帝王谷资源网 Design By www.wdxyy.com
最终的效果图吧: :
:
具体的制作步骤如下:
步骤一
创建新文件,大小1400px * 800px,然后设置淡蓝色背景

创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。

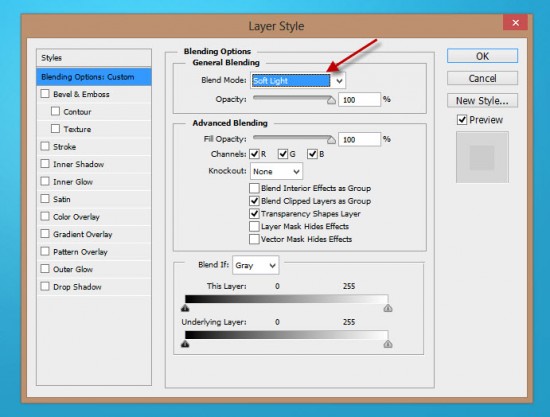
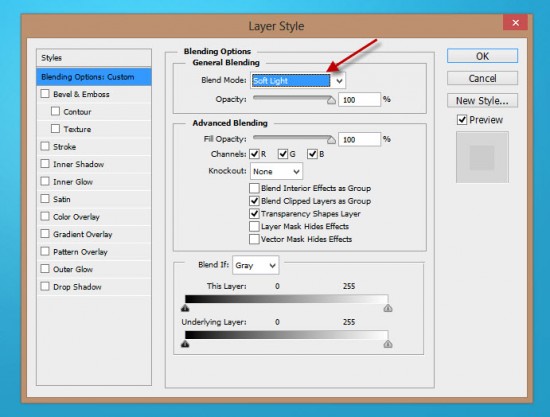
新图层的混合模式设置为"柔光"

效果如下

步骤2
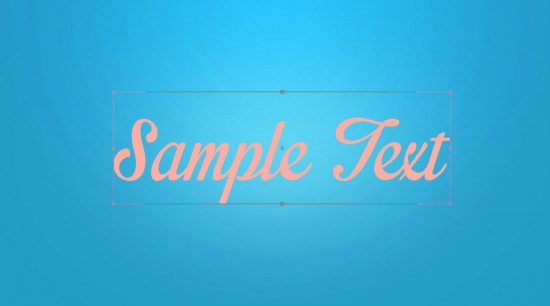
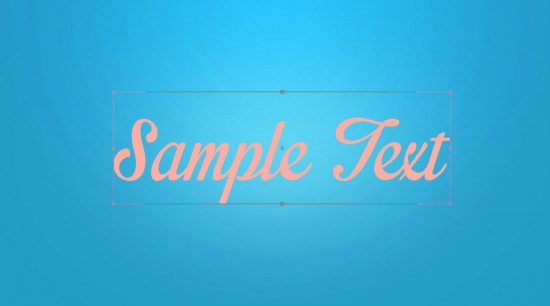
通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。
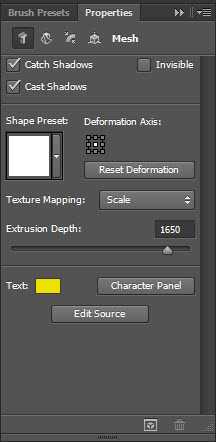
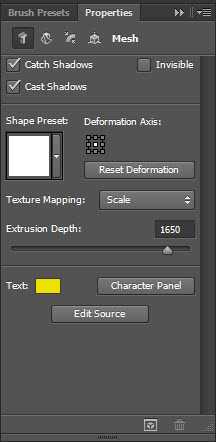
 PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。
PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。
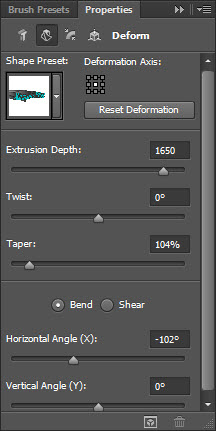
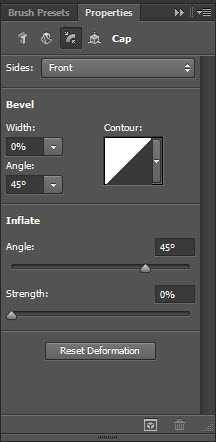
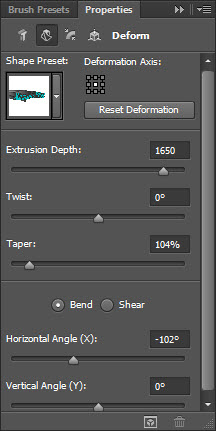
 变形
变形

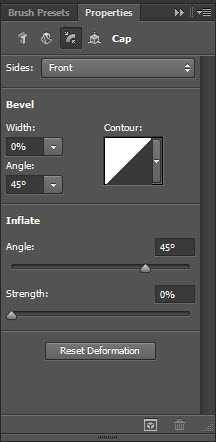
盖子

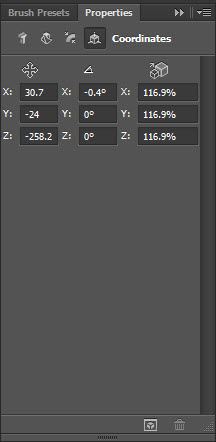
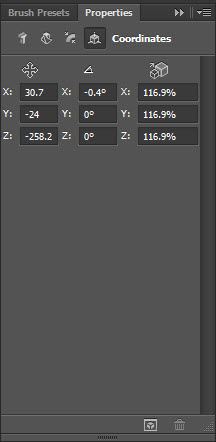
坐标

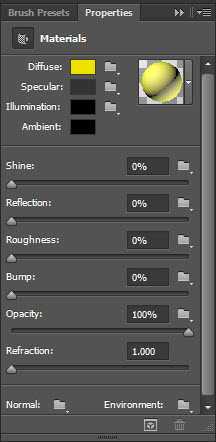
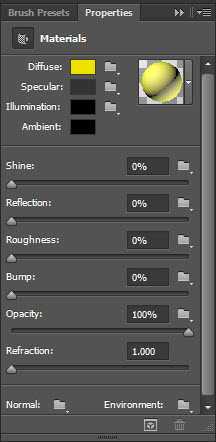
材质

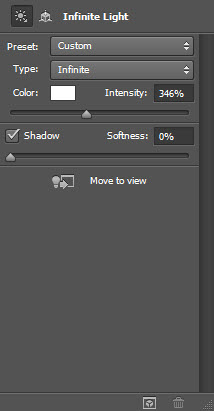
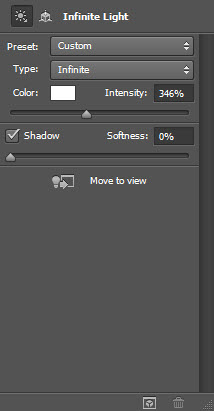
无线光

渲染3d字体,并且转换为智能对象,得到效果如下。

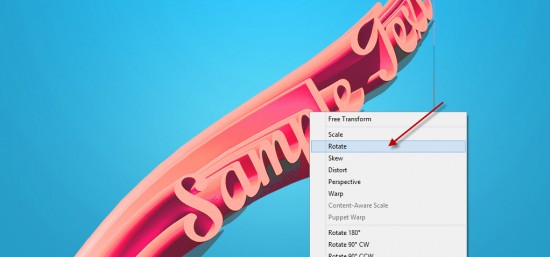
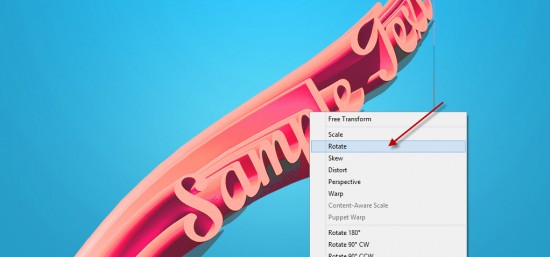
利用自由变换 将字体旋转一定角度。

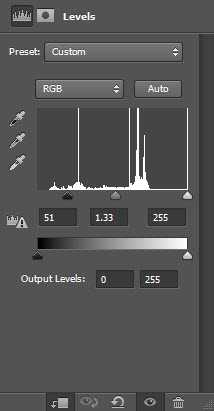
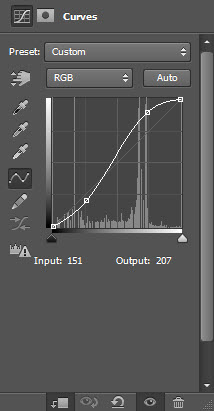
新建下面两个调整图层,作为文字图层的剪贴蒙版
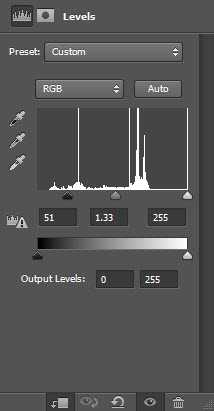
水平

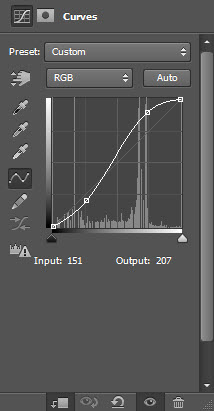
曲线

效果如下:

步骤3
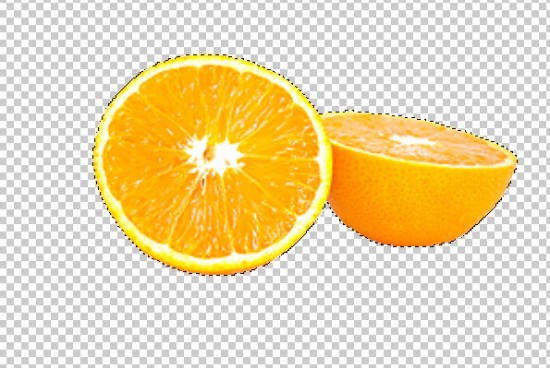
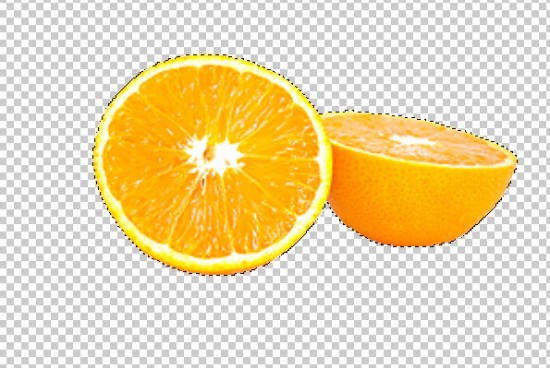
需要给图像中增加一些水果,用PS打开Fruit Stock图像,选择一组水果。
 将选中的部分复制粘贴近文字文件中,并重新调整大小。
将选中的部分复制粘贴近文字文件中,并重新调整大小。

重复上述步骤,可以多混入一点水果:

将所有的水果图层合并,然后复制几次。
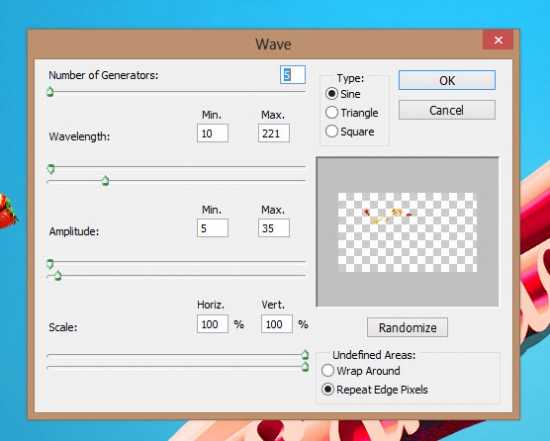
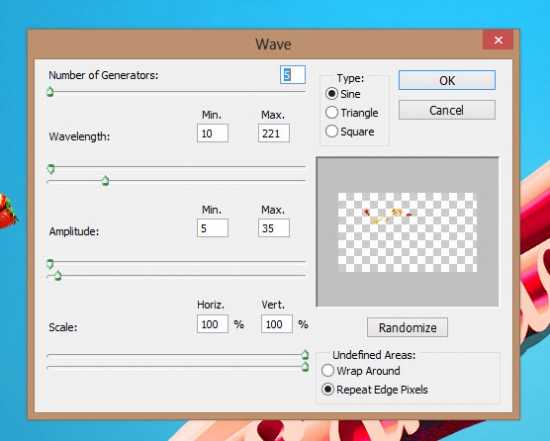
在最顶层的图层中,采用滤镜>扭曲>海洋波纹,如下设置:
 效果如下
效果如下

将海洋波纹图层复制几次,按下图中那样将他们环绕与文字周围。

步骤4:
几乎要完工了!可以为水果图层加入一点液化滤镜效果

 通过笔刷,添加了云彩和水中气泡的效果。
通过笔刷,添加了云彩和水中气泡的效果。

最终结果

祝你尝试成功!
 :
:具体的制作步骤如下:
步骤一
创建新文件,大小1400px * 800px,然后设置淡蓝色背景

创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。

新图层的混合模式设置为"柔光"

效果如下

步骤2
通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。
 PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。
PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。 变形
变形
盖子

坐标

材质

无线光

渲染3d字体,并且转换为智能对象,得到效果如下。

利用自由变换 将字体旋转一定角度。

新建下面两个调整图层,作为文字图层的剪贴蒙版
水平

曲线

效果如下:

步骤3
需要给图像中增加一些水果,用PS打开Fruit Stock图像,选择一组水果。
 将选中的部分复制粘贴近文字文件中,并重新调整大小。
将选中的部分复制粘贴近文字文件中,并重新调整大小。
重复上述步骤,可以多混入一点水果:

将所有的水果图层合并,然后复制几次。
在最顶层的图层中,采用滤镜>扭曲>海洋波纹,如下设置:
 效果如下
效果如下
将海洋波纹图层复制几次,按下图中那样将他们环绕与文字周围。

步骤4:
几乎要完工了!可以为水果图层加入一点液化滤镜效果

 通过笔刷,添加了云彩和水中气泡的效果。
通过笔刷,添加了云彩和水中气泡的效果。
最终结果

祝你尝试成功!
标签:
立体字,红色
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
