帝王谷资源网 Design By www.wdxyy.com
最终效果

<图1>
1、新建一个700 * 500像素的文档(大小可以自定),背景填充黑色。

<图2>
2、选择文字工具,打上所需文字(字体选稍粗一点的,不一定要数字,汉子也可以),字体颜色选用白色,如下图。

<图3>
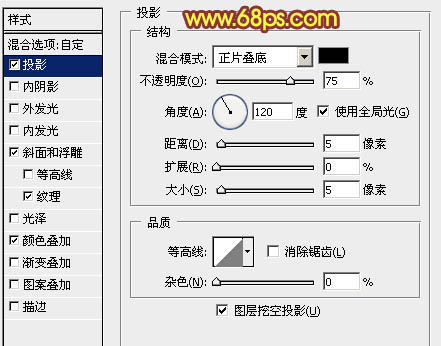
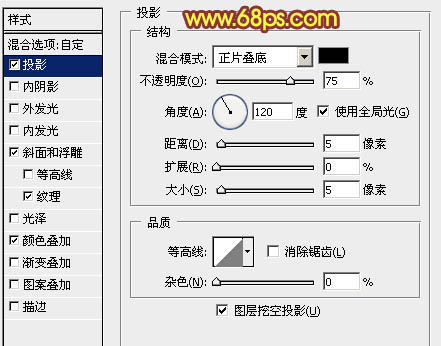
3、双击图层面板文字缩略图调出图层样式,先设置投影,参数设置如下图,颜色设置为黑色,如下图。

<图4>
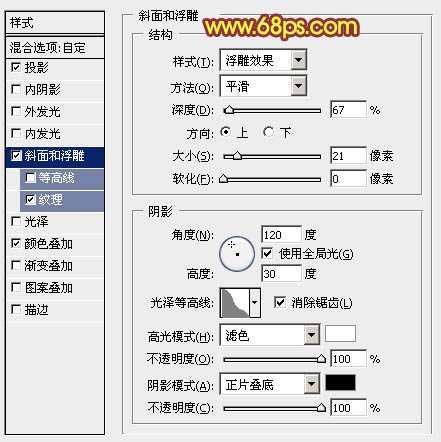
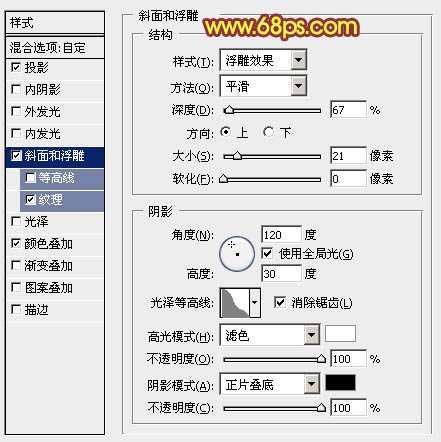
斜面和浮雕:高光及阴影颜色为默认的白黑。

<图5>
纹理:图案选择PS自定的云彩图案,没有的可以点击图案列表右侧的三角按钮,再选择复位图案,参数设置如下图。

<图6>

<图7>
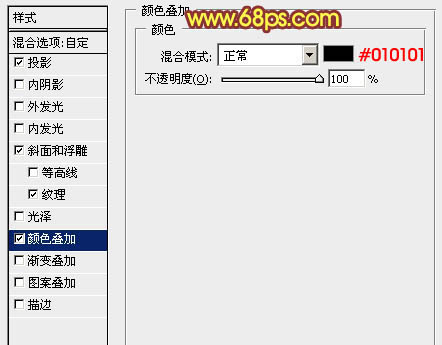
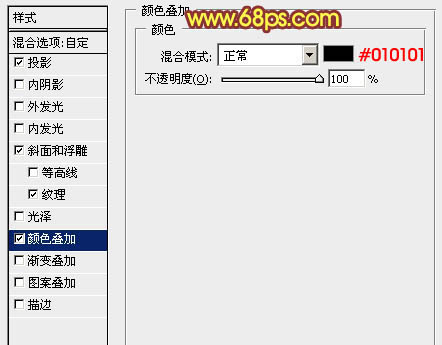
颜色叠加:颜色设置为:#010101,不透明度设置为100%,如下图。

<图8>
4、样式设置好后点确定,然后把图层填充设置为0%,效果如下图,这样我们得到了烟雾底纹。

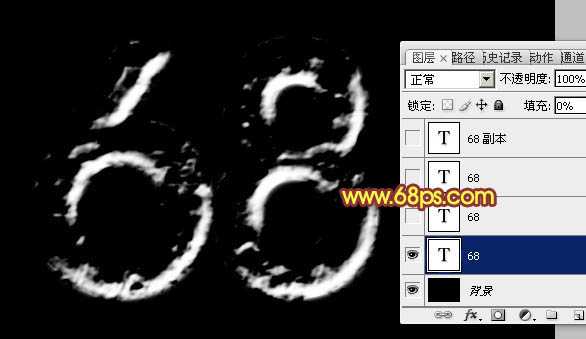
<图9>
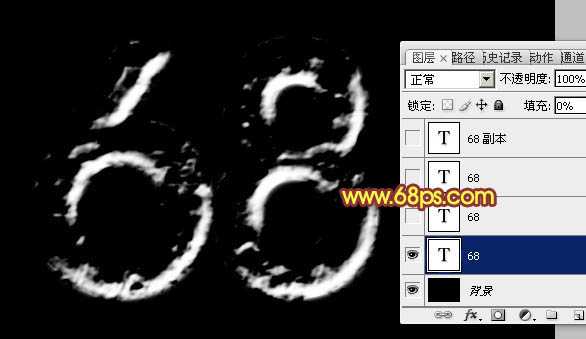
5、按Ctrl + J 把当前文字图层复制一层,在文字缩略图上右键选择“清除图层样式”,确定后把文字往左上角移动数个像素。

<图10>
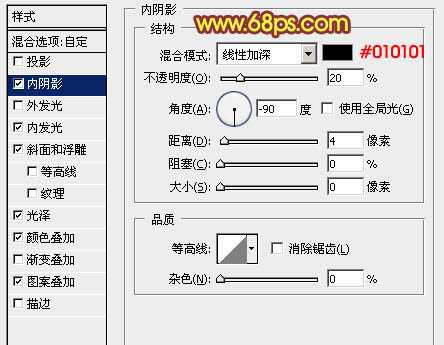
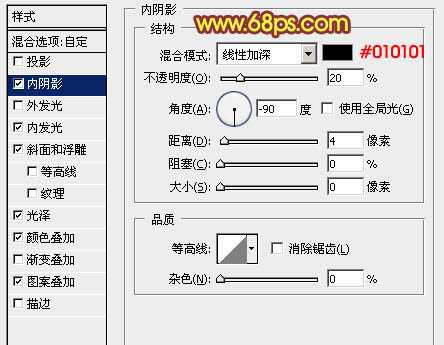
6、双击图层面板,文字副本缩略图调出图层样式。先设置内阴影,参数设置如下图,其中的颜色数值为:#010101。

<图11>
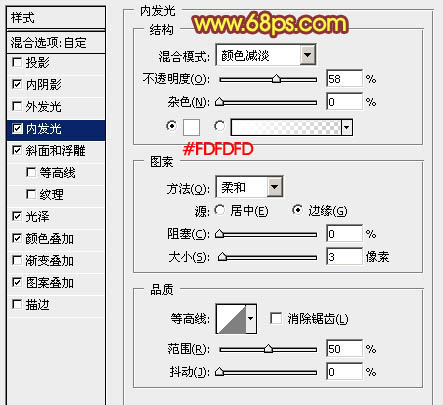
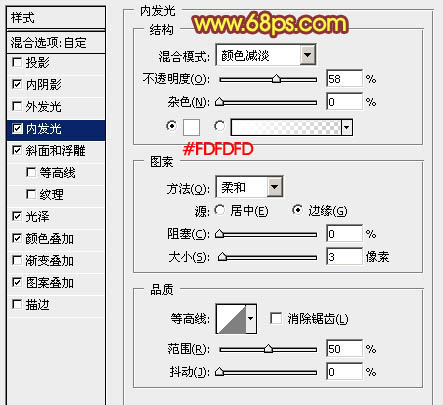
内发光:颜色设置为:#fdfdfd,其它设置如下图。

<图12>
斜面和浮雕:方法选择“雕刻清晰”,高光颜色为白色,阴影颜色为:#5b5b5b。

<图13>
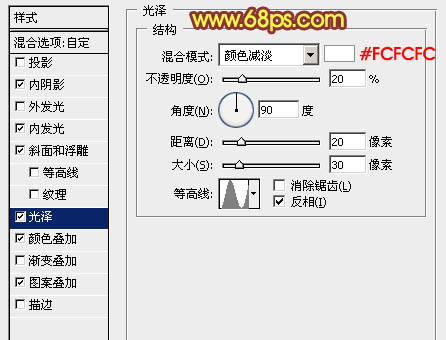
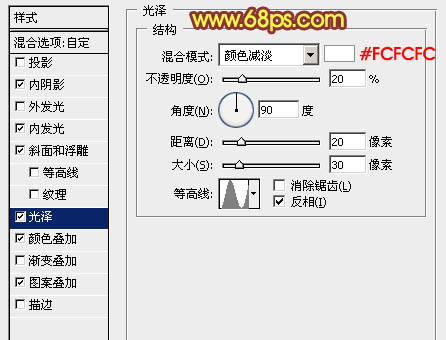
光泽:颜色设置为:#fcfcfc,其它设置如下图。

<图14>
上一页12 下一页 阅读全文

<图1>
1、新建一个700 * 500像素的文档(大小可以自定),背景填充黑色。

<图2>
2、选择文字工具,打上所需文字(字体选稍粗一点的,不一定要数字,汉子也可以),字体颜色选用白色,如下图。

<图3>
3、双击图层面板文字缩略图调出图层样式,先设置投影,参数设置如下图,颜色设置为黑色,如下图。

<图4>
斜面和浮雕:高光及阴影颜色为默认的白黑。

<图5>
纹理:图案选择PS自定的云彩图案,没有的可以点击图案列表右侧的三角按钮,再选择复位图案,参数设置如下图。

<图6>

<图7>
颜色叠加:颜色设置为:#010101,不透明度设置为100%,如下图。

<图8>
4、样式设置好后点确定,然后把图层填充设置为0%,效果如下图,这样我们得到了烟雾底纹。

<图9>
5、按Ctrl + J 把当前文字图层复制一层,在文字缩略图上右键选择“清除图层样式”,确定后把文字往左上角移动数个像素。

<图10>
6、双击图层面板,文字副本缩略图调出图层样式。先设置内阴影,参数设置如下图,其中的颜色数值为:#010101。

<图11>
内发光:颜色设置为:#fdfdfd,其它设置如下图。

<图12>
斜面和浮雕:方法选择“雕刻清晰”,高光颜色为白色,阴影颜色为:#5b5b5b。

<图13>
光泽:颜色设置为:#fcfcfc,其它设置如下图。

<图14>
上一页12 下一页 阅读全文
标签:
图层样式,火焰字,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
