帝王谷资源网 Design By www.wdxyy.com
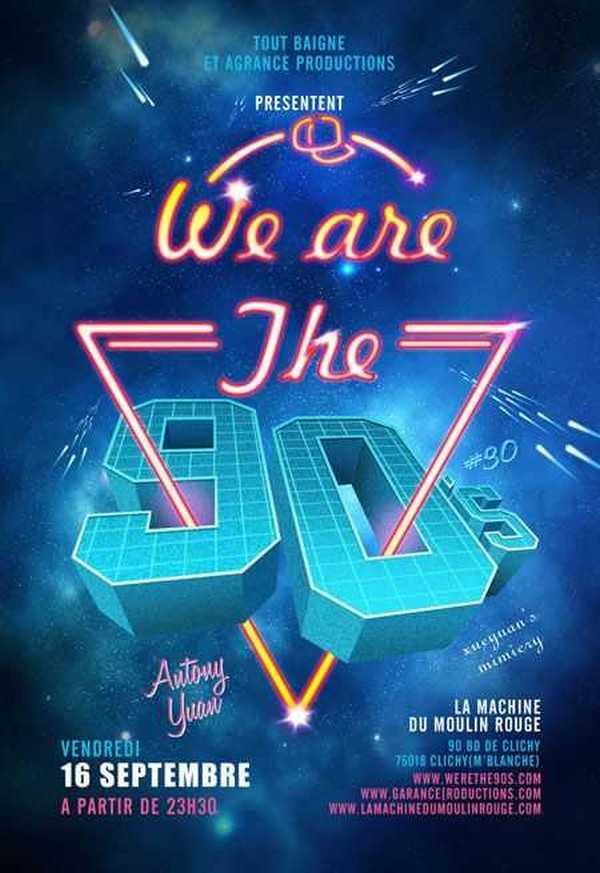
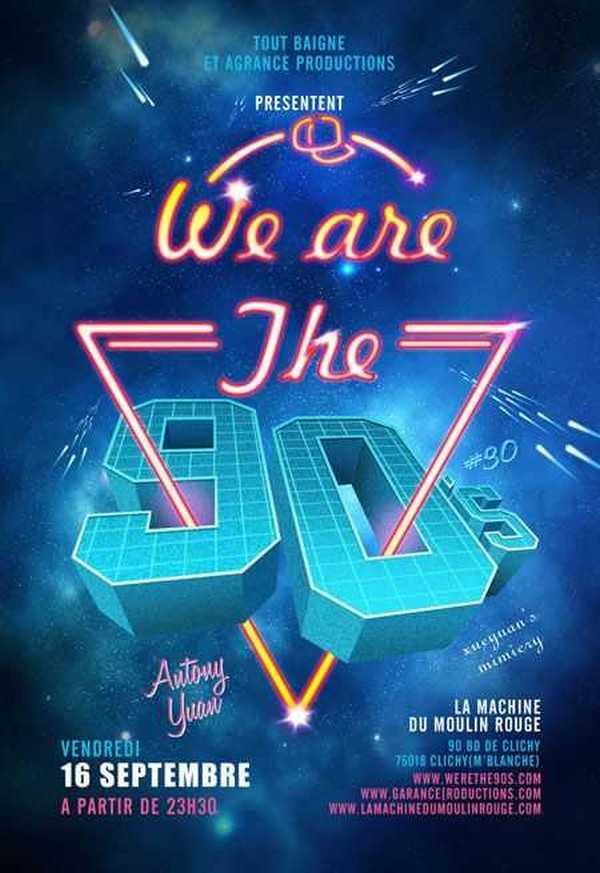
最终效果

<点小图查看大图>
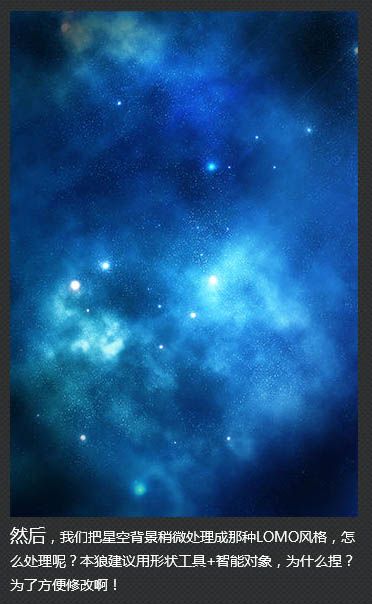
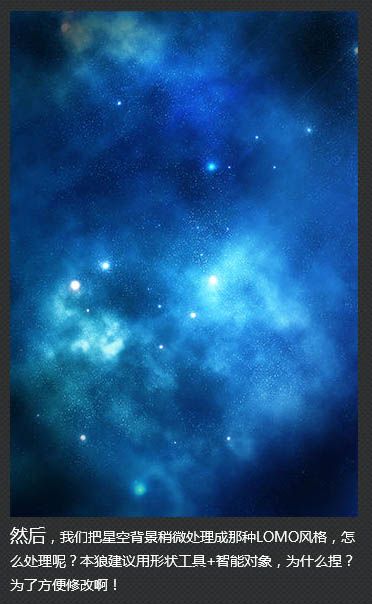
1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。

<点小图查看大图>

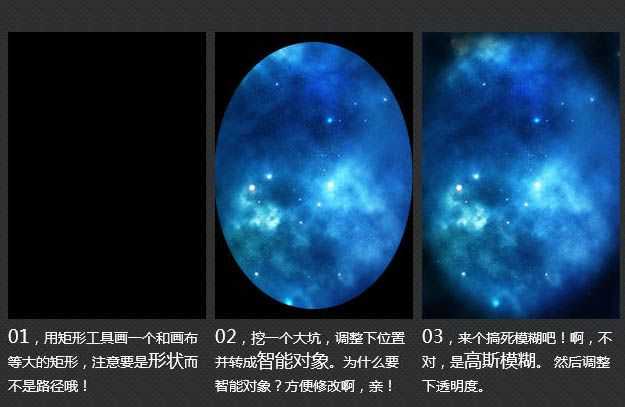
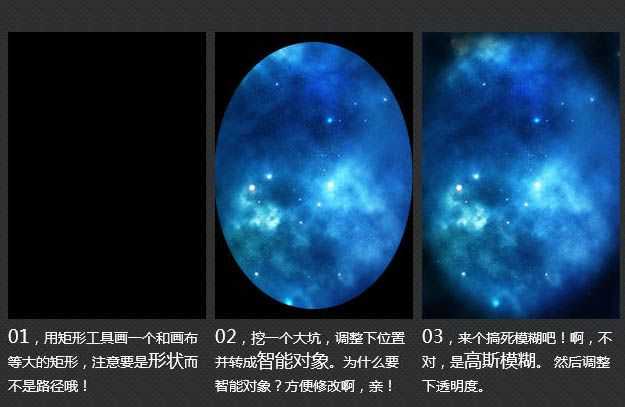
2、新建一个图层,给星空背景加上暗角。


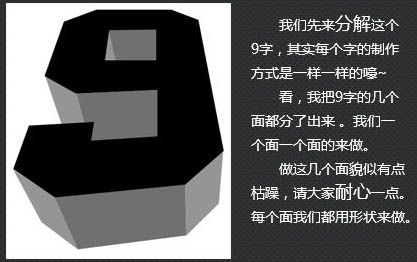
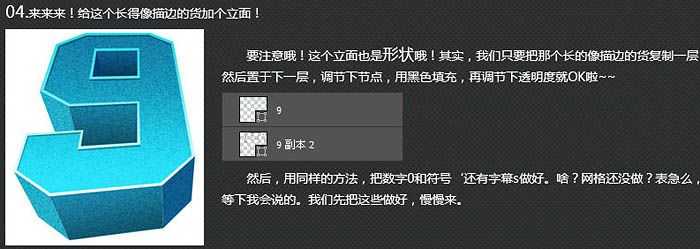
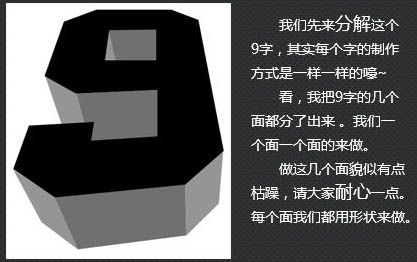
3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。

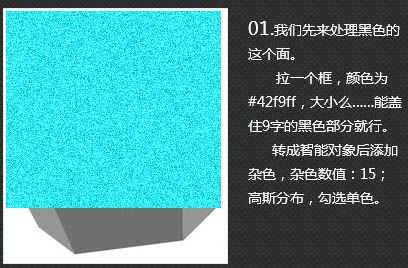
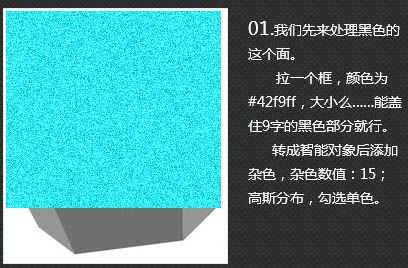
4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。

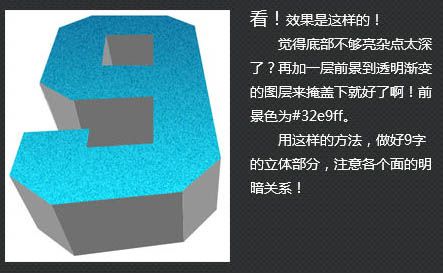
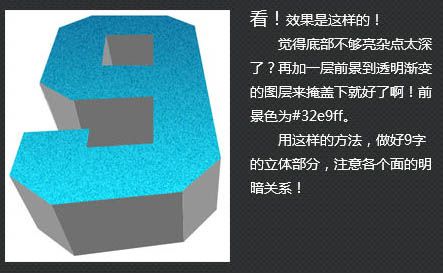
5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。


6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。

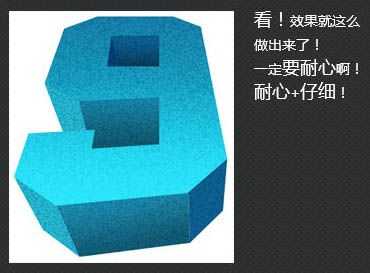
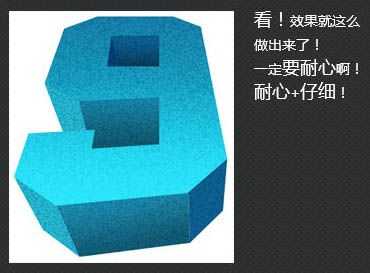
7、其它的面也用同样的方法制作。

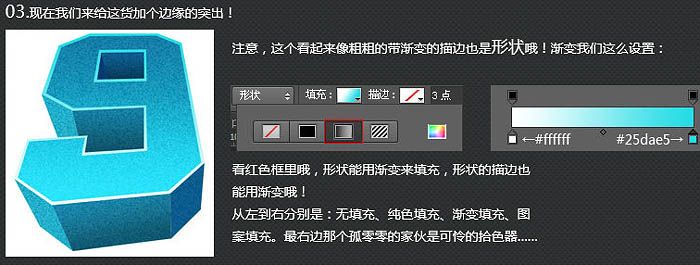
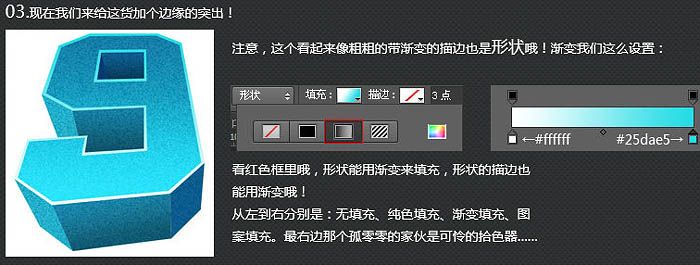
8、现在我们来给文字增加边缘的突出。


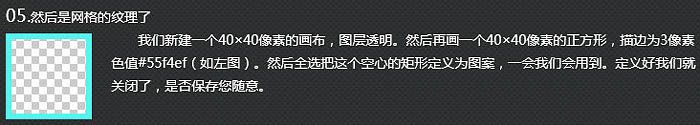
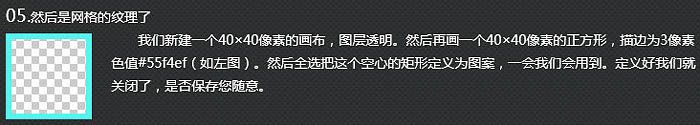
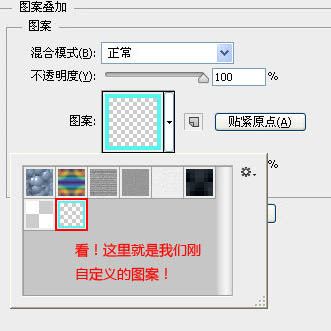
9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。

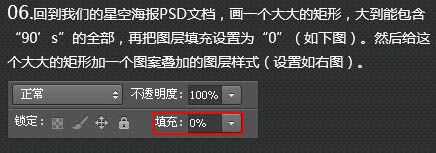
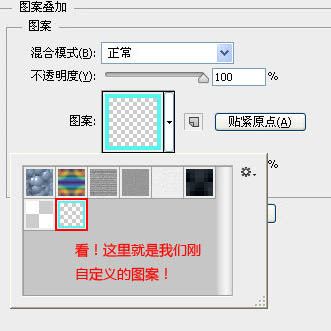
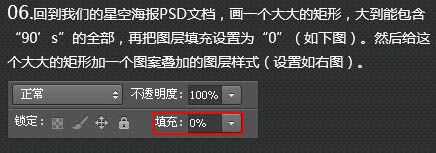
10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。


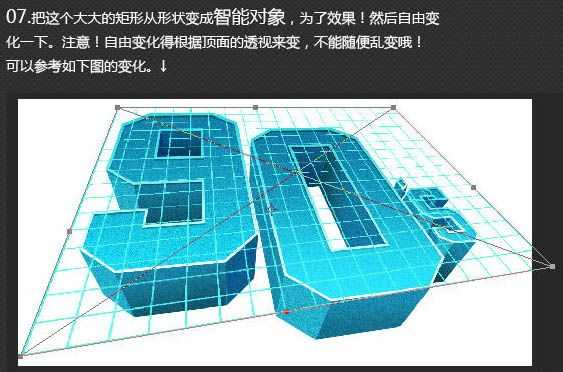
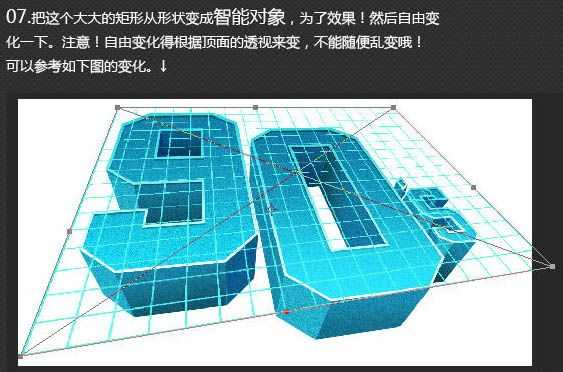
11、把这个大的矩形变成智能对象,然后自由变化一下。

上一页12 下一页 阅读全文

<点小图查看大图>
1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。

<点小图查看大图>

2、新建一个图层,给星空背景加上暗角。


3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。

4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。

5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。


6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。

7、其它的面也用同样的方法制作。

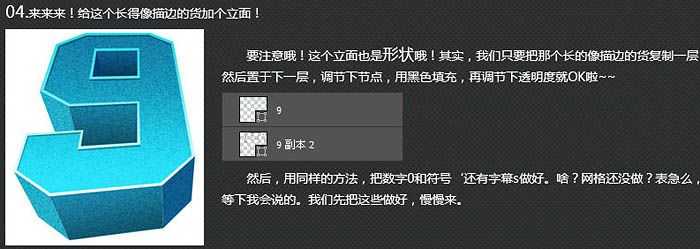
8、现在我们来给文字增加边缘的突出。


9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。

10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。


11、把这个大的矩形变成智能对象,然后自由变化一下。

上一页12 下一页 阅读全文
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
