帝王谷资源网 Design By www.wdxyy.com
最终效果图:

具体的制作步骤如下:
首先打开PS软件(有界面不同的地方是因为版本的问题,不过应该都差不多)

具体的制作步骤如下:
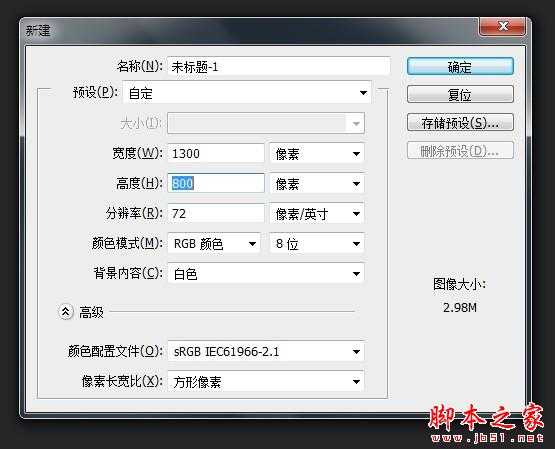
创建一个文档 尺寸大一些 (我这里是1300*800)

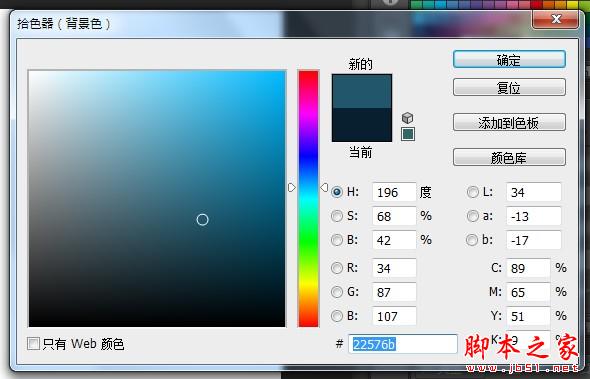
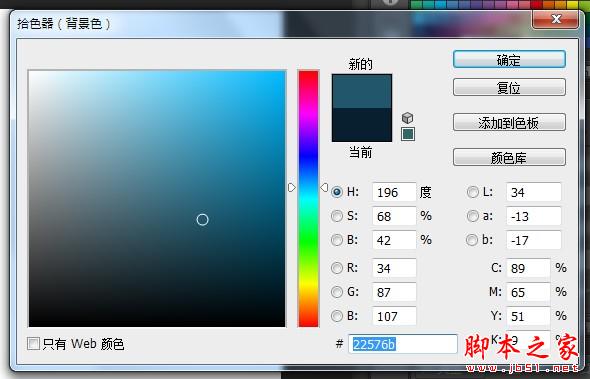
设置 前景/背景色 牛仔布偏蓝色(我这里分别是#83b7ca , #22576b)然后Alt+Backspace 填补"背景"层的前景颜色。


接下来将应用一些滤镜库来创建牛仔纹理
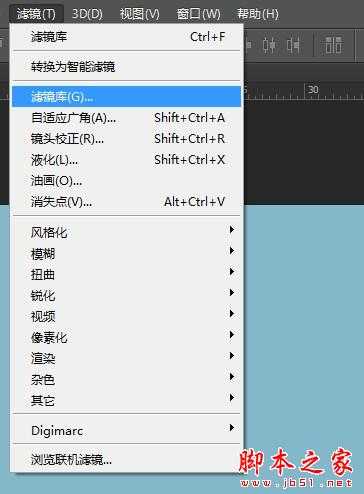
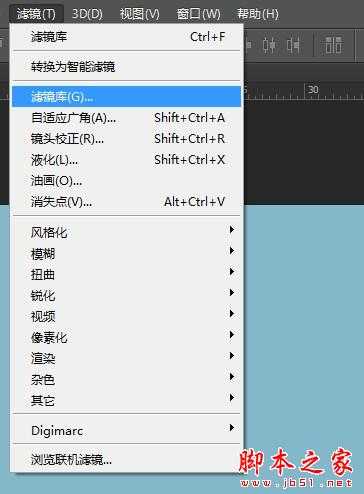
首先 滤镜>滤镜库

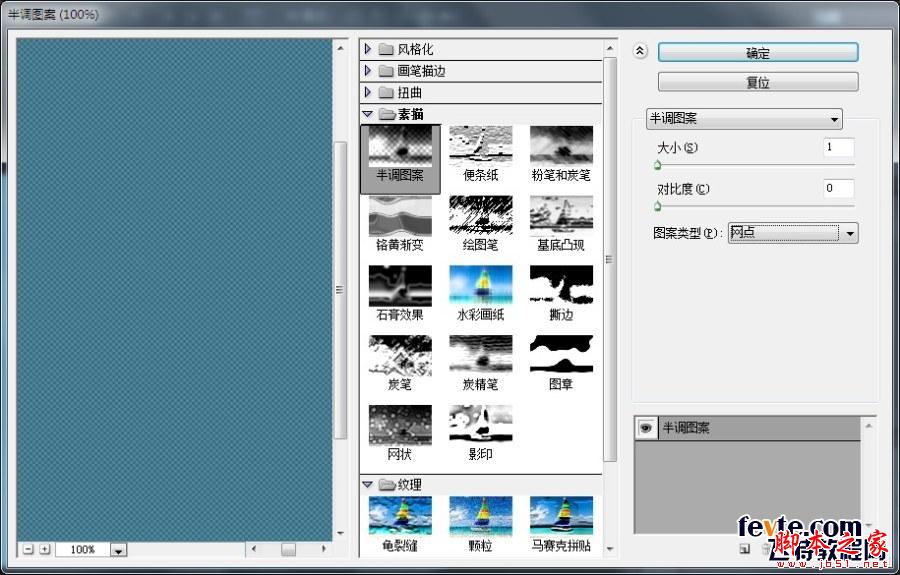
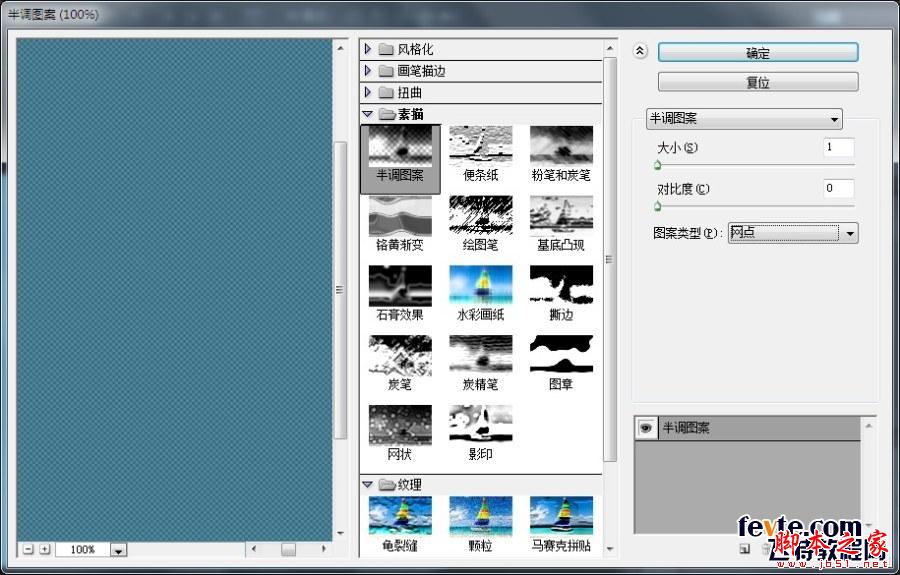
滤镜>滤镜库 >素描>半调图案 改变大小为1、对比度为0、图案类型选择"网点" 然后点"确定"

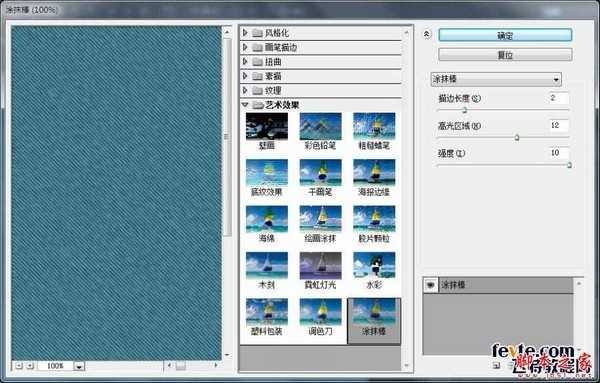
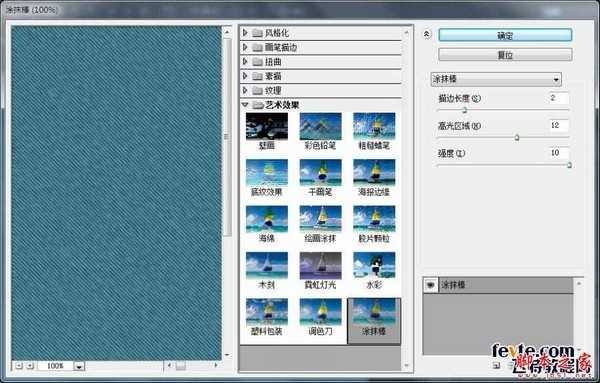
滤镜>滤镜库 >艺术效果>涂抹棒 描边长度2、高光区域12、强度10 然后点"确定" (一定要先"确定"在做下一个效果)

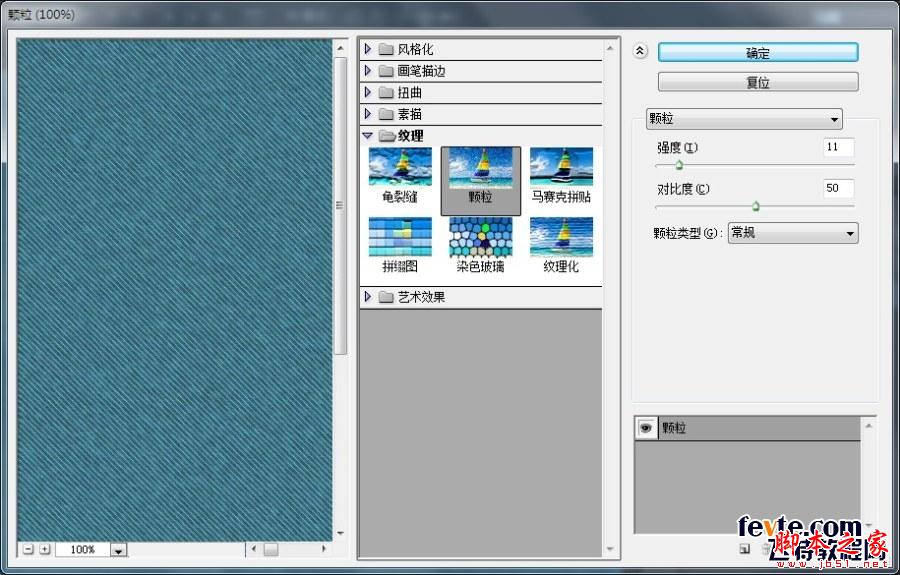
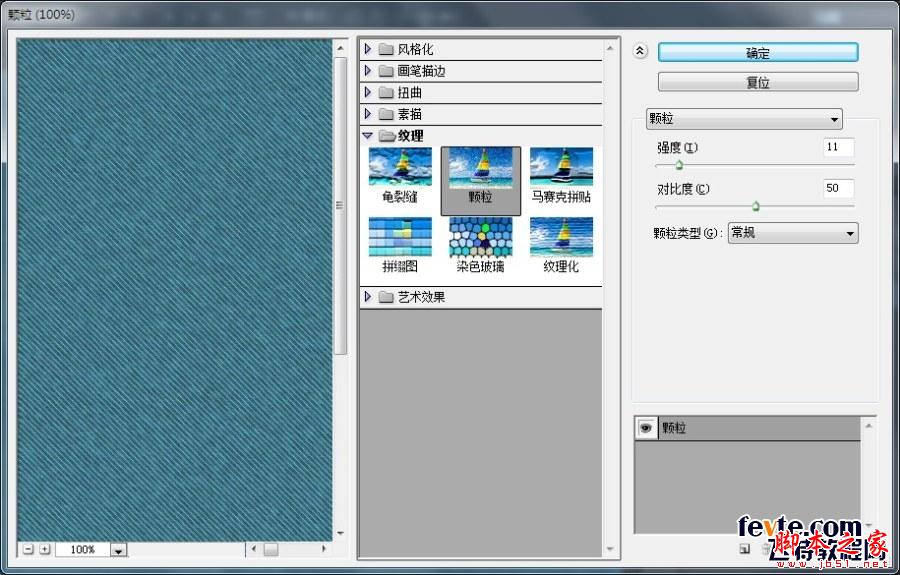
滤镜>滤镜库 >纹理>颗粒 强度11、对比度50、颗粒类型:常规 然后点"确定"

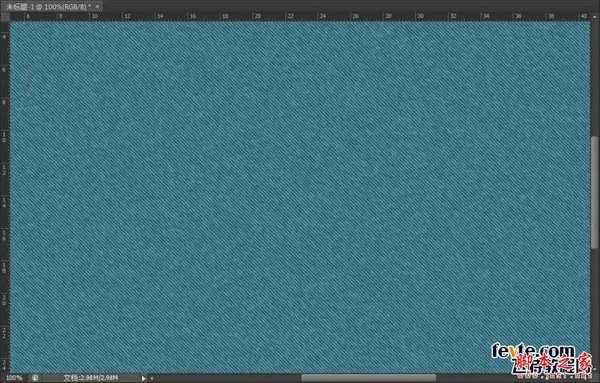
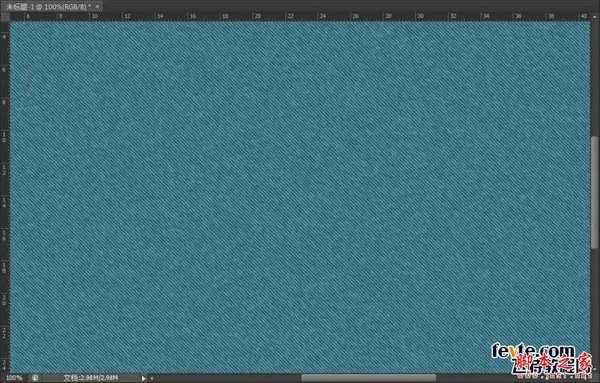
完成以下效果:

复制背景层

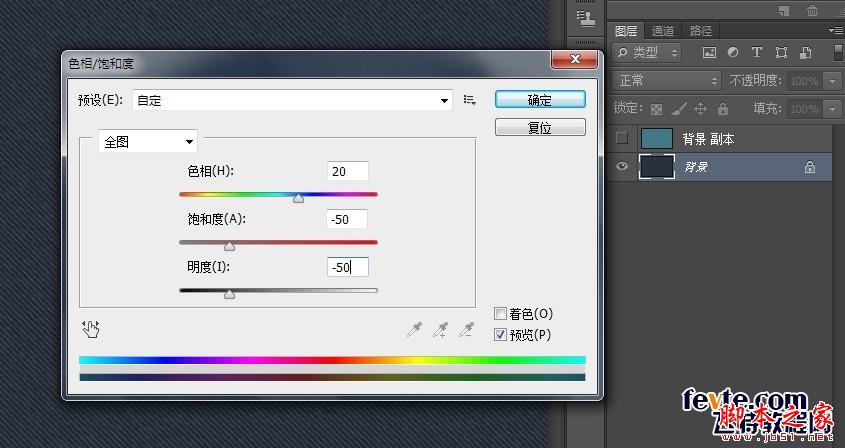
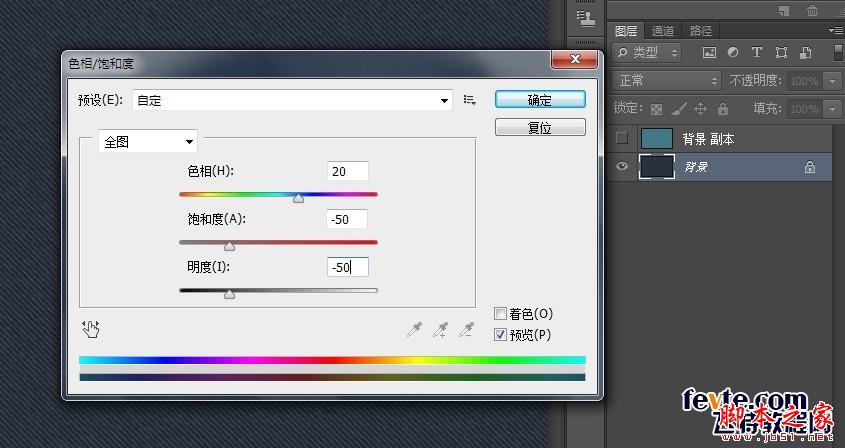
选择"背景"层 图像>调整>色相/饱和度

色相到20、饱和度-50、明度-50

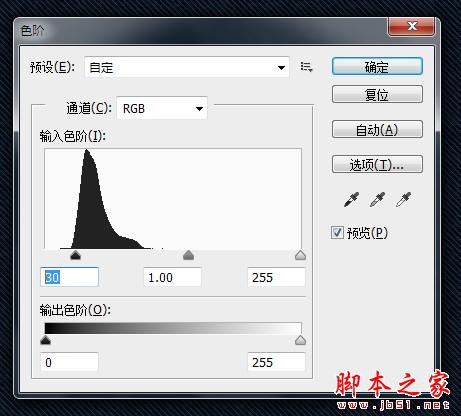
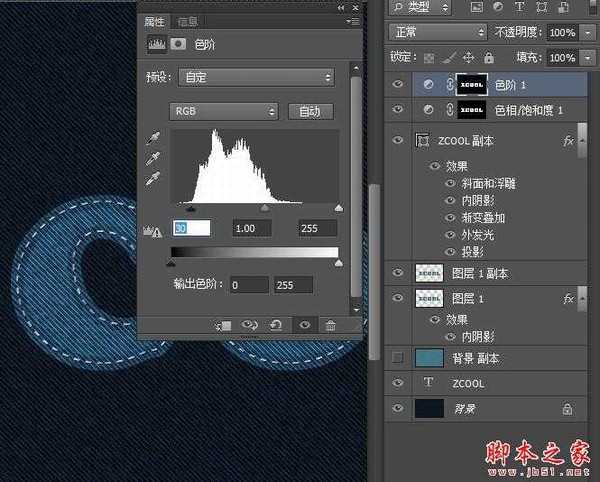
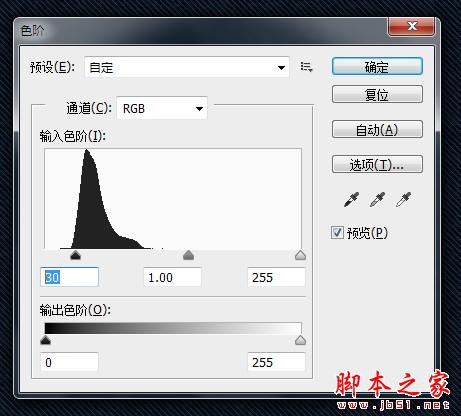
继续 图像>调整>色阶

改变阴影值30

创建白色字体 打开字符面板 (窗口>字符) 我这里设置字体大小250 跟踪值设置为75(字体间距一定要大)以避免重叠

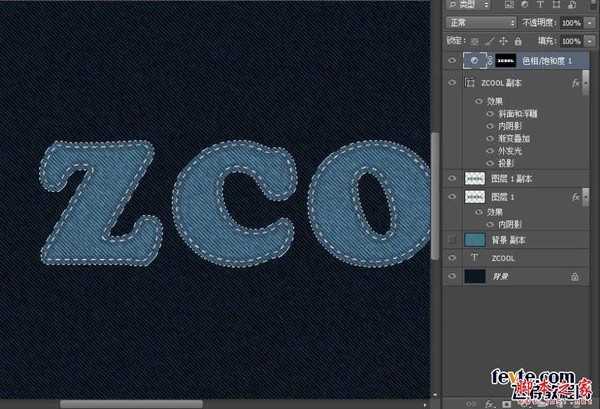
注:上图是因为"背景副本"层 "眼睛"为关闭状态 下图我打开了"眼睛"
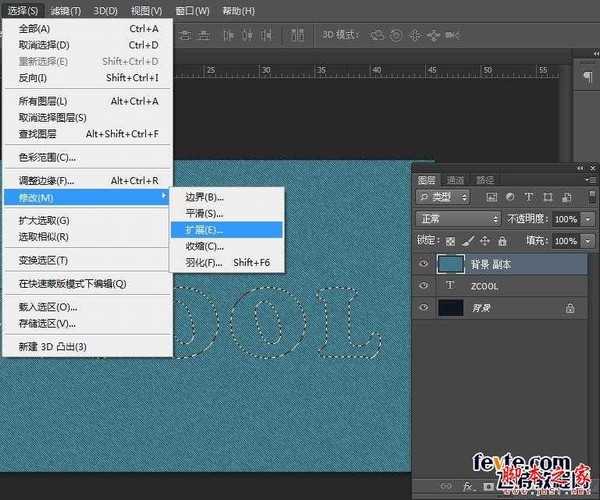
选在"背景副本"层 然后Ctrl+鼠标左键 点击 文字图层 "ZCOOL" 就创建了选区

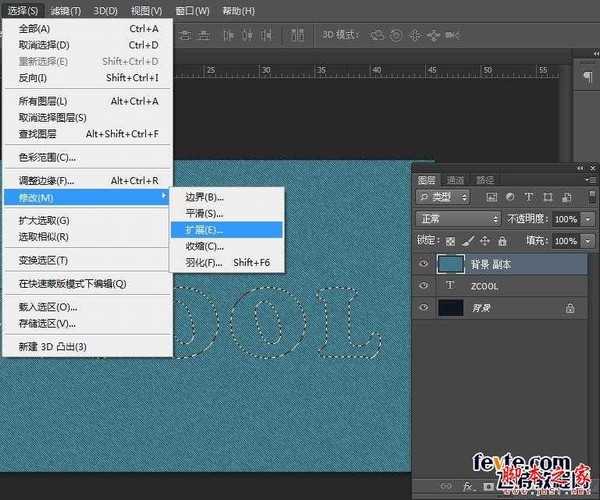
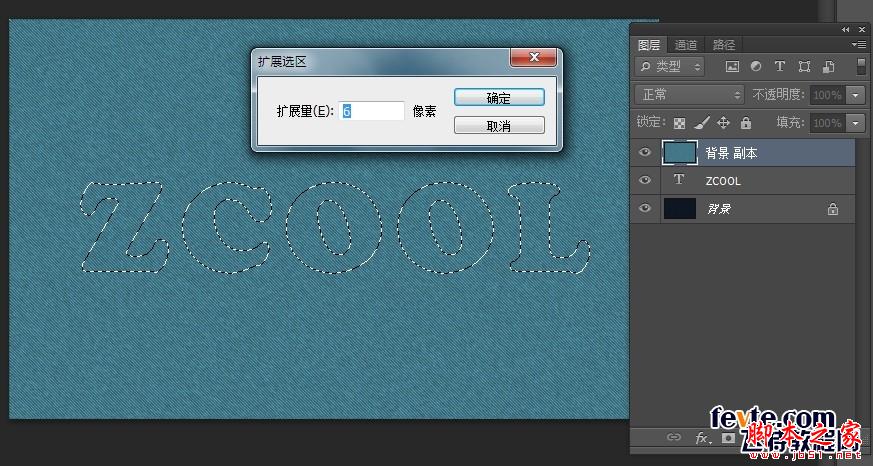
然后 选择>修改>扩展

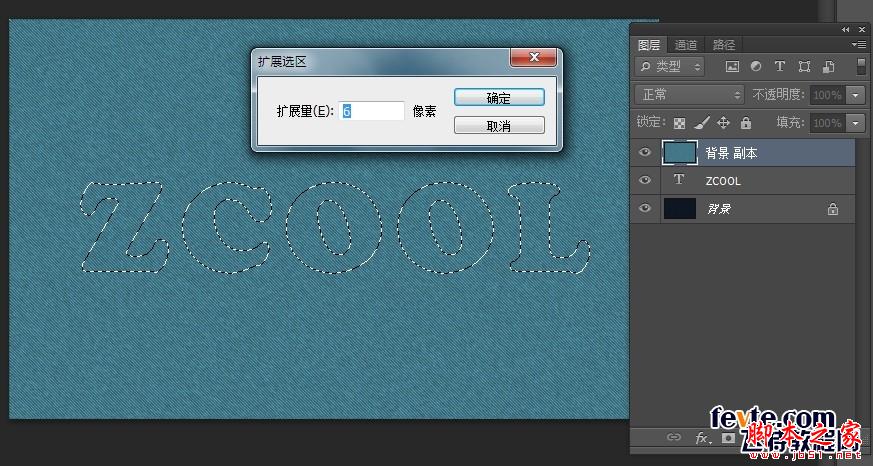
拓展量为6(数字越大,选区就变大) 注:这一步很重要 主要是为了后面做缝线效果

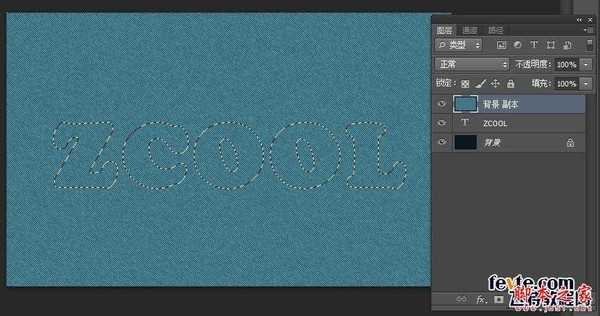
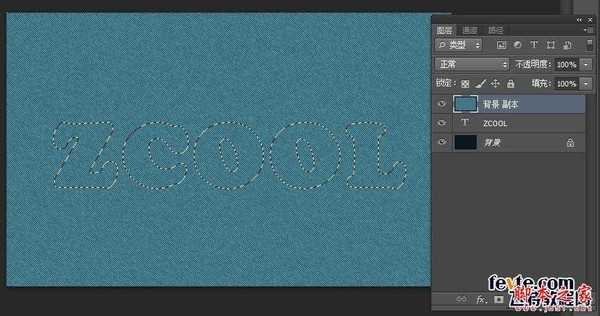
此时 选区已经变大了

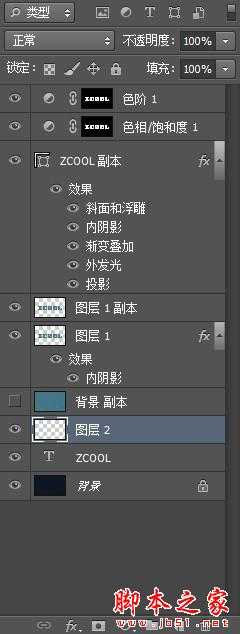
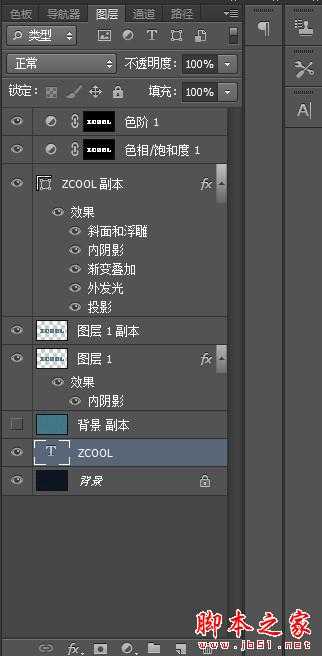
选择"背景副本"层 , 然后 Ctrl+j 图层1 就出现了 注:"背景副本"层 我关了"眼睛" 我们已经不需要它了

复制"图层1"

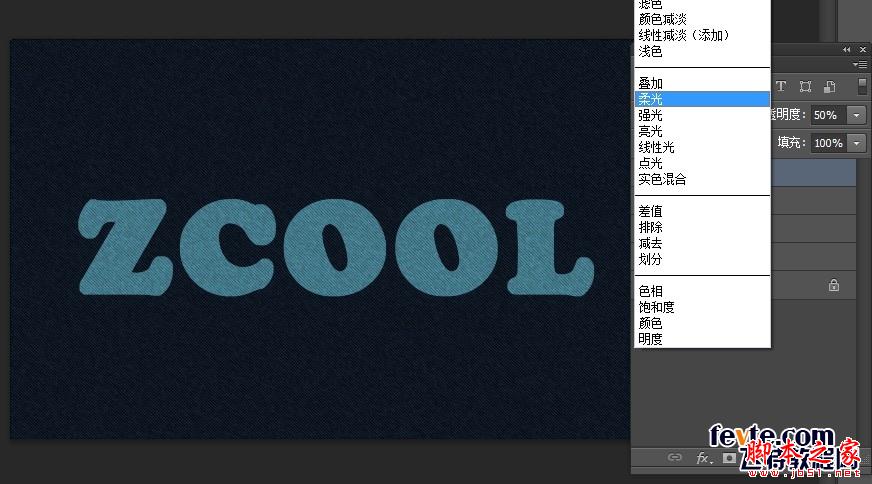
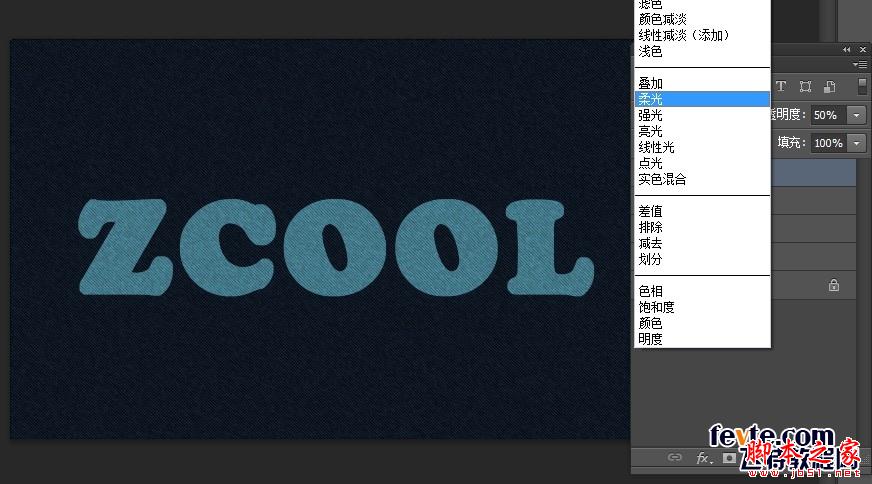
然后改变"图层1副本"的混合模式为柔光,不透明度为50% (这将加剧的颜色和纹理的细节)

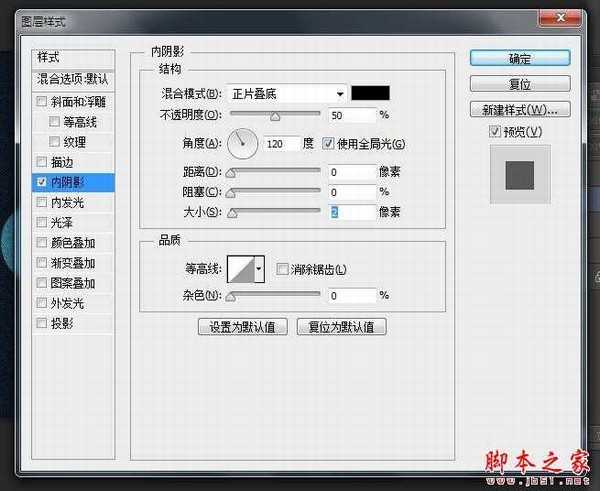
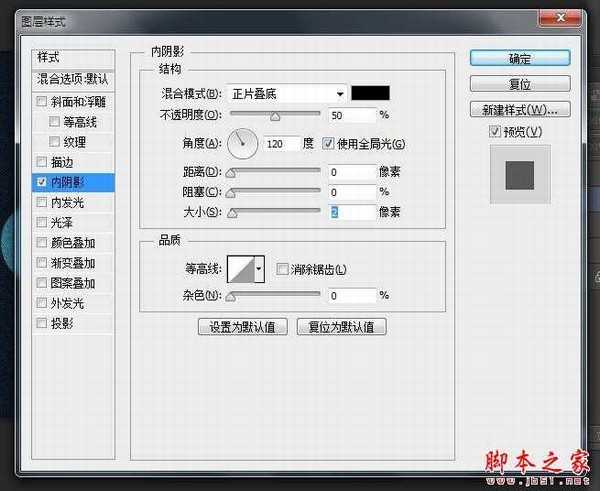
双击"图层1副本"来做一个简单的内阴影效果
通过图层样式 内阴影改变透明度为50%、距离为0、大小为2。


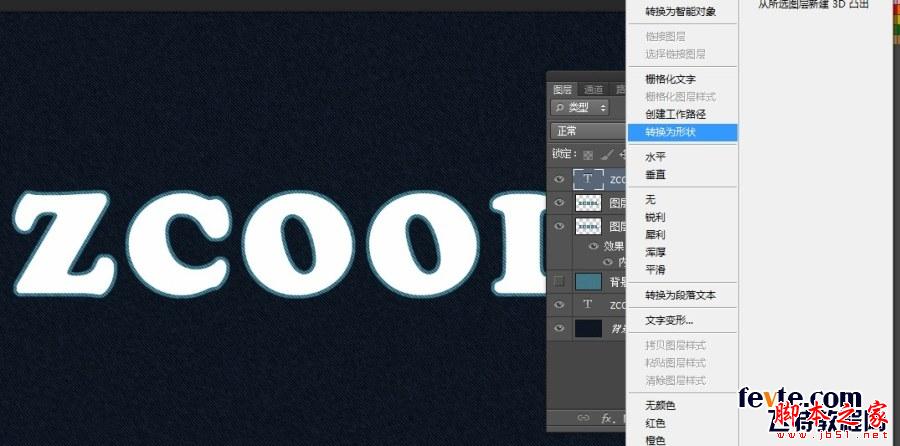
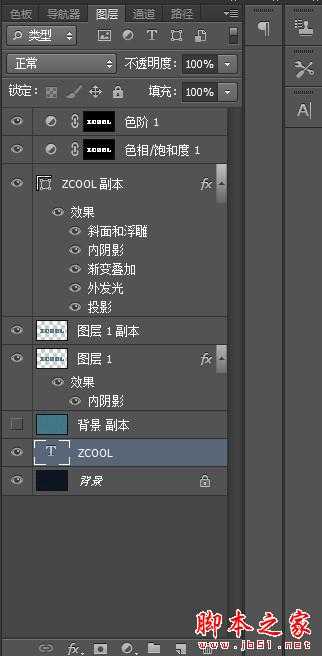
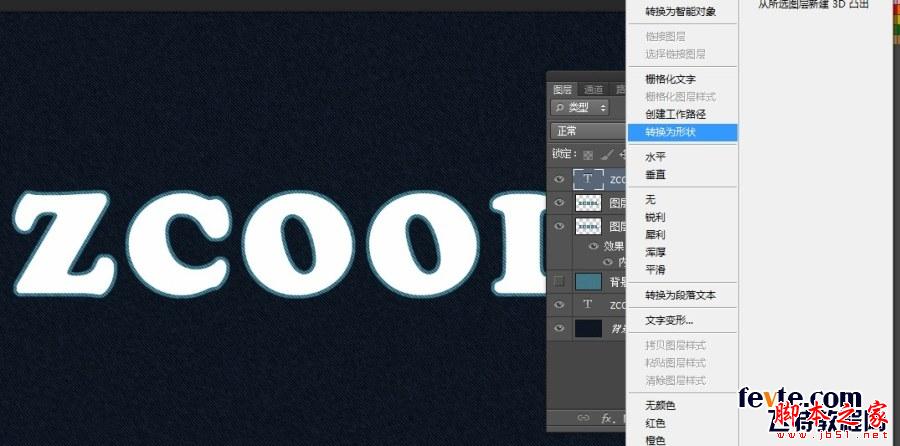
复制文字图层"ZCOOL" 出现"ZCOOL副本"层 将它拖拽到最上层

鼠标右击 转换为形状

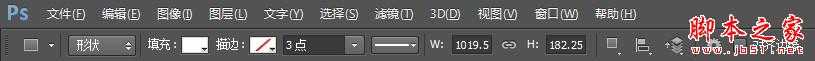
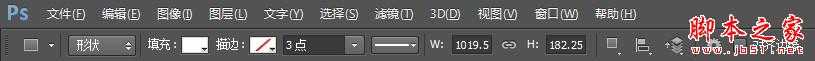
然后选择形状工具
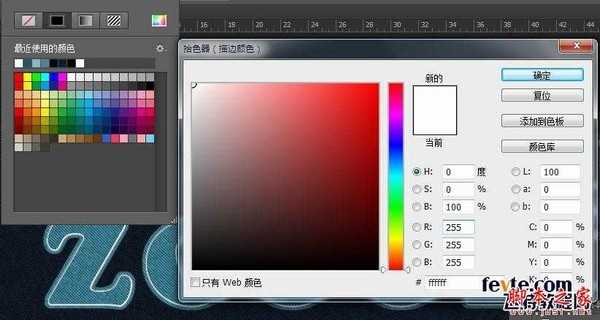
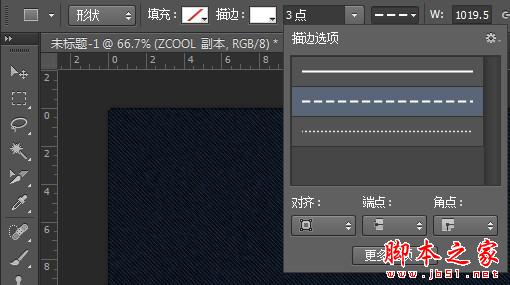
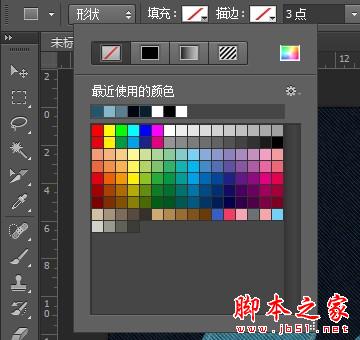
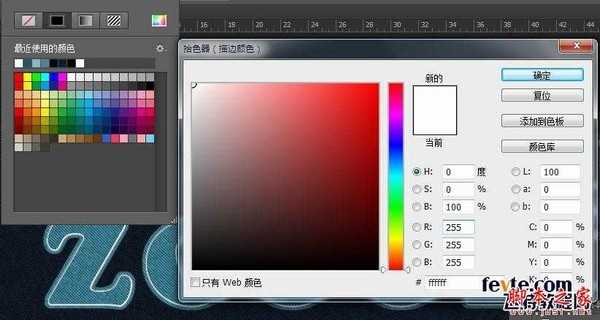
填充为无、 描边为白色 (看下图)



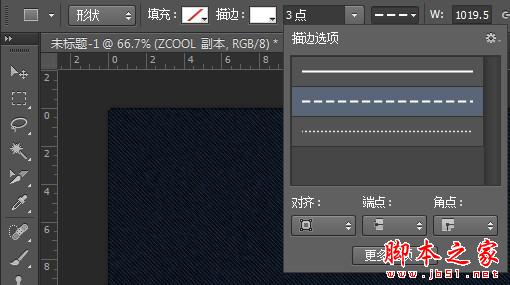
描边选项 选择虚线

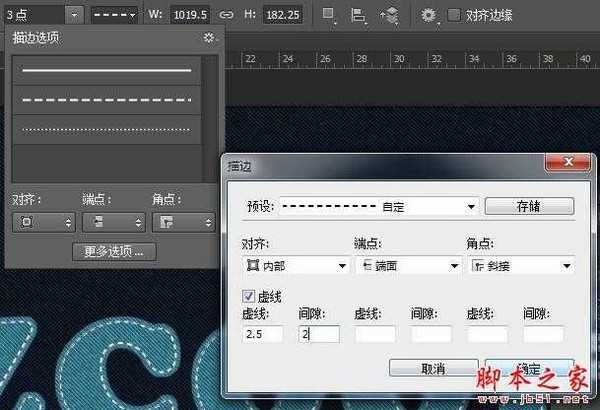
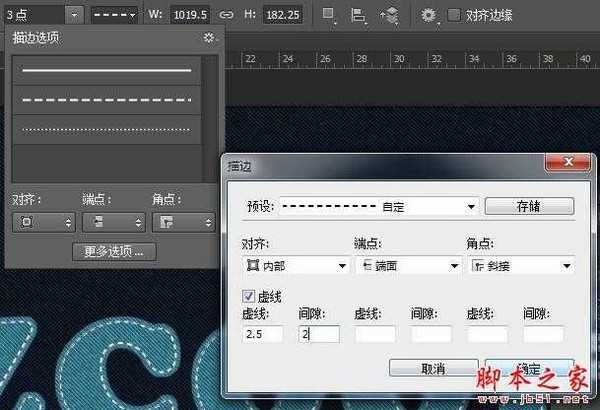
点击 "更多选项" 虚线:2.5(第一个) 间隙:2(第二个) 然后"确定"

双击这层 应用下列图层样式:
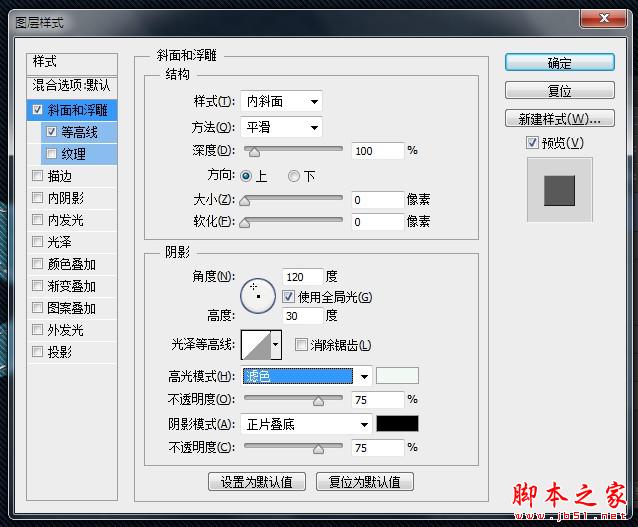
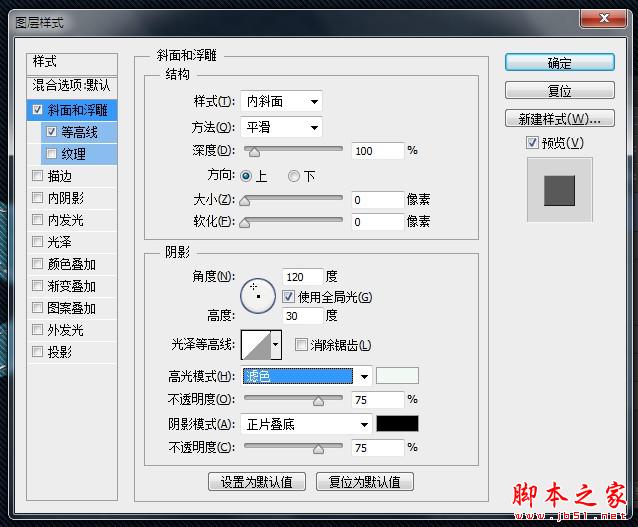
斜面和浮雕:效果如图,改变高光模式为滤色 颜色我选了一个比白色暗一点偏蓝的色 等高线:使用默认值

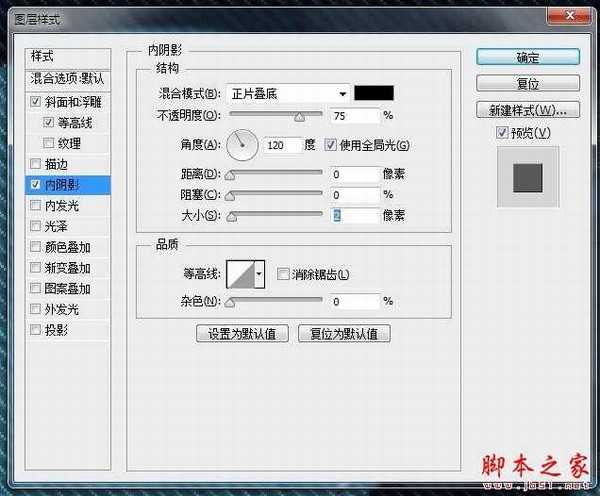
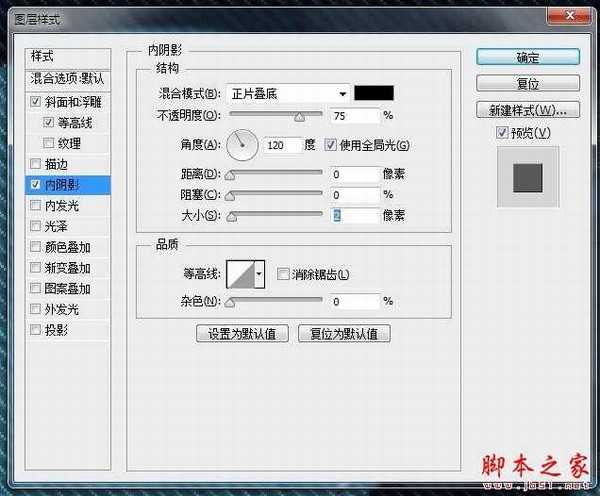
内阴影:变化的距离为0、大小为2

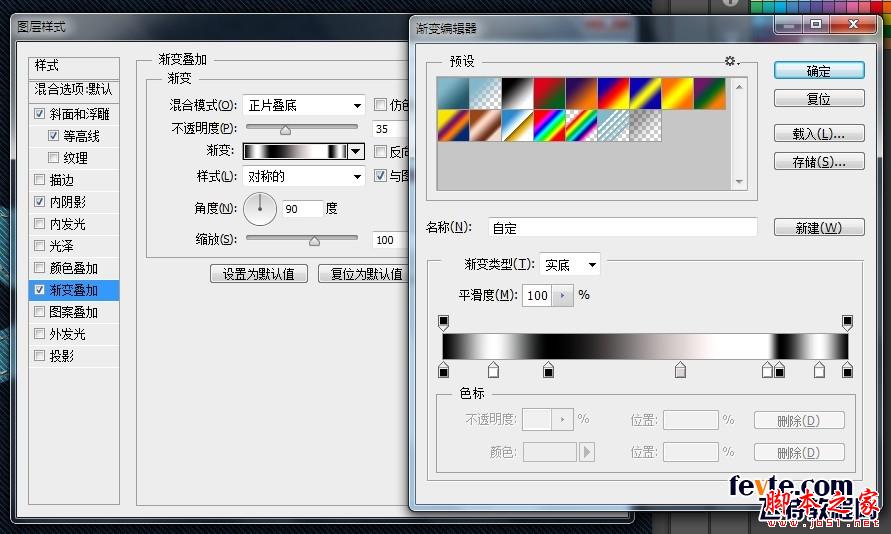
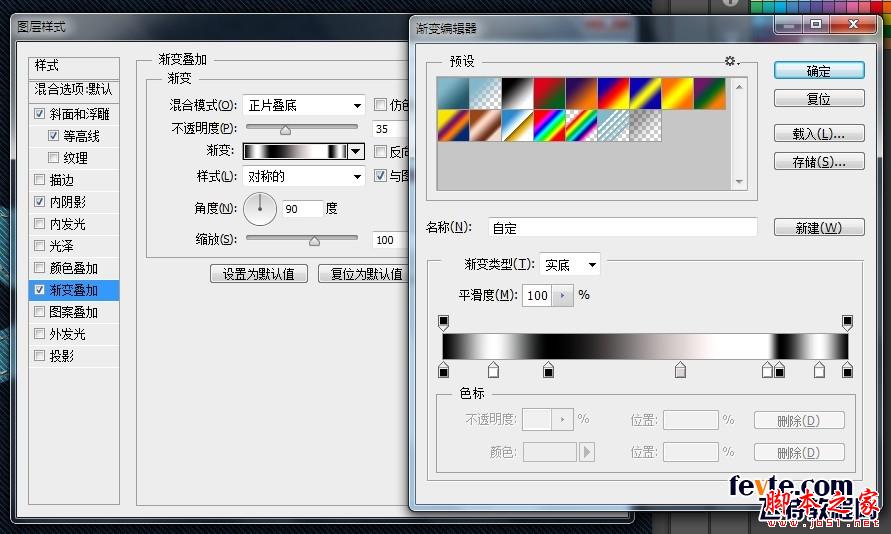
颜色叠加:混合模式为正片叠底、样式为对称的 、透明度为35% 渐变颜色如图(为了加强缝线的光影效果)

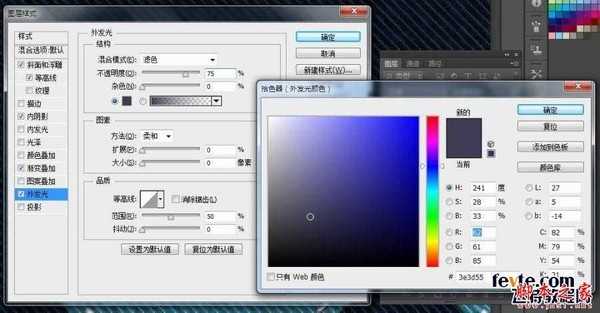
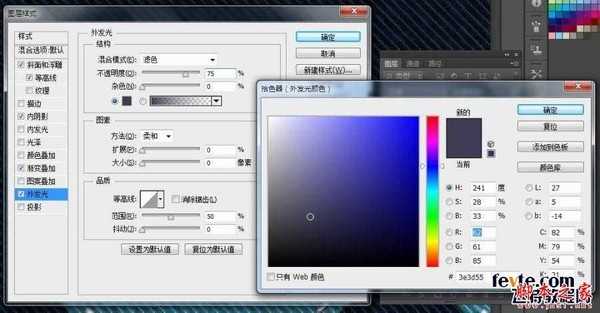
外发光: 混合模式为滤色 、不透明度75%、 颜色选暗一点的蓝色 (这里我选#3e3d55) 大小为0 这将加强阴影效果

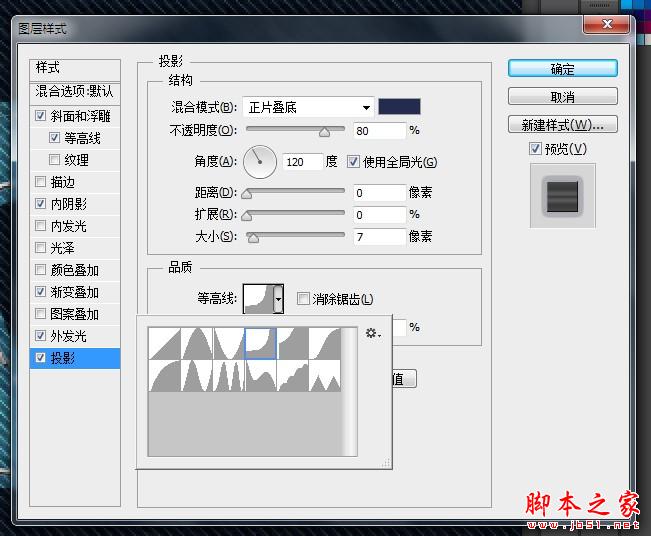
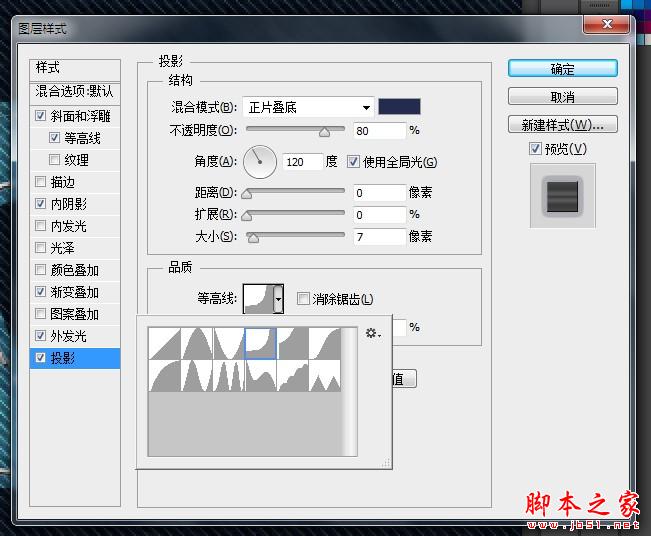
投影: 混合模式正片叠底 颜色暗蓝色 透明度为80%、距离为0、大小为7、等高线选择第四个

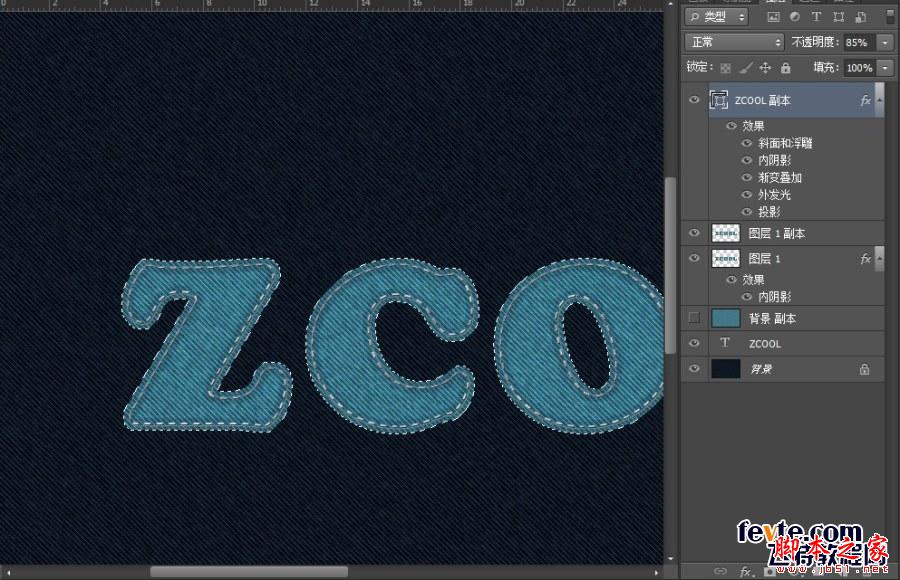
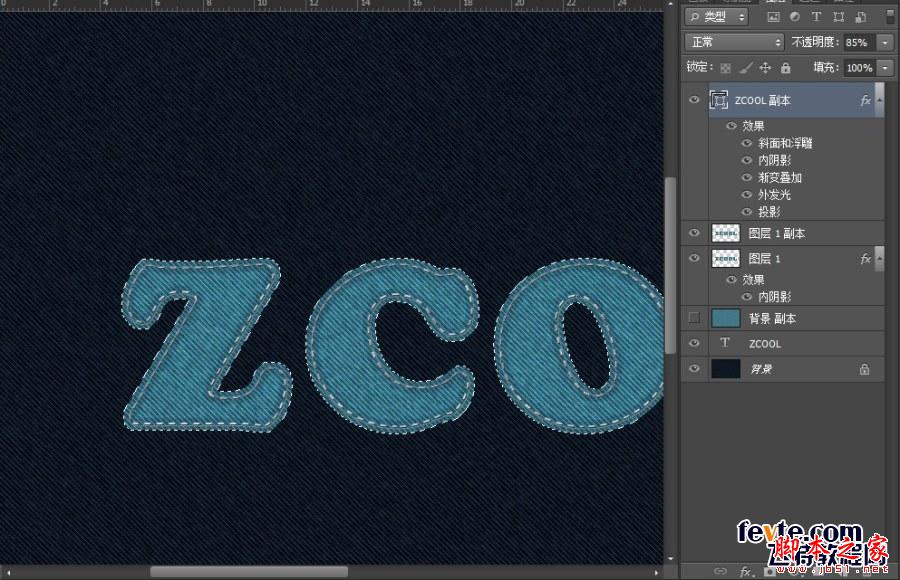
设置本图层不透明度为85%左右的值

Ctrl+鼠标左键 "图层1副本"层 来创一个选区

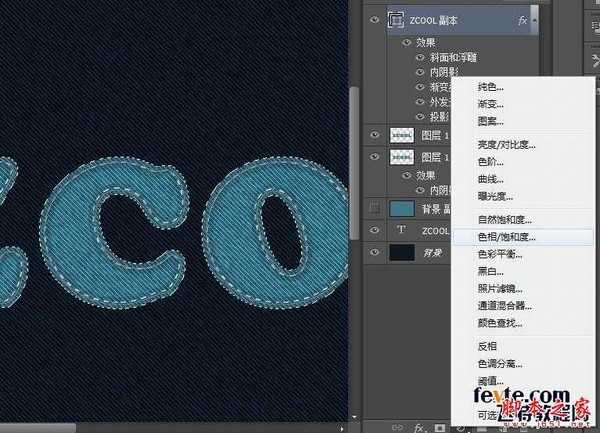
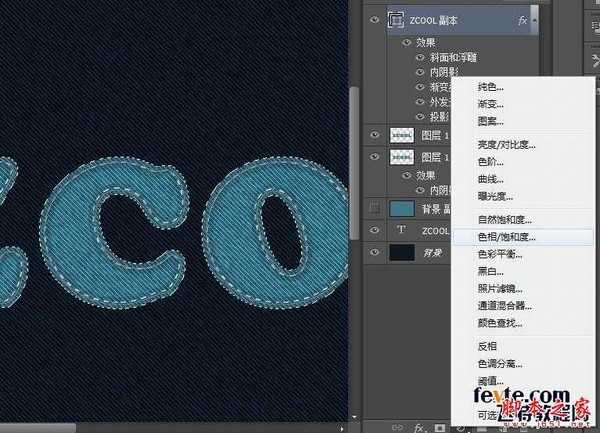
点击"创建新填充或调整图层"(图层栏最底下第4个按钮) 选择色相/饱和度。
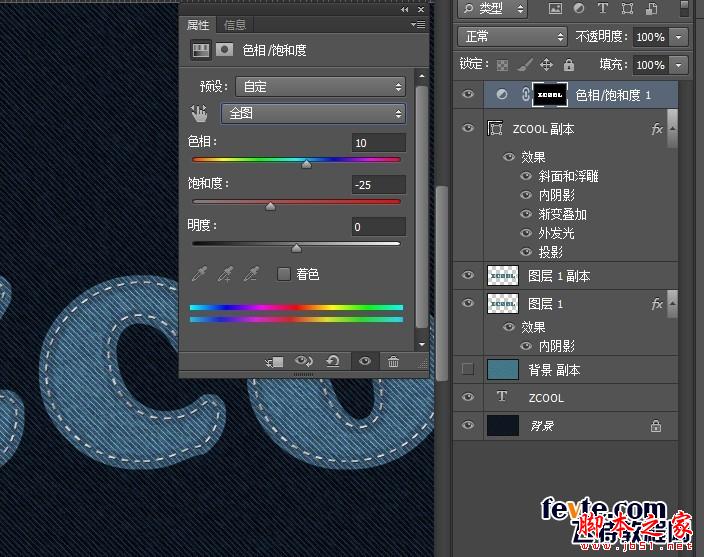
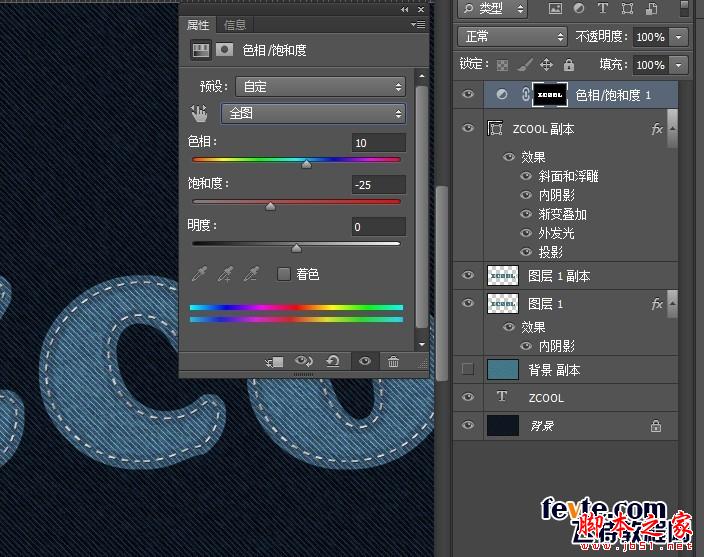
选区将创建一个黑色的调整图层,这样它只影响纹理

色相10、饱和度设置为-25

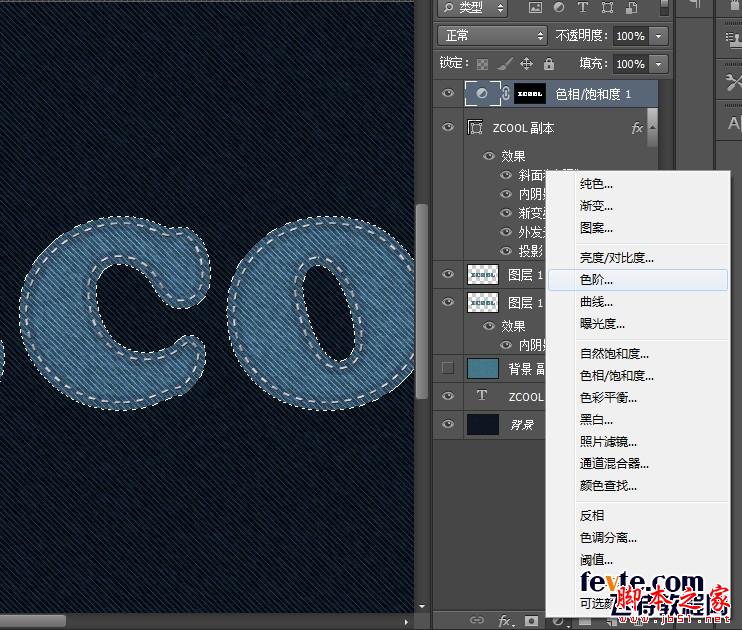
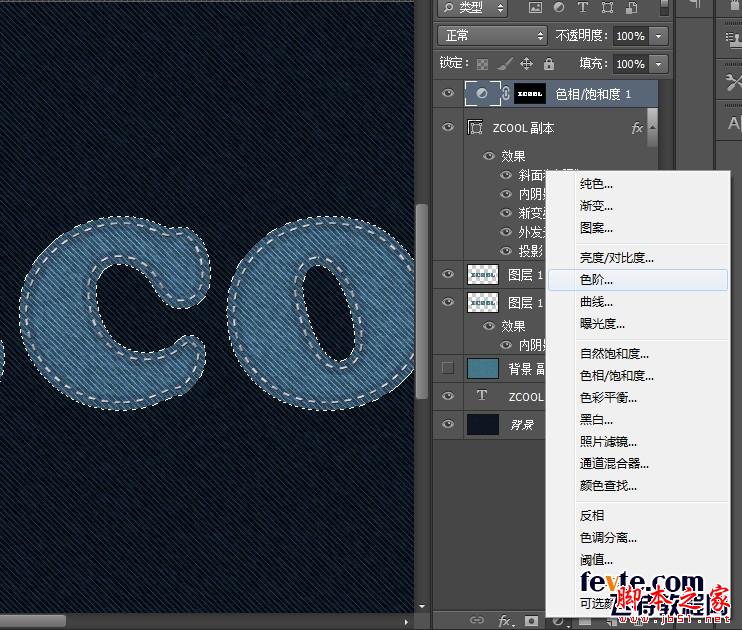
再 Ctrl+鼠标左键 "图层1副本"层 再创一个选区

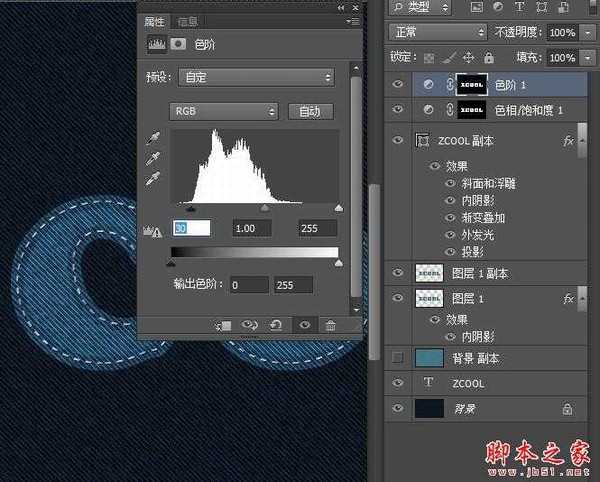
点击"创建新填充或调整图层"(图层栏最底下第4个按钮) 选择"色阶"

改变阴影值为30

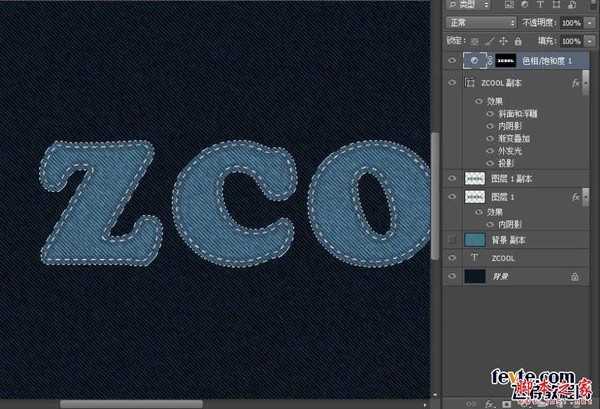
此时已是下图这种效果

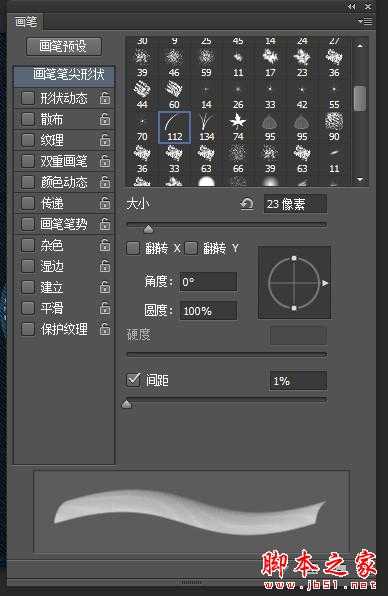
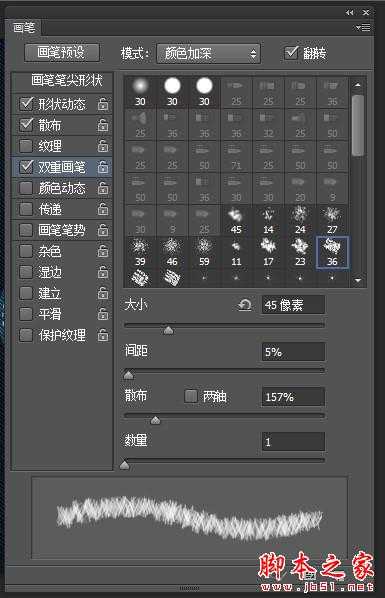
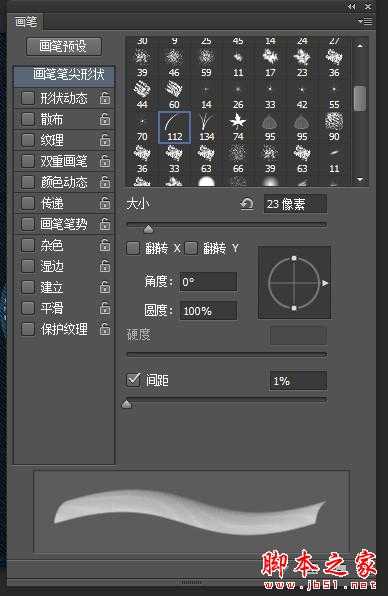
选择画笔工具(快捷键b) 打开笔刷面板 (窗口>刷) 并选择"沙丘草"(112)刷
大小修改为23 、 间距为1%

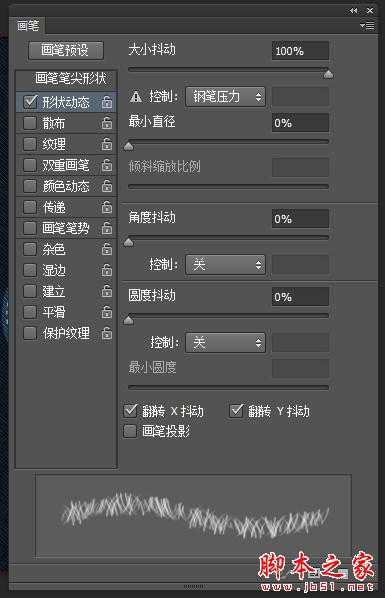
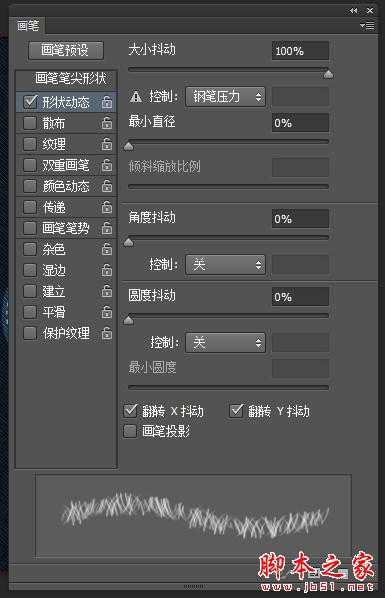
形状动态:大小抖动100%、其他0% 翻转X抖动/Y抖动 都打勾

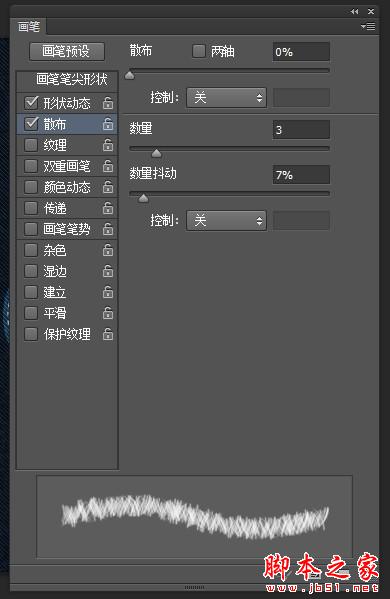
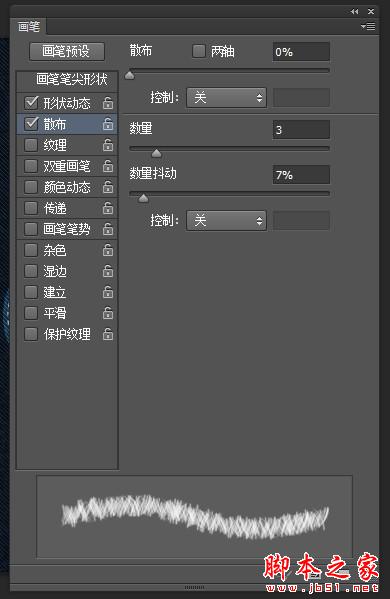
散布: 数量3、数量抖动7%

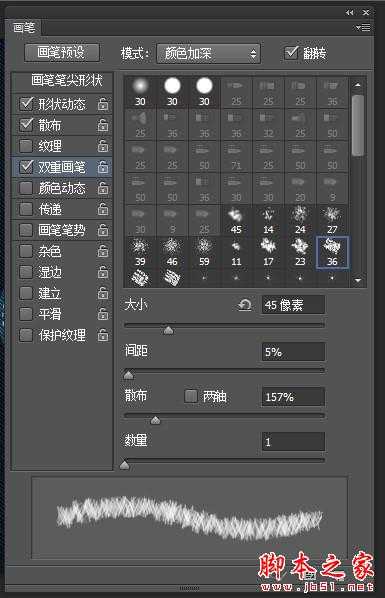
双重画笔:选择"粉笔36像素"刷 大小45像素、间距5%、散布157%、数量1

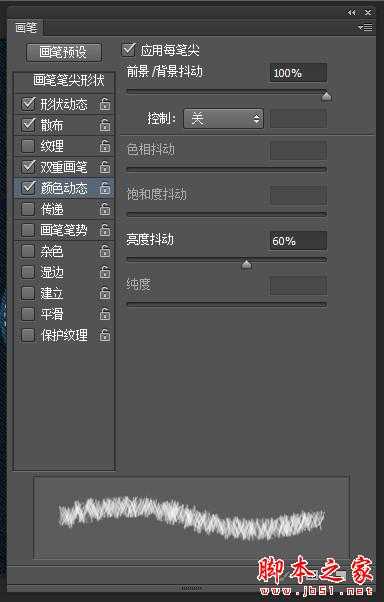
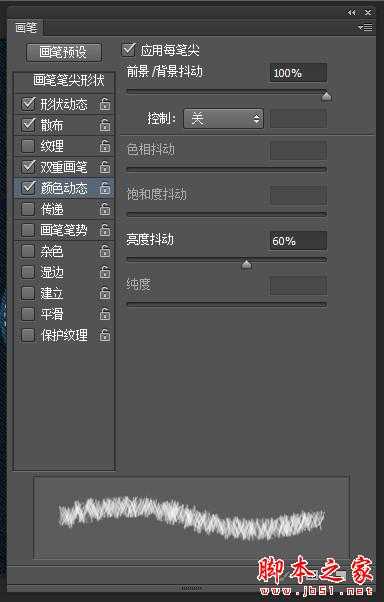
颜色动态:应用没笔尖打勾 前景/背景抖动100%、亮度抖动:60%

平滑打勾

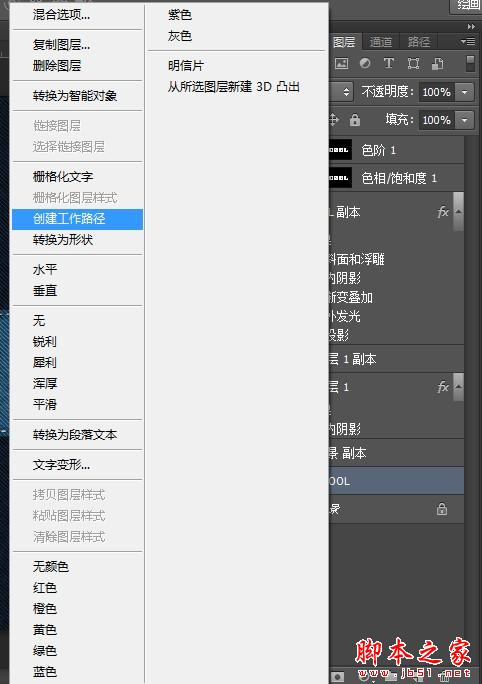
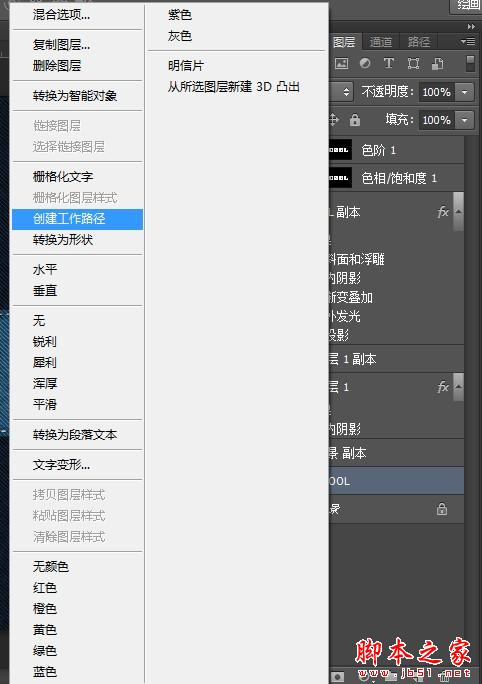
然后选择"ZCOOL"文字层

右击 创建工作路径

设置前景色为#597f91和背景颜色#081f30


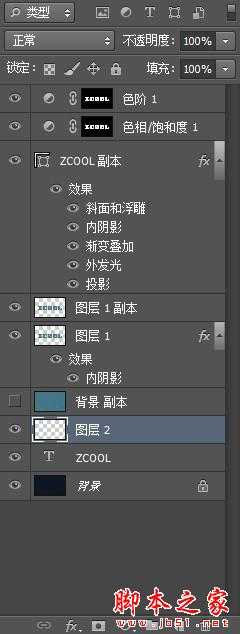
创建一个新层"图层2" (在"ZCOOL"上 "图层1"下)

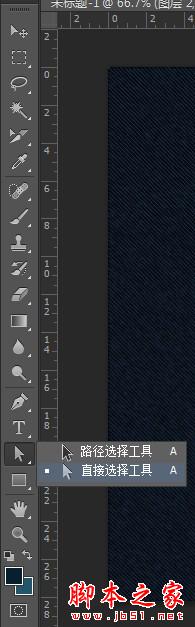
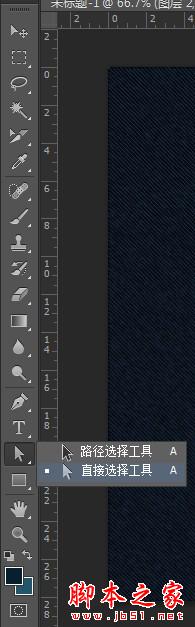
选择 直接选择工具

右键单击工作路径并选择描边路径

出现描边路径 工具选画笔 点"确定"

此时效果已经出来了 感觉毛毛有些少,让他们更稠密,可以重复上一步描边路径两次

单击"回车" 取消了工作路径
完成



具体的制作步骤如下:
首先打开PS软件(有界面不同的地方是因为版本的问题,不过应该都差不多)

具体的制作步骤如下:
创建一个文档 尺寸大一些 (我这里是1300*800)

设置 前景/背景色 牛仔布偏蓝色(我这里分别是#83b7ca , #22576b)然后Alt+Backspace 填补"背景"层的前景颜色。


接下来将应用一些滤镜库来创建牛仔纹理
首先 滤镜>滤镜库

滤镜>滤镜库 >素描>半调图案 改变大小为1、对比度为0、图案类型选择"网点" 然后点"确定"

滤镜>滤镜库 >艺术效果>涂抹棒 描边长度2、高光区域12、强度10 然后点"确定" (一定要先"确定"在做下一个效果)

滤镜>滤镜库 >纹理>颗粒 强度11、对比度50、颗粒类型:常规 然后点"确定"

完成以下效果:

复制背景层

选择"背景"层 图像>调整>色相/饱和度

色相到20、饱和度-50、明度-50

继续 图像>调整>色阶

改变阴影值30

创建白色字体 打开字符面板 (窗口>字符) 我这里设置字体大小250 跟踪值设置为75(字体间距一定要大)以避免重叠

注:上图是因为"背景副本"层 "眼睛"为关闭状态 下图我打开了"眼睛"
选在"背景副本"层 然后Ctrl+鼠标左键 点击 文字图层 "ZCOOL" 就创建了选区

然后 选择>修改>扩展

拓展量为6(数字越大,选区就变大) 注:这一步很重要 主要是为了后面做缝线效果

此时 选区已经变大了

选择"背景副本"层 , 然后 Ctrl+j 图层1 就出现了 注:"背景副本"层 我关了"眼睛" 我们已经不需要它了

复制"图层1"

然后改变"图层1副本"的混合模式为柔光,不透明度为50% (这将加剧的颜色和纹理的细节)

双击"图层1副本"来做一个简单的内阴影效果
通过图层样式 内阴影改变透明度为50%、距离为0、大小为2。


复制文字图层"ZCOOL" 出现"ZCOOL副本"层 将它拖拽到最上层

鼠标右击 转换为形状

然后选择形状工具
填充为无、 描边为白色 (看下图)



描边选项 选择虚线

点击 "更多选项" 虚线:2.5(第一个) 间隙:2(第二个) 然后"确定"

双击这层 应用下列图层样式:
斜面和浮雕:效果如图,改变高光模式为滤色 颜色我选了一个比白色暗一点偏蓝的色 等高线:使用默认值

内阴影:变化的距离为0、大小为2

颜色叠加:混合模式为正片叠底、样式为对称的 、透明度为35% 渐变颜色如图(为了加强缝线的光影效果)

外发光: 混合模式为滤色 、不透明度75%、 颜色选暗一点的蓝色 (这里我选#3e3d55) 大小为0 这将加强阴影效果

投影: 混合模式正片叠底 颜色暗蓝色 透明度为80%、距离为0、大小为7、等高线选择第四个

设置本图层不透明度为85%左右的值

Ctrl+鼠标左键 "图层1副本"层 来创一个选区

点击"创建新填充或调整图层"(图层栏最底下第4个按钮) 选择色相/饱和度。
选区将创建一个黑色的调整图层,这样它只影响纹理

色相10、饱和度设置为-25

再 Ctrl+鼠标左键 "图层1副本"层 再创一个选区

点击"创建新填充或调整图层"(图层栏最底下第4个按钮) 选择"色阶"

改变阴影值为30

此时已是下图这种效果

选择画笔工具(快捷键b) 打开笔刷面板 (窗口>刷) 并选择"沙丘草"(112)刷
大小修改为23 、 间距为1%

形状动态:大小抖动100%、其他0% 翻转X抖动/Y抖动 都打勾

散布: 数量3、数量抖动7%

双重画笔:选择"粉笔36像素"刷 大小45像素、间距5%、散布157%、数量1

颜色动态:应用没笔尖打勾 前景/背景抖动100%、亮度抖动:60%

平滑打勾

然后选择"ZCOOL"文字层

右击 创建工作路径

设置前景色为#597f91和背景颜色#081f30


创建一个新层"图层2" (在"ZCOOL"上 "图层1"下)

选择 直接选择工具

右键单击工作路径并选择描边路径

出现描边路径 工具选画笔 点"确定"

此时效果已经出来了 感觉毛毛有些少,让他们更稠密,可以重复上一步描边路径两次

单击"回车" 取消了工作路径
完成


标签:
牛仔,牛仔
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
