帝王谷资源网 Design By www.wdxyy.com
最终效果图

制作过程:
1、新建一个文件。打开通道面板,复制红通道为红副本通道。
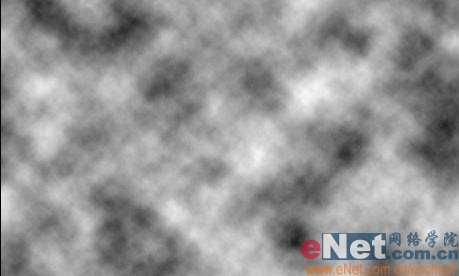
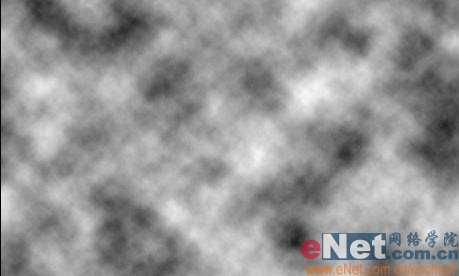
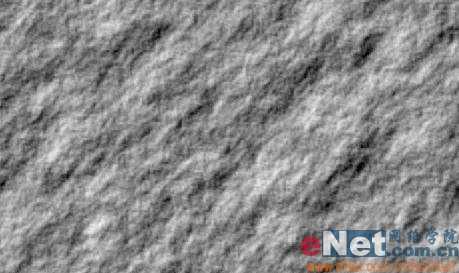
2、按D键将颜色设置为默认颜色,执行菜单栏中的“滤镜”“渲染”“云彩”命令,将红副本通道生成云彩效果,如图01所示。

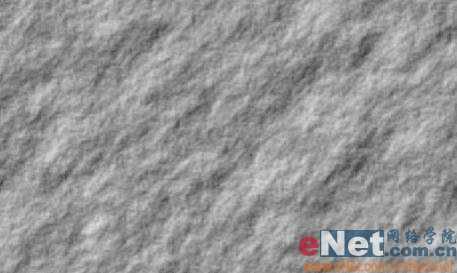
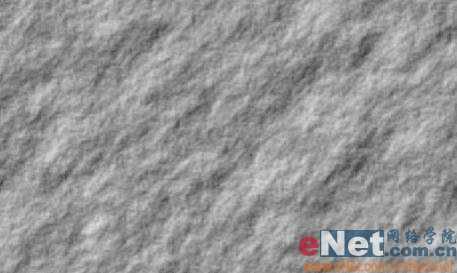
3、执行菜单栏中的“滤镜”“风格化”“浮雕效果”命令,在弹出的对话框中设置各项参数,如图02所示,图像效果如图03所示。


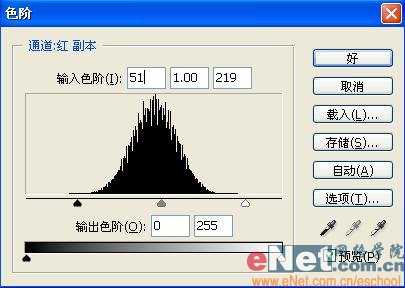
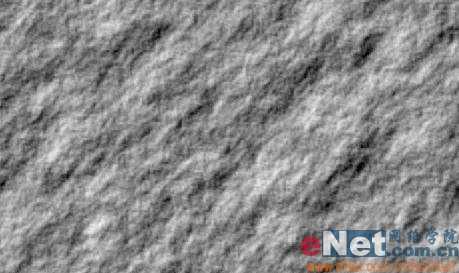
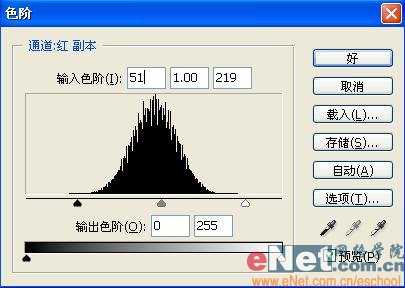
4、执行菜单栏中的“图像”“调整”“色阶”命令,在弹出的对话框中设置参数如图04所示,图像效果如图05所示。


5、设置前景色的RGB分别为186、185、185,在图层面板中新建图层1,按Alt+Delete键为图层1填充灰色,如图06所示。

6、返回通道面板,按住Ctrl键单击红副本通道,将图像载入选区,效果如图07所示。

7、返回图层面板,选择图层1,设置前景色为黑色,按Alt+Delete键填充选区,图像效果如图08所示。

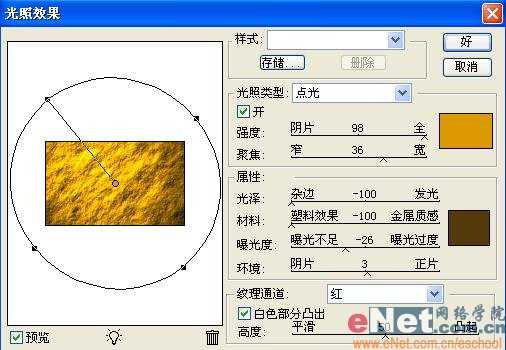
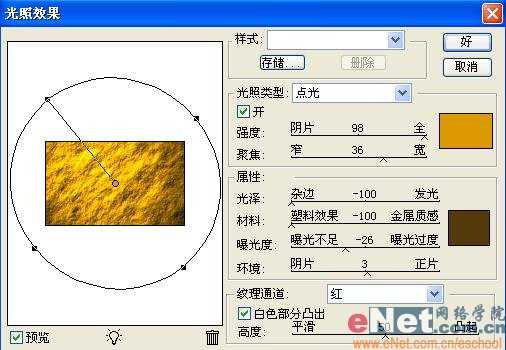
8、执行菜单栏中的“滤镜”“渲染”“光照效果”命令,在弹出的对话框中设置各项参数如图09所示,图像效果如图10所示。


9、选择工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,效果如图11所示。

10、在文字图层上单击右键,在弹出的快捷菜单中选择栅格化图层,将文字层转换为普通层。
11、打开两张纹理素材图片,效果如图12、13所示。


12、执行菜单栏中的“编辑”“定义图案”命令,在弹出的对话框中保持默认设置,将两个图像定义为图案。
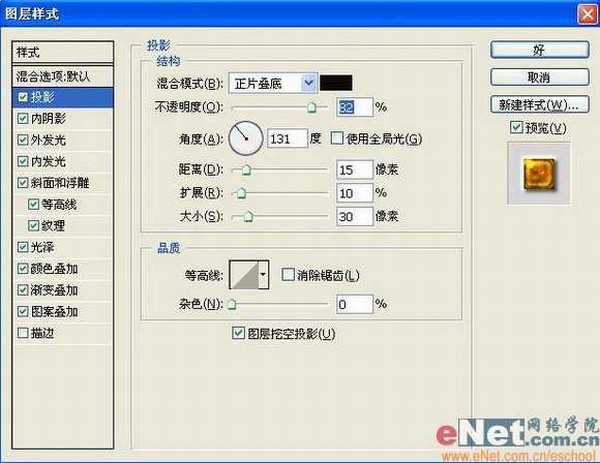
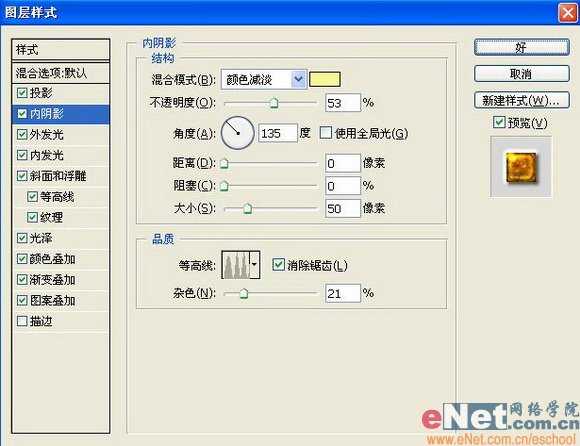
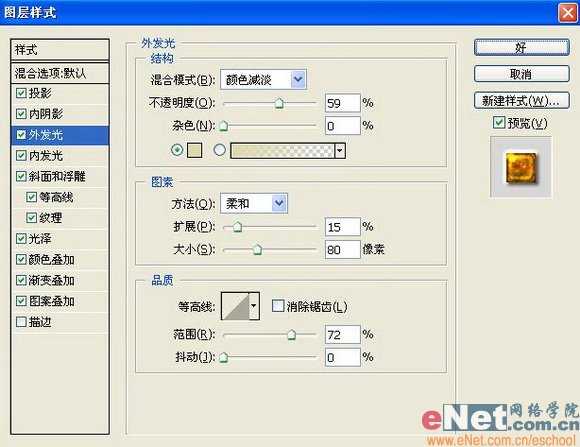
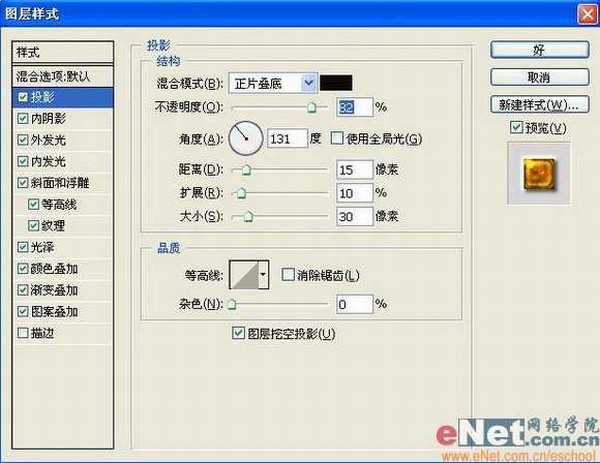
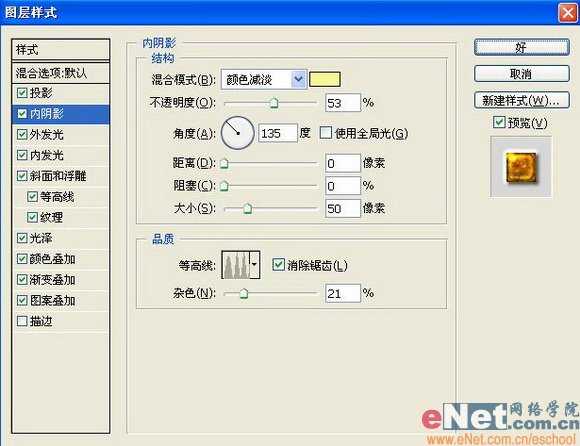
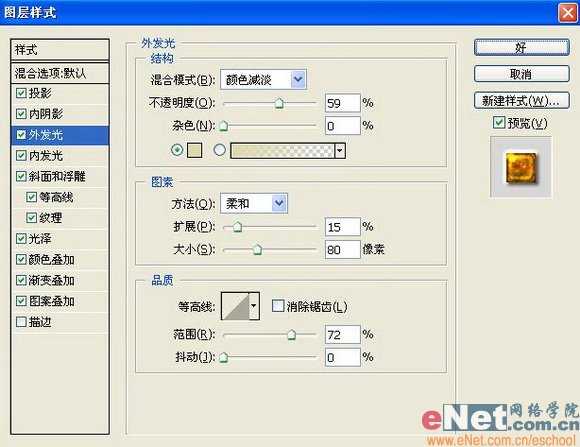
13、双击文字图层,在弹出的对话框中选择“投影”“内阴影”“外发光”样式,设置各项参数如图14-16所示。



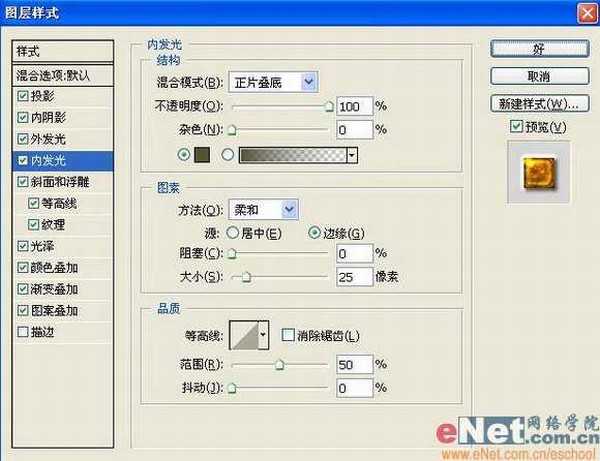
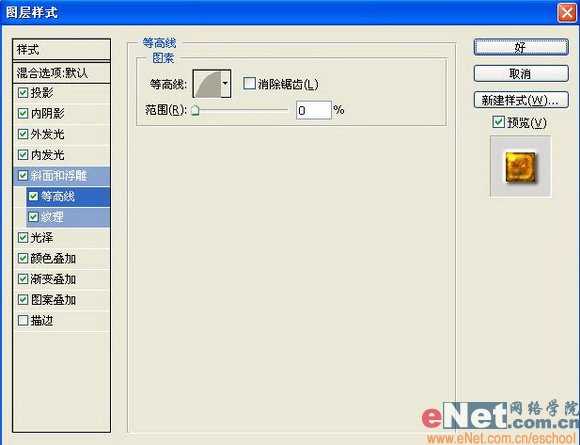
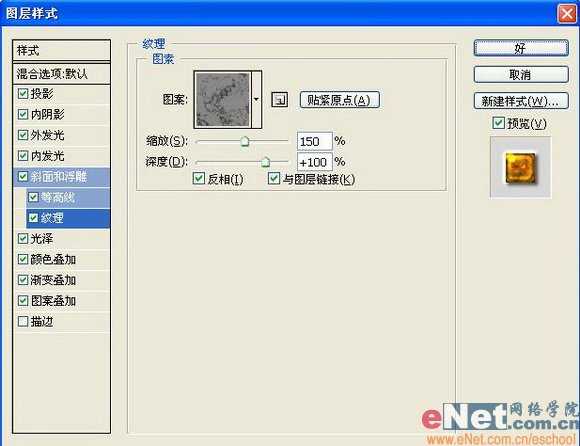
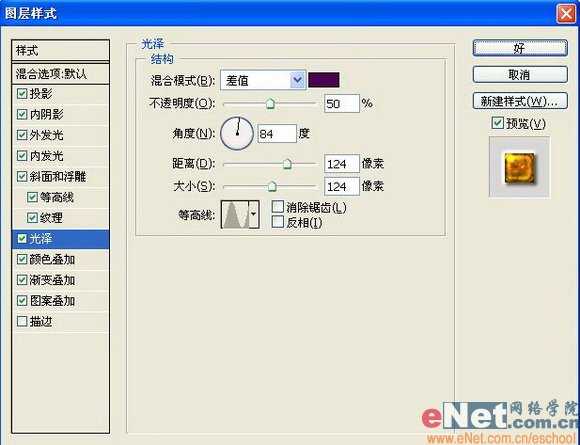
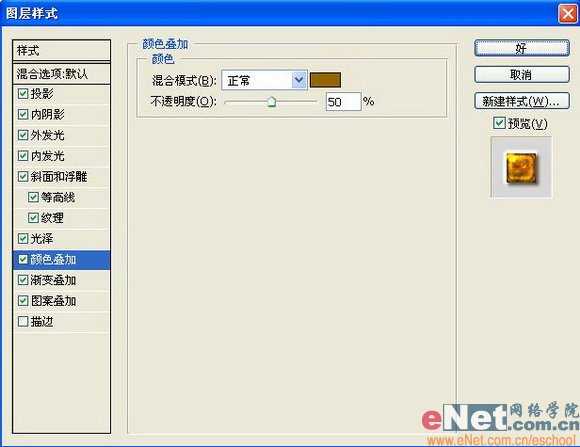
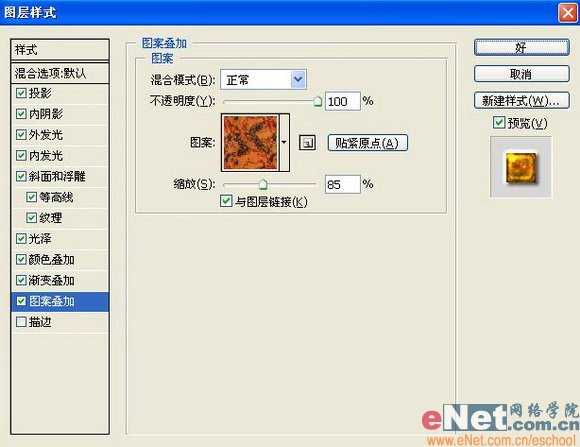
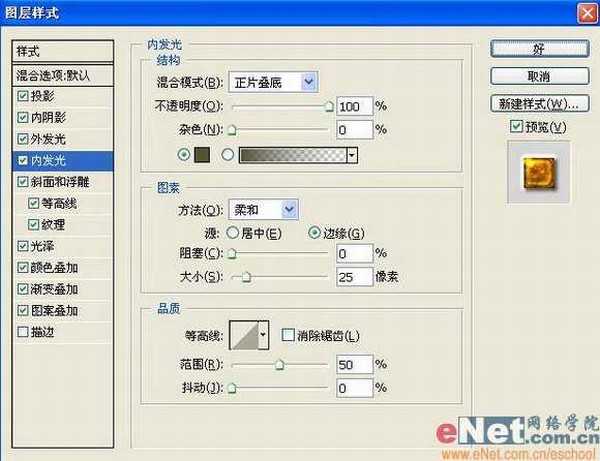
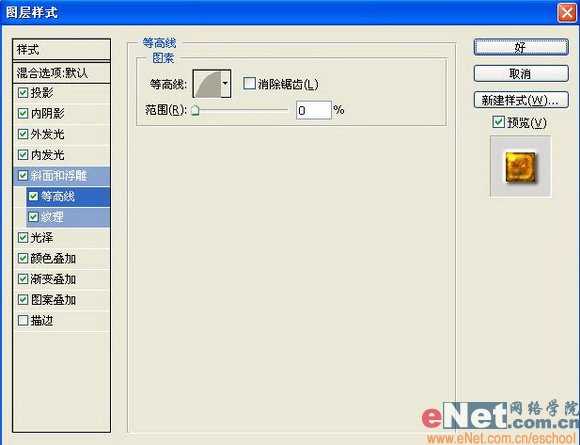
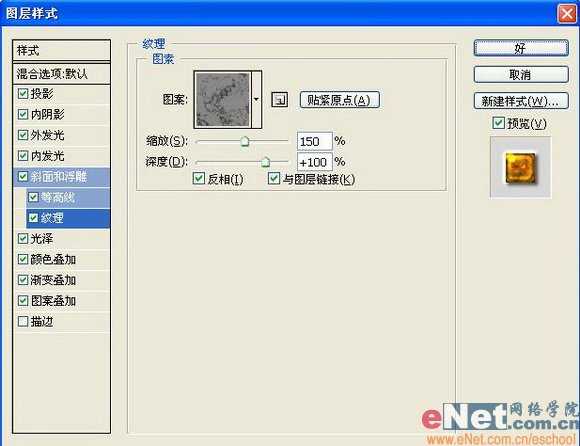
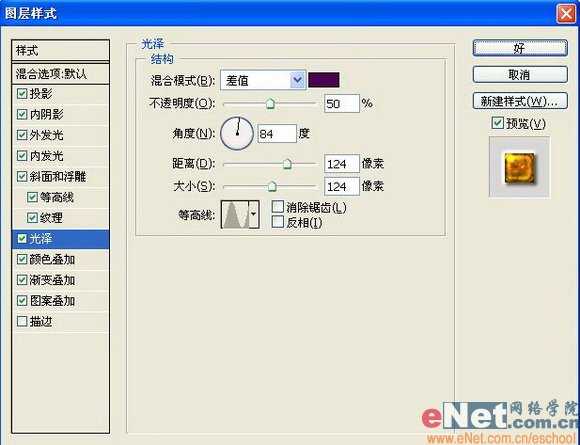
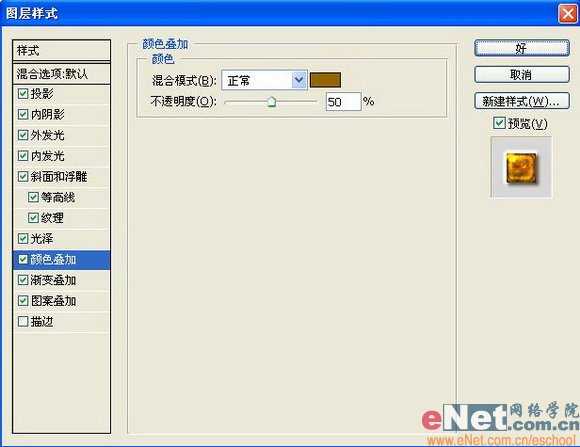
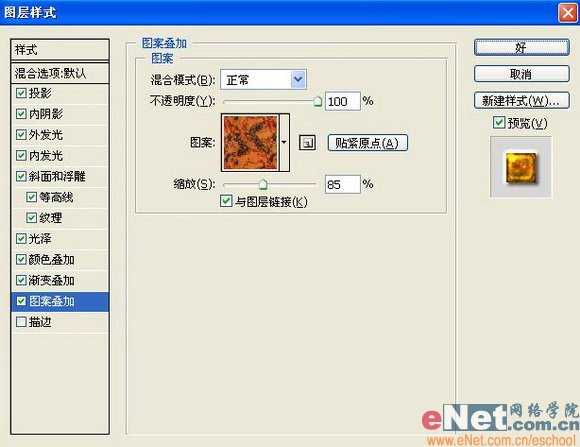
14、接着在图层样式对话框中选择“内发光”“斜面和浮雕”“等高线”“纹理”“光泽”“颜色叠加”“图案叠加”样式,设置参数如图17-24所示。


图18









制作过程:
1、新建一个文件。打开通道面板,复制红通道为红副本通道。
2、按D键将颜色设置为默认颜色,执行菜单栏中的“滤镜”“渲染”“云彩”命令,将红副本通道生成云彩效果,如图01所示。

3、执行菜单栏中的“滤镜”“风格化”“浮雕效果”命令,在弹出的对话框中设置各项参数,如图02所示,图像效果如图03所示。


4、执行菜单栏中的“图像”“调整”“色阶”命令,在弹出的对话框中设置参数如图04所示,图像效果如图05所示。


5、设置前景色的RGB分别为186、185、185,在图层面板中新建图层1,按Alt+Delete键为图层1填充灰色,如图06所示。

6、返回通道面板,按住Ctrl键单击红副本通道,将图像载入选区,效果如图07所示。

7、返回图层面板,选择图层1,设置前景色为黑色,按Alt+Delete键填充选区,图像效果如图08所示。

8、执行菜单栏中的“滤镜”“渲染”“光照效果”命令,在弹出的对话框中设置各项参数如图09所示,图像效果如图10所示。


9、选择工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,效果如图11所示。

10、在文字图层上单击右键,在弹出的快捷菜单中选择栅格化图层,将文字层转换为普通层。
11、打开两张纹理素材图片,效果如图12、13所示。


12、执行菜单栏中的“编辑”“定义图案”命令,在弹出的对话框中保持默认设置,将两个图像定义为图案。
13、双击文字图层,在弹出的对话框中选择“投影”“内阴影”“外发光”样式,设置各项参数如图14-16所示。



14、接着在图层样式对话框中选择“内发光”“斜面和浮雕”“等高线”“纹理”“光泽”“颜色叠加”“图案叠加”样式,设置参数如图17-24所示。


图18








标签:
金色,琥珀字,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
