帝王谷资源网 Design By www.wdxyy.com
效果图


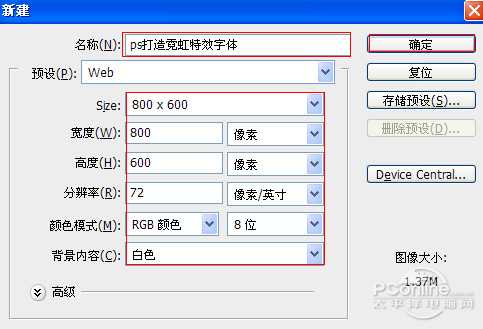
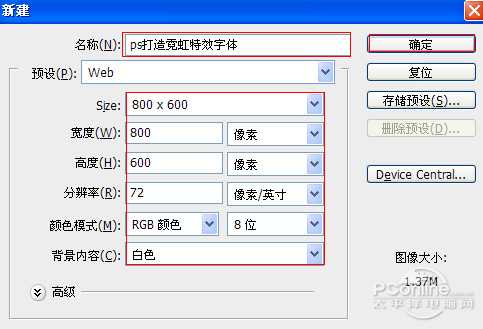
1、选择"文件/新建"菜单,打开"新建"或者Ctrl+N对话框名称为:PS打造霓虹特效字体,宽度:为800像素,高度:为600像素,"分辨率"为72 , "模式"为RGB颜色的文档,如图1所示。

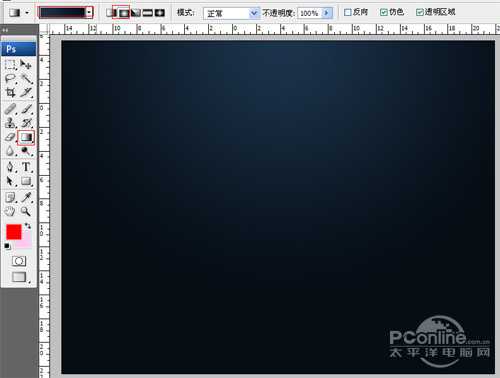
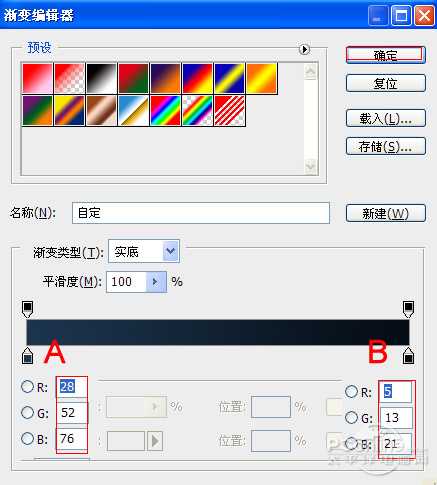
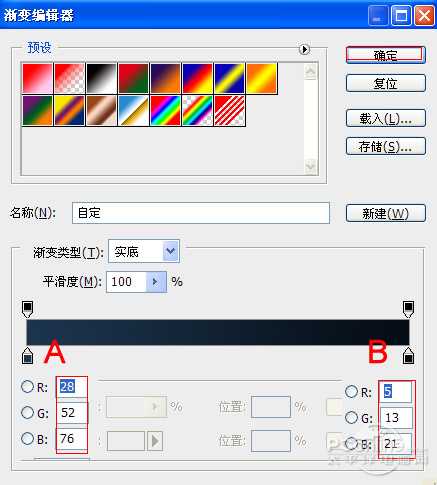
2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径相渐变,然后点按可编辑渐变,弹出渐变编 辑器。双击如图3中的A处,设置色彩RGB分别为28、52、76。再双击图3中所示的B处,设置色彩RGB分别为5、13、21。接着按键盘Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图3所示。效果图如图2所示。


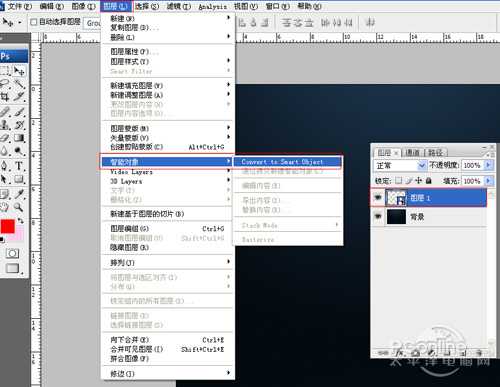
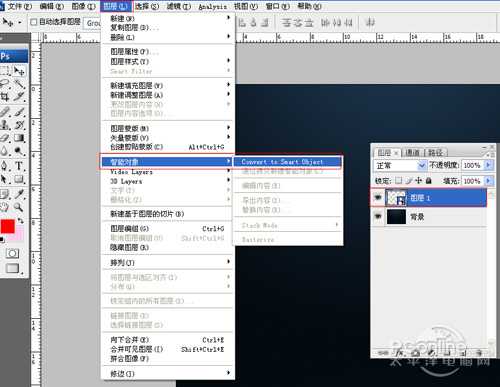
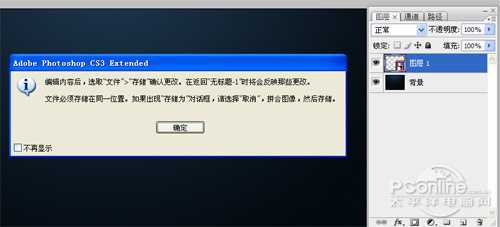
3、在图层样板中,新建一个图层1,并选择"图层/智能对象/转换为智能对象"菜单,然后双击智能对象弹出智能对话框,点击确定,如同4所示,进智能对 话编辑,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入"asdfght",在工具选项栏中设置字体为"Arial",设置字体大小为 "113点",设置消除锯齿为"平滑",设置字体颜色为蓝色,如图6所示。然后点击关闭窗口,弹出关闭窗口对话框,点击是,如图7所示,效果图如图8所 示。





4、双单击asdfght图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、渐变叠加、光泽、描边选项。如图9所示

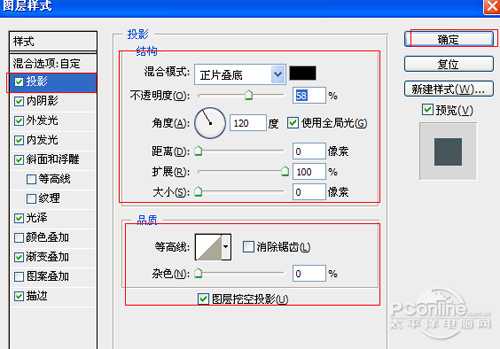
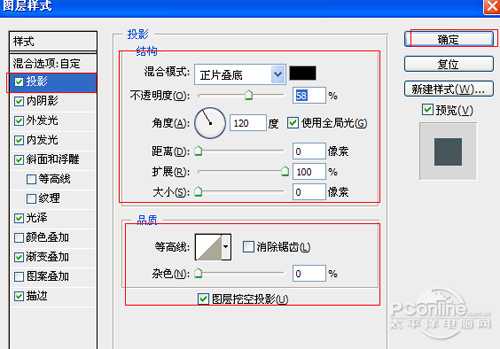
5、勾选投影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:58%,角度:120,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图10所示。

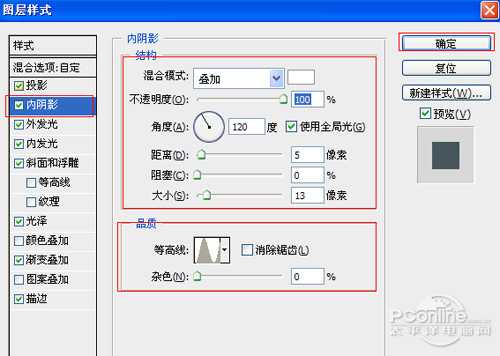
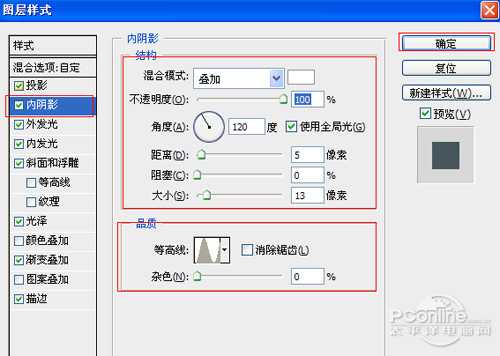
6、勾选内阴影,设置内阴影混合模式:叠加,点击色标处,阴影颜色设置为白色,不透明度:100%,角度:120度,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图11所示。

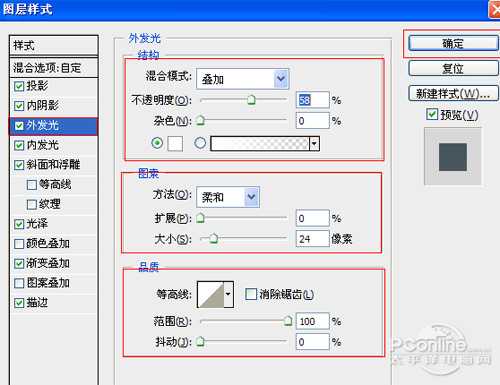
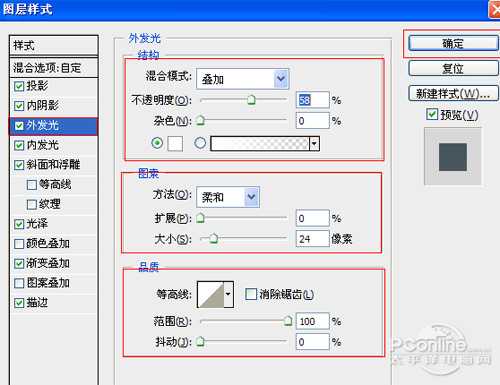
7、勾选外发光选项,设置投影混合模式:叠加,不透明度:58%,杂色为0%,点击点按可编辑渐变,设置前景到透明,颜色为白色透明,方法为柔和,扩展为0%,大小为:24像素,范围为100%,如图12所示。

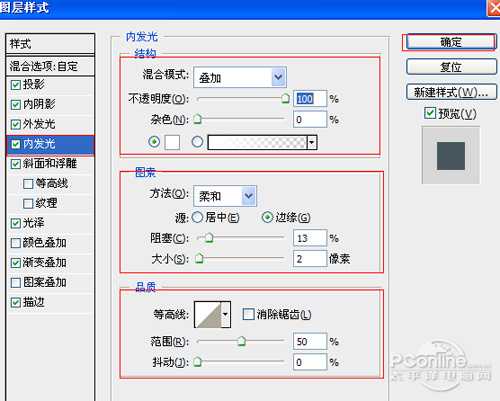
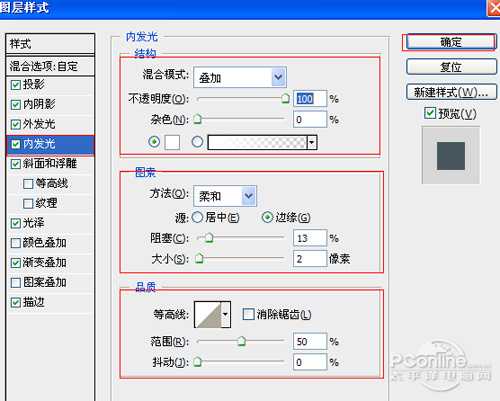
8、勾选内发光选项,设置投影混合模式:叠加,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔光,源:边缘,阻塞:13%,大小为:2像素,范围为:50%,其它设置参考图13,如图13所示。

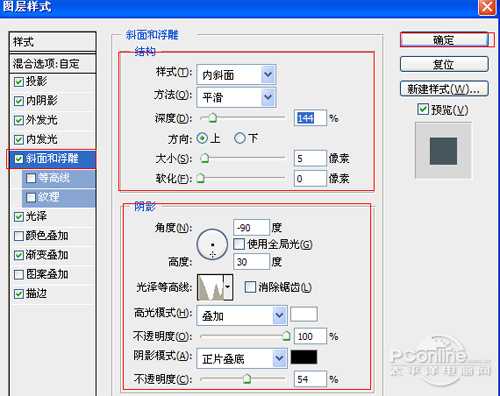
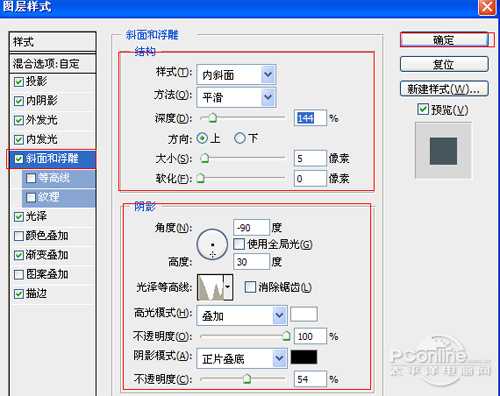
9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:144%,方向:上,大小:5像素,软化:0像素,角度:-90度,高度:30 度,高光模 式为:叠加,颜色为:白色,不透明度为:100%,阴影模式为:正片叠底,颜色为:黑色,不透明度为:54%,其他设置值参考图14,如图14所示。

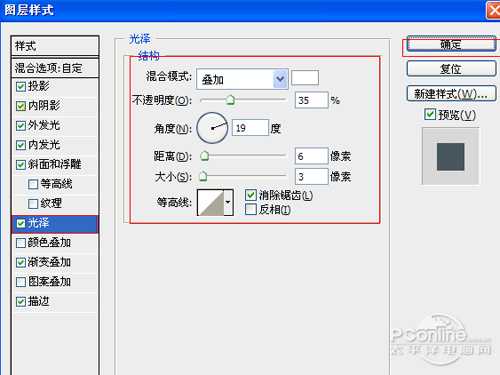
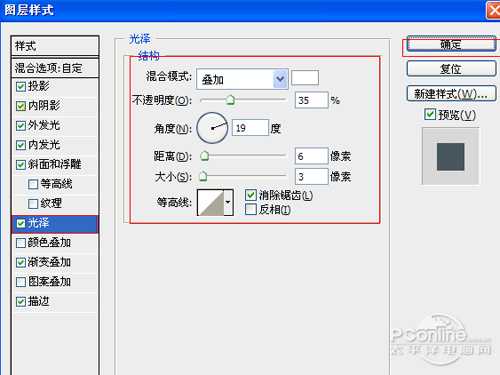
10、勾选光泽复选项,混合模式:叠加,点击色标处,设置光泽颜色:白色,设置不透明度:35%,角度:19度,距离:6像素,大小:3像素,勾选消除锯齿和反相,如图15所示。

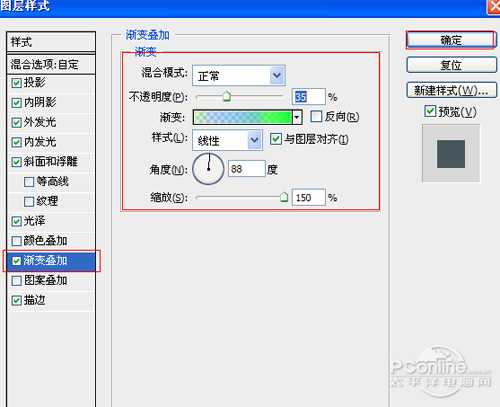
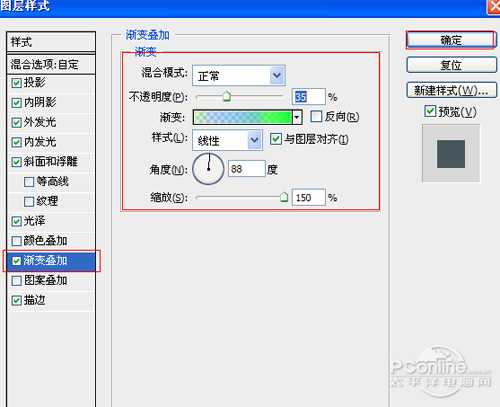
11、勾选渐变叠加选项,混合模式: 正常,设置不透明度:35%,点击渐变色标处,弹出渐变编辑器,淡绿色到透明,样式为线性,勾选与图层对齐,角度88度,缩放150%,如图16所示。

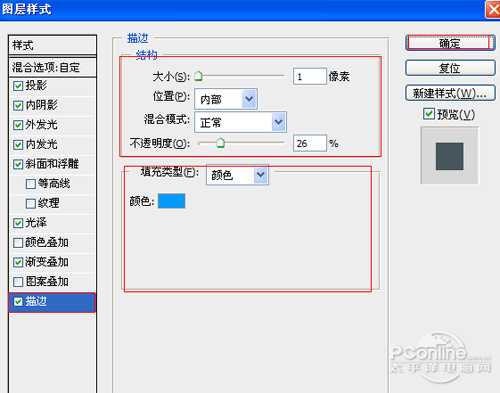
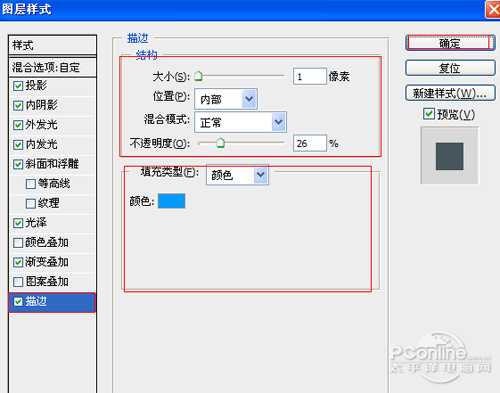
12、勾选描边选项,设置大小为1像素,位置为内部,混合模式为正常,不透明度为26%,填充类型为颜色,颜色为蓝色,如图17所示,效果图如图18所示。




1、选择"文件/新建"菜单,打开"新建"或者Ctrl+N对话框名称为:PS打造霓虹特效字体,宽度:为800像素,高度:为600像素,"分辨率"为72 , "模式"为RGB颜色的文档,如图1所示。

2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径相渐变,然后点按可编辑渐变,弹出渐变编 辑器。双击如图3中的A处,设置色彩RGB分别为28、52、76。再双击图3中所示的B处,设置色彩RGB分别为5、13、21。接着按键盘Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图3所示。效果图如图2所示。


3、在图层样板中,新建一个图层1,并选择"图层/智能对象/转换为智能对象"菜单,然后双击智能对象弹出智能对话框,点击确定,如同4所示,进智能对 话编辑,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入"asdfght",在工具选项栏中设置字体为"Arial",设置字体大小为 "113点",设置消除锯齿为"平滑",设置字体颜色为蓝色,如图6所示。然后点击关闭窗口,弹出关闭窗口对话框,点击是,如图7所示,效果图如图8所 示。





4、双单击asdfght图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、渐变叠加、光泽、描边选项。如图9所示

5、勾选投影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:58%,角度:120,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图10所示。

6、勾选内阴影,设置内阴影混合模式:叠加,点击色标处,阴影颜色设置为白色,不透明度:100%,角度:120度,勾选使用全局光,距离:0像素,阻塞为:100%,大小:0像素,然后点击确定按钮,如图11所示。

7、勾选外发光选项,设置投影混合模式:叠加,不透明度:58%,杂色为0%,点击点按可编辑渐变,设置前景到透明,颜色为白色透明,方法为柔和,扩展为0%,大小为:24像素,范围为100%,如图12所示。

8、勾选内发光选项,设置投影混合模式:叠加,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔光,源:边缘,阻塞:13%,大小为:2像素,范围为:50%,其它设置参考图13,如图13所示。

9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:144%,方向:上,大小:5像素,软化:0像素,角度:-90度,高度:30 度,高光模 式为:叠加,颜色为:白色,不透明度为:100%,阴影模式为:正片叠底,颜色为:黑色,不透明度为:54%,其他设置值参考图14,如图14所示。

10、勾选光泽复选项,混合模式:叠加,点击色标处,设置光泽颜色:白色,设置不透明度:35%,角度:19度,距离:6像素,大小:3像素,勾选消除锯齿和反相,如图15所示。

11、勾选渐变叠加选项,混合模式: 正常,设置不透明度:35%,点击渐变色标处,弹出渐变编辑器,淡绿色到透明,样式为线性,勾选与图层对齐,角度88度,缩放150%,如图16所示。

12、勾选描边选项,设置大小为1像素,位置为内部,混合模式为正常,不透明度为26%,填充类型为颜色,颜色为蓝色,如图17所示,效果图如图18所示。


标签:
质感,水晶,光效文字,光
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
