帝王谷资源网 Design By www.wdxyy.com
制作霓虹字动画之前需要自己先来制作想要的霓虹字,最好把每个文字或字母单独放在一个图层。然后再根据自己的创意设定动画展示效果。
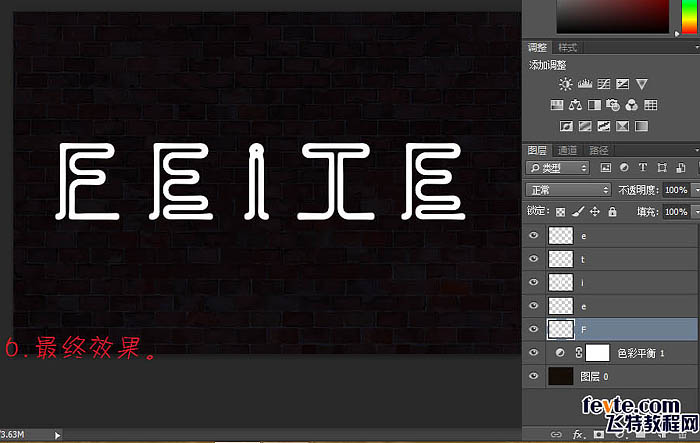
最终效果

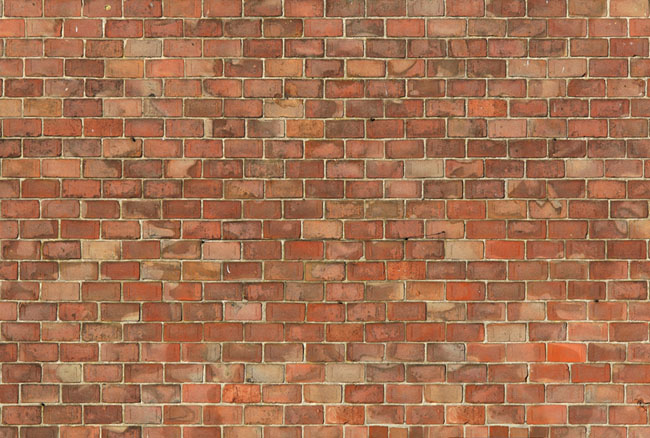
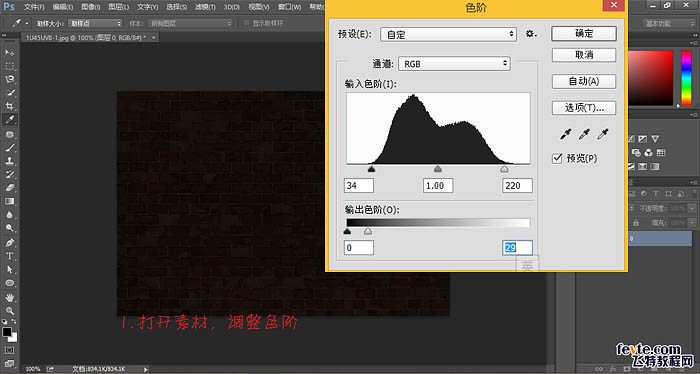
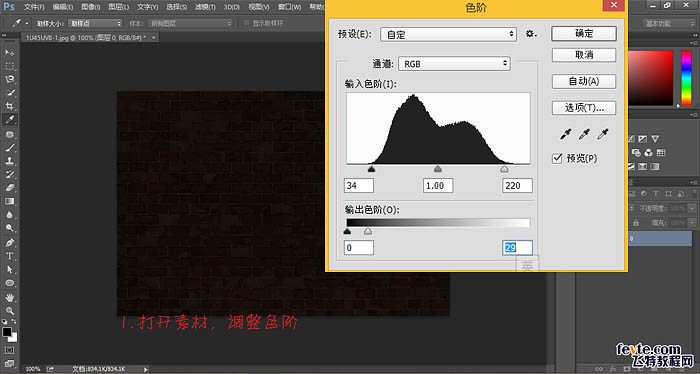
1、打开素材,调整色阶。


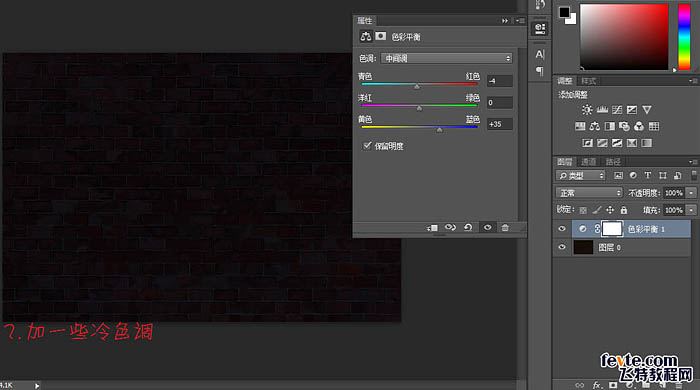
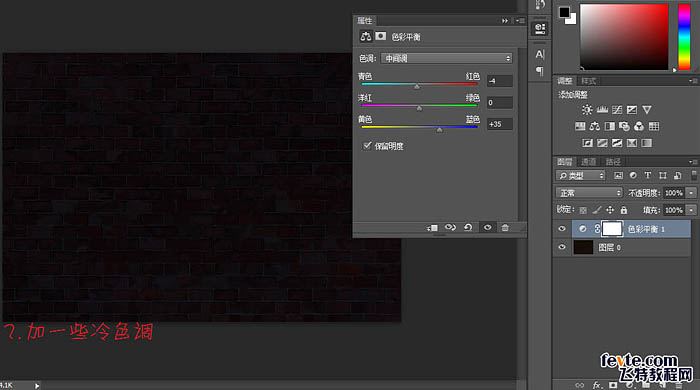
2、加一些冷色调。

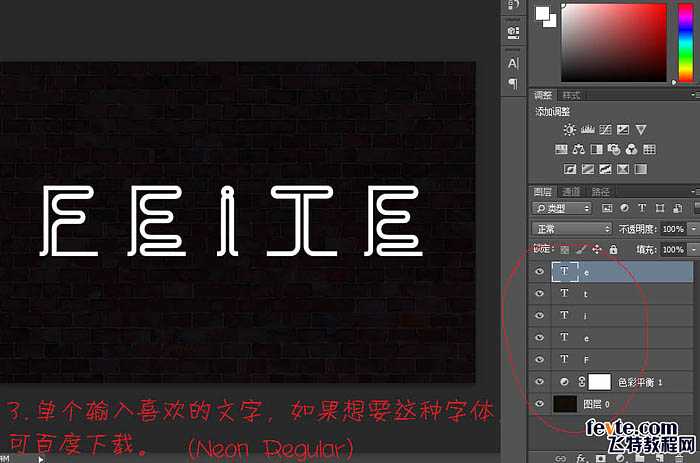
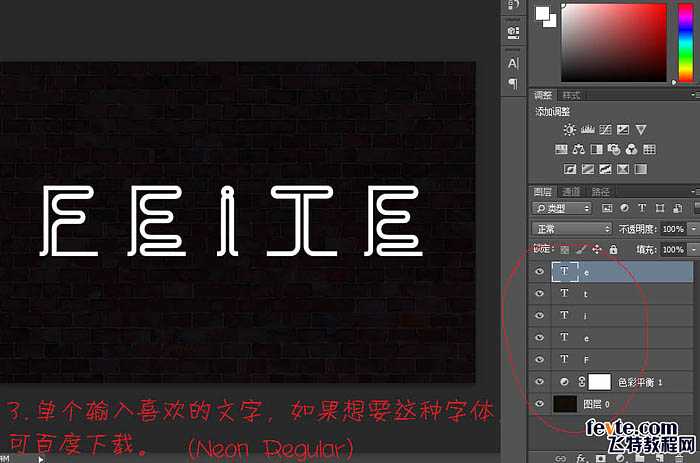
3、单个输入喜欢的文字,字体为“Neon Regular”。

4、执行:滤镜 > 模糊 > 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。

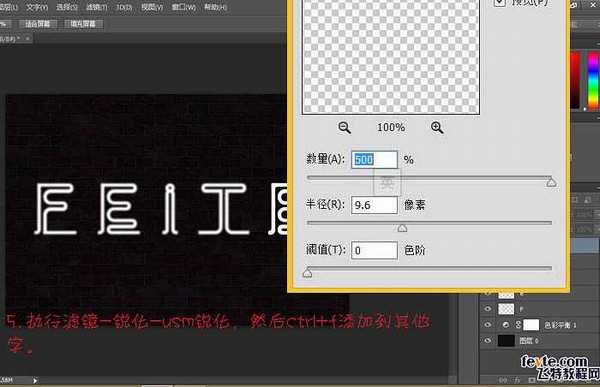
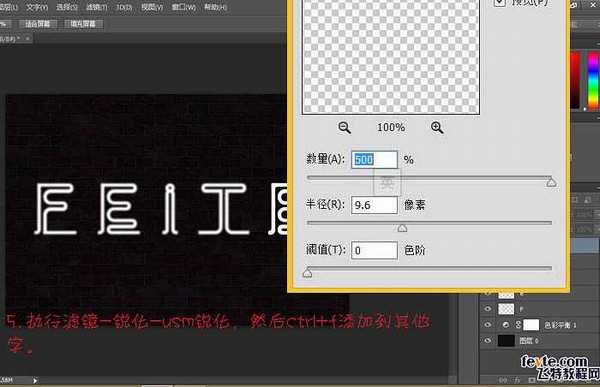
5、执行:滤镜 > 锐化 > USM锐化,然后Ctrl + F 添加到其它字。

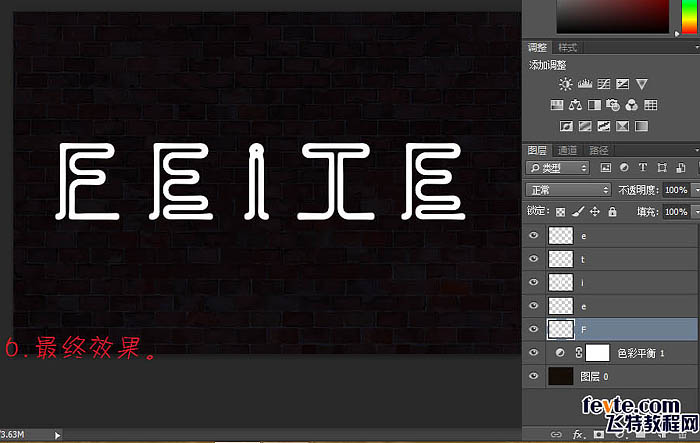
6、现在的效果。

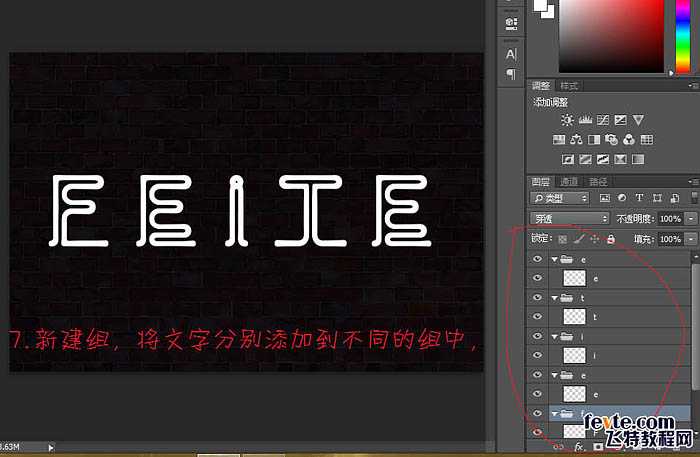
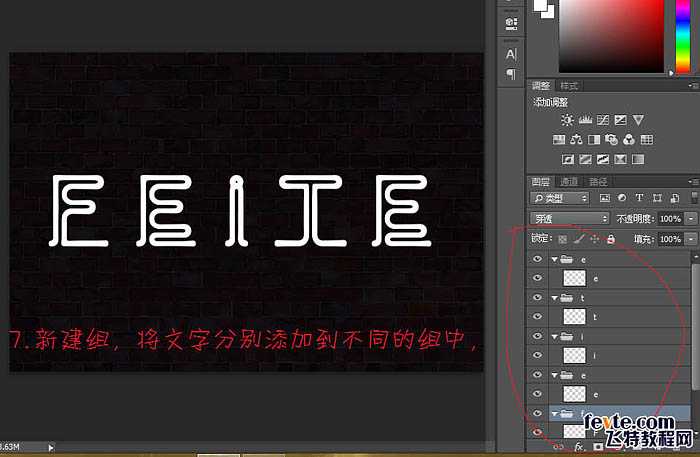
7、新建组,将文字分别添加到不同的组中。

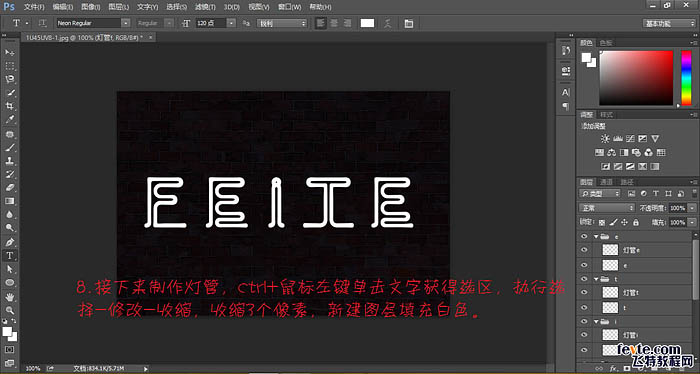
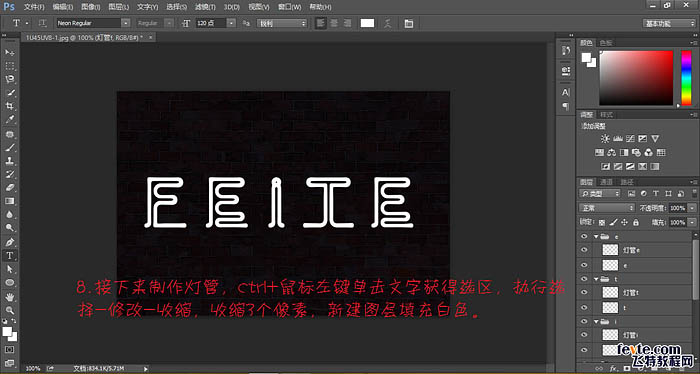
8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择 > 修改 > 收缩,数值为3,新建图层填充白色。

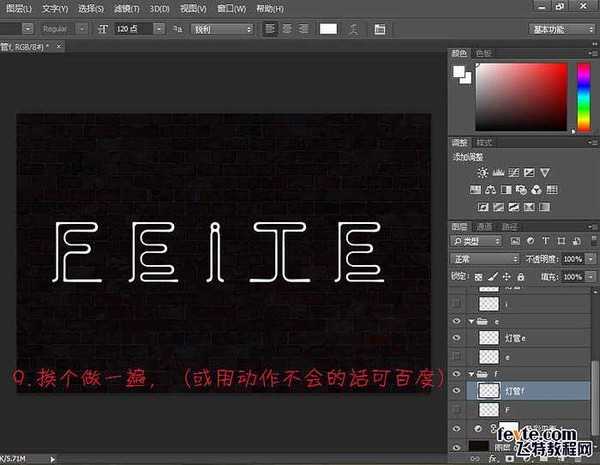
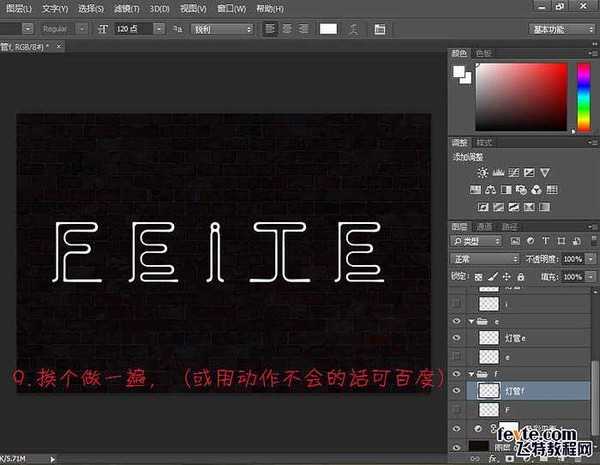
9、挨个做一遍。

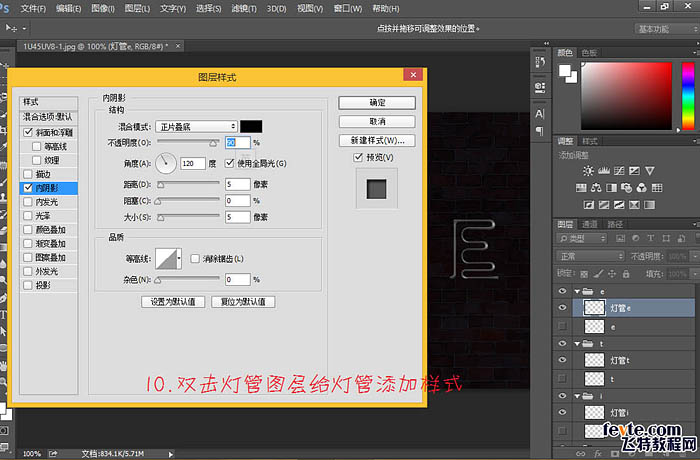
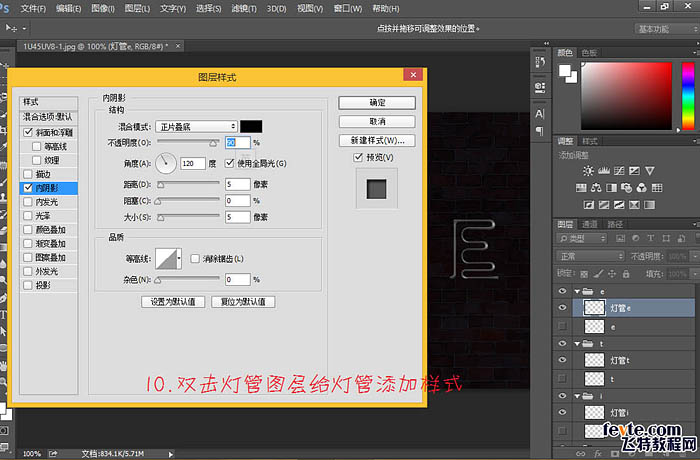
10、双击灯管图层给灯管添加样式。

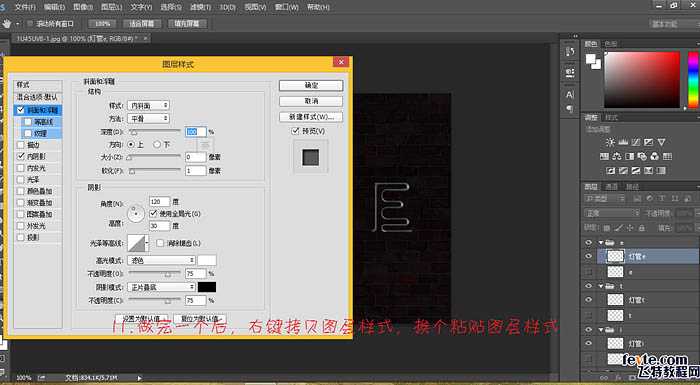
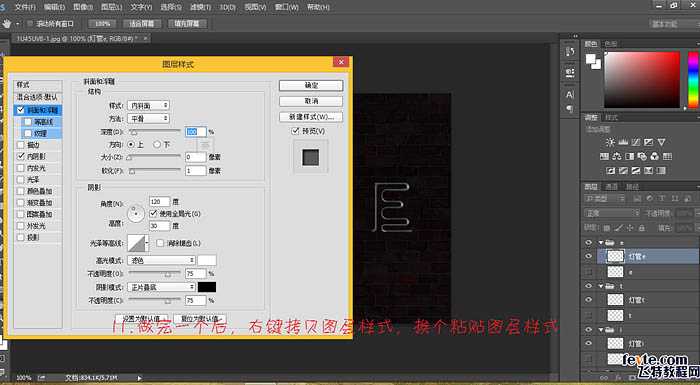
11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。

上一页12 下一页 阅读全文
最终效果

1、打开素材,调整色阶。


2、加一些冷色调。

3、单个输入喜欢的文字,字体为“Neon Regular”。

4、执行:滤镜 > 模糊 > 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。

5、执行:滤镜 > 锐化 > USM锐化,然后Ctrl + F 添加到其它字。

6、现在的效果。

7、新建组,将文字分别添加到不同的组中。

8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择 > 修改 > 收缩,数值为3,新建图层填充白色。

9、挨个做一遍。

10、双击灯管图层给灯管添加样式。

11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。

上一页12 下一页 阅读全文
标签:
蓝色,霓虹字,动画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
