帝王谷资源网 Design By www.wdxyy.com
这例效果图中的图层样式并不复杂,为简单的立体字,如果你发现你的效果颜色灰暗无冲击力,那么使用色彩平衡及曲线工具可以很好的帮你解决问题,希望我的教程能给你的设计带来帮助!
最终效果

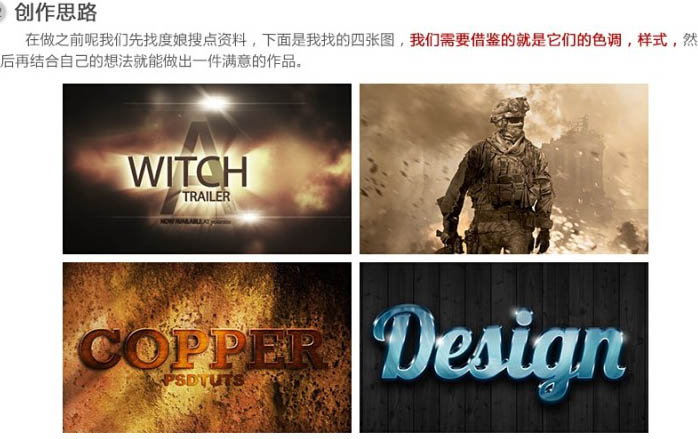
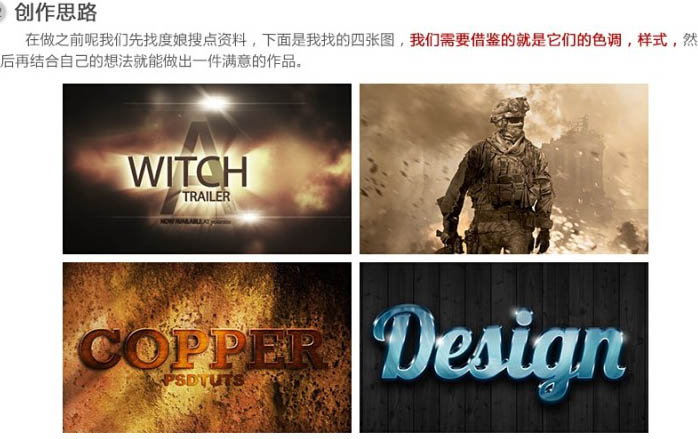
在做之前呢我们先网上搜点资料,下面是我找的四张图,我们需要借鉴的就是它们的色调,样式,然后再结合自己的想法就能做出一件满意的作品。

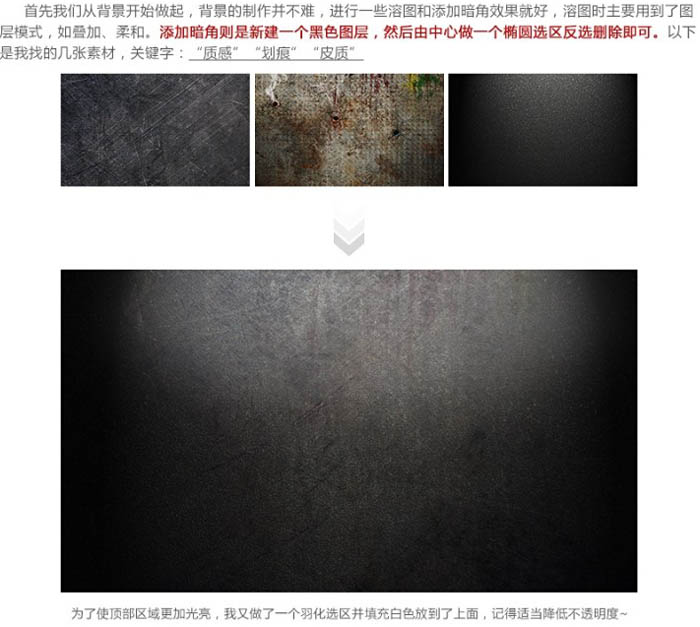
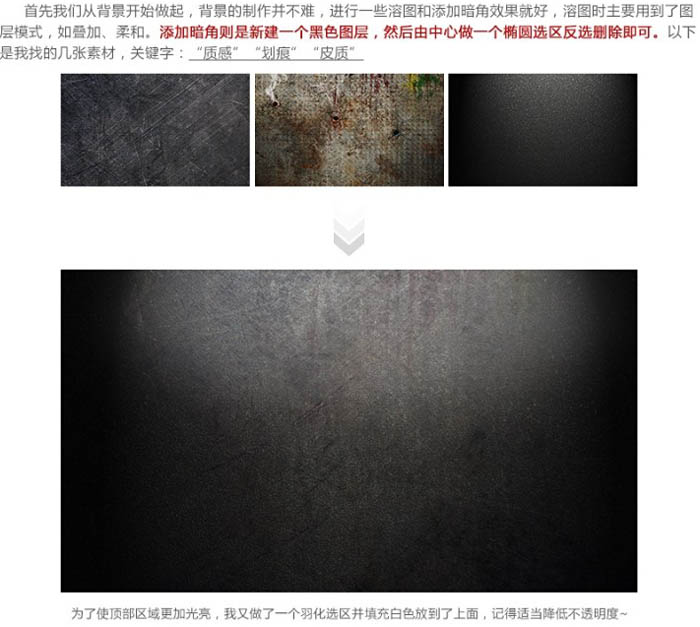
1、首先我们从背景开始做起,背景的制作并不难,进行一些溶图和添加暗角效果就好,溶图时主要用到了图层模式,如叠加、柔化。添加暗角则是新建一个黑色图层,然后由中心做一个椭圆选区反选删除即可,以下是我找的几张素材,关键字:“质感”,“划痕”,“皮质”。




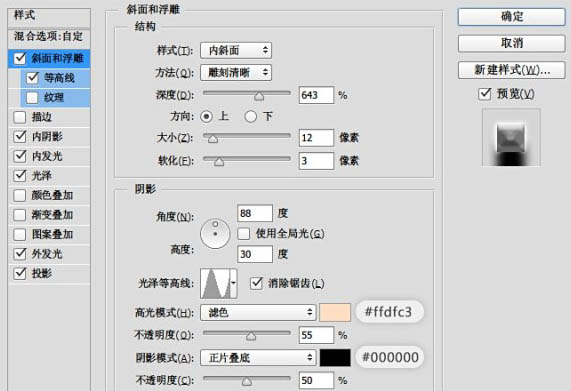
2、在画布上打上你想做的文字,英文效果最佳,我在这里使用的字体是“Impact Regular”,文字是我的英文名“DearSalt”,然后双击打开图层样式进行修改。





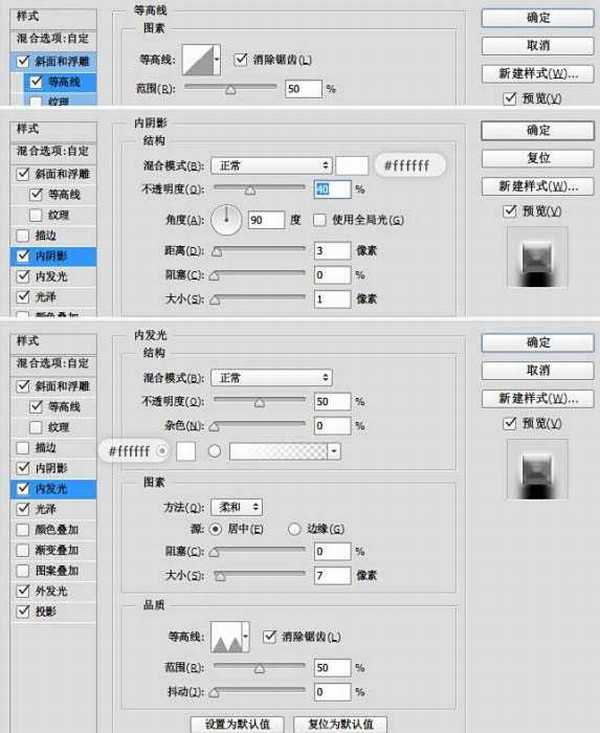
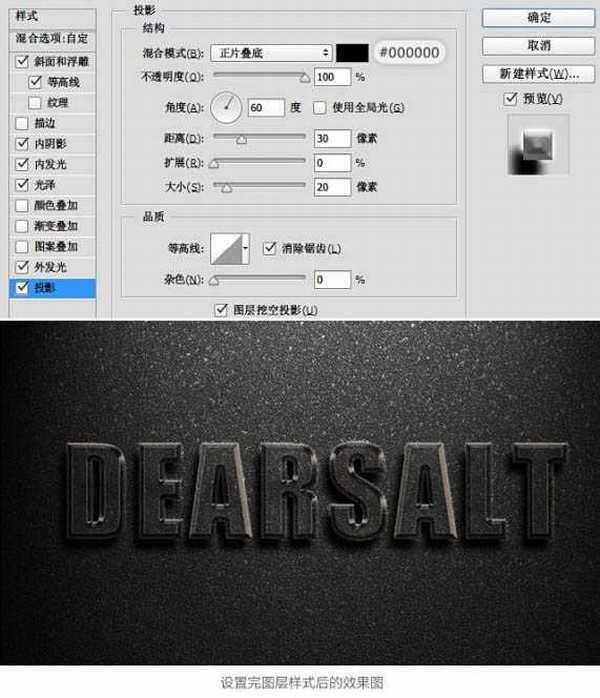
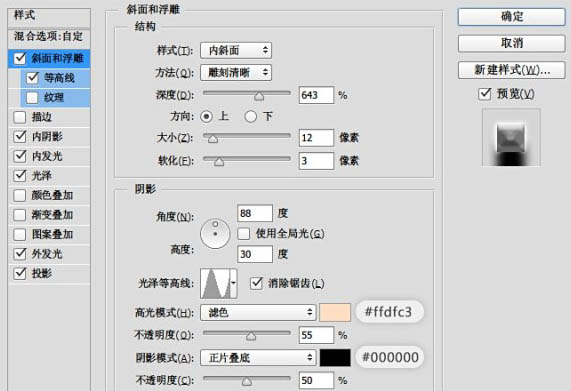
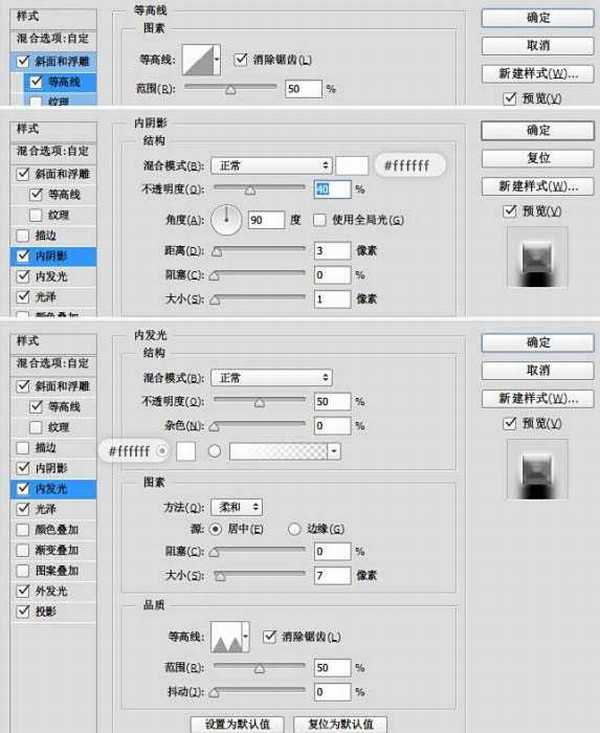
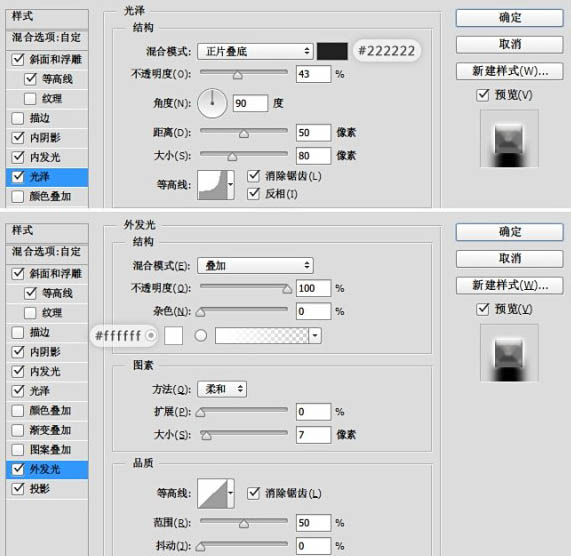
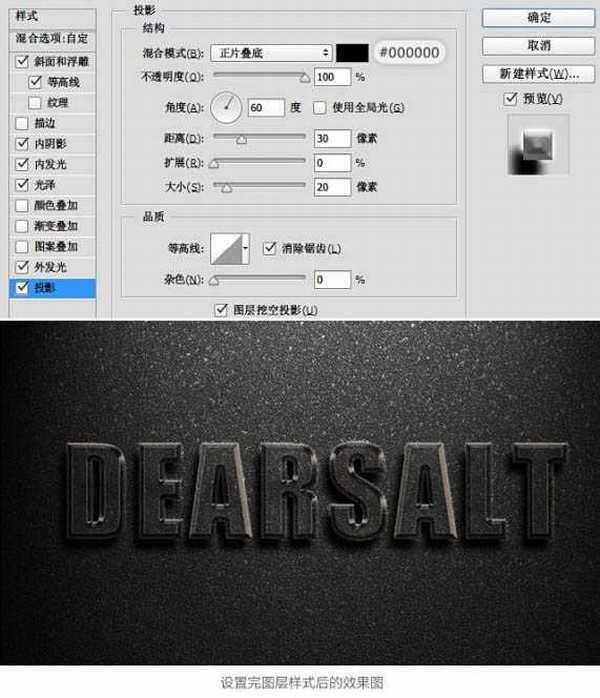
3、阴影的做法如下:

4、适当降低不透明度并使用蒙版工具擦除上方部分,也可以适当加一些模糊效果。

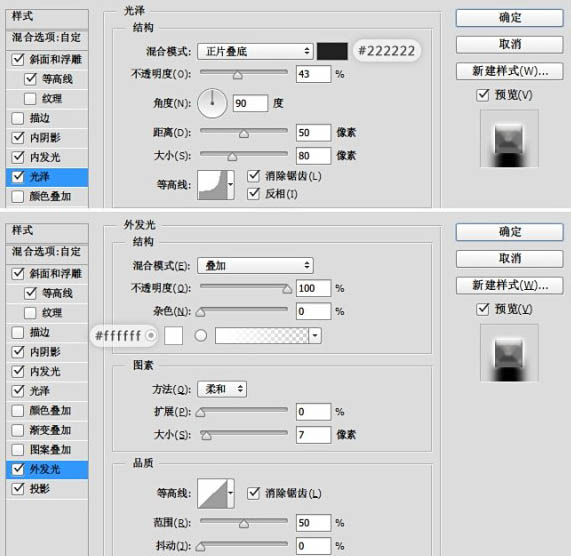
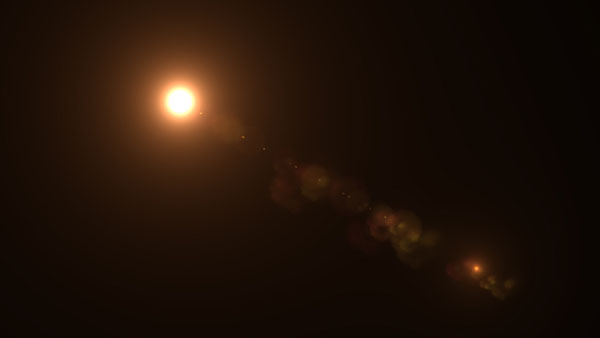
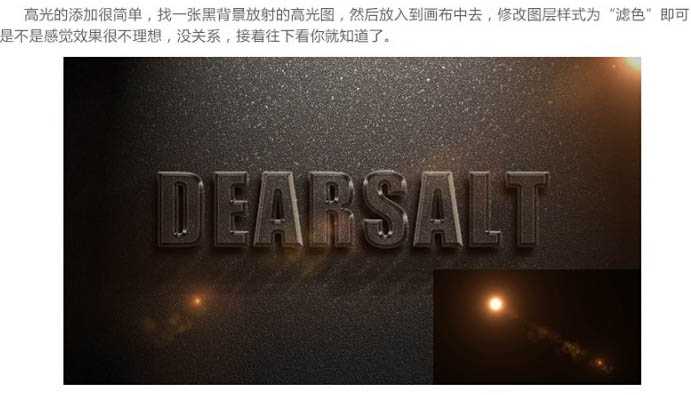
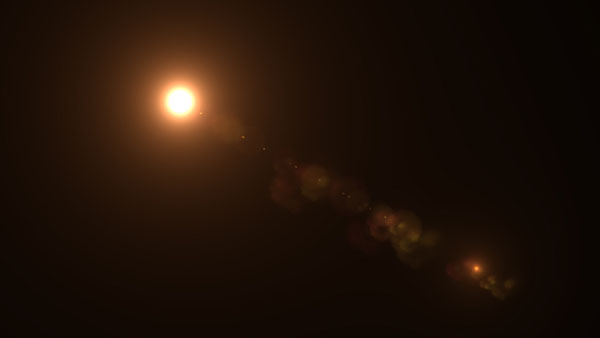
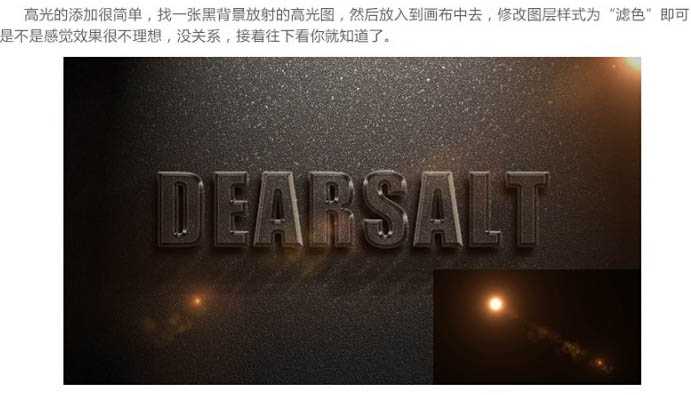
5、高光的添加很简单,找一张黑背景放射的高光图,然后放入到画布中去,修改图层样式为“滤色”即可。是不是感觉效果很不理想,没关系,接着往下看你就知道了。


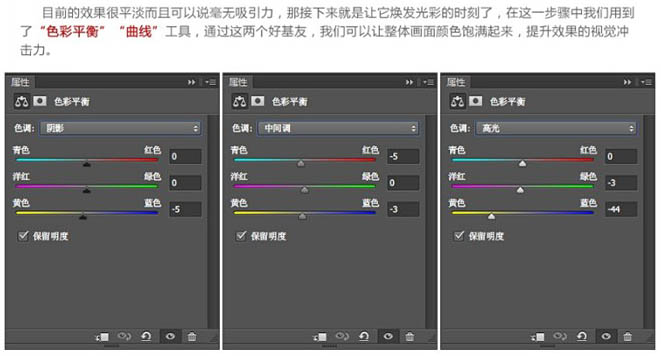
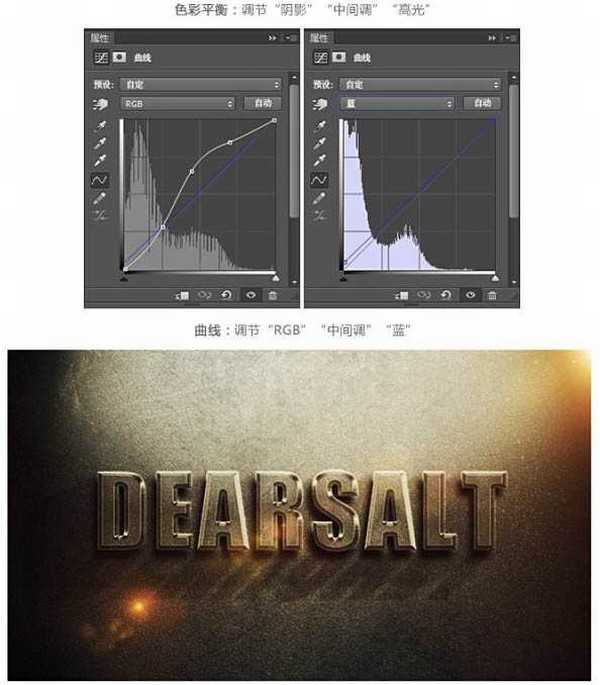
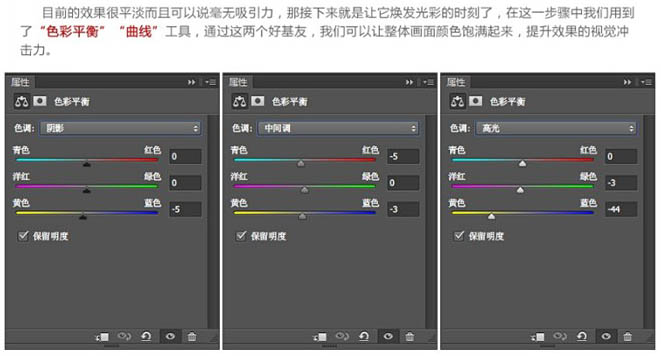
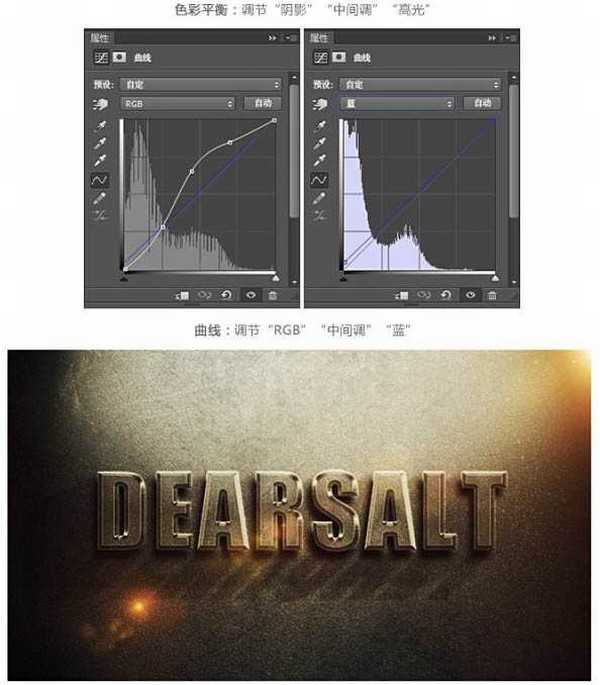
6、目前的效果很平淡而且可以说毫无吸引力,那接下来就是让它焕发光彩的时刻了,在这一步骤中我们用到了“色彩平衡”“曲线”工具,调整后我们可以让整体画面颜色饱满起来,提升效果的视觉冲击力。


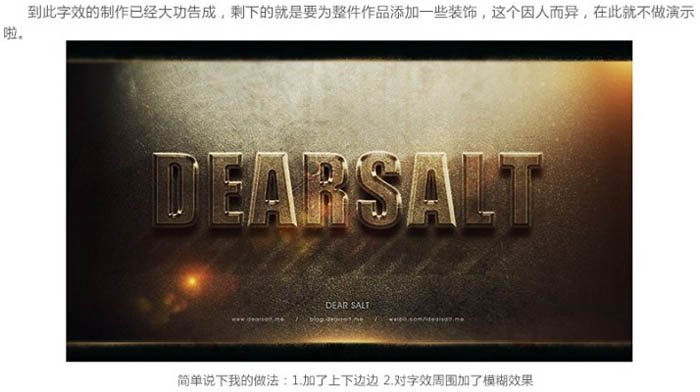
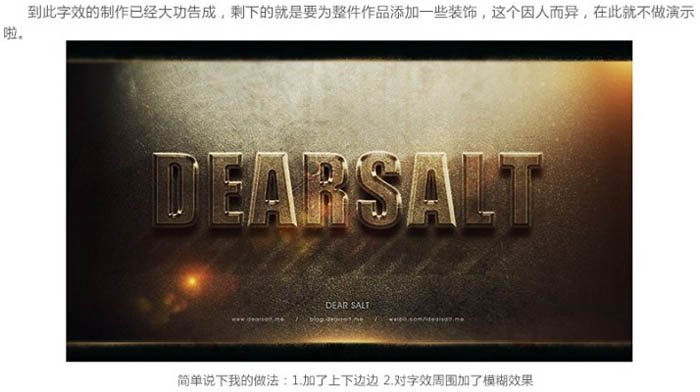
7、目到此字体的制作以及大功告成,剩下的就是要为整件作品添加一些装饰。

最终效果:

最终效果

在做之前呢我们先网上搜点资料,下面是我找的四张图,我们需要借鉴的就是它们的色调,样式,然后再结合自己的想法就能做出一件满意的作品。

1、首先我们从背景开始做起,背景的制作并不难,进行一些溶图和添加暗角效果就好,溶图时主要用到了图层模式,如叠加、柔化。添加暗角则是新建一个黑色图层,然后由中心做一个椭圆选区反选删除即可,以下是我找的几张素材,关键字:“质感”,“划痕”,“皮质”。




2、在画布上打上你想做的文字,英文效果最佳,我在这里使用的字体是“Impact Regular”,文字是我的英文名“DearSalt”,然后双击打开图层样式进行修改。





3、阴影的做法如下:

4、适当降低不透明度并使用蒙版工具擦除上方部分,也可以适当加一些模糊效果。

5、高光的添加很简单,找一张黑背景放射的高光图,然后放入到画布中去,修改图层样式为“滤色”即可。是不是感觉效果很不理想,没关系,接着往下看你就知道了。


6、目前的效果很平淡而且可以说毫无吸引力,那接下来就是让它焕发光彩的时刻了,在这一步骤中我们用到了“色彩平衡”“曲线”工具,调整后我们可以让整体画面颜色饱满起来,提升效果的视觉冲击力。


7、目到此字体的制作以及大功告成,剩下的就是要为整件作品添加一些装饰。

最终效果:

标签:
古典,暗金,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
