帝王谷资源网 Design By www.wdxyy.com
光丝字最简单的方法就是用1像素的颜色描边,然后降低图层不透明度,再大量复制,移动,叠加得到密集的光丝效果。后期加强边缘及局部效果即可。
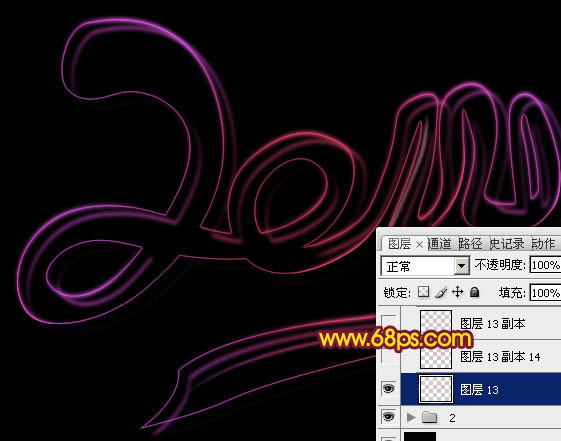
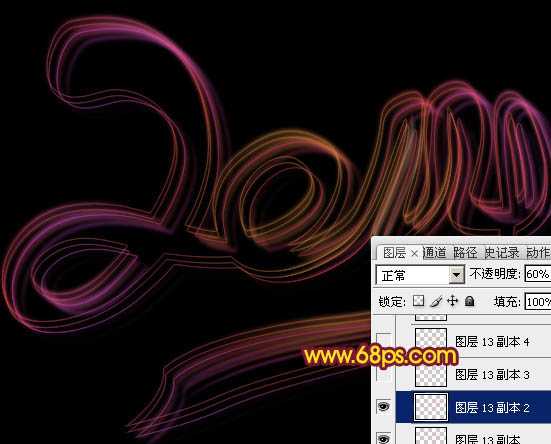
最终效果

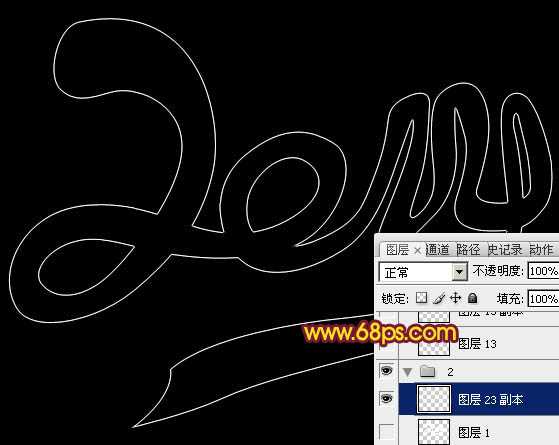
1、新建一个1024 * 700像素的文件,背景填充黑色。先保存下图所示的文字素材,然后用PS打开,文件为PNG格式,直接拖到新建的文件里面,文字颜色可以任意。

<图1>
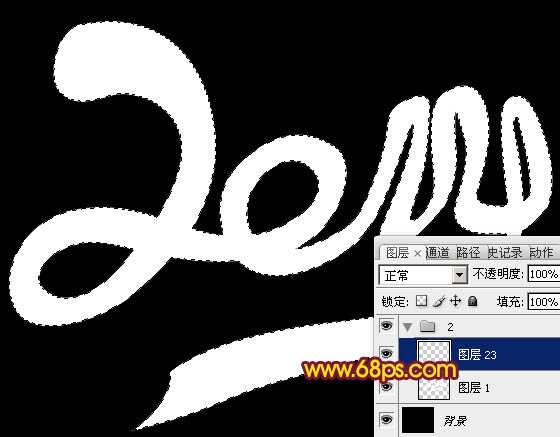
2、按Ctrl点击图层面板中文字缩略图载入文字选区,如下图。

<图2>
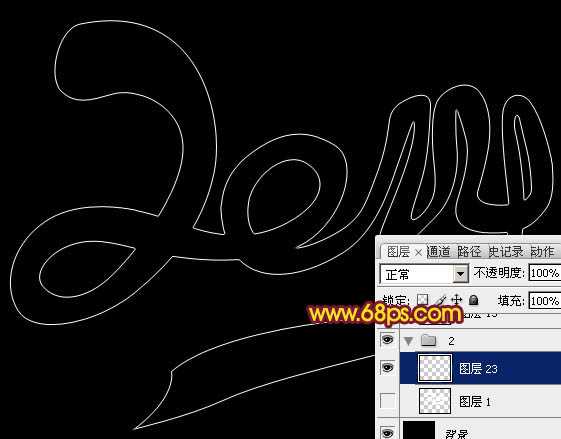
3、保持选区,新建一个图层,选择菜单:编辑 > 描边,宽度为1,颜色为白色如图3。确定后取消选区,再把原文字图层隐藏,效果如图4。

<图3>

<图4>
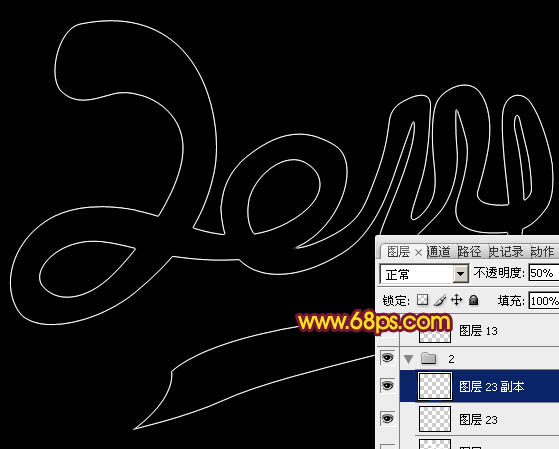
4、按Ctrl + J 把描边图层复制一层,把副本图层的不透明度改为:50%,效果如下图。

<图5>
5、把描边图层及副本图层合并为一个图层,如下图。

<图6>
6、锁定合并图层的像素区域。

<图7>
7、选择渐变工具,方式为径向渐变,颜色设置为8,然后由中间向边角拉出土9所示的渐变色

<图8>

<图9>
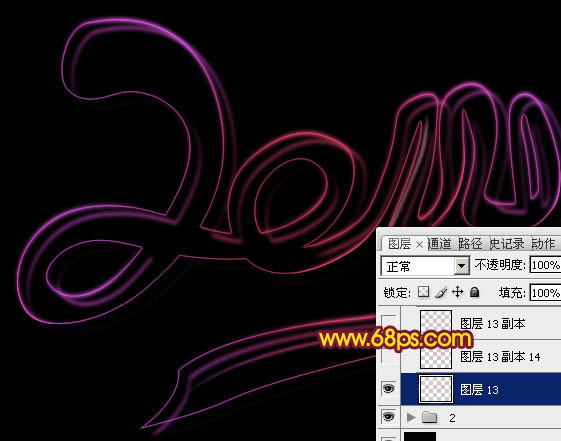
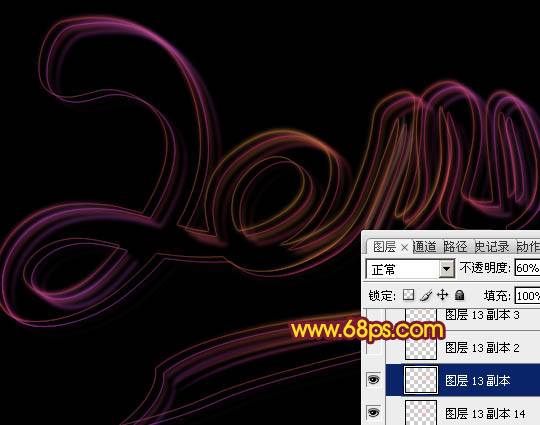
8、把图层不透明度改为:60%,效果如下图。

<图10>
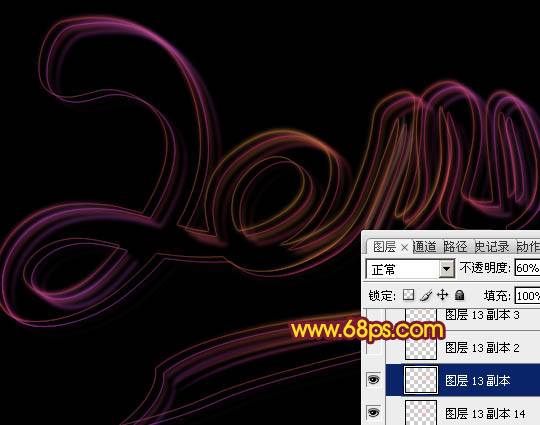
9、按Ctrl + J 把当前图层复制一层,用移动工具稍微移开移动距离,效果如下图。

<图11>
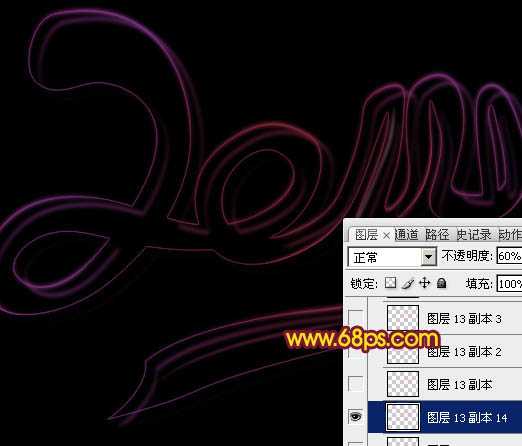
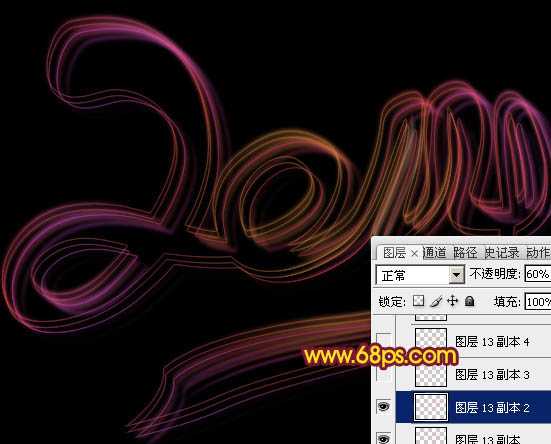
10、再复制一层,同样用移动工具移动位置,如下图。

<图12>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 700像素的文件,背景填充黑色。先保存下图所示的文字素材,然后用PS打开,文件为PNG格式,直接拖到新建的文件里面,文字颜色可以任意。

<图1>
2、按Ctrl点击图层面板中文字缩略图载入文字选区,如下图。

<图2>
3、保持选区,新建一个图层,选择菜单:编辑 > 描边,宽度为1,颜色为白色如图3。确定后取消选区,再把原文字图层隐藏,效果如图4。

<图3>

<图4>
4、按Ctrl + J 把描边图层复制一层,把副本图层的不透明度改为:50%,效果如下图。

<图5>
5、把描边图层及副本图层合并为一个图层,如下图。

<图6>
6、锁定合并图层的像素区域。

<图7>
7、选择渐变工具,方式为径向渐变,颜色设置为8,然后由中间向边角拉出土9所示的渐变色

<图8>

<图9>
8、把图层不透明度改为:60%,效果如下图。

<图10>
9、按Ctrl + J 把当前图层复制一层,用移动工具稍微移开移动距离,效果如下图。

<图11>
10、再复制一层,同样用移动工具移动位置,如下图。

<图12>
上一页12 下一页 阅读全文
标签:
2014,彩色,光丝字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
