帝王谷资源网 Design By www.wdxyy.com
效果图中的立体效果是用图层样式来完成的,这个方法非常不错,也非常简单。过程:添加好一个样式后直接转为智能对象或普通图层,然后又可以再执行新的样式,可以多次重复,直到效果满意为止。
最终效果

1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。滤镜->像素化->彩色半调(CS6是 滤镜库 素描 半调图案)。

2、使用白色,混合模式叠加,不透明度30%。选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。

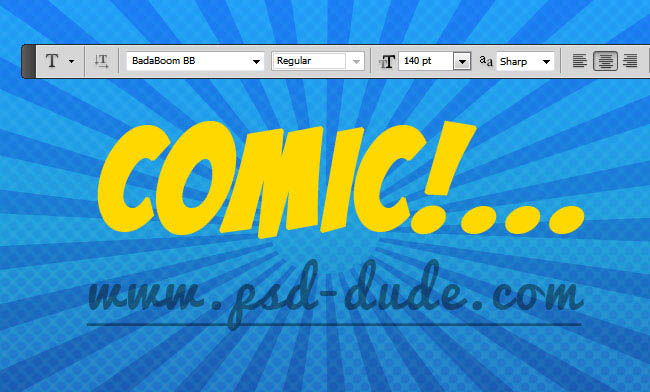
3、该加入漫画字体效果了,我是用的字体是:comic book font。下载后将字体装入PS。颜色为黄色#ffd800,大小按情况调整。

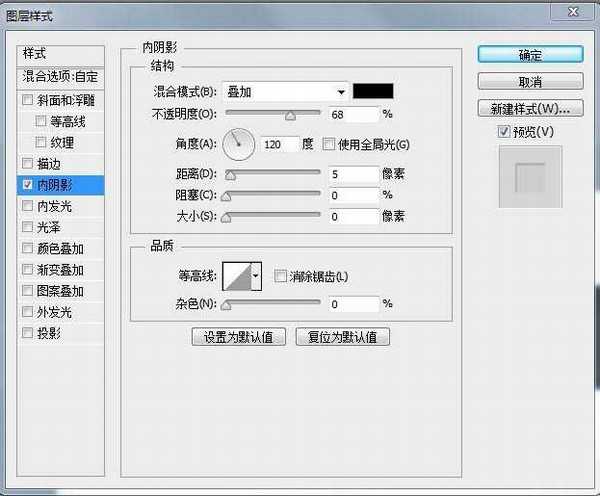
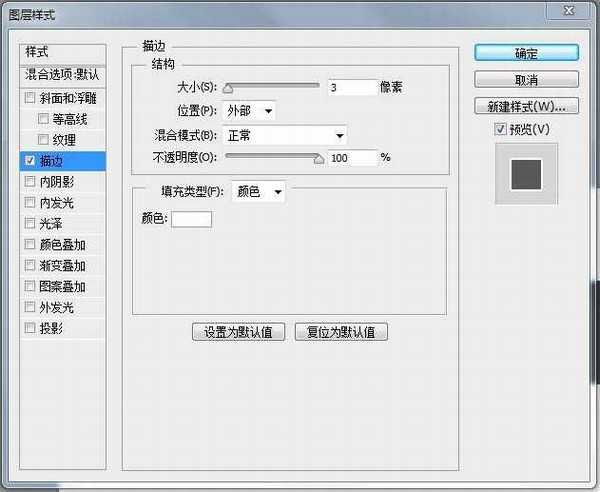
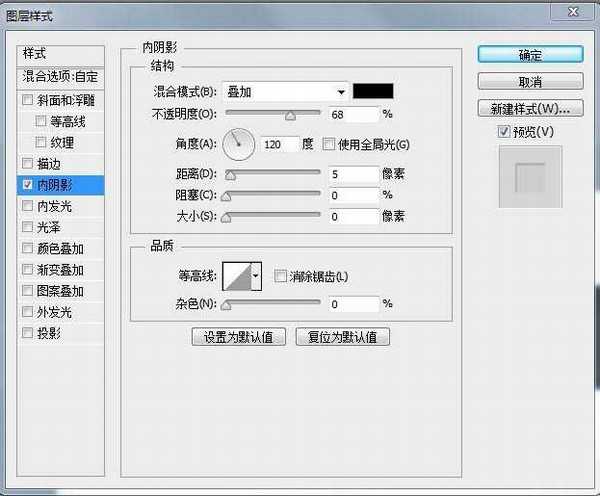
4、将文本图层转换为智能对象,按下图设置图层样式。




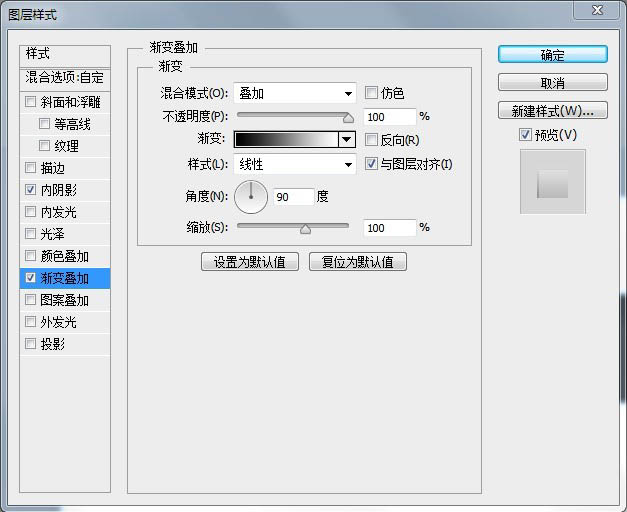
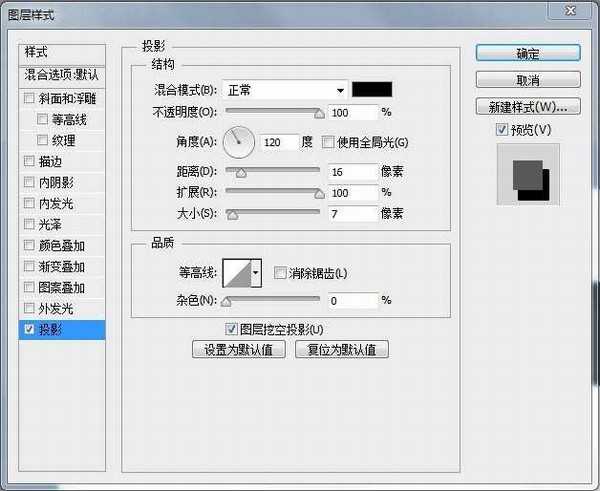
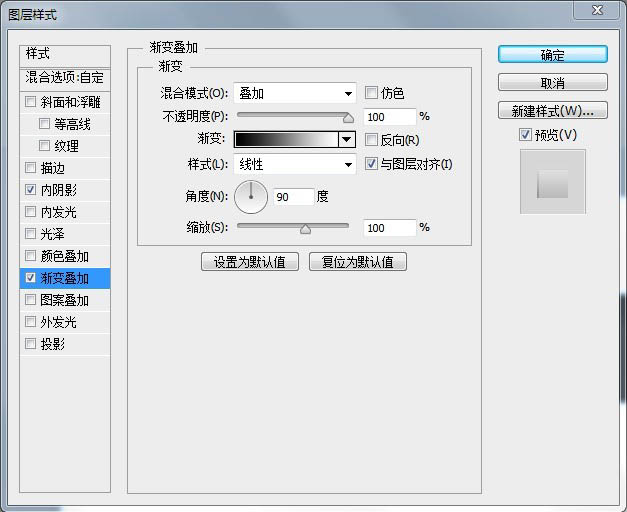
5、再转换成为智能对象一次,然后添加图层样式,参数如下。


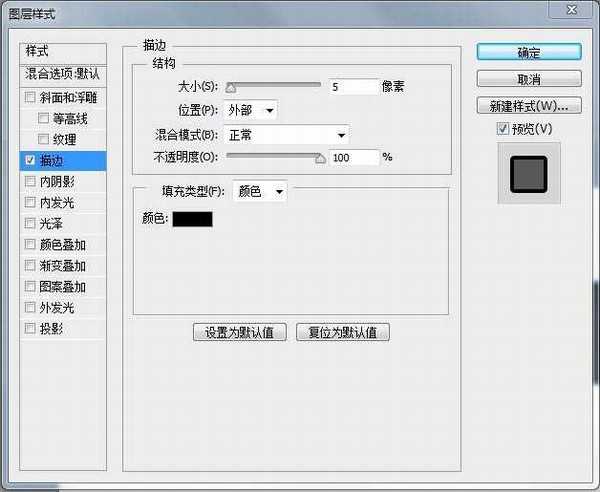
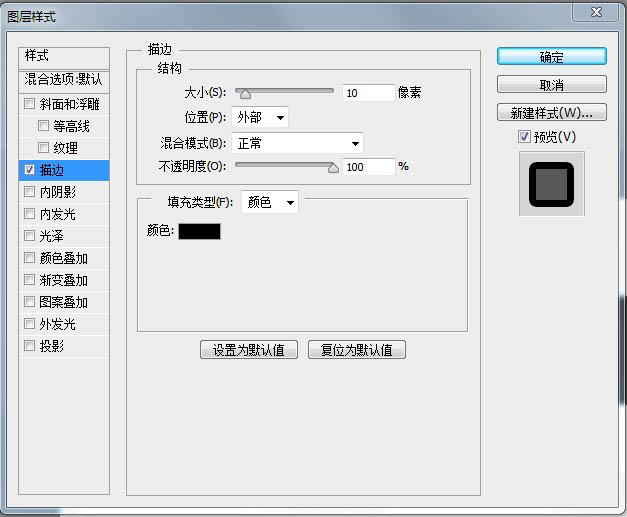
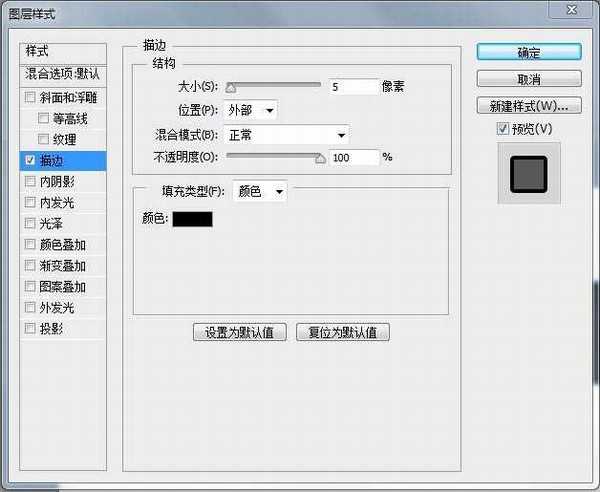
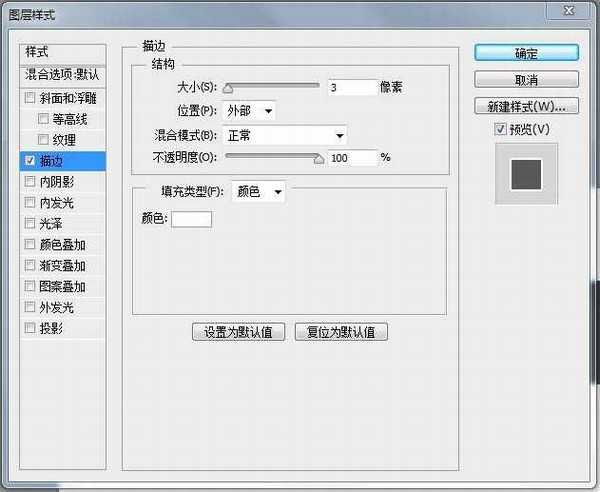
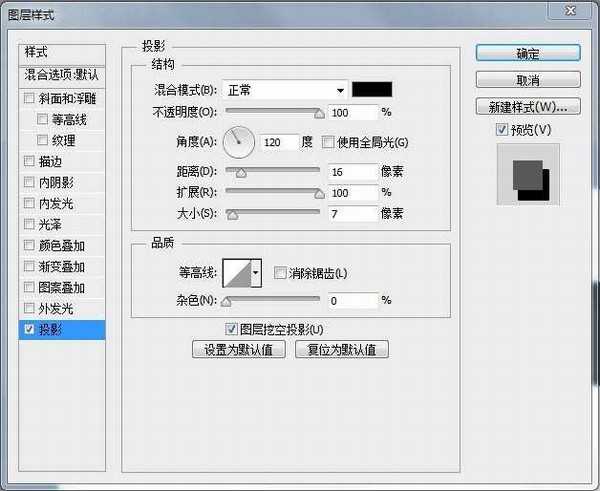
6、再转换成智能对象,设置投影和描边选项。



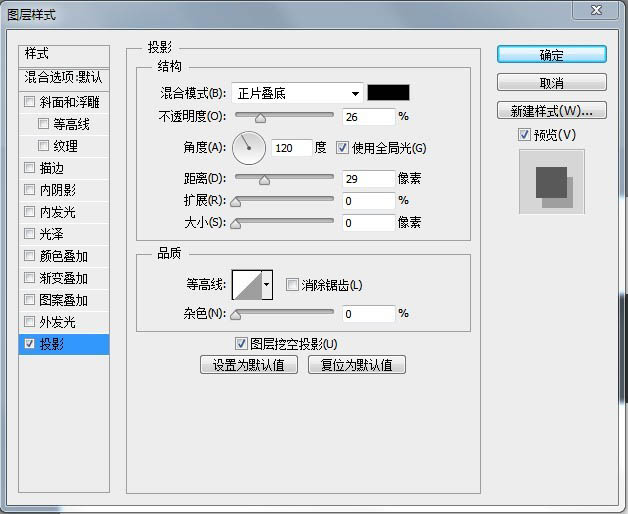
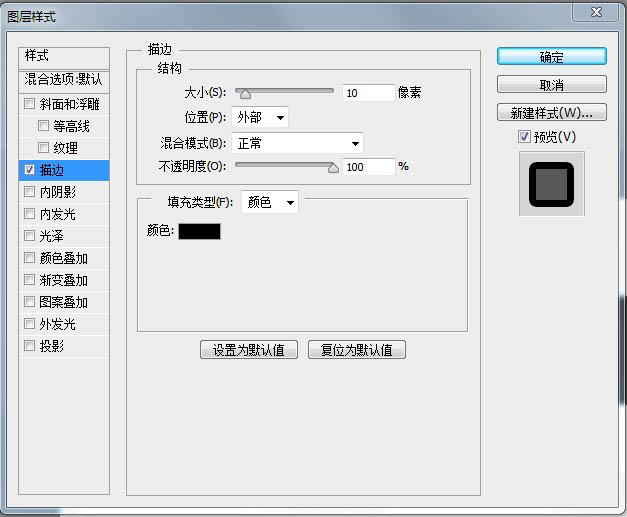
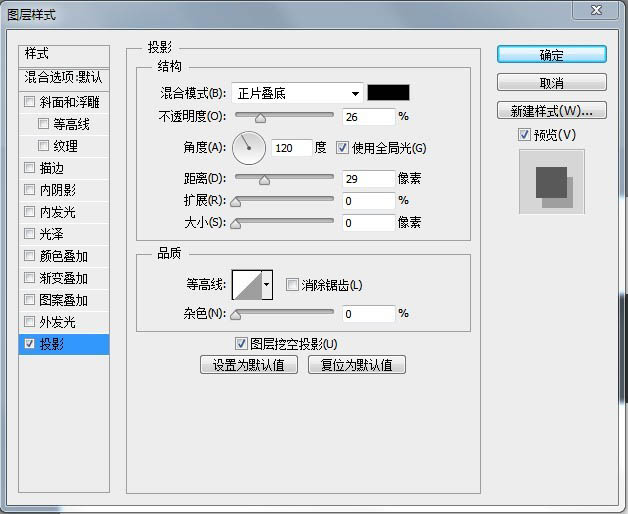
7、再转换成智能对象, 最后一次。设置一下图层样式中的投影以加入3D感。文字的色彩也可以进行更换,如下图。


还可以加入一点漫画风格的对话气泡。下图就是最终结果。

最终效果

1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。滤镜->像素化->彩色半调(CS6是 滤镜库 素描 半调图案)。

2、使用白色,混合模式叠加,不透明度30%。选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。

3、该加入漫画字体效果了,我是用的字体是:comic book font。下载后将字体装入PS。颜色为黄色#ffd800,大小按情况调整。

4、将文本图层转换为智能对象,按下图设置图层样式。




5、再转换成为智能对象一次,然后添加图层样式,参数如下。


6、再转换成智能对象,设置投影和描边选项。



7、再转换成智能对象, 最后一次。设置一下图层样式中的投影以加入3D感。文字的色彩也可以进行更换,如下图。


还可以加入一点漫画风格的对话气泡。下图就是最终结果。

标签:
黄色,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
