帝王谷资源网 Design By www.wdxyy.com
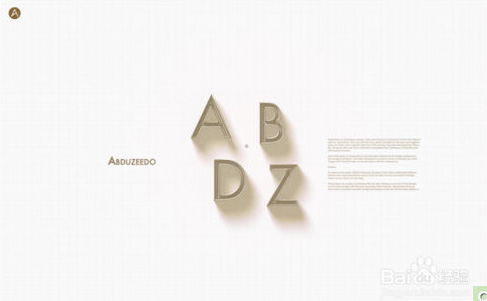
最终效果


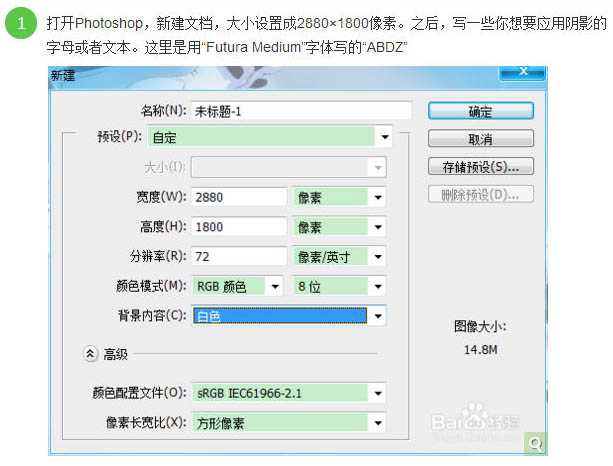
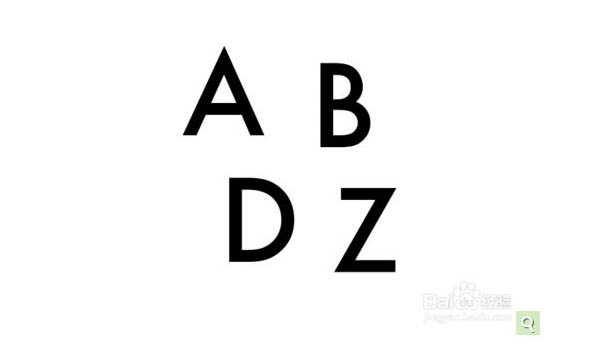
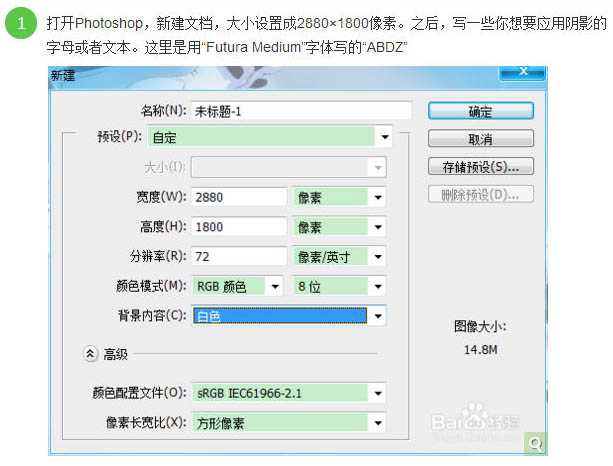
1、打开PS,新建文档,大小设置成2880 * 1800像素。之后用文字工具打上你想要应用阴影的文字,如下图。


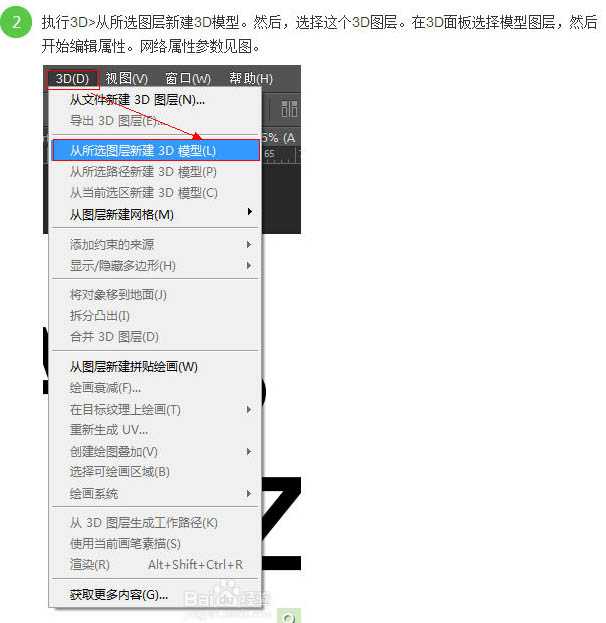
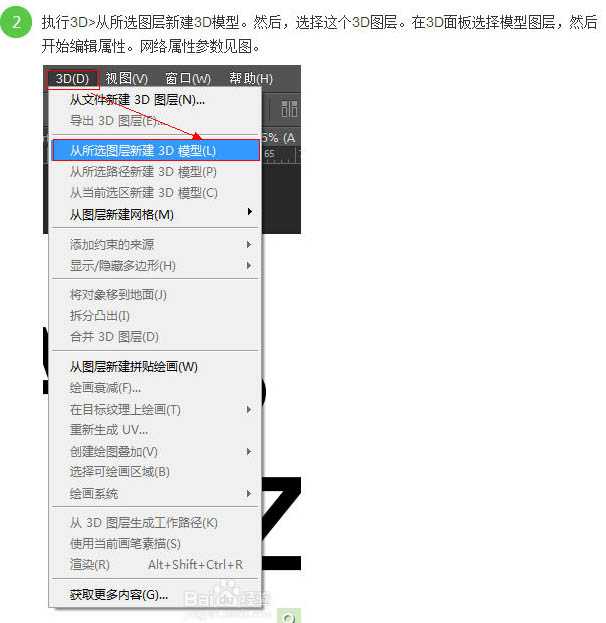
2、执行菜单:3D > 从所选图层新建3D模型。然后选择这个3D图层。在3D面板选择模型图层,然后开始编辑属性。网络属性参数如下图。


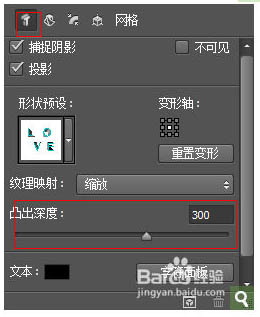
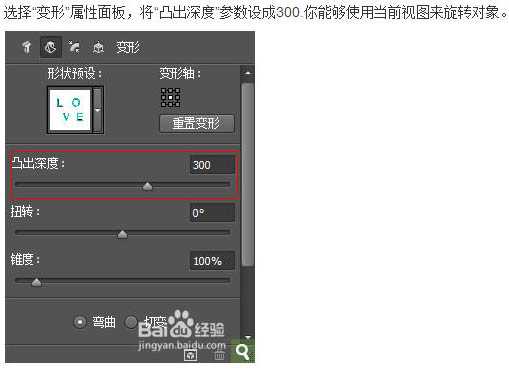
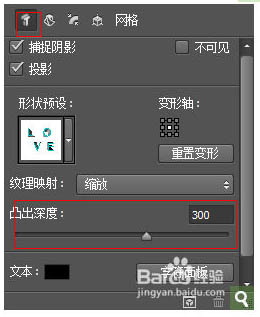
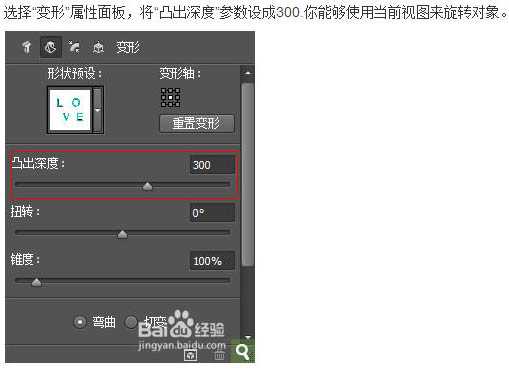
3、选择“变形”属性面板,将“凸出深度”参数设置成300,你能够使用当前视图来旋转对象。

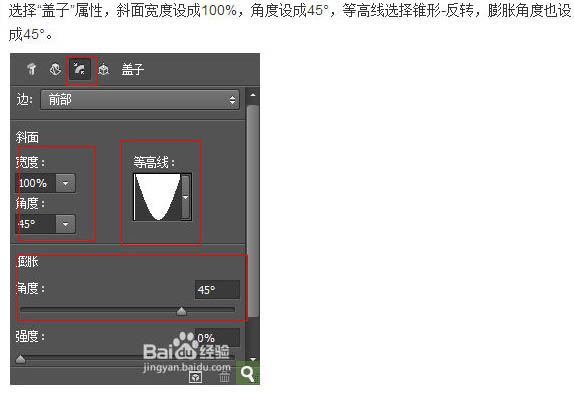
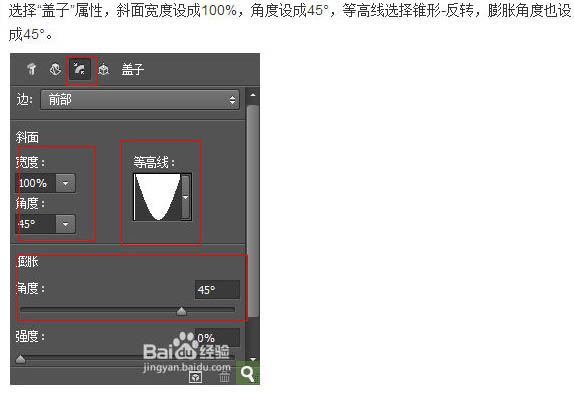
4、选择“盖子”属性,斜面宽带设成100%,角度设成45度,等高线选择锥形 > 反转,膨胀角度也设成45度。

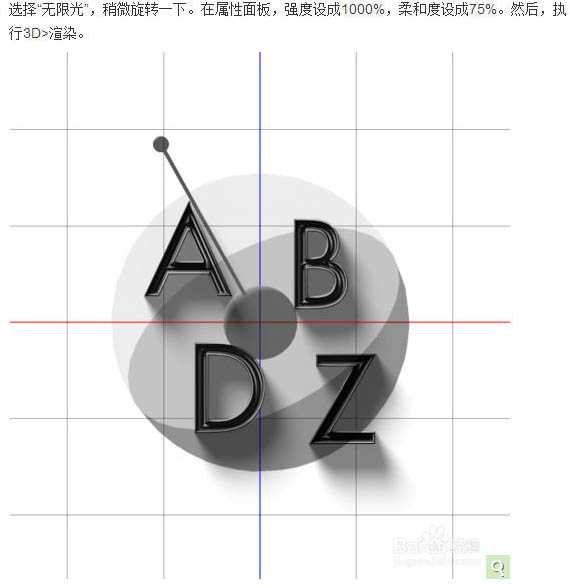
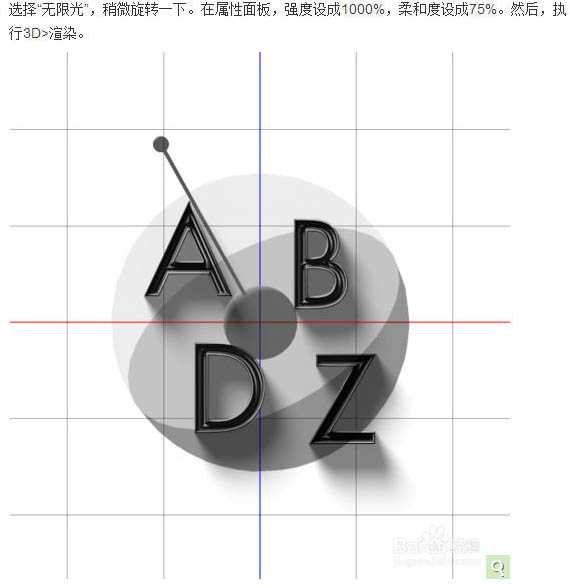
5、选择“无限光”,稍微旋转一下。在属性面板,强度设成1000%,柔和度设成75%。然后执行:3D > 渲染。

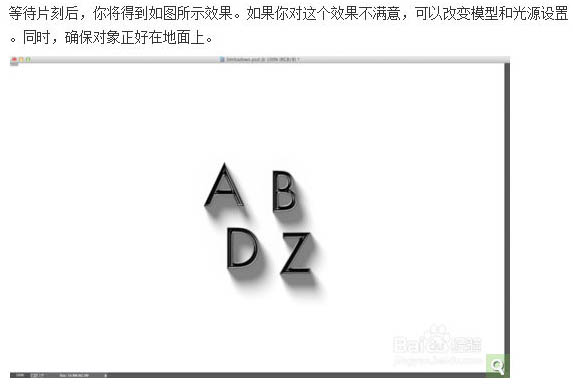
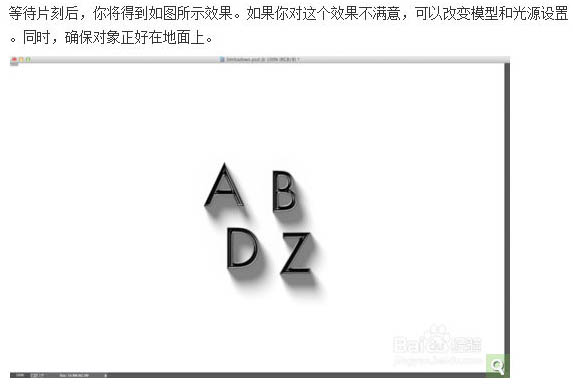
6、等待片刻后,你将得到如图所示的效果。如果你对这个效果不满意,可以改变模型和光影设置,同时确保对象正好在地面上。

7、在所有其他图层的下面添加一个图层,并填充纹理。

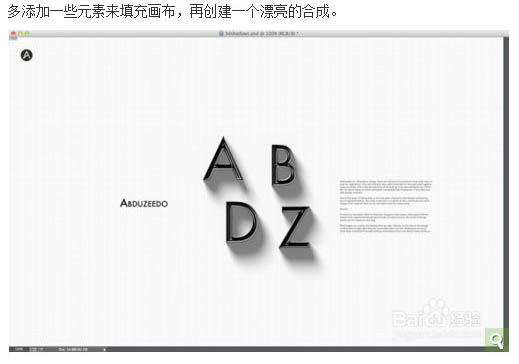
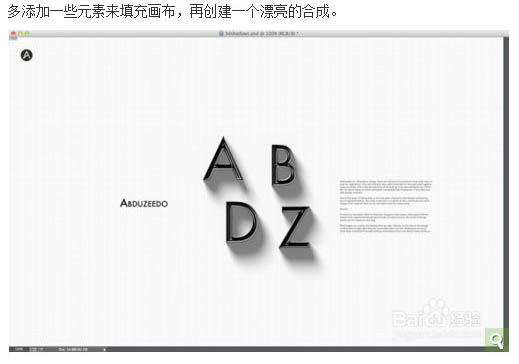
8、多添加一些元素来填充画布。

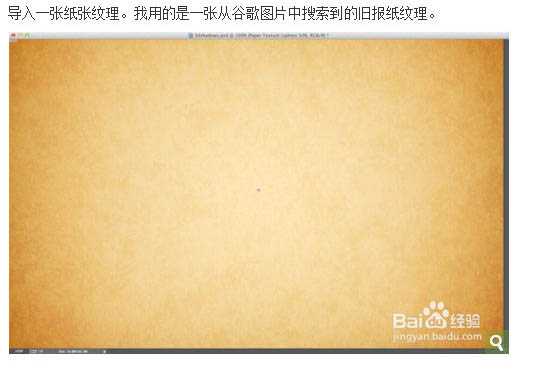
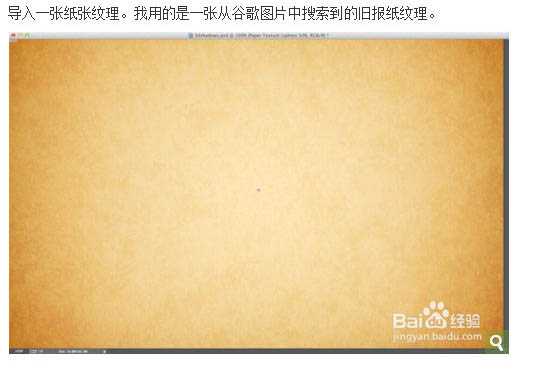
9、可以导入一些纹理素材。

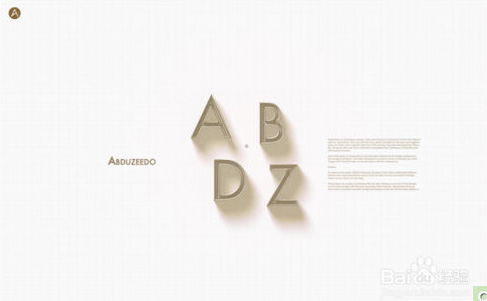
10、将纹理层的混合模式改为“变亮”,不透明度改为:50%,如下图。

最终效果:



1、打开PS,新建文档,大小设置成2880 * 1800像素。之后用文字工具打上你想要应用阴影的文字,如下图。


2、执行菜单:3D > 从所选图层新建3D模型。然后选择这个3D图层。在3D面板选择模型图层,然后开始编辑属性。网络属性参数如下图。


3、选择“变形”属性面板,将“凸出深度”参数设置成300,你能够使用当前视图来旋转对象。

4、选择“盖子”属性,斜面宽带设成100%,角度设成45度,等高线选择锥形 > 反转,膨胀角度也设成45度。

5、选择“无限光”,稍微旋转一下。在属性面板,强度设成1000%,柔和度设成75%。然后执行:3D > 渲染。

6、等待片刻后,你将得到如图所示的效果。如果你对这个效果不满意,可以改变模型和光影设置,同时确保对象正好在地面上。

7、在所有其他图层的下面添加一个图层,并填充纹理。

8、多添加一些元素来填充画布。

9、可以导入一些纹理素材。

10、将纹理层的混合模式改为“变亮”,不透明度改为:50%,如下图。

最终效果:

标签:
立体,阴影,图层样式,3D工具
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
