帝王谷资源网 Design By www.wdxyy.com
最终效果

先来看一下效果。

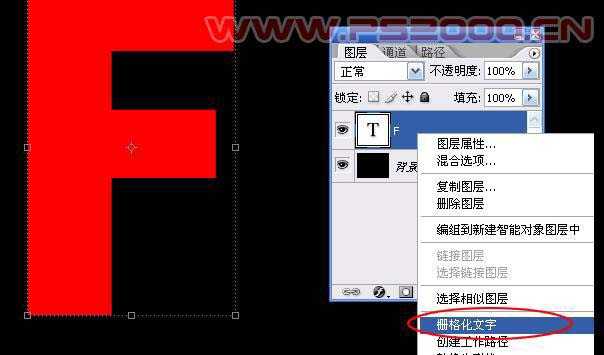
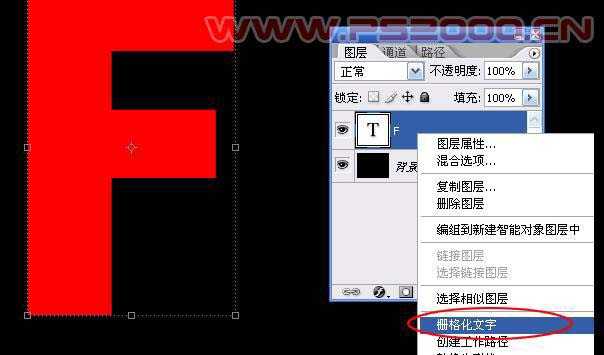
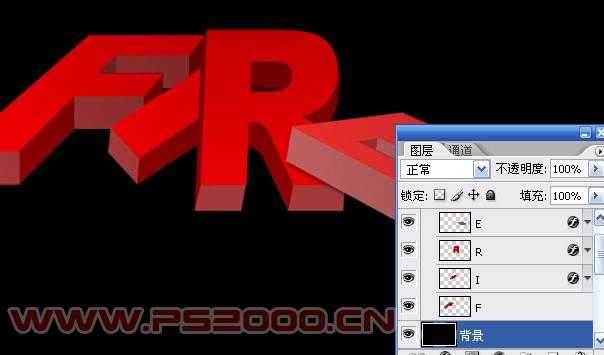
1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。



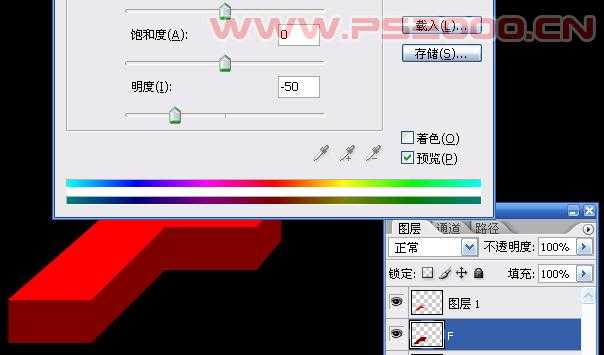
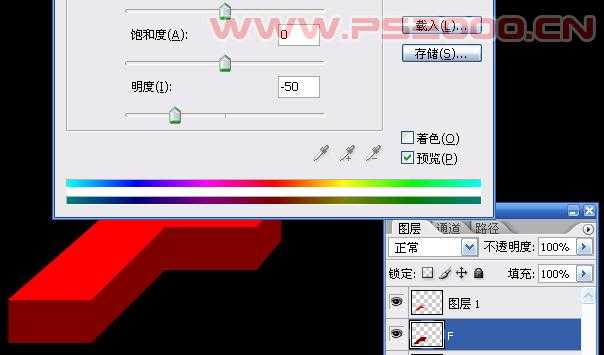
4、点击下图中的F图层,按Ctrl+U调整色相/饱和度,将明度设为-50。



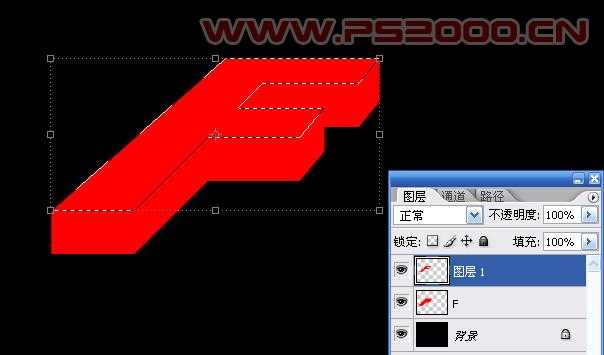
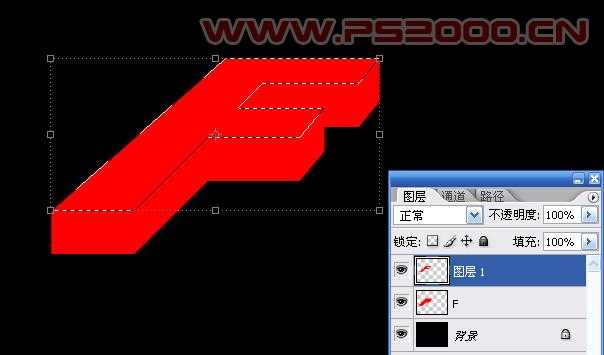
7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。



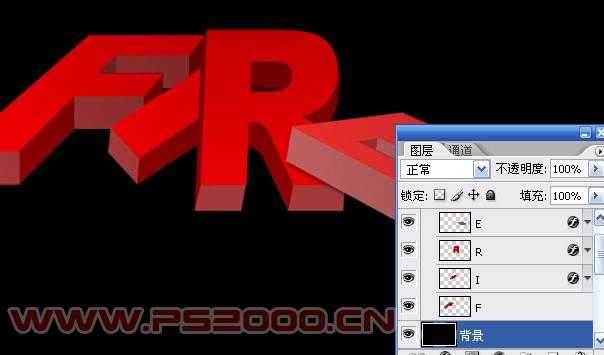
10、合并四个图层,同样的方法制作出另外的文字,完成立体字部分制作。


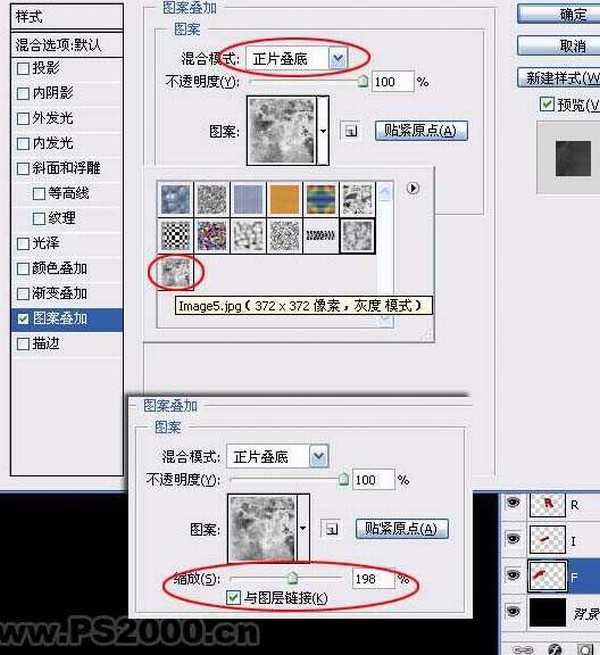
1、打开下图所示素材,框选一部分,定义为图案备用。


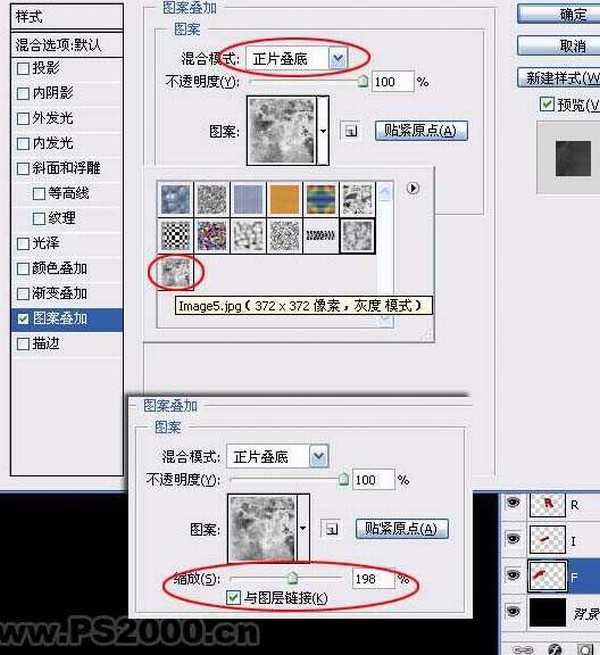
2、选中其中一个文字图层,添加图案叠加样式,选我们定义的图案,改为正片叠底模式,下面的缩放非常有处,我们在其它字母样式中可以调整其数值,这样每个文字的图案会不一样。


4、将下图所示地面素材拖入,放至刚刚的桔红色图层上方,改为“正片叠底”。





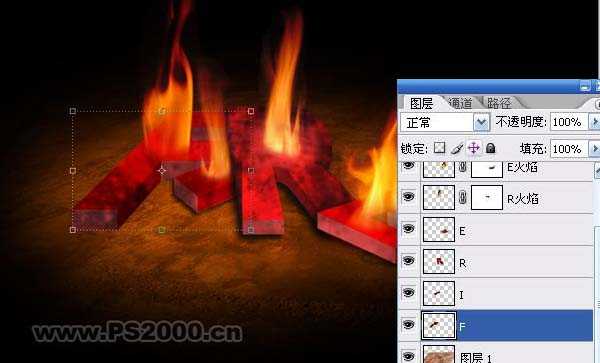
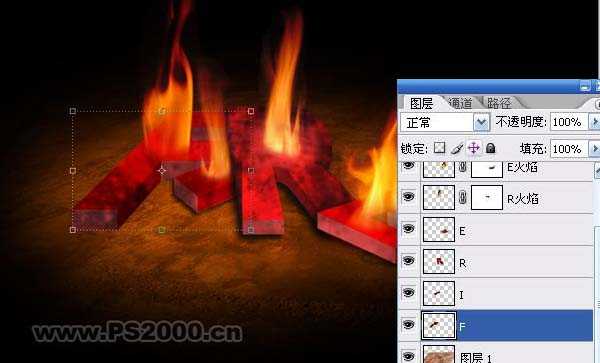
6、将火焰拖入,放至最顶层。其余火焰如焰炮制,注意这些火焰图层全部要放在字母图层的上方。

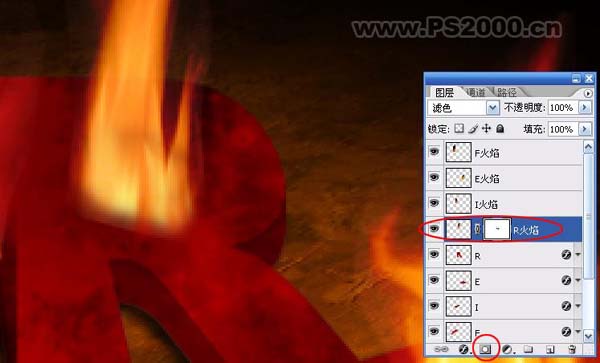
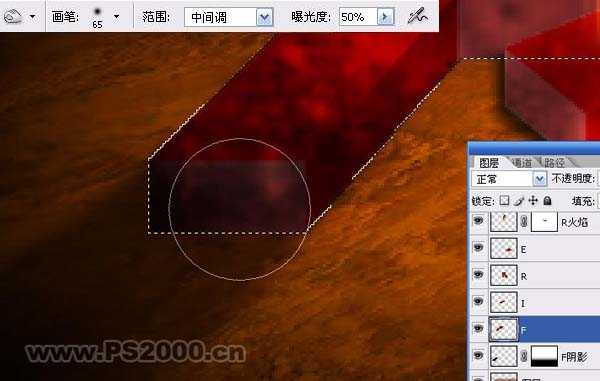
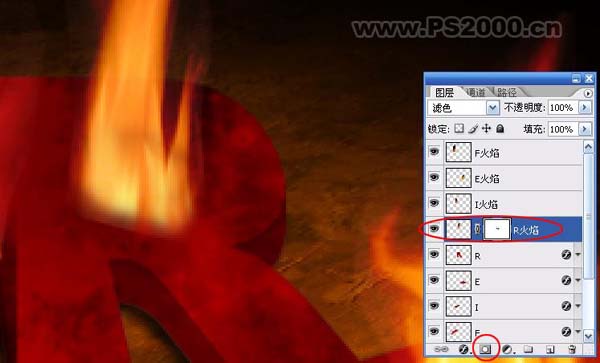
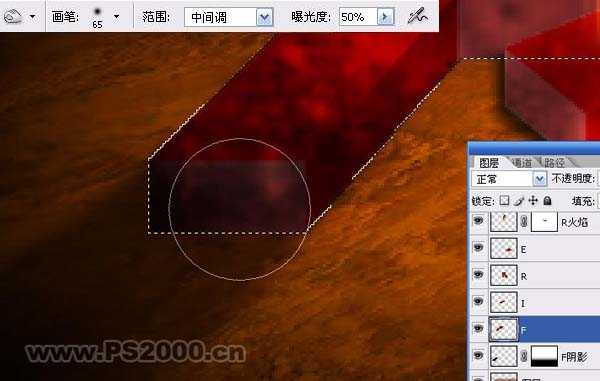
7、为了方便观察,将火焰改为对应字母的名字,以R字母为例,将R字母图层上方的火焰添加图层蒙版,将前景色设为黑色,画笔硬度为0,在图层蒙版上将火焰底部抹光滑。



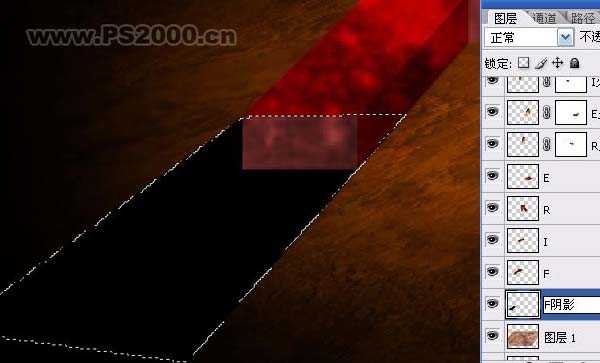
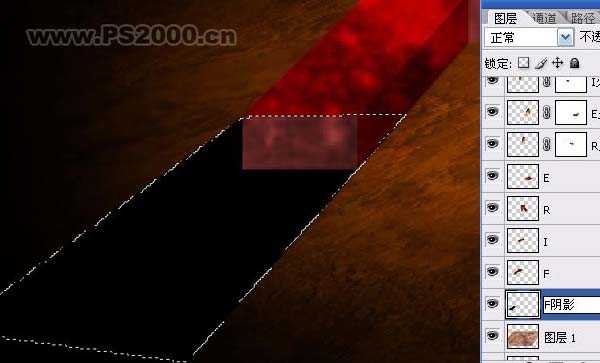
10、在地面图层上新建图层,制作字母的阴影。




更多素材请点击psd素材免费下载

先来看一下效果。

1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。



4、点击下图中的F图层,按Ctrl+U调整色相/饱和度,将明度设为-50。



7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。



10、合并四个图层,同样的方法制作出另外的文字,完成立体字部分制作。


1、打开下图所示素材,框选一部分,定义为图案备用。


2、选中其中一个文字图层,添加图案叠加样式,选我们定义的图案,改为正片叠底模式,下面的缩放非常有处,我们在其它字母样式中可以调整其数值,这样每个文字的图案会不一样。


4、将下图所示地面素材拖入,放至刚刚的桔红色图层上方,改为“正片叠底”。





6、将火焰拖入,放至最顶层。其余火焰如焰炮制,注意这些火焰图层全部要放在字母图层的上方。

7、为了方便观察,将火焰改为对应字母的名字,以R字母为例,将R字母图层上方的火焰添加图层蒙版,将前景色设为黑色,画笔硬度为0,在图层蒙版上将火焰底部抹光滑。



10、在地面图层上新建图层,制作字母的阴影。




标签:
燃烧,立体,火焰字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
