帝王谷资源网 Design By www.wdxyy.com
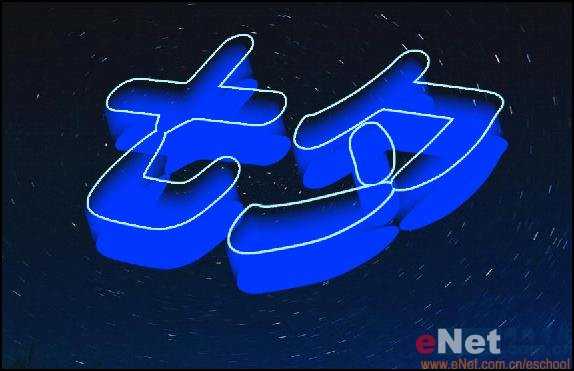
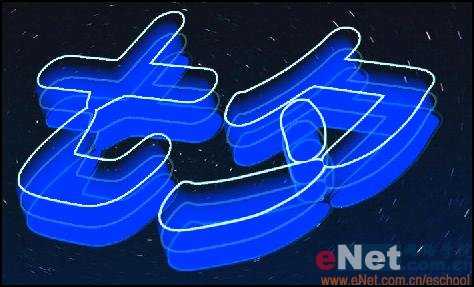
最终效果图

制作过程:
1、打开一幅背景图,效果如图01所示。

2、设置前景色的RGB分别为0、54、255,选择工具箱中的“横排文字工具”,设置好字体、大小,在窗口中输入文字,效果如图02所示。

4、按Ctrl+T键为文字添加自由变形框,按住Ctrl键进行拖动,改变文字的形状,效果如图03所示。

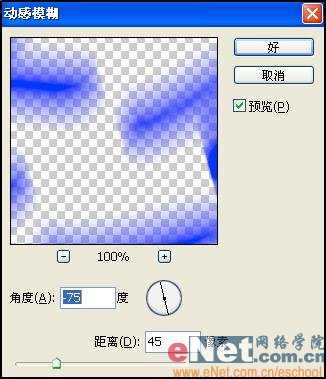
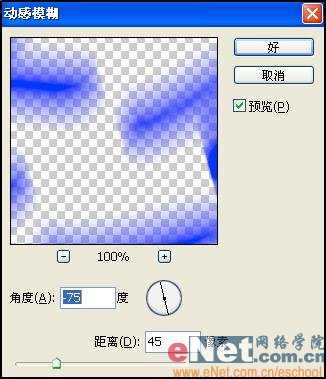
5、复制文字图层重命名为图层1。选择图层1,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,然后在动感模糊对话框中设置角度为-75,距离为45,如图04所示,图像效果如图05所示。


7、选择工具箱中的“移动工具”,将图层2中的图像移动到文字图层对象的上方,效果如图06所示。

8、将文字层拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层3,并移动到所有图层的上方。
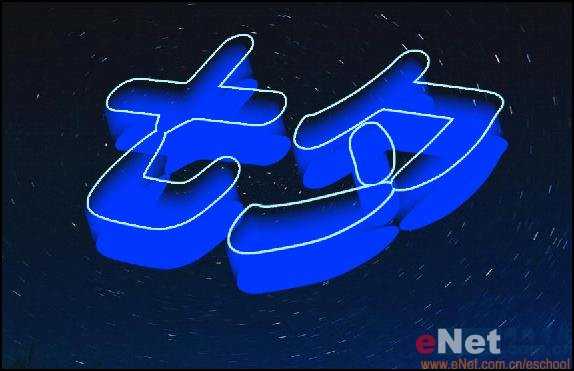
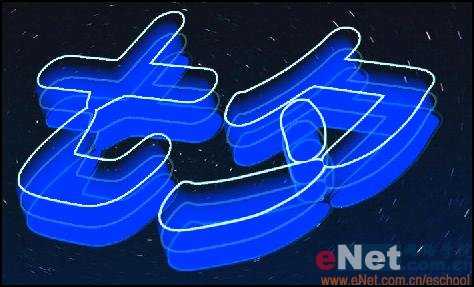
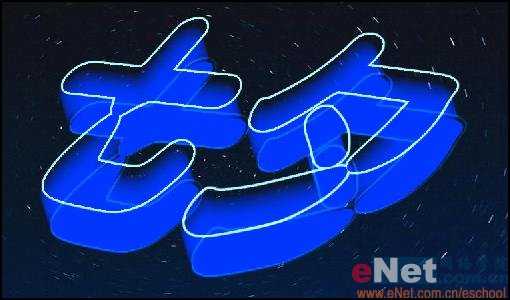
9、选择图层3,执行菜单栏中的“编辑”“描边”命令,设置宽度为4像素,颜色的RGB分别为181、248、252,居外,如图07所示,图像效果如图08所示。


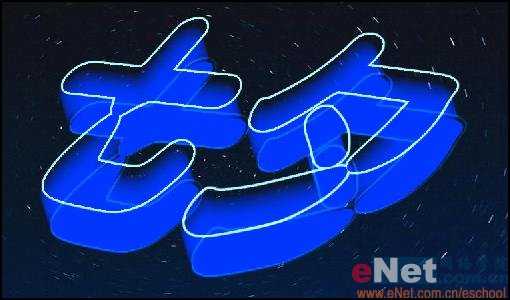
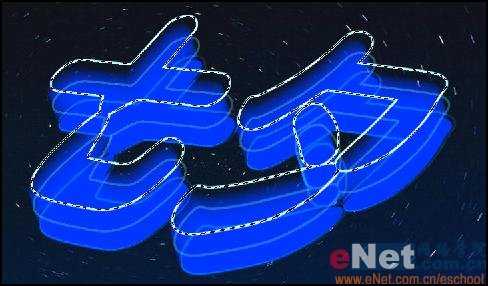
10、选择工具箱中的“魔棒工具”,单击图层3中的蓝色区域,然后按Delete键删除,取消选区,并将其移动到图像的上方,效果如图09所示。

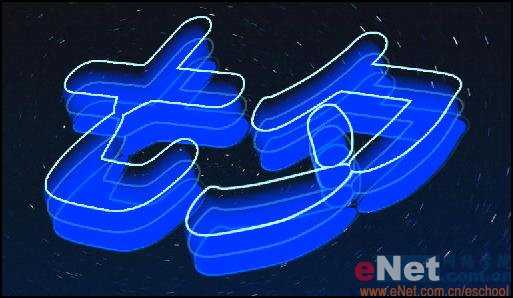
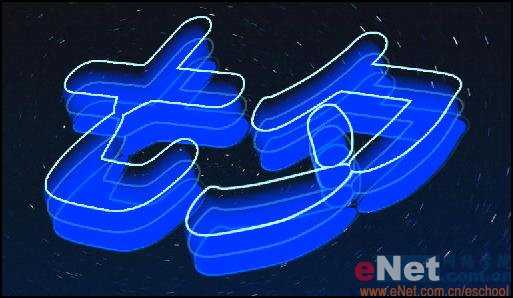
11、将图层3拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层4,然后在图层4中设置图层混合模式为“叠加”,选择工具箱中的“移动工具”将其移动到奥文字的下方,图像效果如图10所示。

12、将图层4拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层5,设置该层的混合模式为“强光”,3lian.com,不透明度为30%,移动图层5中的对象到文字和阴影中间,效果如图11所示。

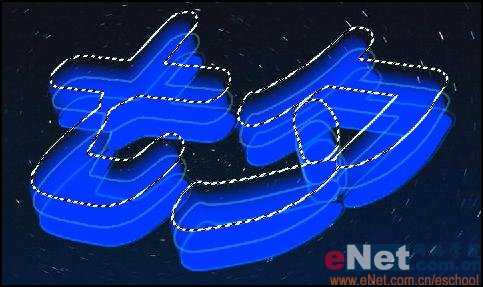
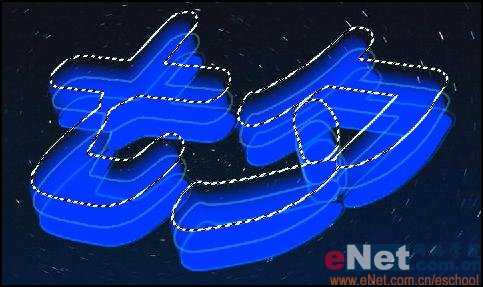
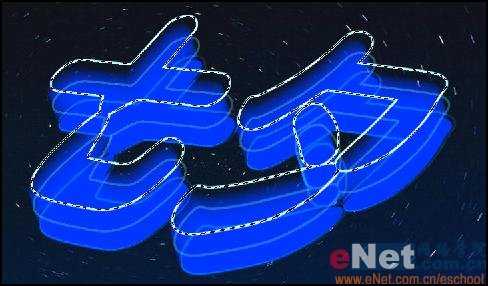
13、按住Ctrl键单击图层3,载入图层3的选区,效果如图12所示。

14、执行菜单栏中的“选择”“修改”“收缩”命令,在对话框中将收缩量设置为1,如图13所示,效果如图14所示。


15、新建一个图层命名为图层6,3lian.com,设置混合模式为“变亮”,不透明度为50%,并将该层移动到最上方。
16、保持选区,设置前景色为白色,填充选区,取消选区效果如图15所示。

17、选择图层6,单击图层面板下方的“添加图层蒙版”按钮,选择工具箱中的“渐变工具”,由文字的左上方向右下方拖动,效果如图16所示。


制作过程:
1、打开一幅背景图,效果如图01所示。

2、设置前景色的RGB分别为0、54、255,选择工具箱中的“横排文字工具”,设置好字体、大小,在窗口中输入文字,效果如图02所示。

4、按Ctrl+T键为文字添加自由变形框,按住Ctrl键进行拖动,改变文字的形状,效果如图03所示。

5、复制文字图层重命名为图层1。选择图层1,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,然后在动感模糊对话框中设置角度为-75,距离为45,如图04所示,图像效果如图05所示。


7、选择工具箱中的“移动工具”,将图层2中的图像移动到文字图层对象的上方,效果如图06所示。

8、将文字层拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层3,并移动到所有图层的上方。
9、选择图层3,执行菜单栏中的“编辑”“描边”命令,设置宽度为4像素,颜色的RGB分别为181、248、252,居外,如图07所示,图像效果如图08所示。


10、选择工具箱中的“魔棒工具”,单击图层3中的蓝色区域,然后按Delete键删除,取消选区,并将其移动到图像的上方,效果如图09所示。

11、将图层3拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层4,然后在图层4中设置图层混合模式为“叠加”,选择工具箱中的“移动工具”将其移动到奥文字的下方,图像效果如图10所示。

12、将图层4拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层5,设置该层的混合模式为“强光”,3lian.com,不透明度为30%,移动图层5中的对象到文字和阴影中间,效果如图11所示。

13、按住Ctrl键单击图层3,载入图层3的选区,效果如图12所示。

14、执行菜单栏中的“选择”“修改”“收缩”命令,在对话框中将收缩量设置为1,如图13所示,效果如图14所示。


15、新建一个图层命名为图层6,3lian.com,设置混合模式为“变亮”,不透明度为50%,并将该层移动到最上方。
16、保持选区,设置前景色为白色,填充选区,取消选区效果如图15所示。

17、选择图层6,单击图层面板下方的“添加图层蒙版”按钮,选择工具箱中的“渐变工具”,由文字的左上方向右下方拖动,效果如图16所示。

标签:
霓虹灯,七夕,艺术字,蓝色
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
