帝王谷资源网 Design By www.wdxyy.com
;
看来效果图之后,现在进入正题,教你开始制作触电字的具体操作步骤如下:
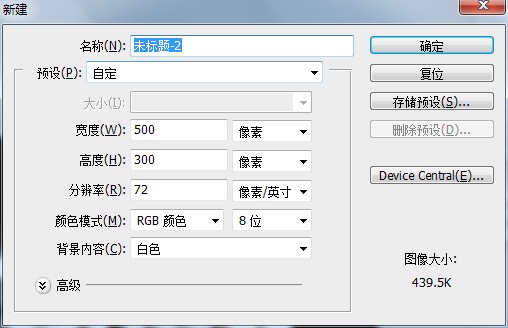
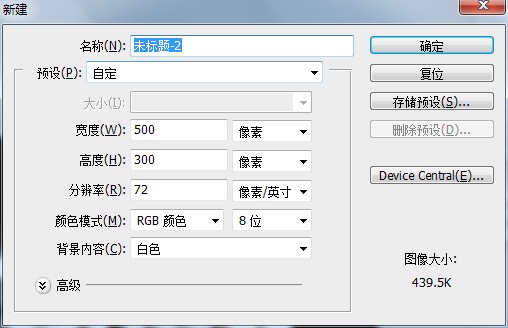
1、新建一个500X300(px)的图像文件,并将背景色设为黑色。


4、执行图像——旋转画布——顺时针90度
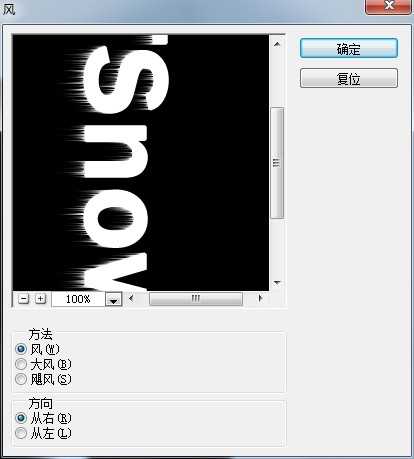
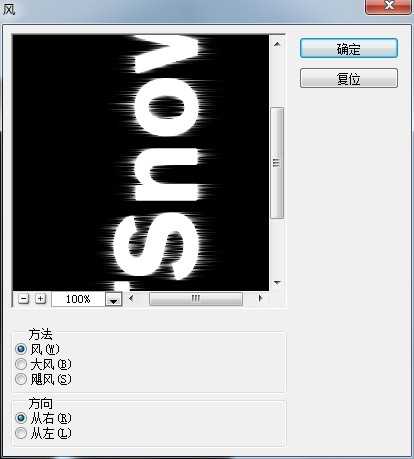
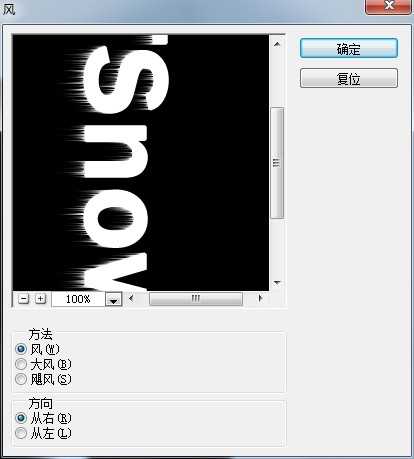
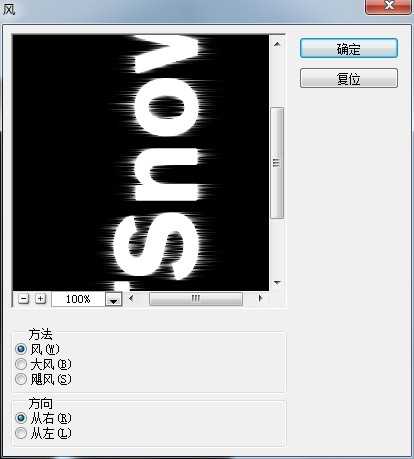
5、再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)



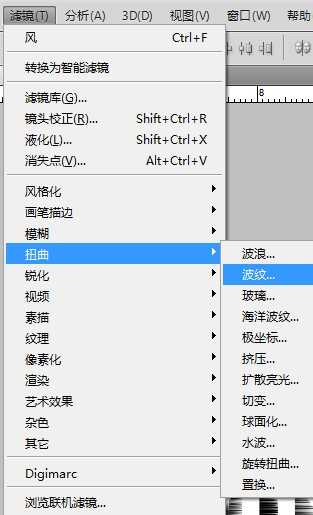
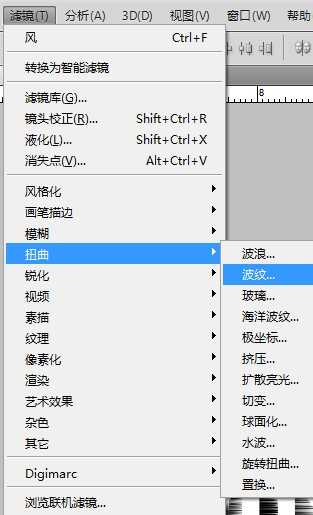
9、执行滤镜——扭曲——波纹(参数默认)


12、在文字层的上方新建一个图层,在选区中填充黑色。大致的效果图如下:


看来效果图之后,现在进入正题,教你开始制作触电字的具体操作步骤如下:
1、新建一个500X300(px)的图像文件,并将背景色设为黑色。


4、执行图像——旋转画布——顺时针90度
5、再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)



9、执行滤镜——扭曲——波纹(参数默认)


12、在文字层的上方新建一个图层,在选区中填充黑色。大致的效果图如下:

标签:
触电字,字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
