帝王谷资源网 Design By www.wdxyy.com
镂空立体字是在立体字的基础上制作的。制作之前需要自己先做出所需的立体字,文字的立体面要明显一点。然后找出文字的各个面,按照一定顺序分别填色并渲染高光及暗部即可。
最终效果

1、新建一个800 * 600像素的文件,背景填充淡灰色:#E4E0E1,如下图。

<图1>
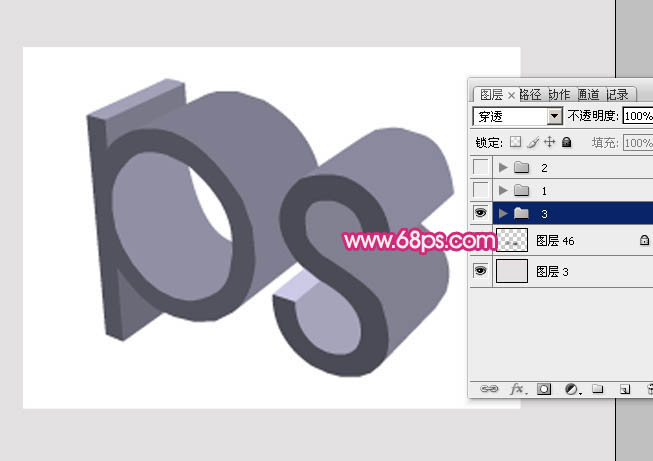
2、打开图2所示的立体字素材,可以用PS制作,也可以用其它3D软件制作,拖进来适当放好位置如图3。

<图2>

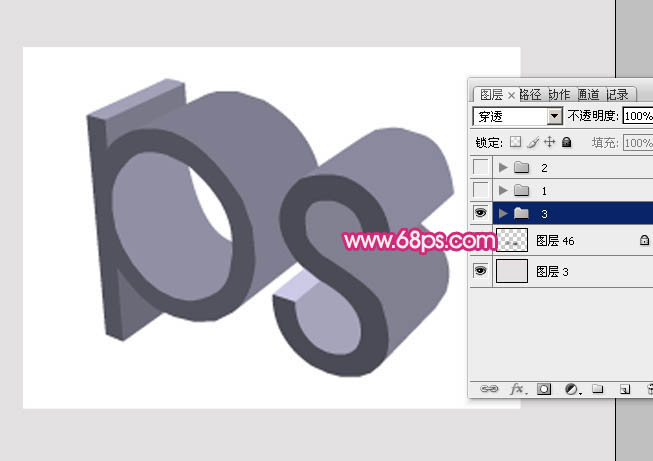
<图3>
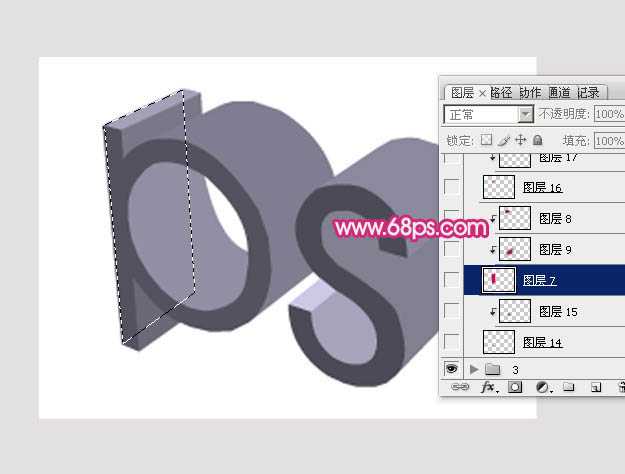
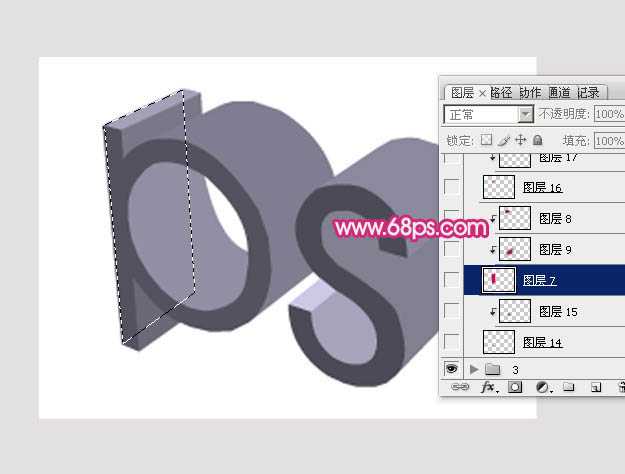
3、新建一个组,开始制作立体面。在组里新建一个图层,用钢笔勾出下图所示的选区。

<图4>
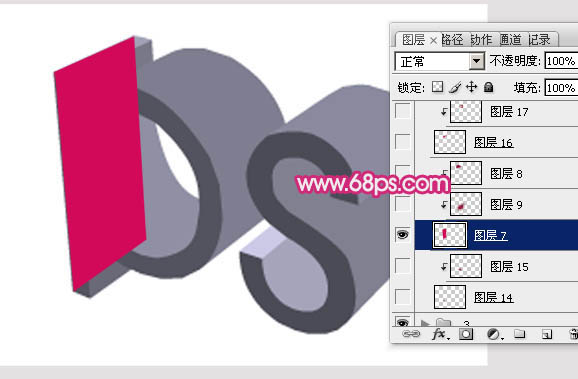
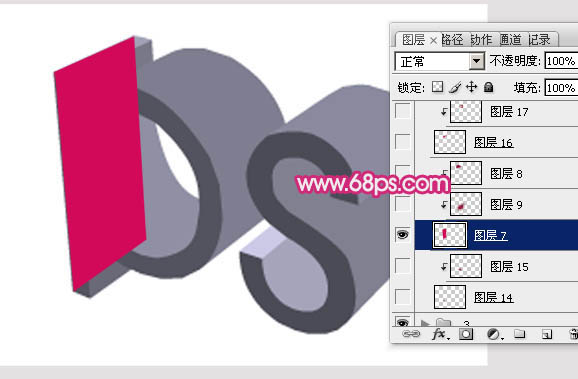
4、给选区填充红色:#D20959,如下图。

<图5>
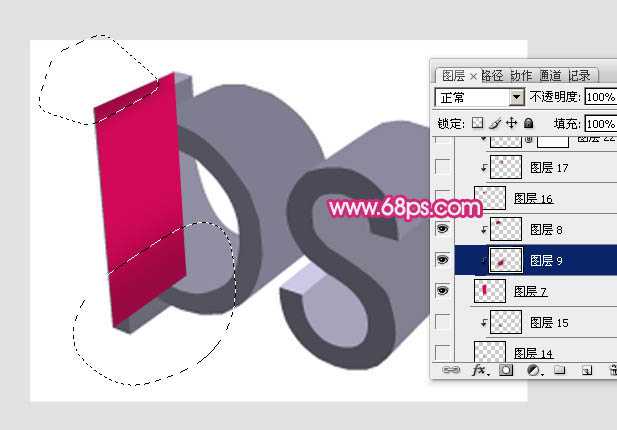
5、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗红色,用画笔涂出底部及顶部的暗部,如下图。

<图6>
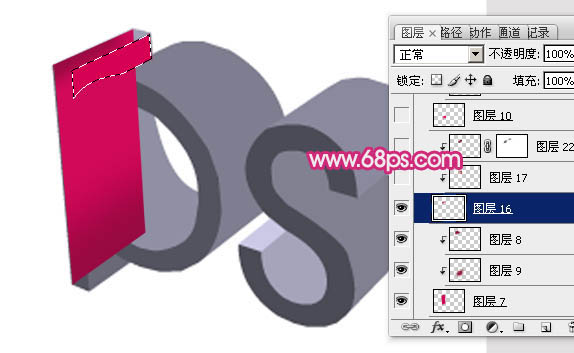
6、新建一个图层,用钢笔勾出下图所示的选区填充红色,同上的方法涂出底部的暗部,效果如图8。

<图7>

<图8>
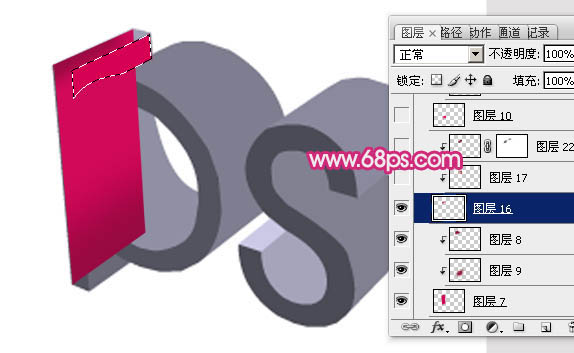
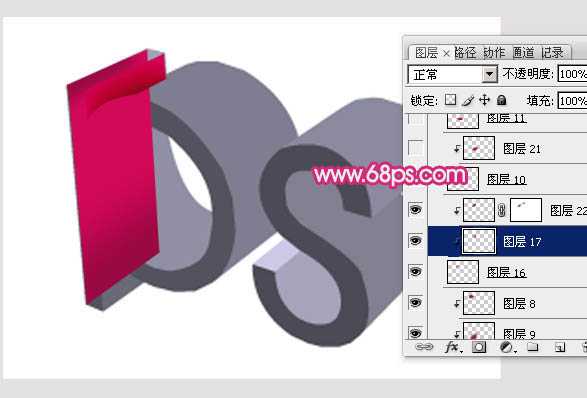
7、新建一个图层,用钢笔勾出底部侧面的选区填充稍亮的红色,同上的方法涂出顶部的暗部,效果如图10。

<图9>

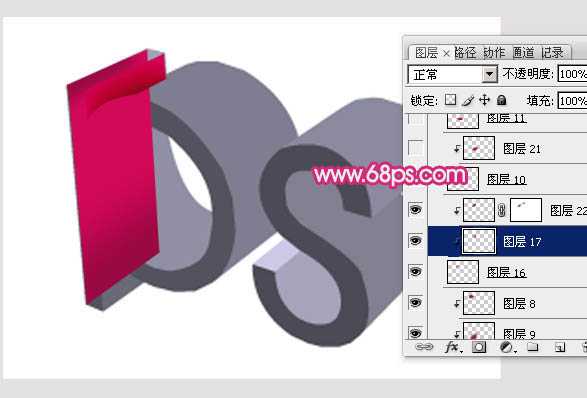
<图10>
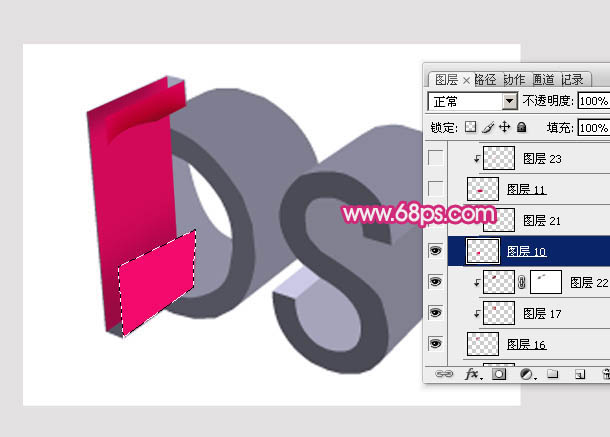
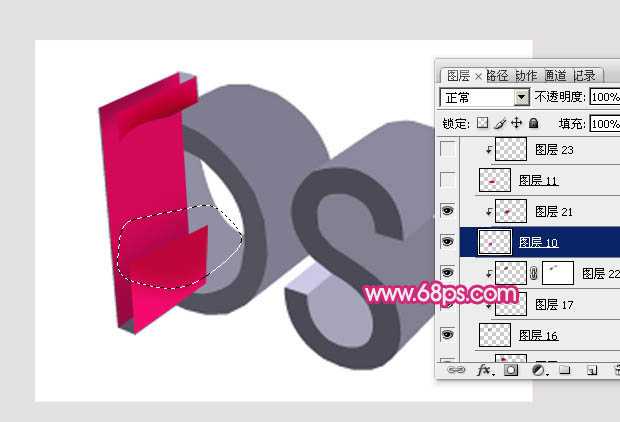
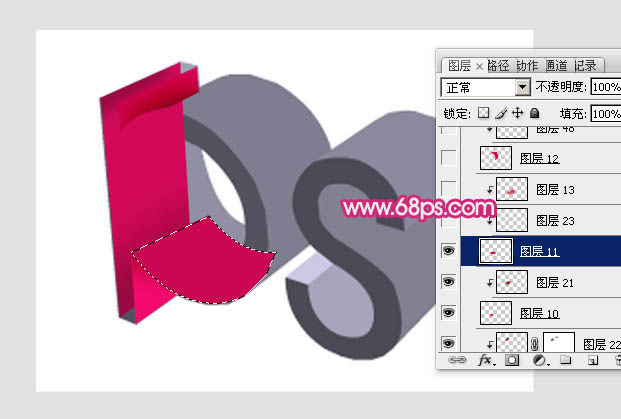
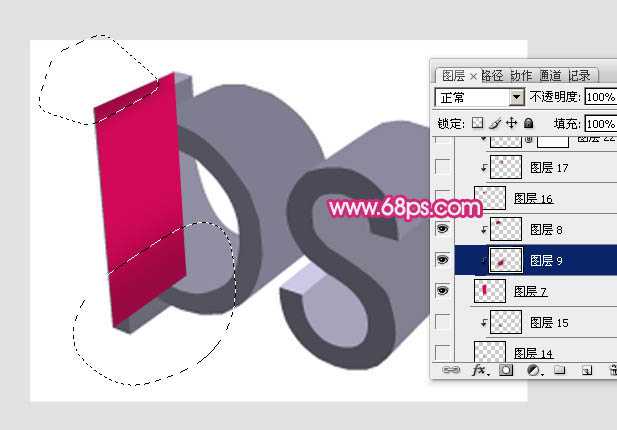
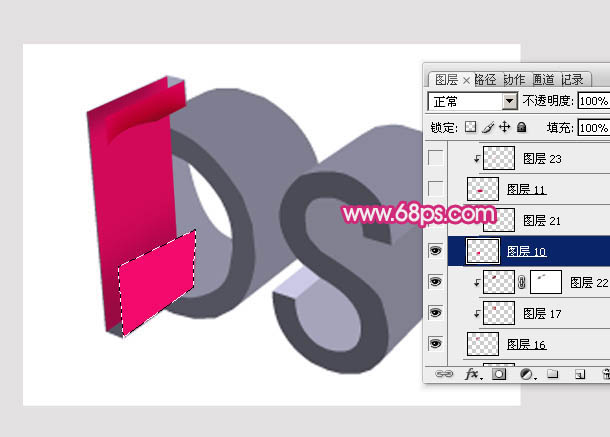
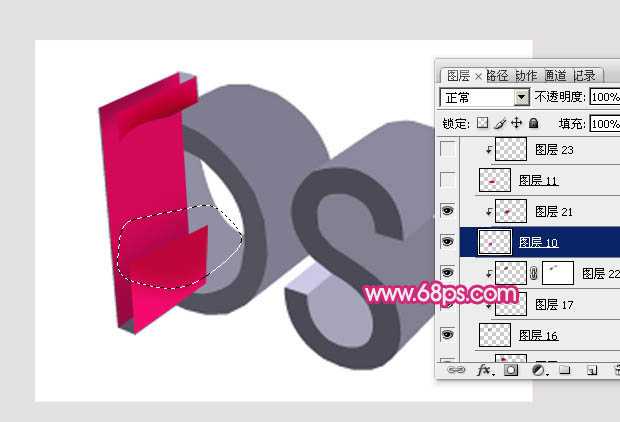
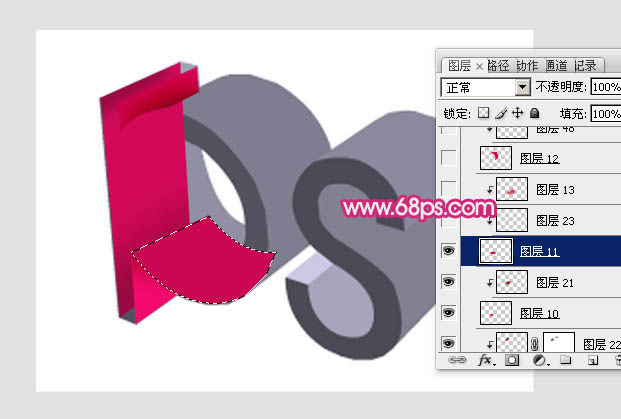
8、新建一个图层,用钢笔勾出下部弧形的轮廓,转为选区后填充红色,同上的方法涂出右侧的暗部,效果如图12。

<图11>
上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 600像素的文件,背景填充淡灰色:#E4E0E1,如下图。

<图1>
2、打开图2所示的立体字素材,可以用PS制作,也可以用其它3D软件制作,拖进来适当放好位置如图3。

<图2>

<图3>
3、新建一个组,开始制作立体面。在组里新建一个图层,用钢笔勾出下图所示的选区。

<图4>
4、给选区填充红色:#D20959,如下图。

<图5>
5、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗红色,用画笔涂出底部及顶部的暗部,如下图。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区填充红色,同上的方法涂出底部的暗部,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出底部侧面的选区填充稍亮的红色,同上的方法涂出顶部的暗部,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出下部弧形的轮廓,转为选区后填充红色,同上的方法涂出右侧的暗部,效果如图12。

<图11>
上一页12 下一页 阅读全文
标签:
红色,镂空,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
