帝王谷资源网 Design By www.wdxyy.com
效果图主要由两部分构成:表面字及立体面;表面由多个图层叠加得到,每个图层分别用不同的图层样式加上纹理、颜色、浮雕等;立体面直接用表面字等比例复制得到。
最终效果

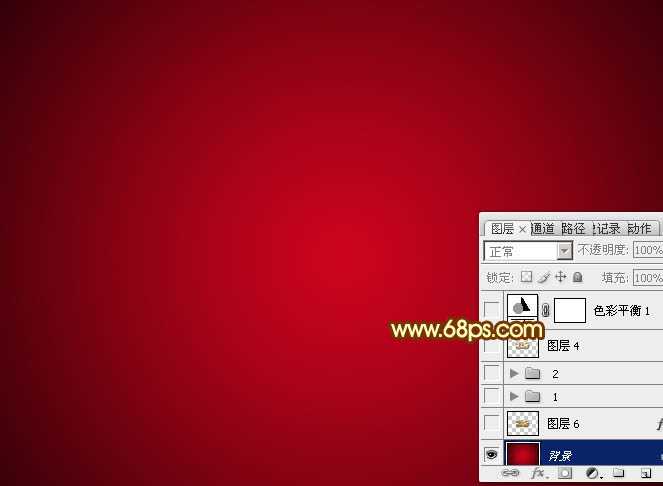
1、新建一个1000 * 700像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、把图3保存到本机,然后用PS打开,拖到新建的画布里面,并放好位置。

<图3>
3、新建一个图层,把文字拖到组里面,把颜色设置为白色,如下图。

<图4>
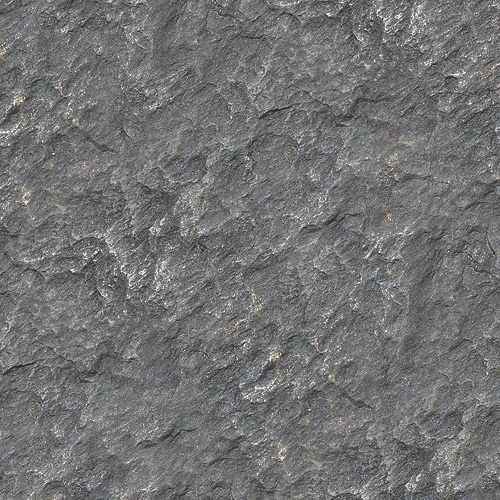
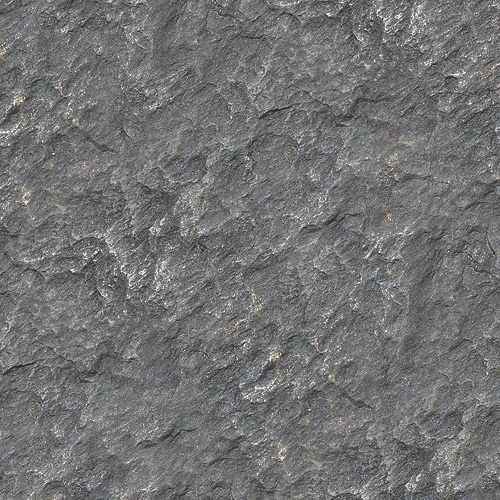
4、给文字增加图层样式之前,先来定义一款图案。同样把下图的纹理素材保持到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,名称自定。

<图5>
5、双击图层面板文字缩略图载入图层样式:
内阴影:颜色为暗红色:#010101。

<图6>
内发光:颜色为暗红色:#ffb400。

<图7>
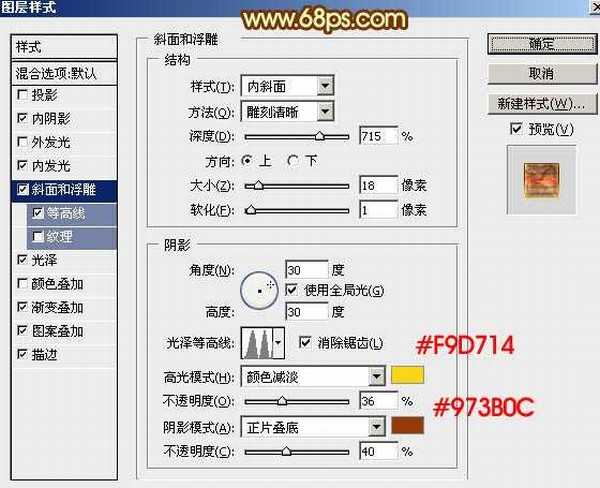
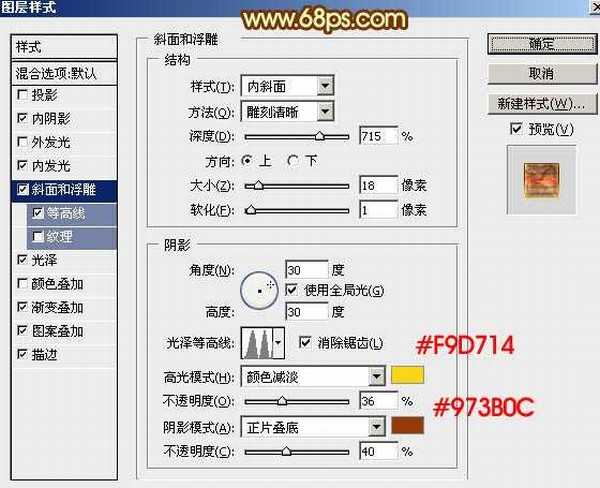
斜面和浮雕:勾选“使用全局光”,高光颜色:#发f9d714,阴影颜色:#973b0c。

<图8>
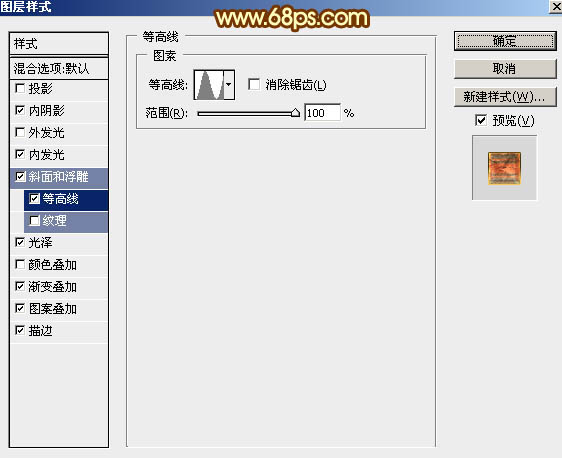
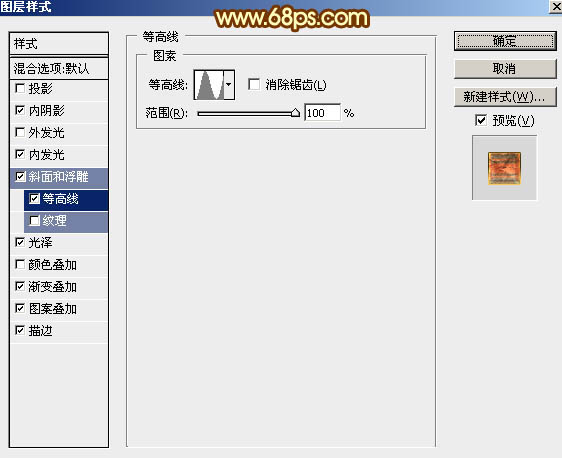
等高线:选择波浪曲线。

<图9>
光泽:颜色:#ff4800。

<图10>
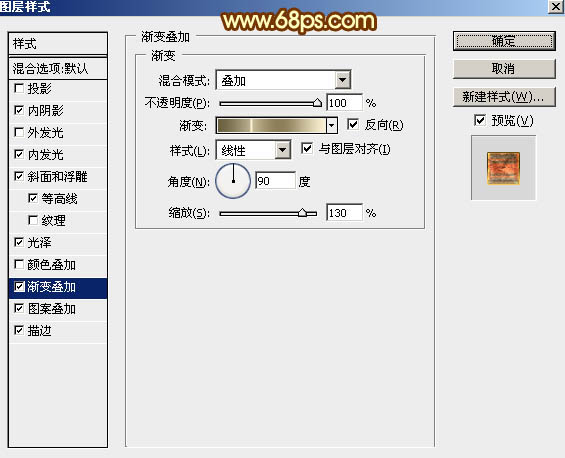
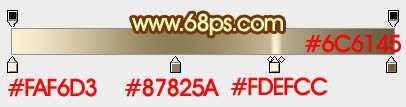
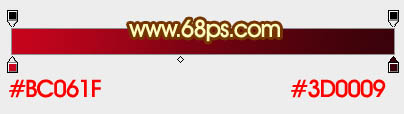
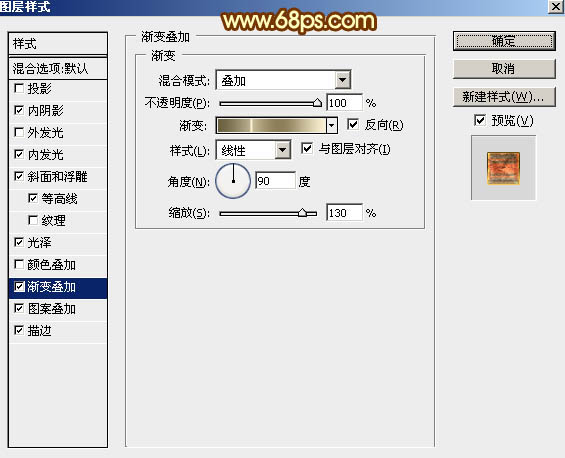
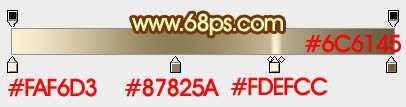
渐变叠加:点击渐变栏编辑渐变色,如图12。

<图11>

<图12>
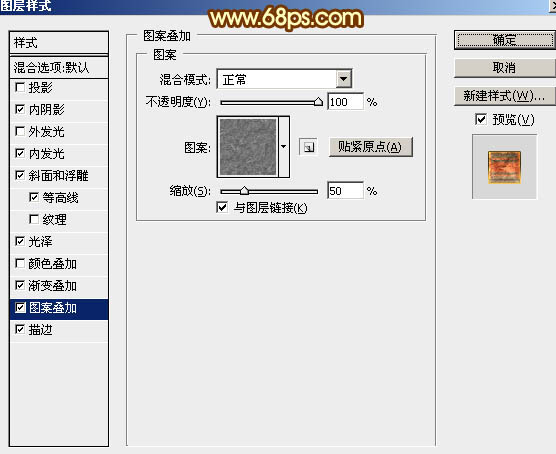
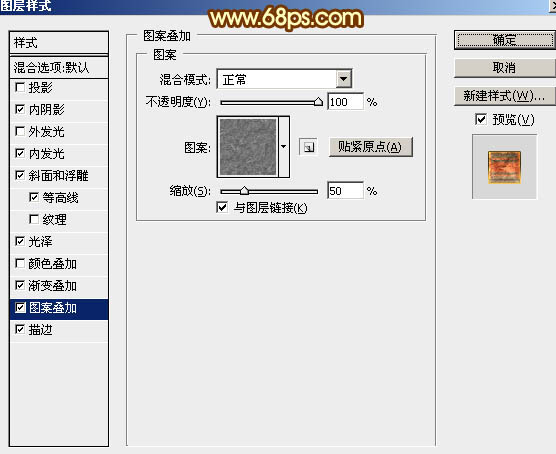
图案叠加:选择之前定义的图案。

<图13>
描边可以不用,确定后效果如下图。

<图14>
6、按Ctrl + J 把当前文字图层复制一层,在缩略图上右键选择“清除图层样式”,然后再重新设置图层样式:
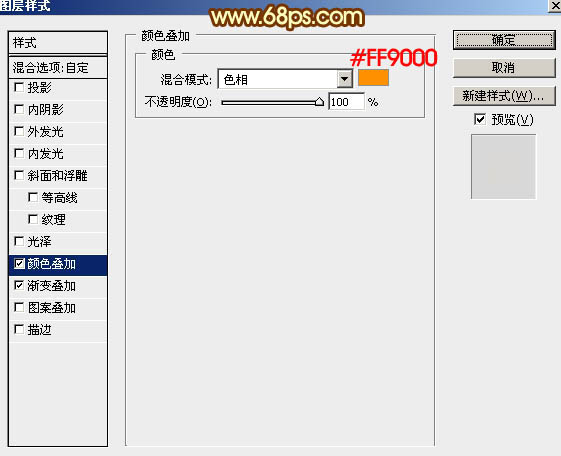
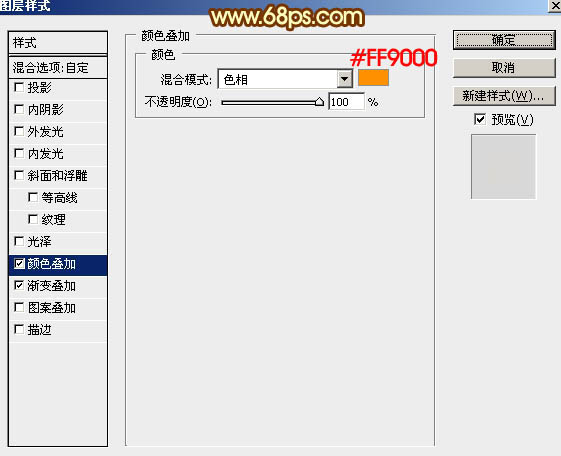
颜色叠加:颜色为:#ff9000,混合模式为“色相”,如下图。

<图15> 上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、把图3保存到本机,然后用PS打开,拖到新建的画布里面,并放好位置。

<图3>
3、新建一个图层,把文字拖到组里面,把颜色设置为白色,如下图。

<图4>
4、给文字增加图层样式之前,先来定义一款图案。同样把下图的纹理素材保持到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,名称自定。

<图5>
5、双击图层面板文字缩略图载入图层样式:
内阴影:颜色为暗红色:#010101。

<图6>
内发光:颜色为暗红色:#ffb400。

<图7>
斜面和浮雕:勾选“使用全局光”,高光颜色:#发f9d714,阴影颜色:#973b0c。

<图8>
等高线:选择波浪曲线。

<图9>
光泽:颜色:#ff4800。

<图10>
渐变叠加:点击渐变栏编辑渐变色,如图12。

<图11>

<图12>
图案叠加:选择之前定义的图案。

<图13>
描边可以不用,确定后效果如下图。

<图14>
6、按Ctrl + J 把当前文字图层复制一层,在缩略图上右键选择“清除图层样式”,然后再重新设置图层样式:
颜色叠加:颜色为:#ff9000,混合模式为“色相”,如下图。

<图15> 上一页12 下一页 阅读全文
标签:
金色,锈迹,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
