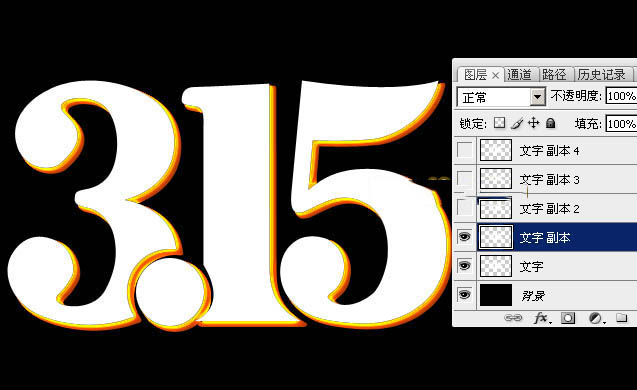
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。

<图6>

<图7>
5、再给文字副本图层添加图层样式。
投影:颜色和混合模式默认,其它设置如下图。

<图8>
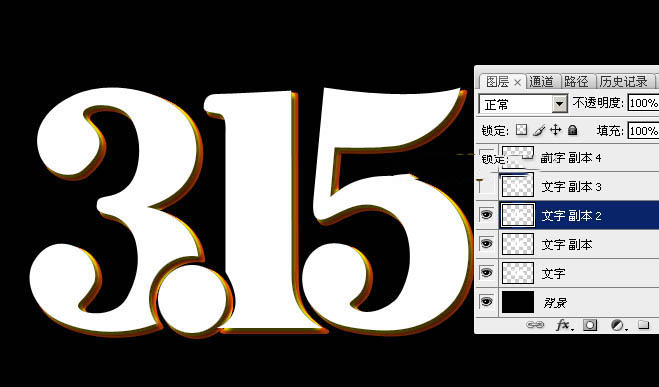
6、确定后把填充改为:0%,效果如下图。

<图9>
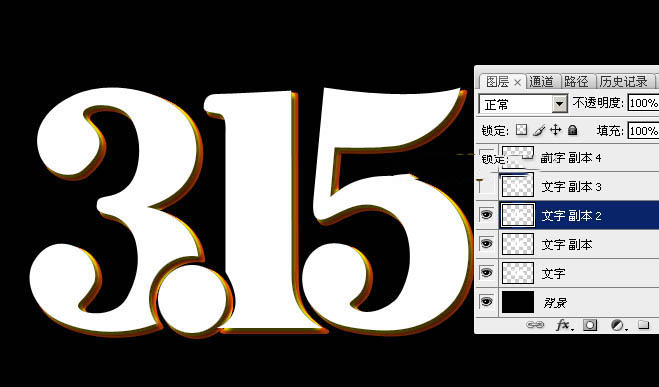
7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、给当前文字添加图层样式。
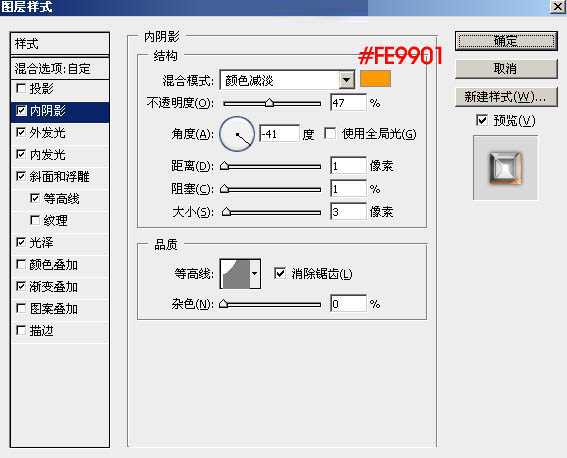
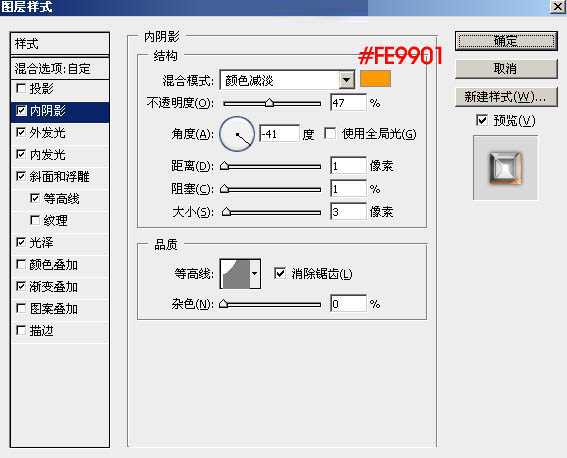
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。

<图12>
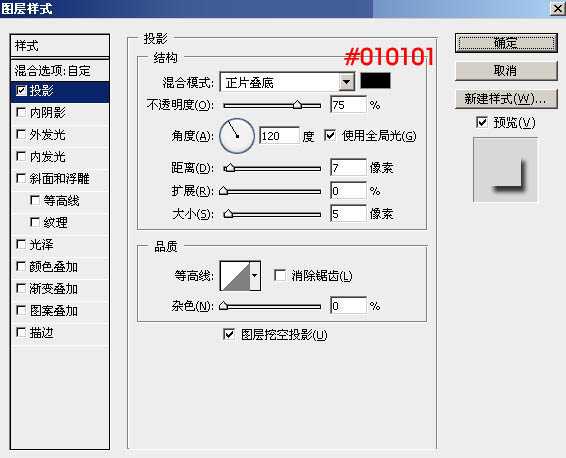
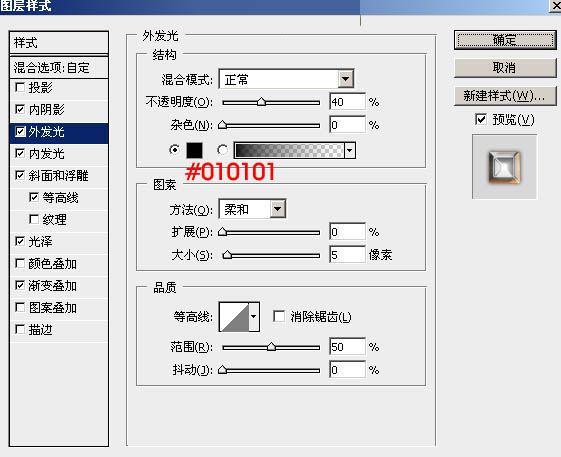
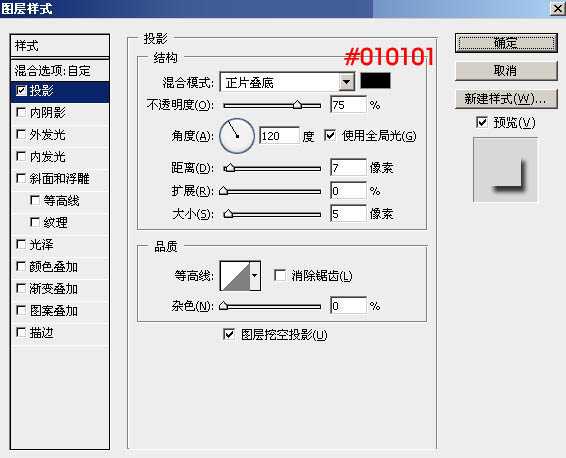
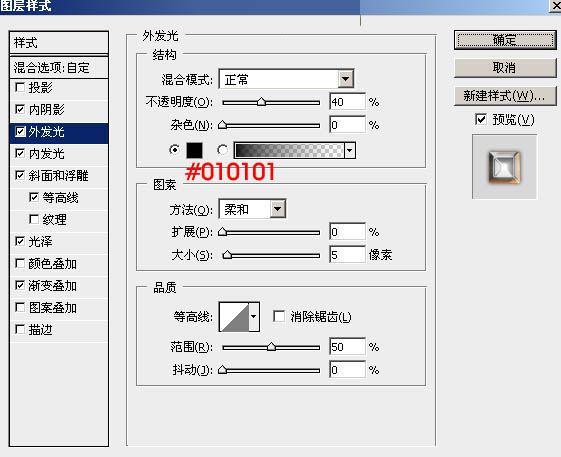
外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。

<图13>
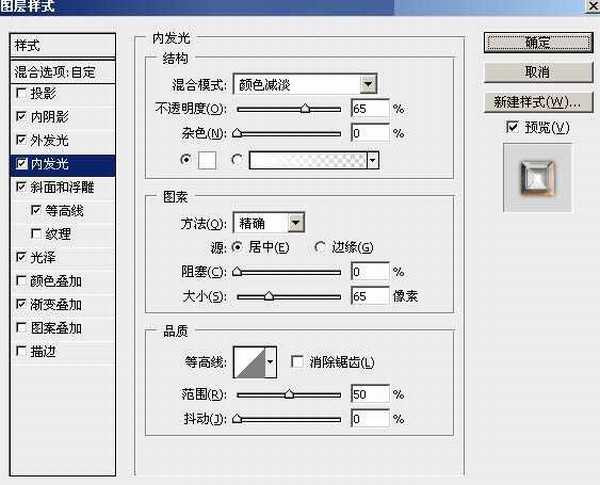
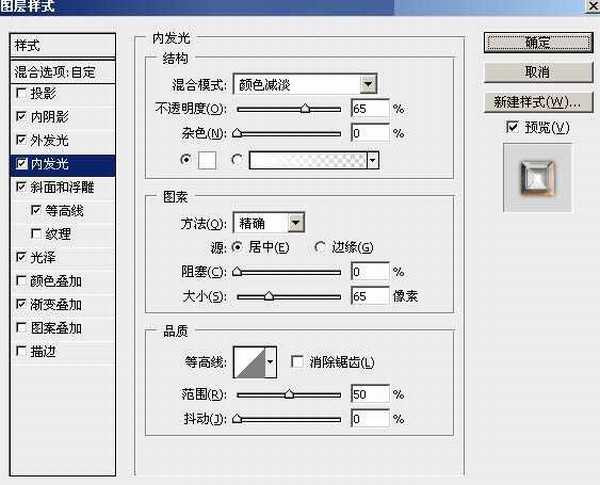
内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。

<图14>
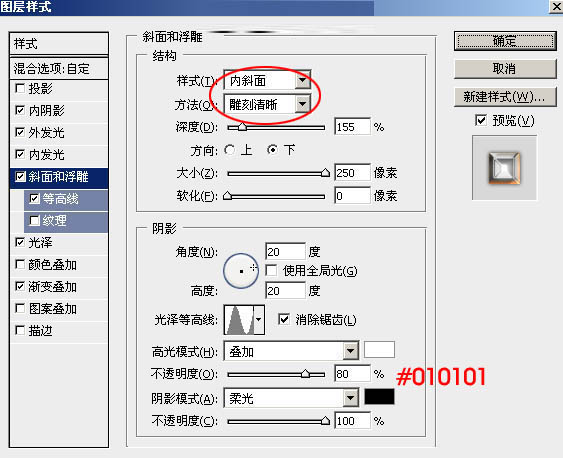
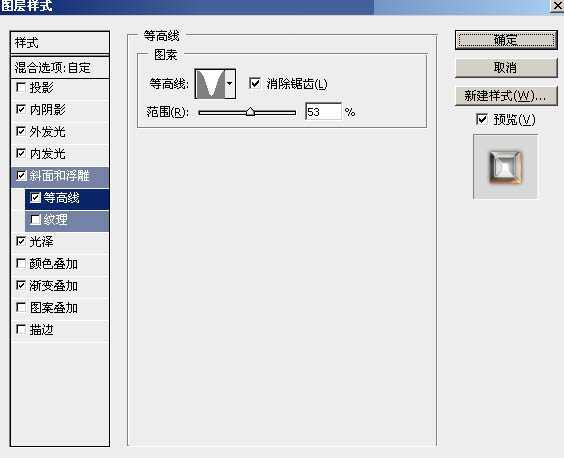
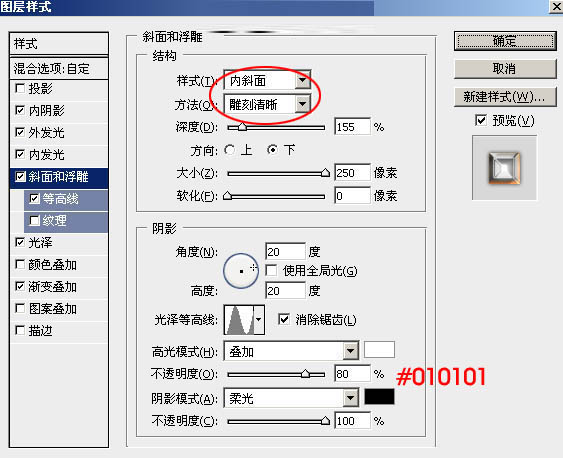
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。

<图15>
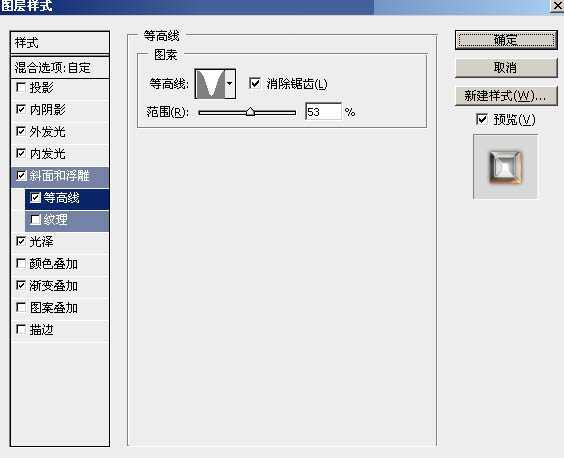
等高线:

<图16>
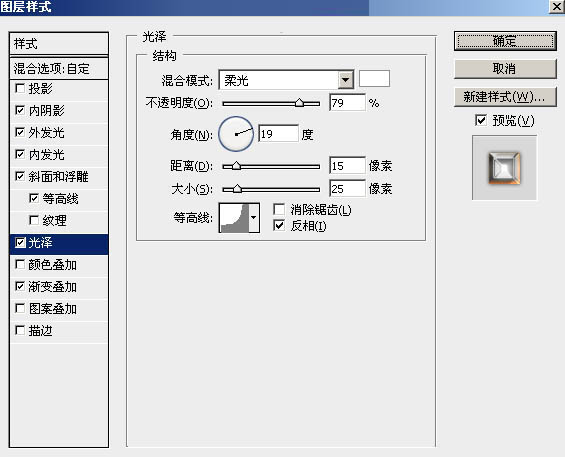
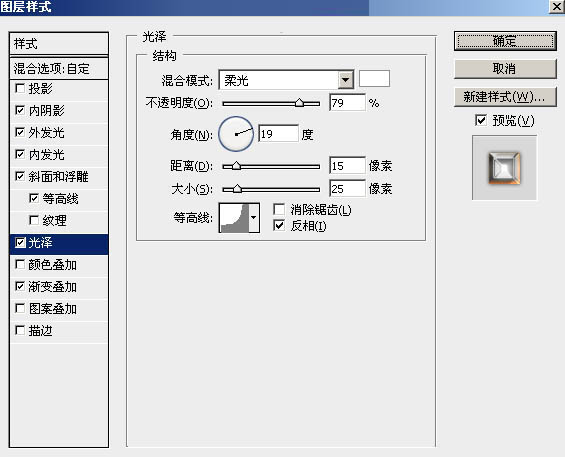
光泽:混合模式“柔光”,颜色为白色。

<图17>
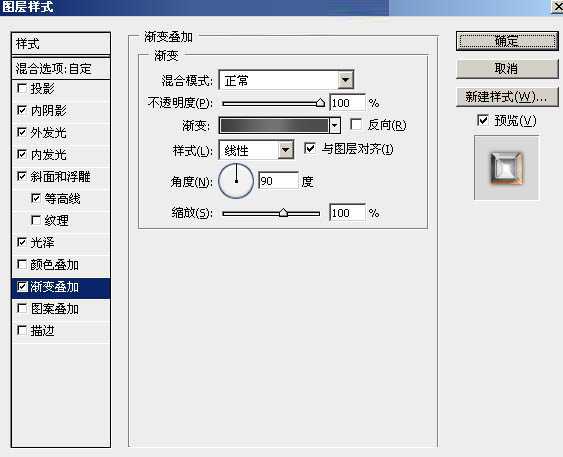
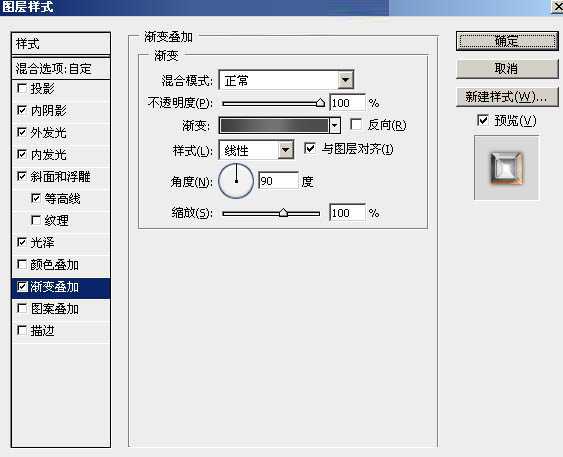
渐变叠加:点击渐变设置渐变色,如图19,其它设置如图18。

<图18>

<图19>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。

<图1>
2、双击图层面板,文字缩略图载入图层样式,然后设置。
投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。

<图2>
外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

<图3>
斜面和浮雕:样式“外斜面”,其它设置如下图。

<图4>
3、确定后把填充改为:0%,效果如下图。

<图5>
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。

<图6>

<图7>
5、再给文字副本图层添加图层样式。
投影:颜色和混合模式默认,其它设置如下图。

<图8>
6、确定后把填充改为:0%,效果如下图。

<图9>
7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、给当前文字添加图层样式。
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。

<图12>
外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。

<图13>
内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。

<图14>
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。

<图15>
等高线:

<图16>
光泽:混合模式“柔光”,颜色为白色。

<图17>
渐变叠加:点击渐变设置渐变色,如图19,其它设置如图18。

<图18>

<图19>
上一页12 下一页 阅读全文
标签:
315,金属字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
