帝王谷资源网 Design By www.wdxyy.com
效果字由三部分构成:表面字、立体面、火焰背景。表面字用多个加好图层样式的文字图层叠加,得到锈迹字效果;再用表面字等比例复制得到立体面;最后用火焰素材装饰背景,即可得到不错的效果。
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布,确定后把背景填充黑色,如下图。

<图1>
2、新建一个组,再保存下图所示的文字图片,用PS打开(图片为PNG格式,可直接使用),拖到新建的组里面,摆放在画布的中心位置。

<图2>
3、设置图层样式之前需要先下载两个图案素材,并导入到PS中。
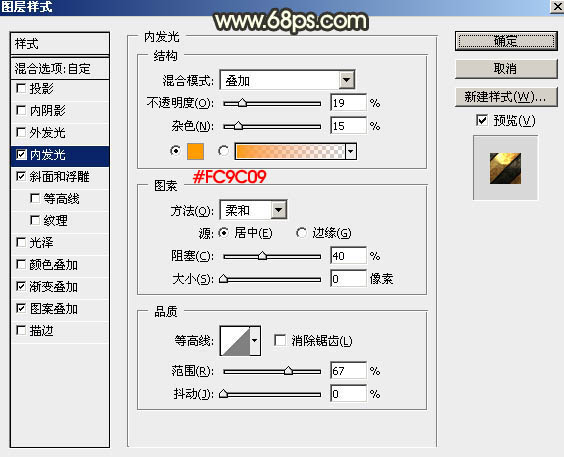
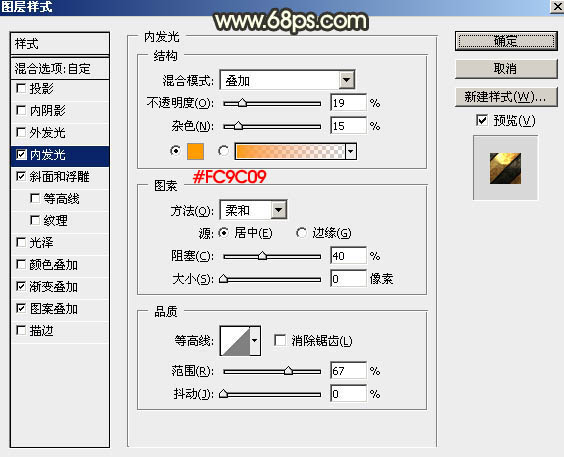
双击文字面板,文字缩略图载入图层样式,先设置内发光,颜色为:#fc9c09。

<图3>
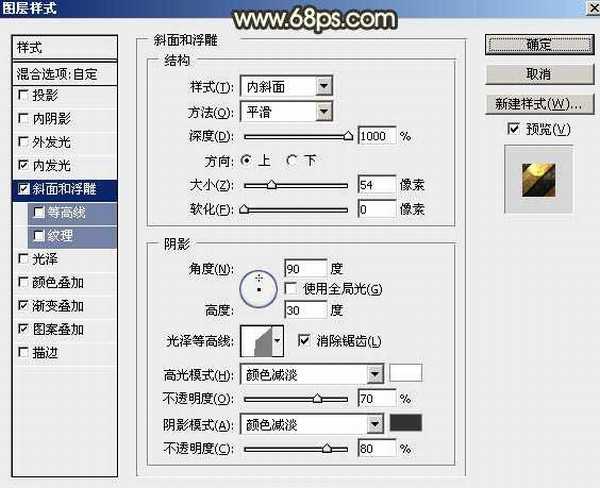
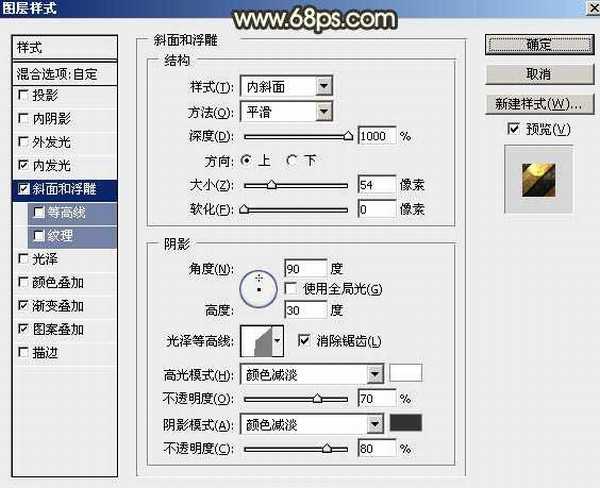
斜面和浮雕:

<图4>
渐变叠加:渐变设置如图6。

<图5>

<图6>
图案叠加:之前载入的图案,选择有条纹的,如下图。

<图7>
4、确定后按Ctrl + J把文字图层复制一层,得到文字副本图层,双击副本文字缩略图载入图层样式,先取消所有图层样式,再重新设置参考。
内阴影:颜色为白色。

<图8>
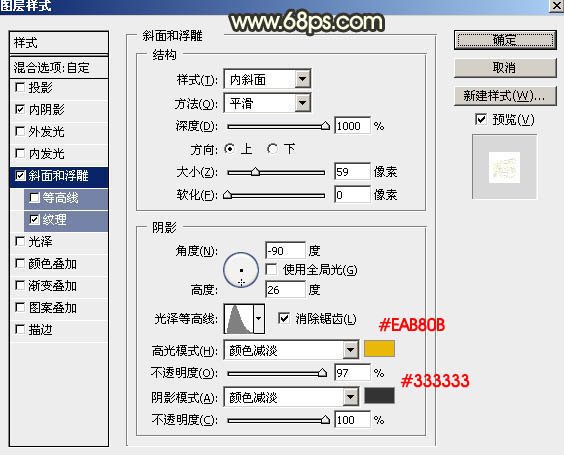
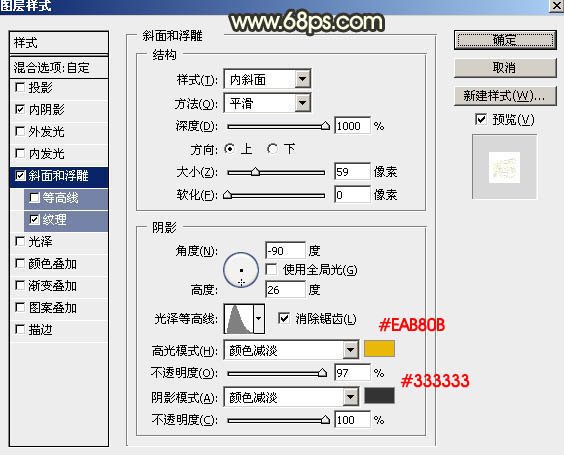
斜面和浮雕:高光颜色为:#eab80b,暗部颜色:#333333。

<图9>
纹理:之前载入的纹理中的一款,如下图。

<图10>
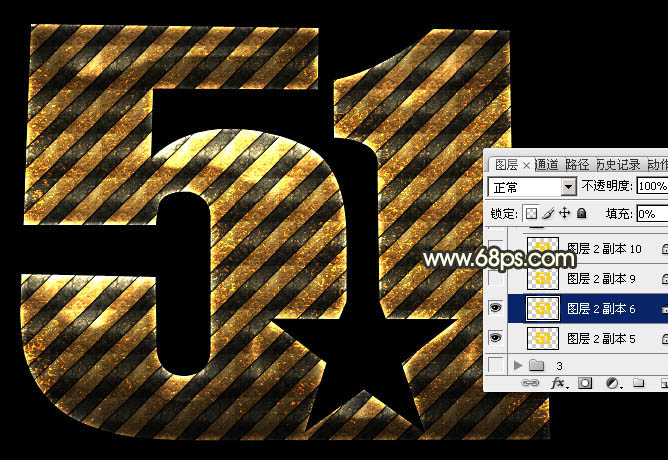
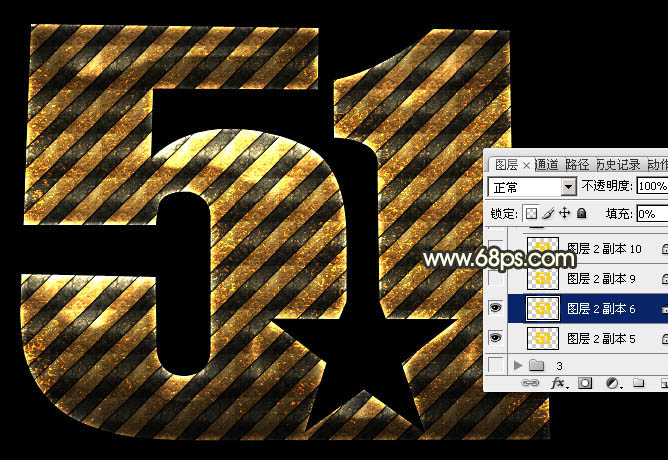
5、加好图层样式后把填充改为:0%,得到下图所示的效果。

<图11>
6、按Ctrl + J把副本文字复制一层,再双击图层面板缩略图载入图层样式,取消之前的设置,重新设置参数。
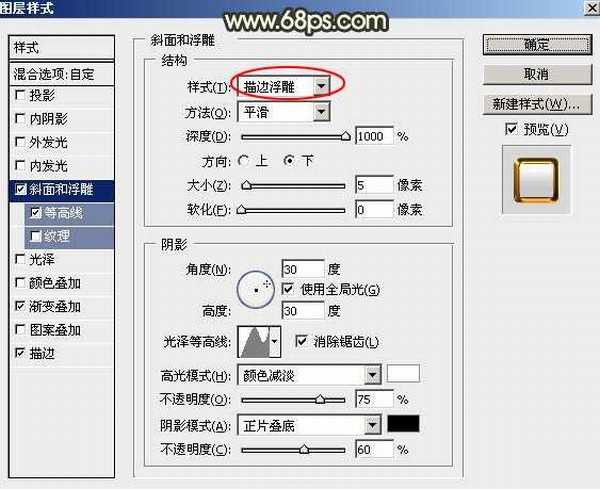
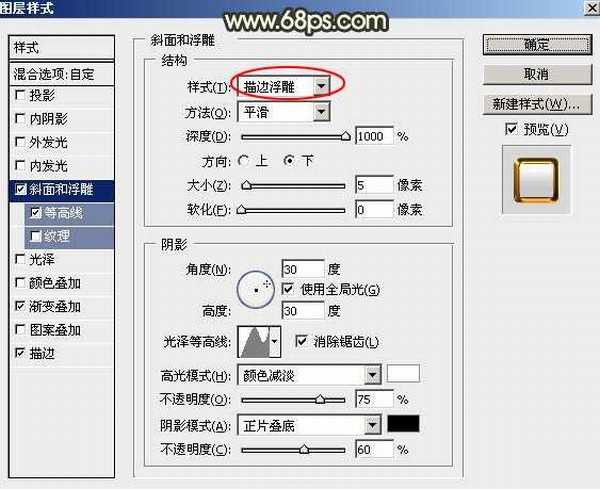
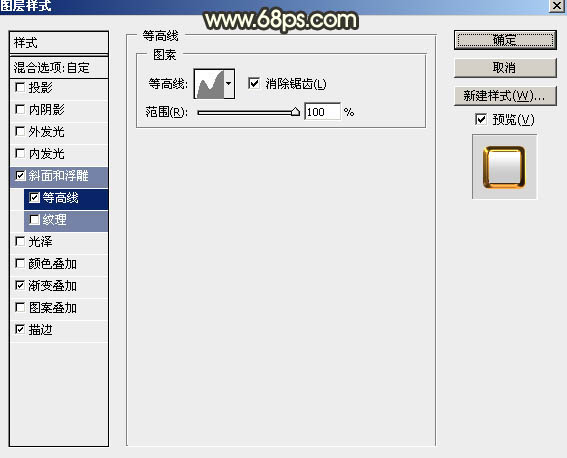
斜面和浮雕:样式中选择“描边浮雕”。

<图12>
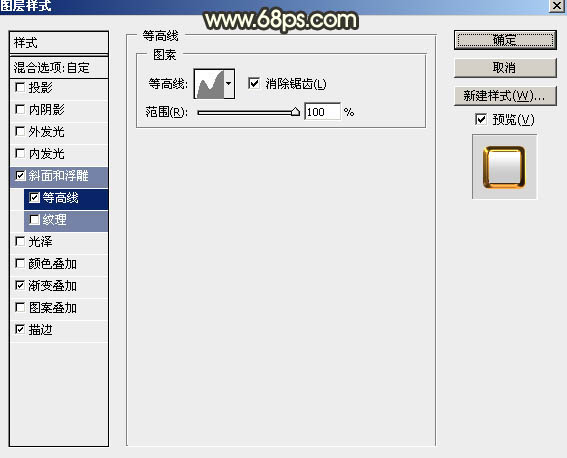
等高线:

<图13>
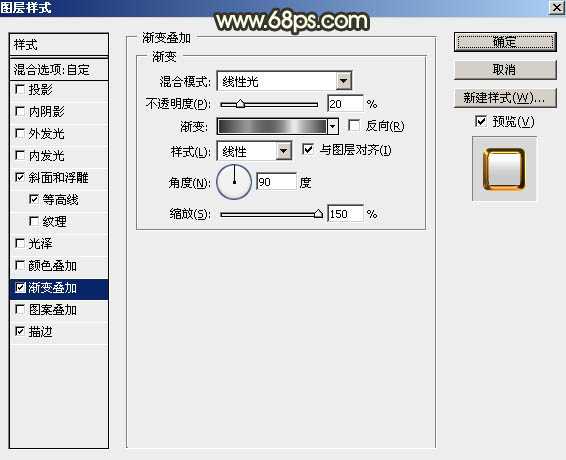
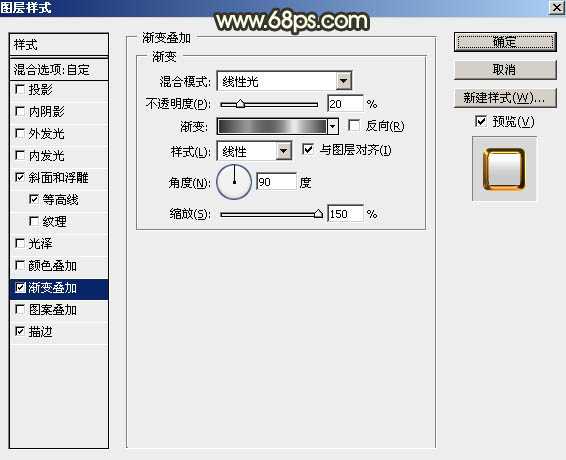
渐变叠加:渐变设置如图15。

<图14>

<图15>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布,确定后把背景填充黑色,如下图。

<图1>
2、新建一个组,再保存下图所示的文字图片,用PS打开(图片为PNG格式,可直接使用),拖到新建的组里面,摆放在画布的中心位置。

<图2>
3、设置图层样式之前需要先下载两个图案素材,并导入到PS中。
双击文字面板,文字缩略图载入图层样式,先设置内发光,颜色为:#fc9c09。

<图3>
斜面和浮雕:

<图4>
渐变叠加:渐变设置如图6。

<图5>

<图6>
图案叠加:之前载入的图案,选择有条纹的,如下图。

<图7>
4、确定后按Ctrl + J把文字图层复制一层,得到文字副本图层,双击副本文字缩略图载入图层样式,先取消所有图层样式,再重新设置参考。
内阴影:颜色为白色。

<图8>
斜面和浮雕:高光颜色为:#eab80b,暗部颜色:#333333。

<图9>
纹理:之前载入的纹理中的一款,如下图。

<图10>
5、加好图层样式后把填充改为:0%,得到下图所示的效果。

<图11>
6、按Ctrl + J把副本文字复制一层,再双击图层面板缩略图载入图层样式,取消之前的设置,重新设置参数。
斜面和浮雕:样式中选择“描边浮雕”。

<图12>
等高线:

<图13>
渐变叠加:渐变设置如图15。

<图14>

<图15>
上一页12 下一页 阅读全文
标签:
五一,金色,条纹,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
