帝王谷资源网 Design By www.wdxyy.com
这篇教程教飞特的朋友们使用PS快速制作黄金质感文字效果,教程原创作者是徊眸淺笶,由于作者制作出来的黄金质感和色泽不是很好,所以个人做了简单的色相调整,好了,有兴趣的朋友一起来看看最终的效果图先:
具体的制作步骤如下:
1、新建图层

2、打上需要的文字

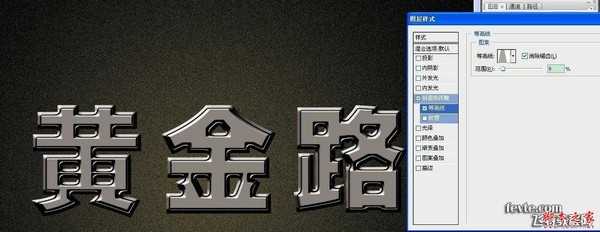
3、图层样式/斜面浮雕(做的时候,把图放大来看效果,比较清晰自己想要的效果)

4、图层样式/斜面浮雕/等高线(让字看起来有层次感)

5、图层样式/斜面浮雕/纹理(看起来有质感)

6、图层样式/图案叠加

7、图层样式/渐变叠加

到这里步骤已完成,下面可以随意发挥!为了不显单调我在这边随便画了一个框,用画笔随意涂了几下,复制效果,就出来以下效果了!

增加饱和度得到最后效果:


具体的制作步骤如下:
1、新建图层

2、打上需要的文字

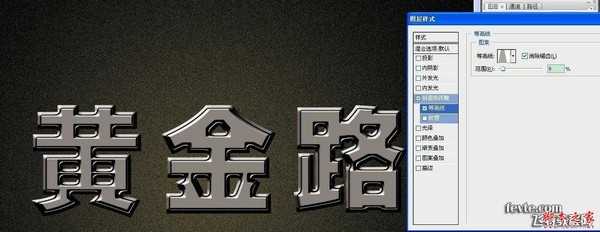
3、图层样式/斜面浮雕(做的时候,把图放大来看效果,比较清晰自己想要的效果)

4、图层样式/斜面浮雕/等高线(让字看起来有层次感)

5、图层样式/斜面浮雕/纹理(看起来有质感)

6、图层样式/图案叠加

7、图层样式/渐变叠加

到这里步骤已完成,下面可以随意发挥!为了不显单调我在这边随便画了一个框,用画笔随意涂了几下,复制效果,就出来以下效果了!

增加饱和度得到最后效果:

标签:
黄金,质感,文字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
