帝王谷资源网 Design By www.wdxyy.com
效果图非常有创意,不过制作的时候一定要注意好顺序:先用图层样式做出砖块文字;然后在顶层填充藤蔓,再调出文字选区,反选后添加图层蒙版;最后用特殊的笔刷涂抹蒙版边缘,让文字与藤蔓融合即可。
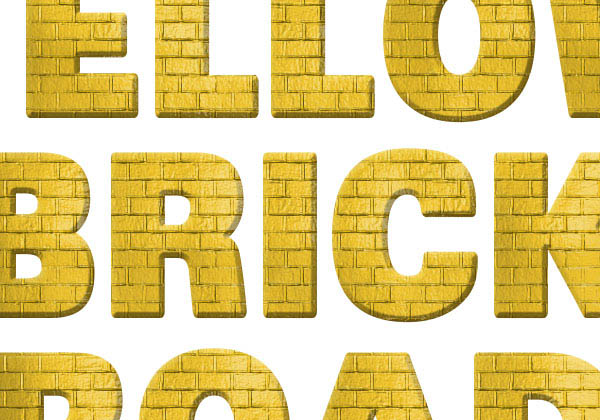
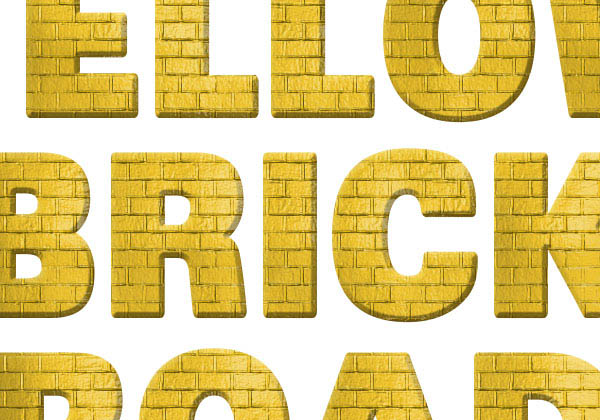
最终效果

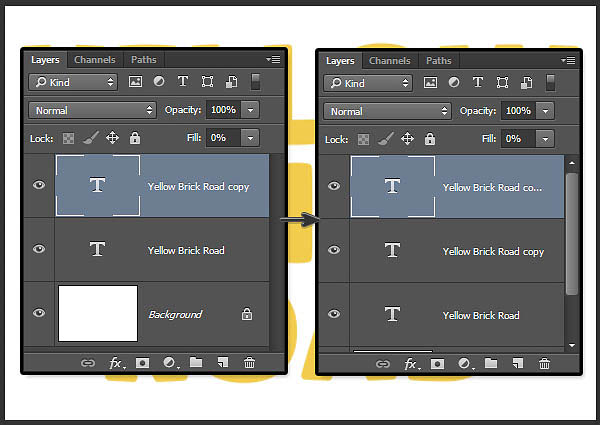
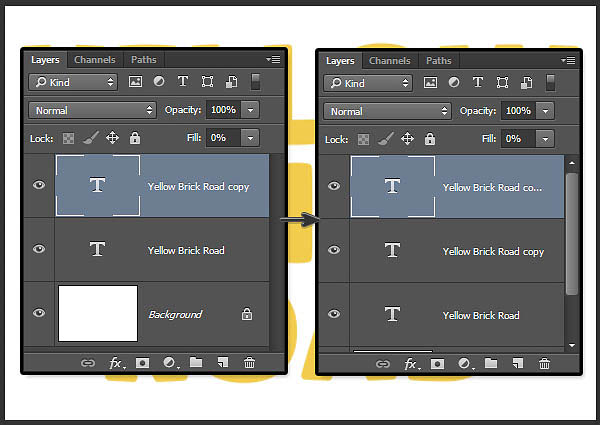
1、新建图层1000*700px,在这个教程里我们用的字体是“SansBlack”哦~字体大小为230px,颜色是#f1cc4c。复制文字图层,改变填充为0%,然后复制它一次。

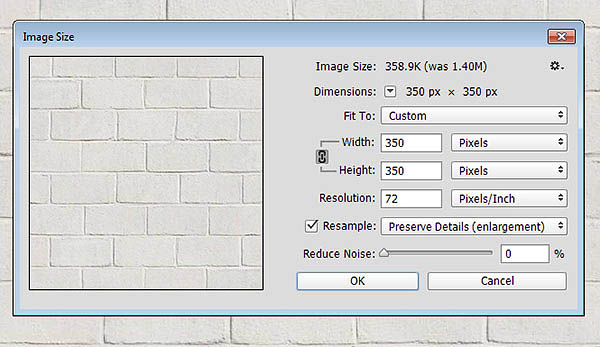
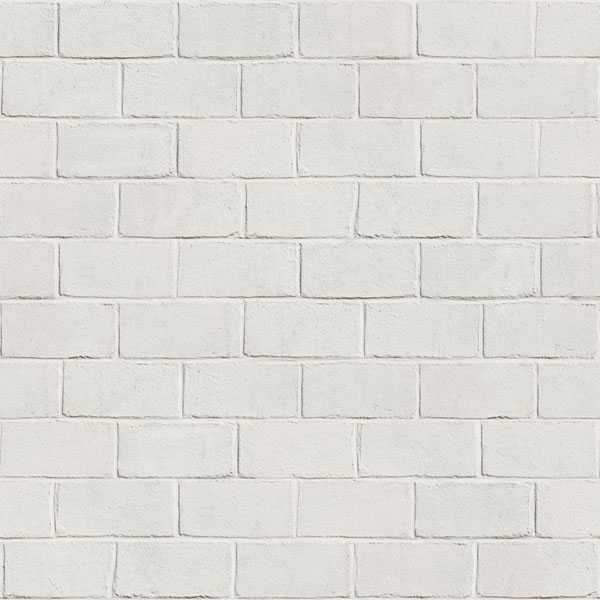
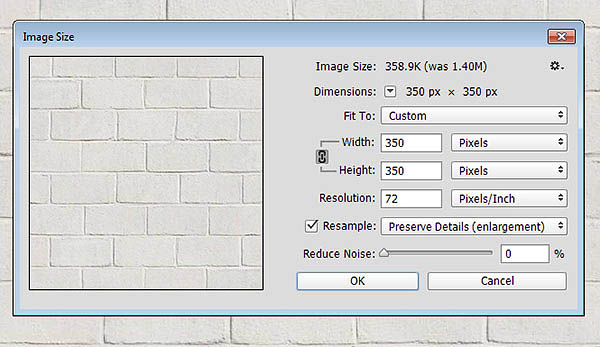
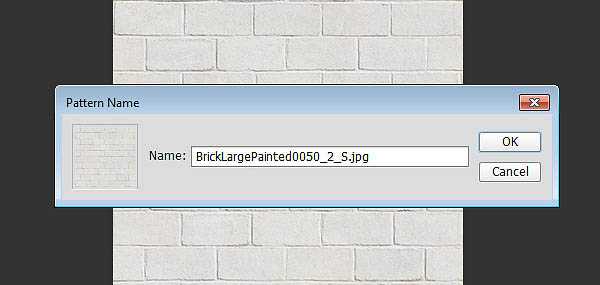
2、现在我们要打开“ BrickLargePainted0050 ”素材,然后去图像>图像大小,改变其大小为350*350px。


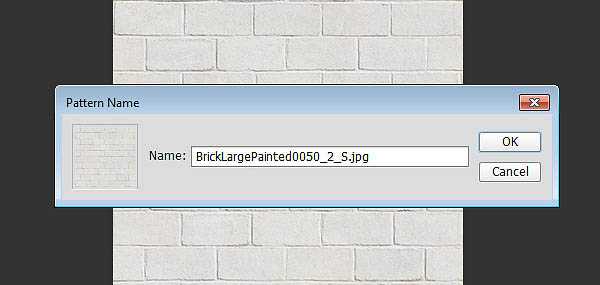
3、编辑>定义图案,确定。

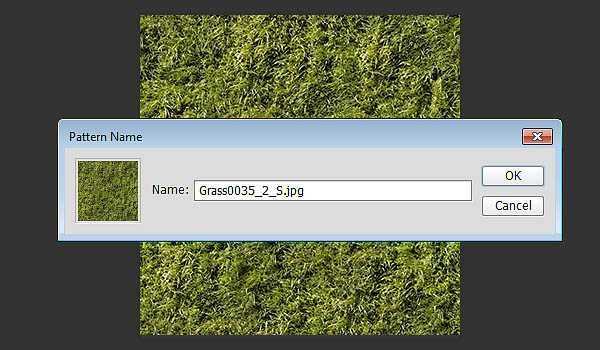
4、打开“Grass0035”素材,改变其大小为320*320px,也将其编辑成自定义图案。


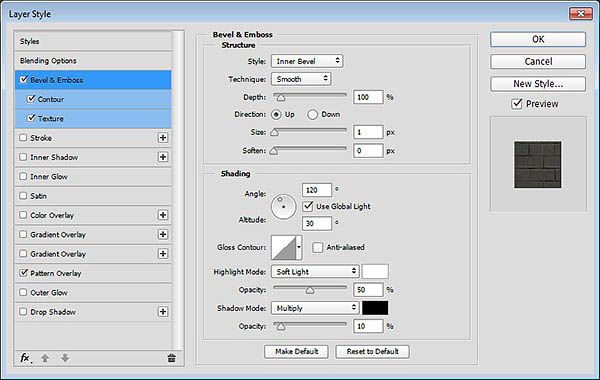
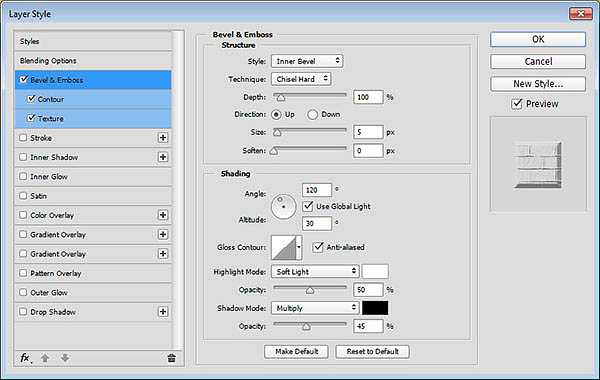
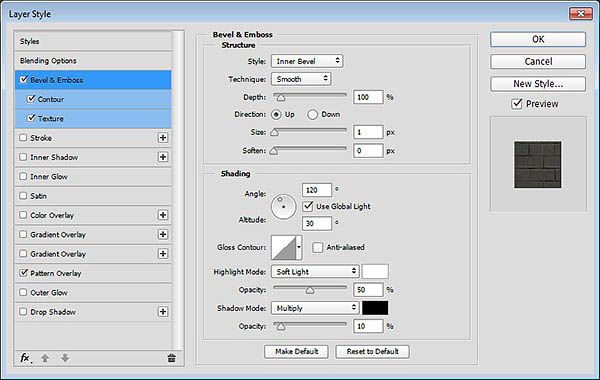
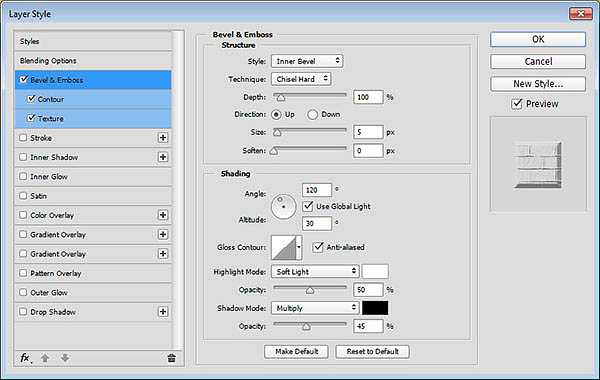
5、原文字样式设置:打开图层样式,斜面与浮雕: 内斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120°,阴影模式:正片叠底,透明度:10%。

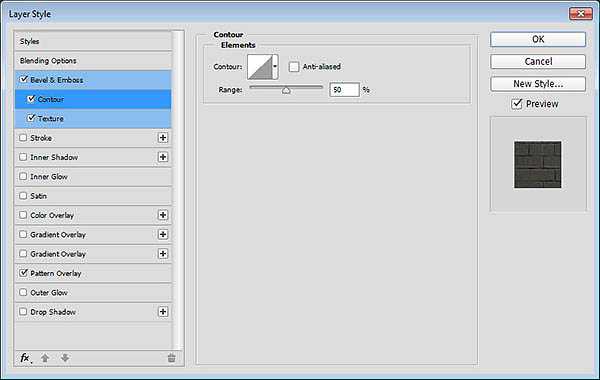
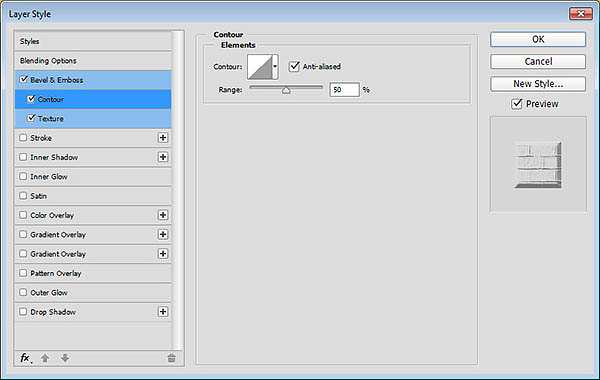
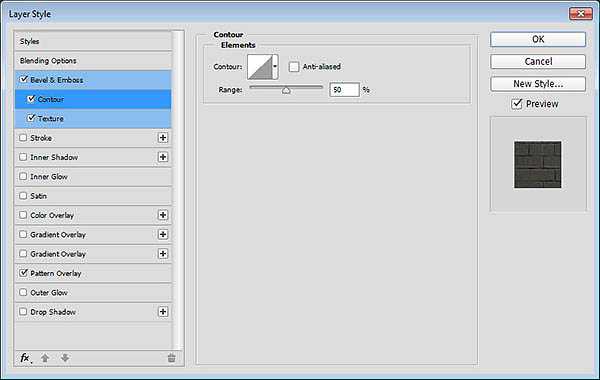
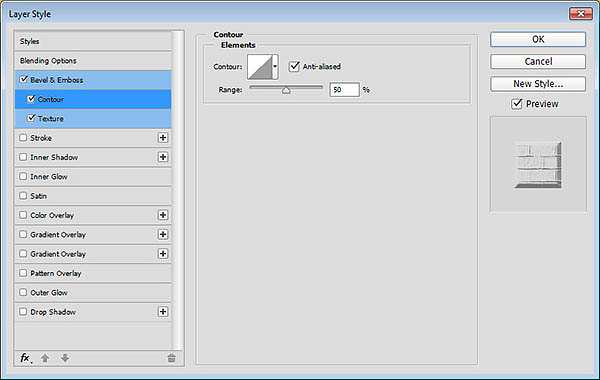
等高线设置,范围:50%。

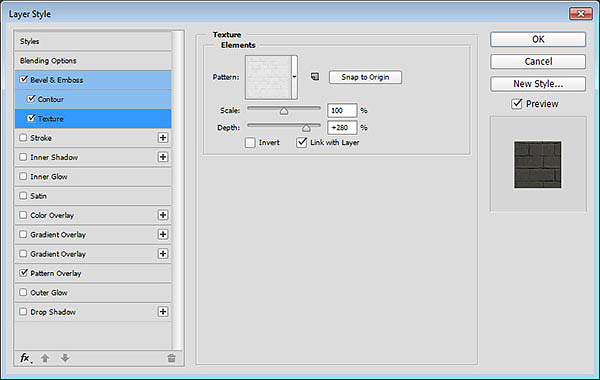
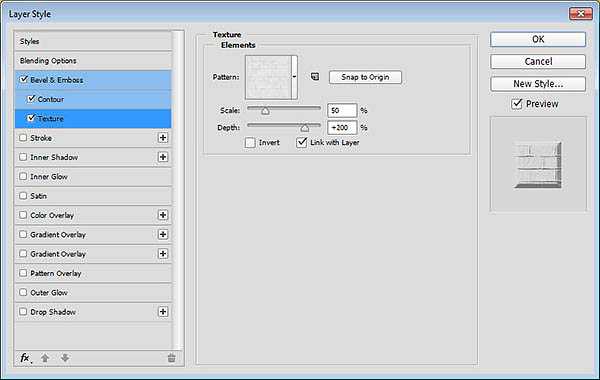
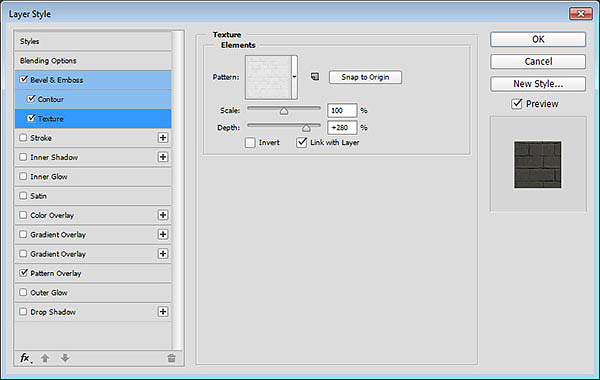
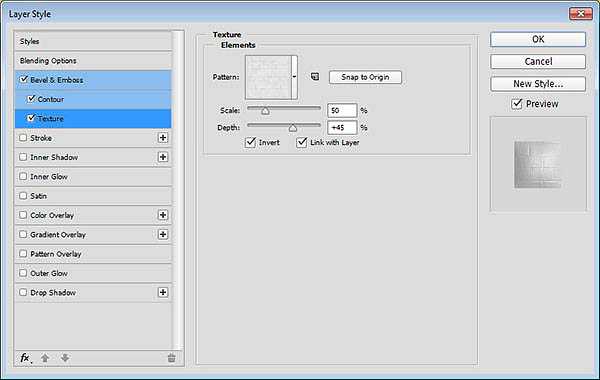
添加纹理,使用我们刚刚设置好的砖块纹理哦,宽度:280%。

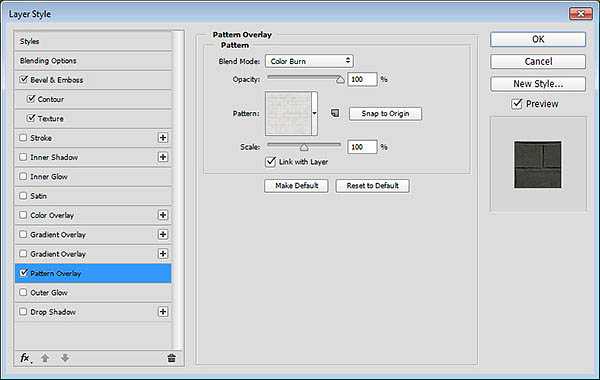
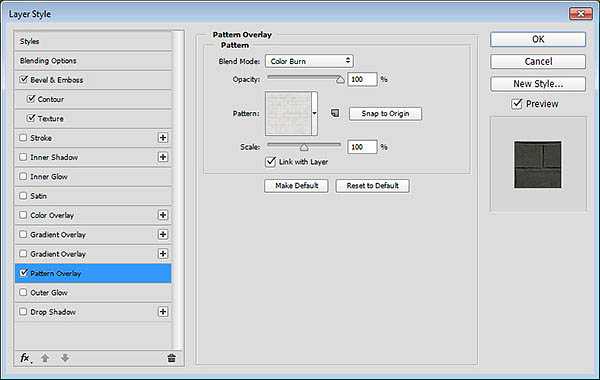
图案叠加,颜色加深,图案使用我们刚刚设置好的砖块纹理哟。

6、设置好后,我们的文字效果就像下面的图一样。

7、第一个文字副本样式设置: 斜面浮雕:内斜面,雕刻清晰 ,大小:5px,角度120°,柔光,透明度50%,正片叠底,透明度45%。

等高线,要勾上消除锯齿哦。

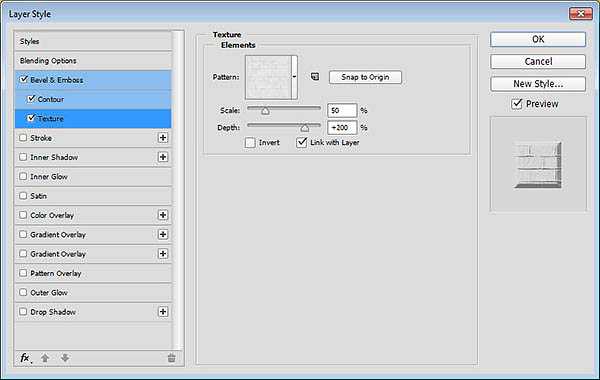
添加纹理,这里还是我们设置好的砖块纹理哦~范围:50%,深度:200%。

8、然后我们的第一个文字副本的效果就和下图一样啦。

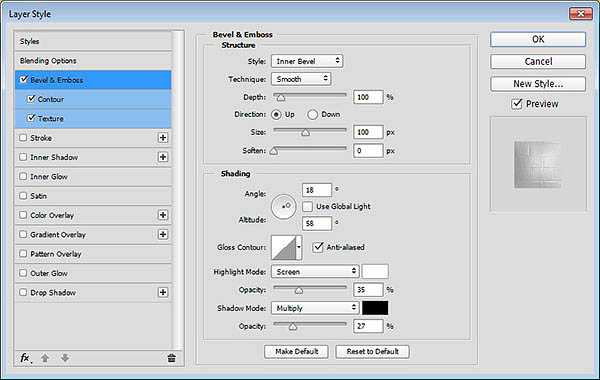
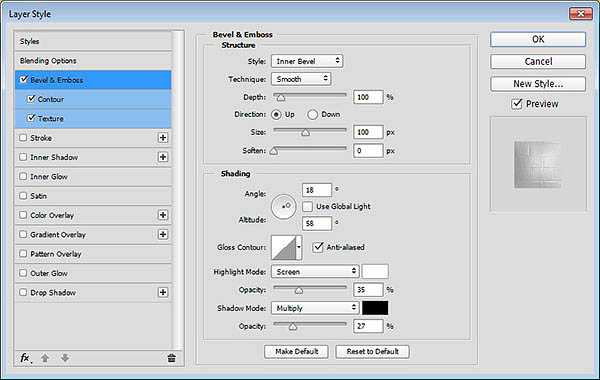
9、第二个文字副本样式: 斜面浮雕:内斜面,大小100%,注意:这里我们不使用全局光哦~角度18°,高度58°,选择消除锯齿,高光模式:柔光,35%,阴影模式:正片叠底,27%。

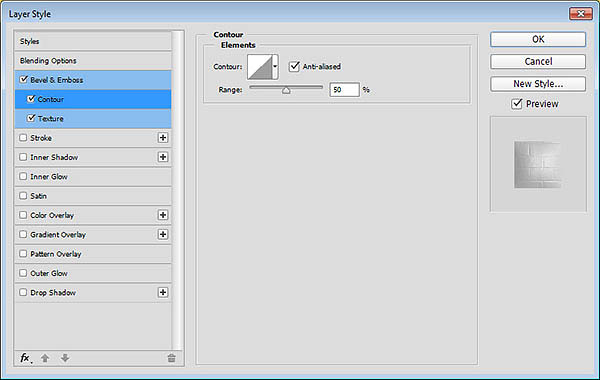
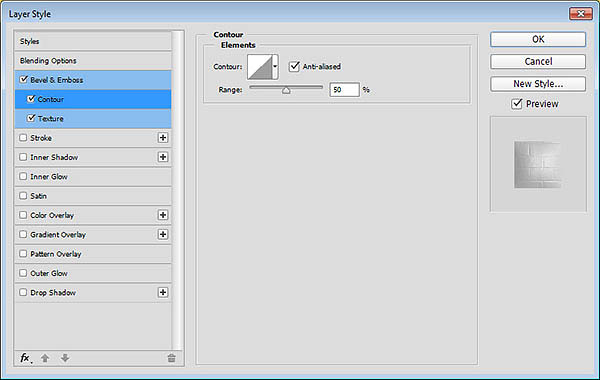
等高线,选择消除锯齿。

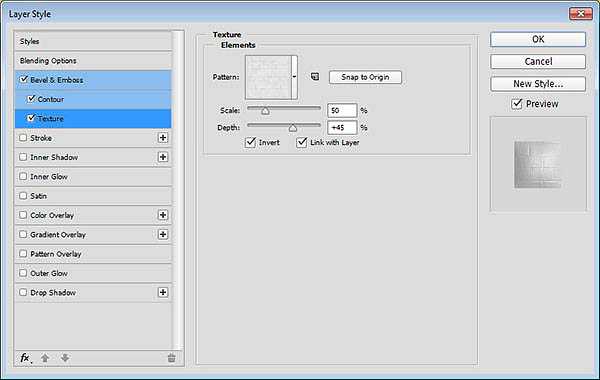
添加纹理,砖块纹理,范围50%,深度45%。注意这里要选择反相呢。

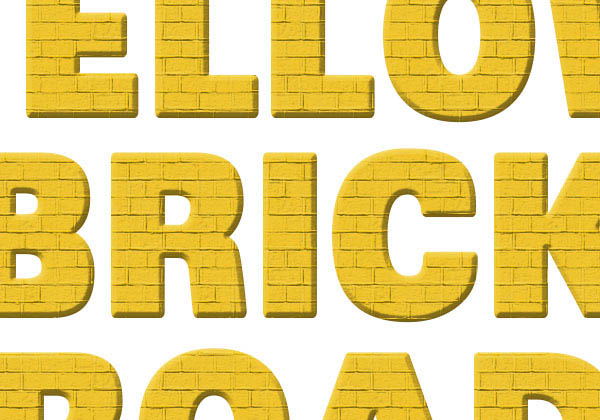
10、确定之后,我们的文字效果就像下面的图片所展示的一样啦。

上一页12 下一页 阅读全文
最终效果

1、新建图层1000*700px,在这个教程里我们用的字体是“SansBlack”哦~字体大小为230px,颜色是#f1cc4c。复制文字图层,改变填充为0%,然后复制它一次。

2、现在我们要打开“ BrickLargePainted0050 ”素材,然后去图像>图像大小,改变其大小为350*350px。


3、编辑>定义图案,确定。

4、打开“Grass0035”素材,改变其大小为320*320px,也将其编辑成自定义图案。


5、原文字样式设置:打开图层样式,斜面与浮雕: 内斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120°,阴影模式:正片叠底,透明度:10%。

等高线设置,范围:50%。

添加纹理,使用我们刚刚设置好的砖块纹理哦,宽度:280%。

图案叠加,颜色加深,图案使用我们刚刚设置好的砖块纹理哟。

6、设置好后,我们的文字效果就像下面的图一样。

7、第一个文字副本样式设置: 斜面浮雕:内斜面,雕刻清晰 ,大小:5px,角度120°,柔光,透明度50%,正片叠底,透明度45%。

等高线,要勾上消除锯齿哦。

添加纹理,这里还是我们设置好的砖块纹理哦~范围:50%,深度:200%。

8、然后我们的第一个文字副本的效果就和下图一样啦。

9、第二个文字副本样式: 斜面浮雕:内斜面,大小100%,注意:这里我们不使用全局光哦~角度18°,高度58°,选择消除锯齿,高光模式:柔光,35%,阴影模式:正片叠底,27%。

等高线,选择消除锯齿。

添加纹理,砖块纹理,范围50%,深度45%。注意这里要选择反相呢。

10、确定之后,我们的文字效果就像下面的图片所展示的一样啦。

上一页12 下一页 阅读全文
标签:
藤蔓,金色,墙壁字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
