帝王谷资源网 Design By www.wdxyy.com
文字中的立体部分是在AI完成的,同样也可以在PS中完成。文字表面需要用图层样式及素材增加质感,再装饰一点光晕,加上放射背景等,效果非常有冲击力。
最终效果

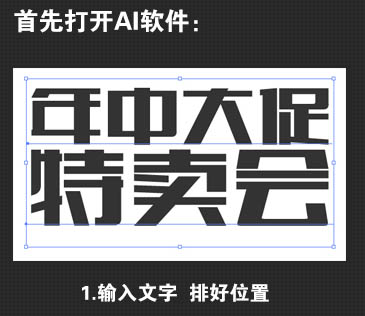
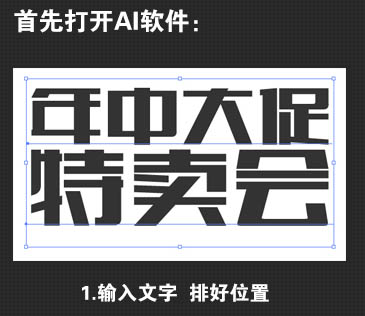
1、首先打开AI软件,输入文字,排好位置。

2、打散文字,变成矢量路径。

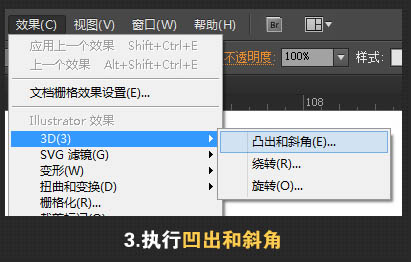
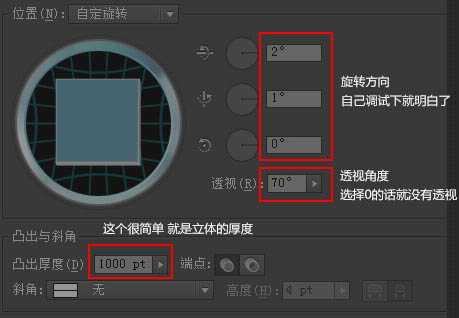
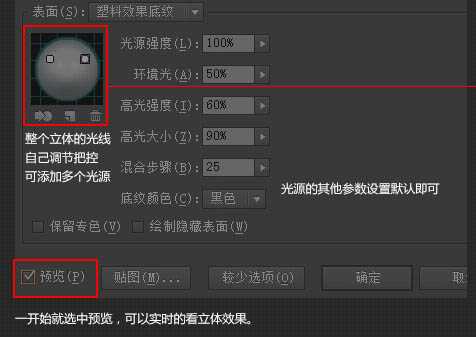
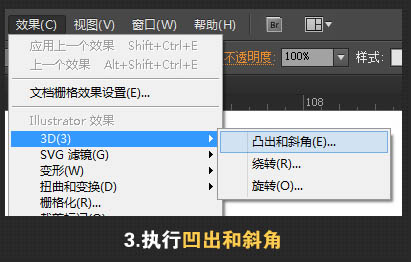
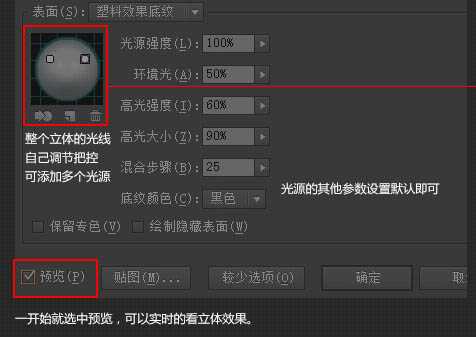
3、选择菜单:效果 > 3D > 凸出和斜角。


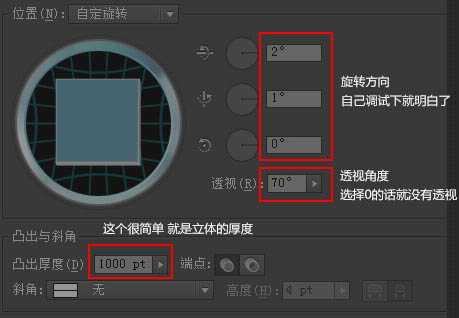
4、完成设置点击确认,效果如下图。


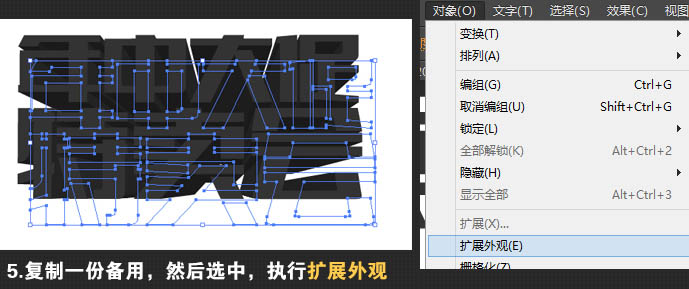
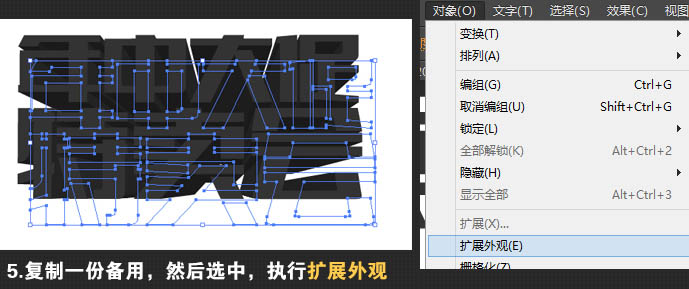
5、复制一份备用,然后选中,执行“扩展外观”。

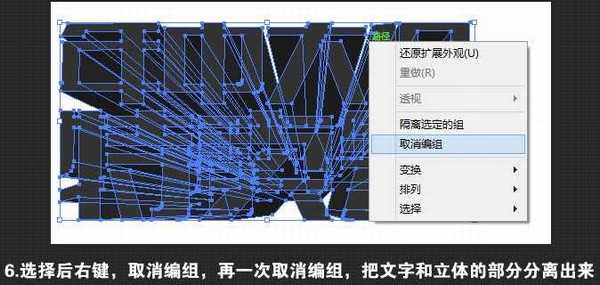
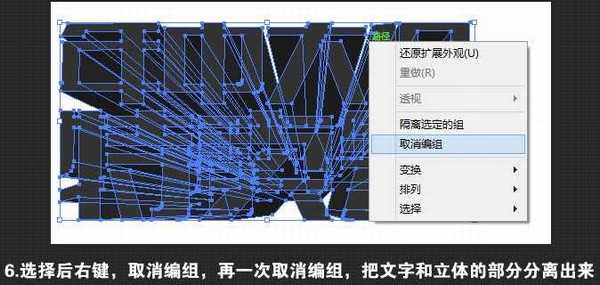
6、选择后右键,取消编组,再一次取消编组,把文字和立体的部分分离出来。

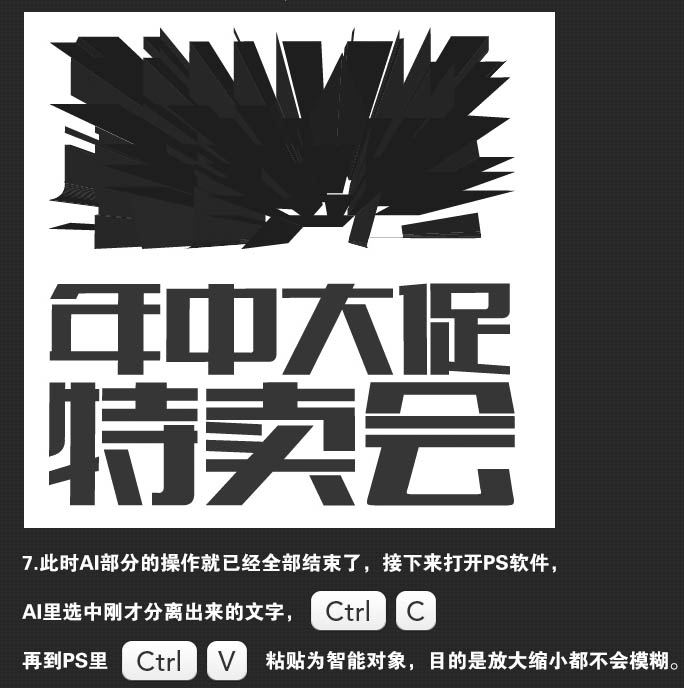
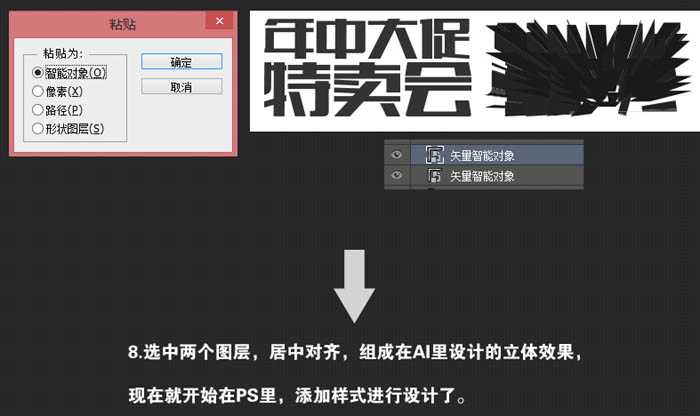
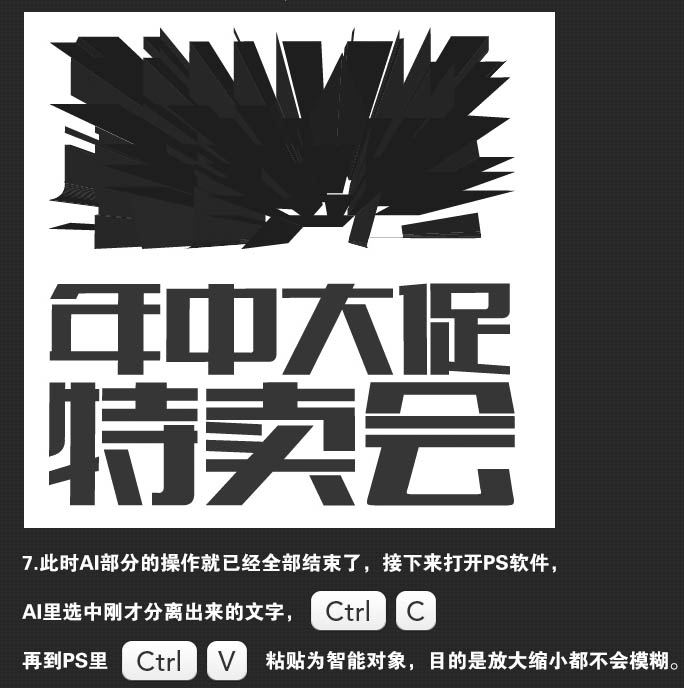
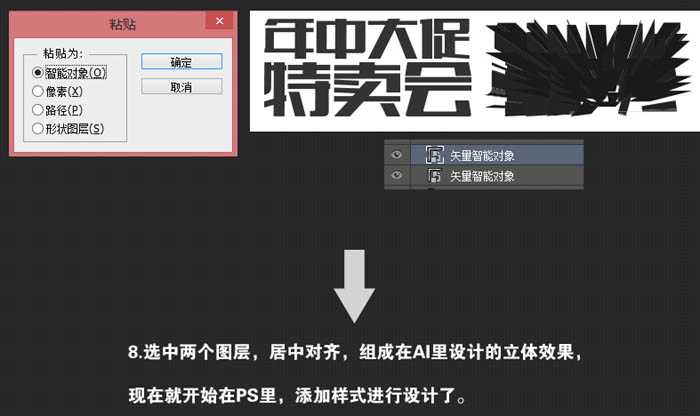
7、此时AI部分的操作就已经全部结束了,接下来打开PS软件,AI里选中刚才分离出来的文字,按Ctrl + C复制,再到PS里Ctrl + V 粘贴为智能对象,目的是放大缩小都不会模糊。

8、选中两个图层,居中对齐,组成在AI里设计的立体效果,现在就开始在PS里添加样式进行设计了。

这里会有细缝,没有关系,可多复制几层看不出来了。

9、背景加个渐变底色,文字部分加渐变黄色,内发光,描边,立体部分混合模式选“颜色”。

10、在网上随便找张三角形图,去色,叠加模式选择“亮光模式”,透明度根据实际随意调节,如果不明显可再复制一层。

11、立体部分感觉明暗对比不够强烈,可新建一个图层,直接在上面画需要加暗的部分,然后选择颜色加深,根据实际效果调节透明度。
再新建一个图层,画椭圆,高斯模糊,做整体的阴影。

12、在网上找几张光线特效,叠加模式选择“滤色”,背景再加入发散的光线,突出文字。


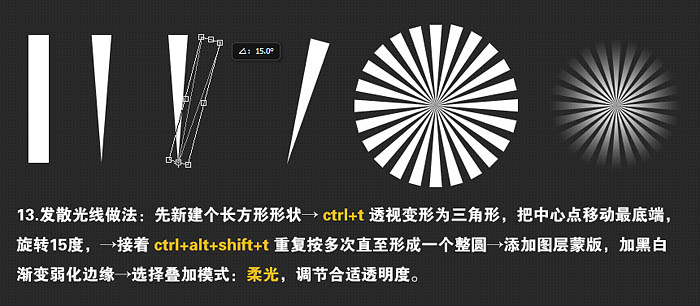
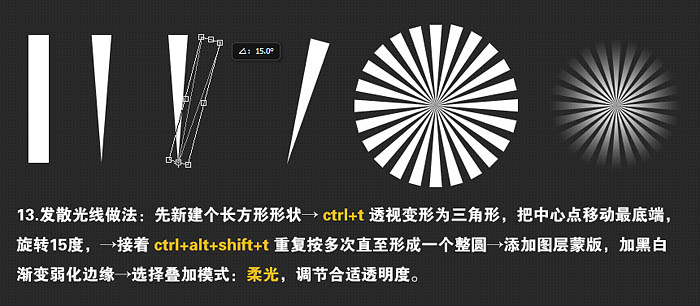
13、发散光线做法,先新建个长方形形状,Ctrl + T 透视变形为三角形,把中心点移动最低端,选择15度,接着按Ctrl + Alt + Shift + T 重复多次直至形成一个整圆,添加图层蒙版,加黑吧渐变弱化边缘,选择叠加模式“柔光”,调节合适透明度。

14、最后加入一些动感立体块,增强视觉冲击力。

最终效果:

最终效果

1、首先打开AI软件,输入文字,排好位置。

2、打散文字,变成矢量路径。

3、选择菜单:效果 > 3D > 凸出和斜角。


4、完成设置点击确认,效果如下图。


5、复制一份备用,然后选中,执行“扩展外观”。

6、选择后右键,取消编组,再一次取消编组,把文字和立体的部分分离出来。

7、此时AI部分的操作就已经全部结束了,接下来打开PS软件,AI里选中刚才分离出来的文字,按Ctrl + C复制,再到PS里Ctrl + V 粘贴为智能对象,目的是放大缩小都不会模糊。

8、选中两个图层,居中对齐,组成在AI里设计的立体效果,现在就开始在PS里添加样式进行设计了。

这里会有细缝,没有关系,可多复制几层看不出来了。

9、背景加个渐变底色,文字部分加渐变黄色,内发光,描边,立体部分混合模式选“颜色”。

10、在网上随便找张三角形图,去色,叠加模式选择“亮光模式”,透明度根据实际随意调节,如果不明显可再复制一层。

11、立体部分感觉明暗对比不够强烈,可新建一个图层,直接在上面画需要加暗的部分,然后选择颜色加深,根据实际效果调节透明度。
再新建一个图层,画椭圆,高斯模糊,做整体的阴影。

12、在网上找几张光线特效,叠加模式选择“滤色”,背景再加入发散的光线,突出文字。


13、发散光线做法,先新建个长方形形状,Ctrl + T 透视变形为三角形,把中心点移动最低端,选择15度,接着按Ctrl + Alt + Shift + T 重复多次直至形成一个整圆,添加图层蒙版,加黑吧渐变弱化边缘,选择叠加模式“柔光”,调节合适透明度。

14、最后加入一些动感立体块,增强视觉冲击力。

最终效果:

标签:
立体字,AI
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
