帝王谷资源网 Design By www.wdxyy.com
手工制作立体字一般都是用复制的方法,不过立体面透视感不是很好。这里介绍一种比较实用的方法,用等比例缩放及移动变形方法,出来的效果比较细腻逼真。
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。
选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
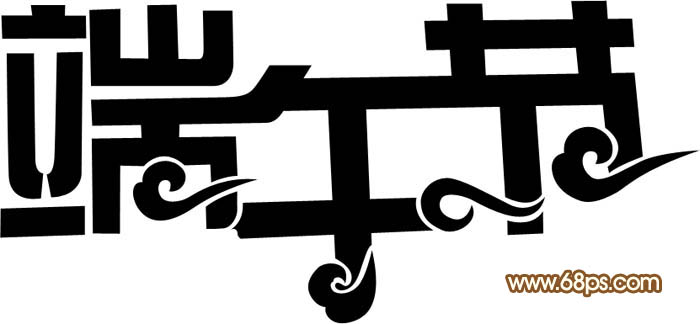
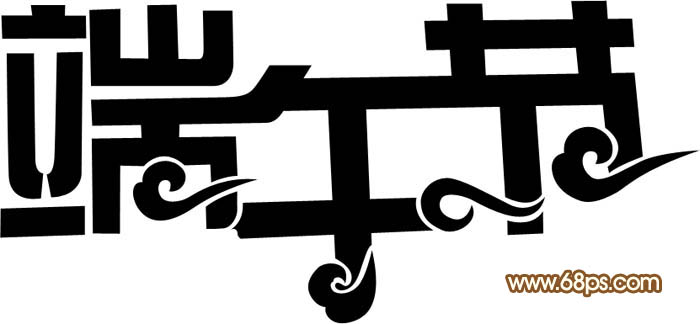
2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。


<图3>
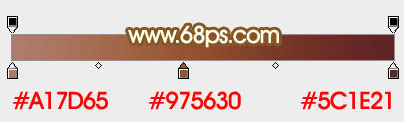
3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。

<图4>

<图5>
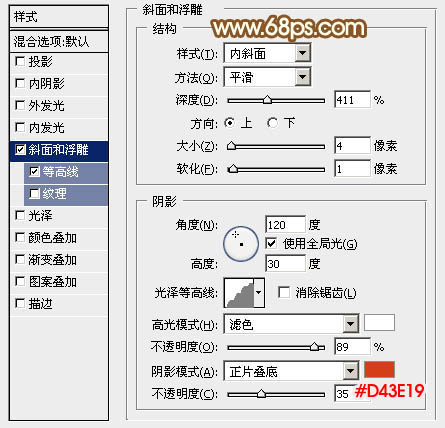
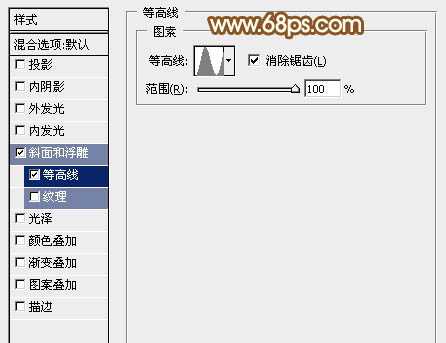
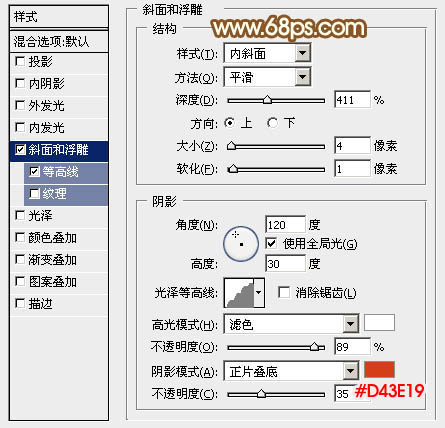
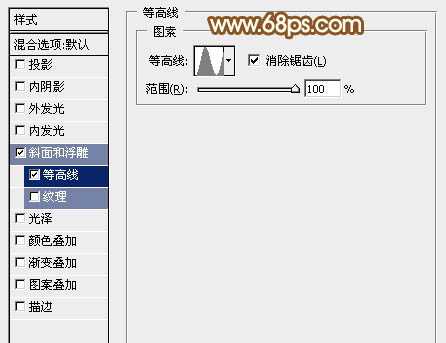
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。

<图6>

<图7>

<图8>
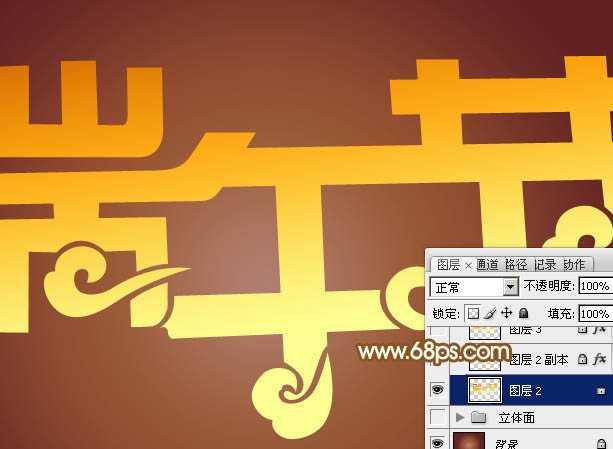
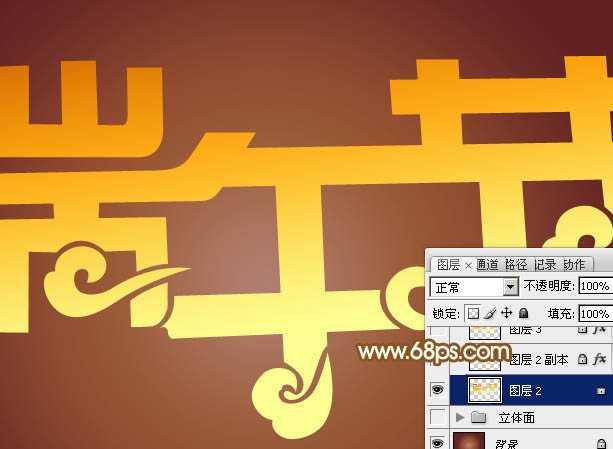
5、按Ctrl + J 把当前文字图层复制一层,再选择菜单:图层 > 图层样式 > 斜面和浮雕,修改一下参数,等高线不用变,确定后把填充度改为:0%,不透明度改为:70%,效果如图10。

<图9>

<图10>
6、按Ctrl + J 把当前图层复制一层,按住Ctrl键点击文字缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,羽化2个像素后给当前图层添加图层蒙版,再把不透明度改为:30%,效果如图12。

<图11>

<图12>
7、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图13>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。
选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。


<图3>
3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。

<图4>

<图5>
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。

<图6>

<图7>

<图8>
5、按Ctrl + J 把当前文字图层复制一层,再选择菜单:图层 > 图层样式 > 斜面和浮雕,修改一下参数,等高线不用变,确定后把填充度改为:0%,不透明度改为:70%,效果如图10。

<图9>

<图10>
6、按Ctrl + J 把当前图层复制一层,按住Ctrl键点击文字缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,羽化2个像素后给当前图层添加图层蒙版,再把不透明度改为:30%,效果如图12。

<图11>

<图12>
7、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图13>
上一页12 下一页 阅读全文
标签:
金色,端午节,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
