帝王谷资源网 Design By www.wdxyy.com
今天小编为大家分享Photoshop制作纸质风格的明暗度衬托的立体字方法,教程很不错,制作出来的效果也非常漂亮,适合新手来学习,下面我们先来看看最终效果吧!
好了,他的话我不想多翻译,直接进入教程正文吧!
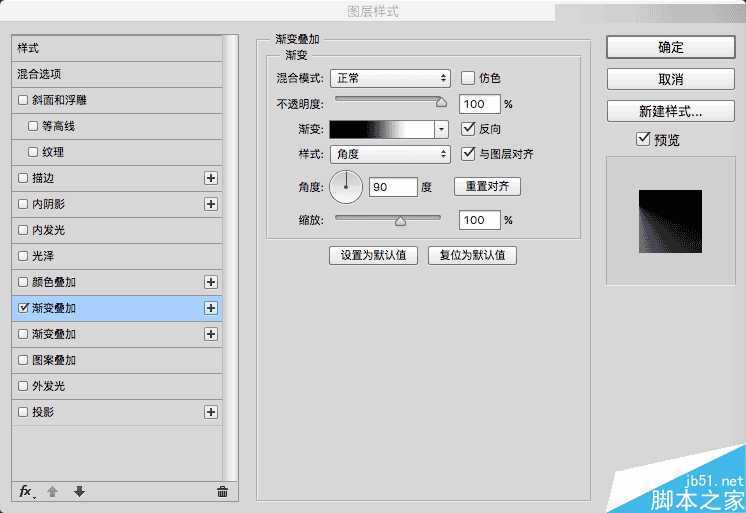
第一步:新建一个600*200的画面,并给它添加一个渐变叠加,参数如下:
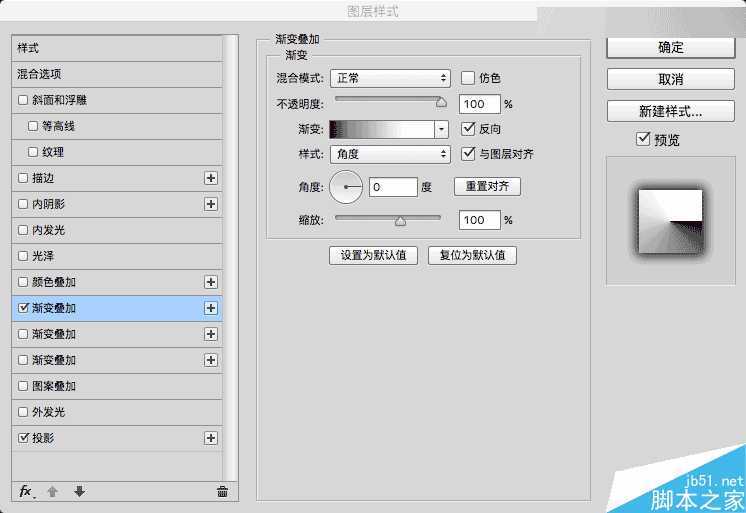
2、输入字母“C”,我这里用的字体是“Disco Deck Regular”(字体请在附件下载),并给它加上一个渐变叠加,设置如下:
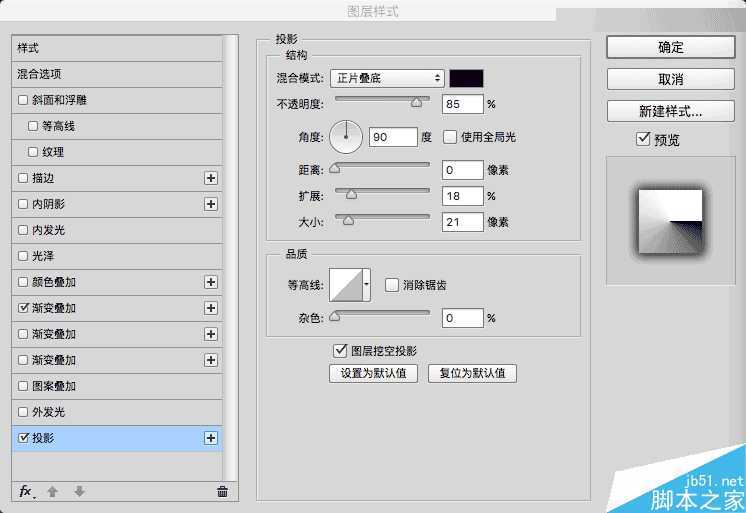
2-1、再给它加个投影,参数如下:
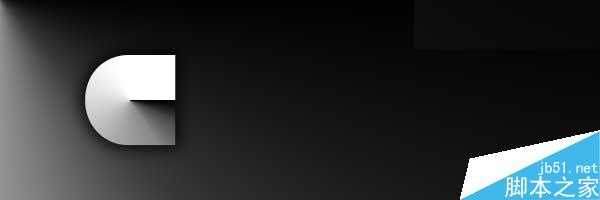
现在的效果是这样的:
用这种方法给其它字母加上类似的效果:
有些字母需要微调,比如“R”,直接复制“C”的图层样式的话,会出现下图这样的效果:
这时候需要我们调一下渐变的角度与位置。调整角度大家都知道,直接输入数值就行了,调整位置有一个小技巧——我们在图层样式面板中点击确认之前,在画布上拖动鼠标,就能随意改变渐变的位置,进而轻易达成我们想要的效果。
另外,大家可以看到我们字母摆放是有一些前后关系的,所以我们移动一下字母的水平位置就行了。
好了,现在字母效果都做好了,然后我们在最上面新建一个图层,填充颜色“ffb414”,将该图层的混合模式改为柔光,即得到最后的效果:
OK,教程就到这了,很简单吧。本节课程主要知识点是渐变叠加的使用,另外还有一个鼠标拖动样式位置的小技巧。
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]