帝王谷资源网 Design By www.wdxyy.com
效果图为比较常见的立体字,制作的时候可以先把文字复制多层,副本图层填充改为0,然后分别加上图层样式得到层次感比较好的水晶效果,再用错位的方法制作立体面即可。
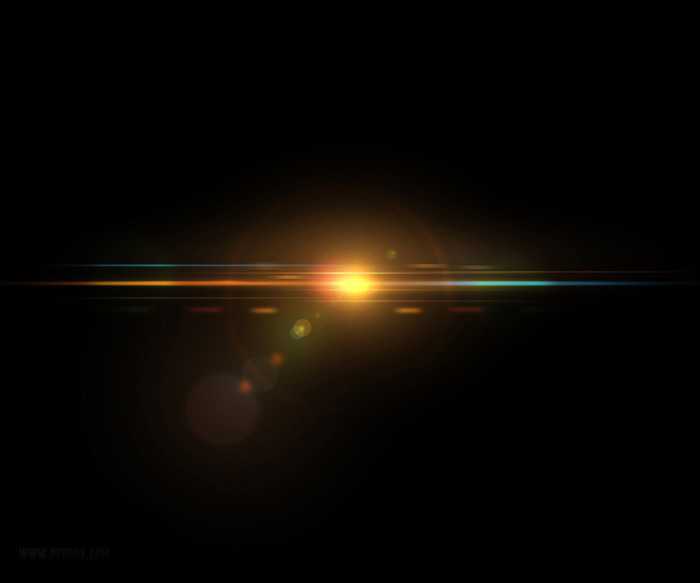
最终效果

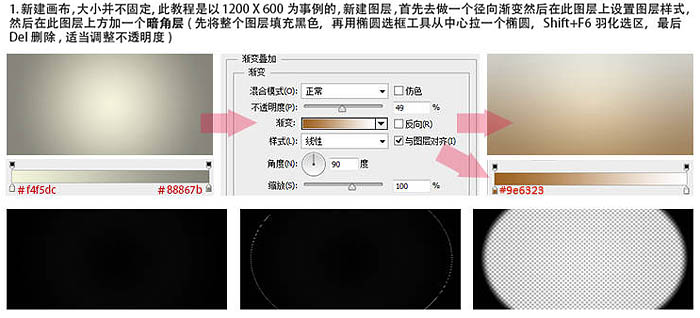
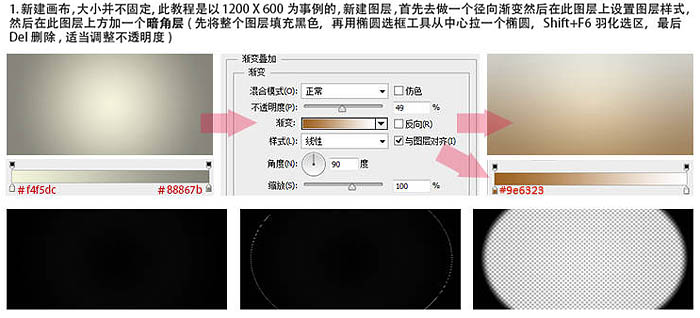
1、新建画布,大小并不固定,此教程是以1200 * 600为实例的。
新建图层,首先去做一个径向渐变,然后在此图层上设置图层样式,然后在此图层上方加一个暗角层(先将整个图层填充黑色,再用椭圆选框工具从中心拉一个椭圆,Shift + F6羽化选区,按Delete删除,适当调整不透明度)。

2、建立新组命名为“特效文字”,并新建图层输入文字,复制多层,将1,2图层填充改为:0%,图层3填充黑色。

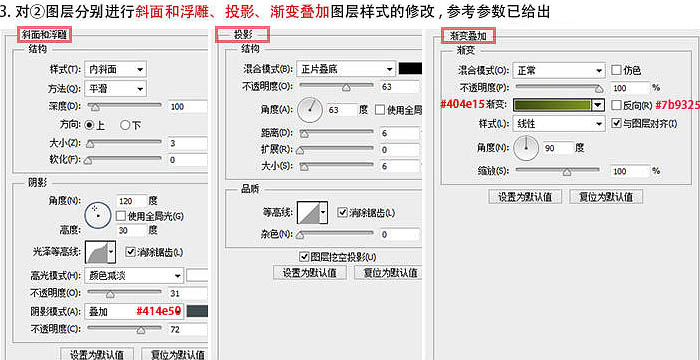
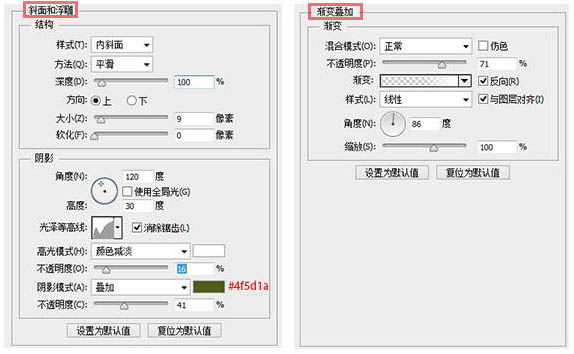
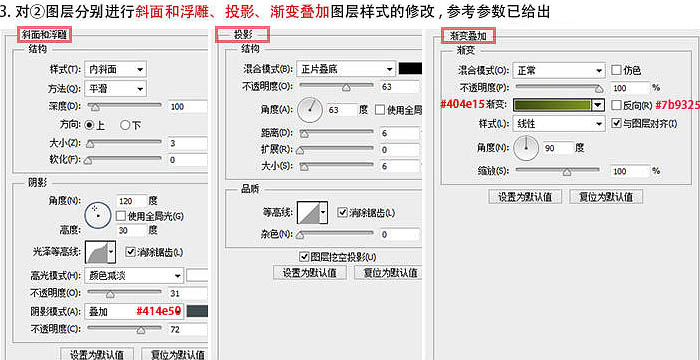
3、对2图层分别进行斜面和浮雕、投影、渐变叠加图层样式的设置,参数如下图。

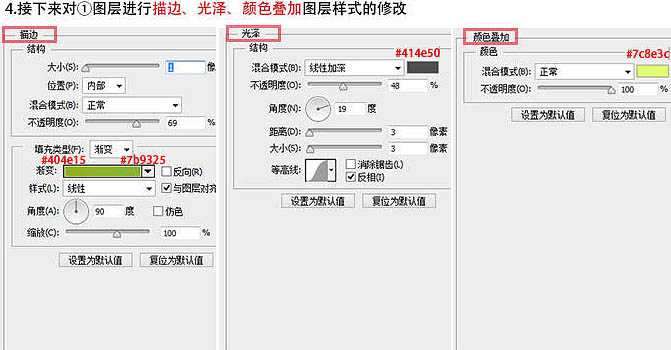
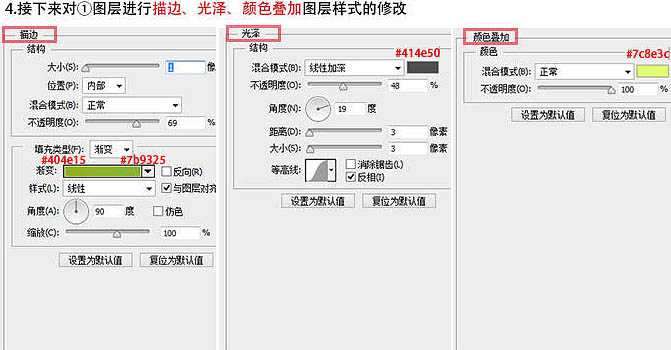
4、接下来对1图层进行描边、光泽、颜色叠加图层样式设置。

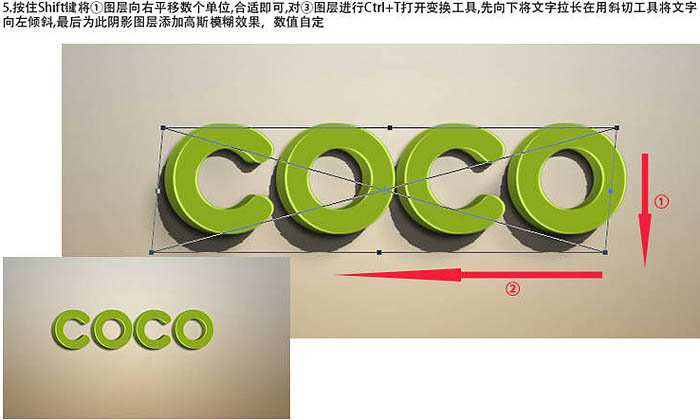
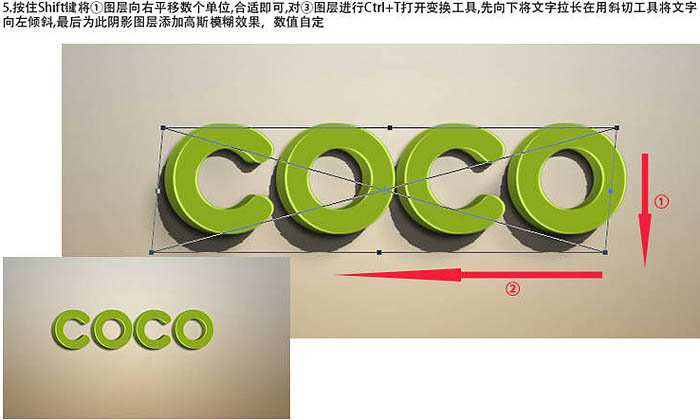
5、按住Shift键将1图层向右平移数个单位,合适即可,对3图层按Ctrl + T打开变换工具,先向下将文字拉长,再用斜切工具将文字向左倾斜,确定后为此阴影图层添加高斯模糊效果,数值自定。

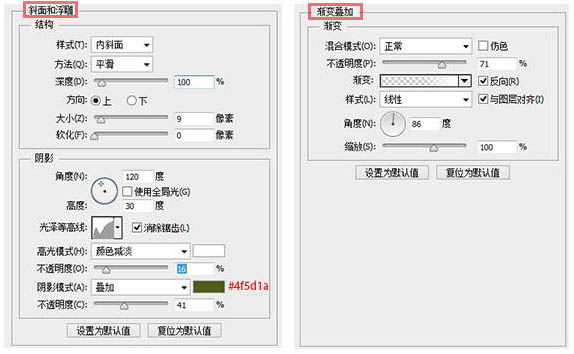
6、按住Ctrl键点击任意一个文字图层,调出现蚂蚁线,新建图层并填充任意颜色,然后将其填充改为:0%,修改其图层样式。
在当前图层上面添加一个高光素材,混合模式为“滤色”,完成高光组的建立。



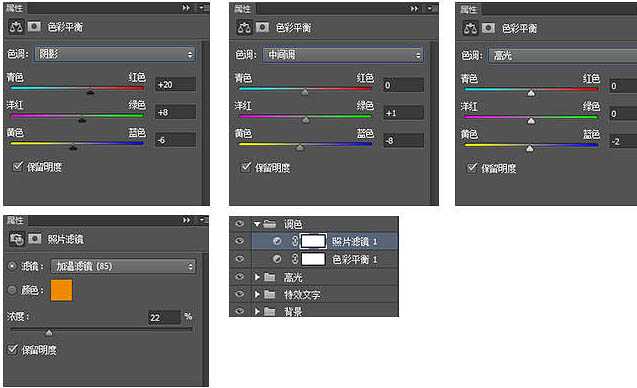
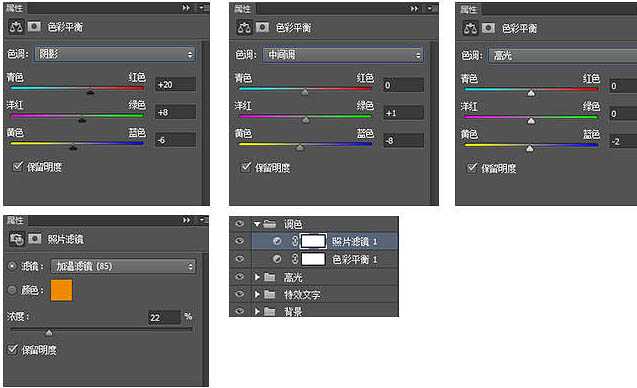
7、现在的效果看起来很平淡,下面我们为整幅图添加色彩,新建色彩平衡调整层和照片滤镜图层,并对其进行调整,参考数值如下。


8、最后添加一些装饰文字,然后按Ctrl + Shift + Alt + E 盖印图层,并对其适当的锐化,可以使整张图片看起来更加精致,锐化的方法有几种,一是直接执行:滤镜 > 锐化 > USM锐化,二是先将图层转换为智能对象,然后再执行:滤镜 > 其它 > 高反差保留,然后把图层模式改为“叠加”,并适当降低图层不透明度。

最终效果:

最终效果

1、新建画布,大小并不固定,此教程是以1200 * 600为实例的。
新建图层,首先去做一个径向渐变,然后在此图层上设置图层样式,然后在此图层上方加一个暗角层(先将整个图层填充黑色,再用椭圆选框工具从中心拉一个椭圆,Shift + F6羽化选区,按Delete删除,适当调整不透明度)。

2、建立新组命名为“特效文字”,并新建图层输入文字,复制多层,将1,2图层填充改为:0%,图层3填充黑色。

3、对2图层分别进行斜面和浮雕、投影、渐变叠加图层样式的设置,参数如下图。

4、接下来对1图层进行描边、光泽、颜色叠加图层样式设置。

5、按住Shift键将1图层向右平移数个单位,合适即可,对3图层按Ctrl + T打开变换工具,先向下将文字拉长,再用斜切工具将文字向左倾斜,确定后为此阴影图层添加高斯模糊效果,数值自定。

6、按住Ctrl键点击任意一个文字图层,调出现蚂蚁线,新建图层并填充任意颜色,然后将其填充改为:0%,修改其图层样式。
在当前图层上面添加一个高光素材,混合模式为“滤色”,完成高光组的建立。



7、现在的效果看起来很平淡,下面我们为整幅图添加色彩,新建色彩平衡调整层和照片滤镜图层,并对其进行调整,参考数值如下。


8、最后添加一些装饰文字,然后按Ctrl + Shift + Alt + E 盖印图层,并对其适当的锐化,可以使整张图片看起来更加精致,锐化的方法有几种,一是直接执行:滤镜 > 锐化 > USM锐化,二是先将图层转换为智能对象,然后再执行:滤镜 > 其它 > 高反差保留,然后把图层模式改为“叠加”,并适当降低图层不透明度。

最终效果:

标签:
图层样式,绿色,水晶,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
