帝王谷资源网 Design By www.wdxyy.com
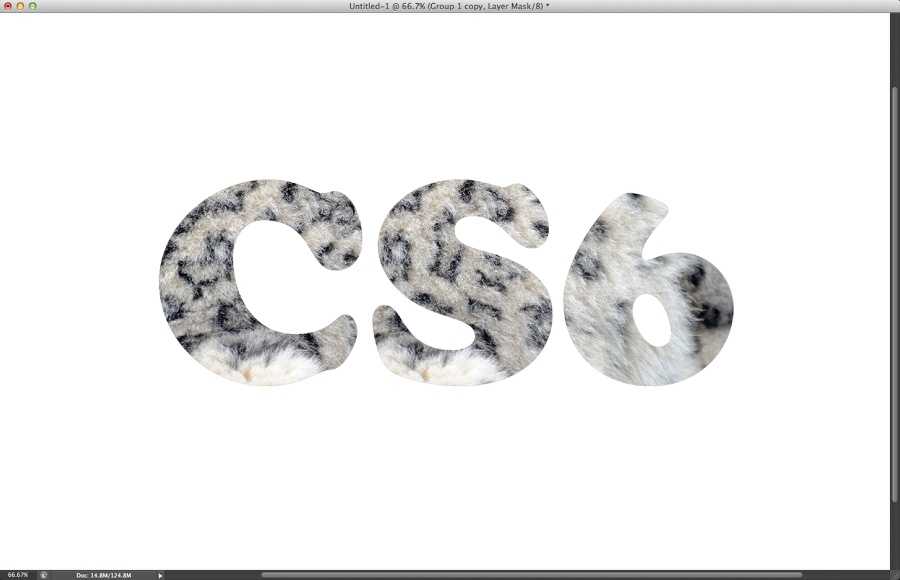
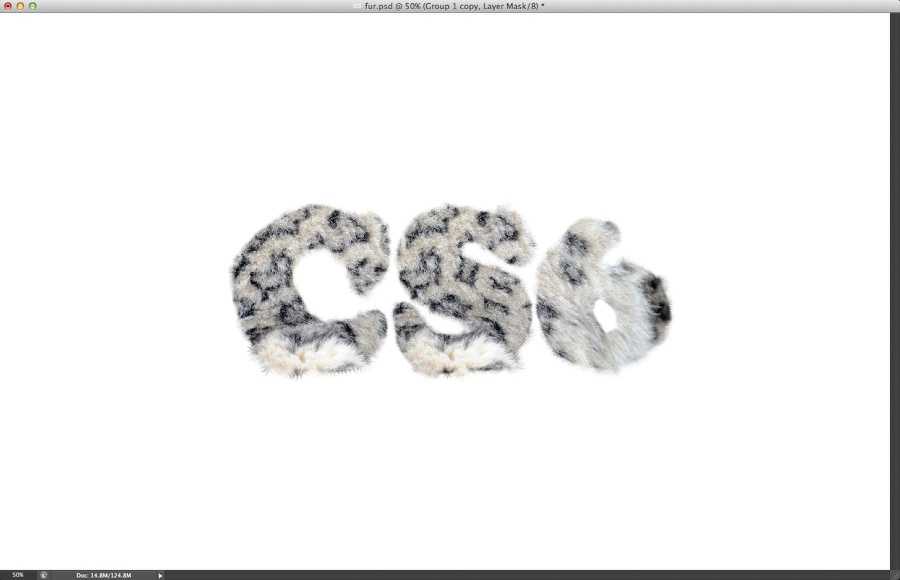
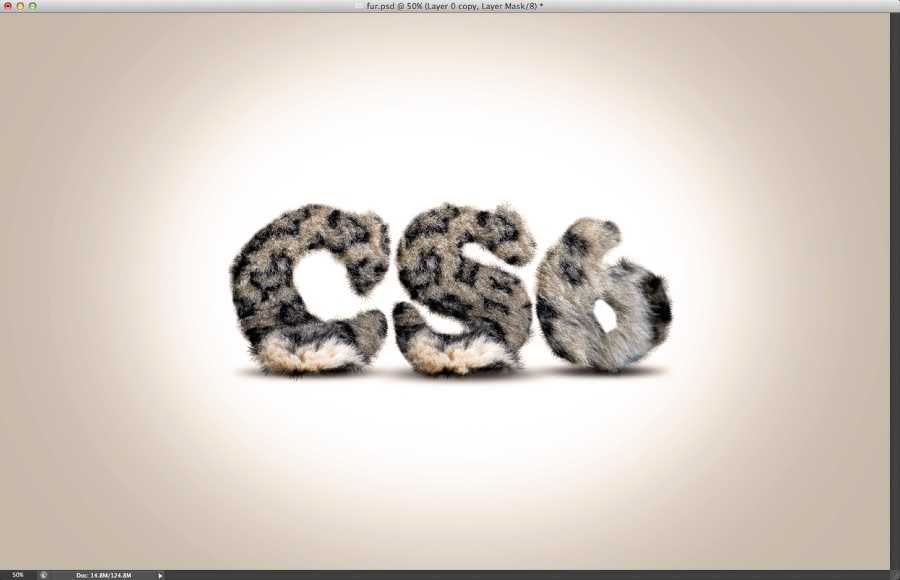
效果图:

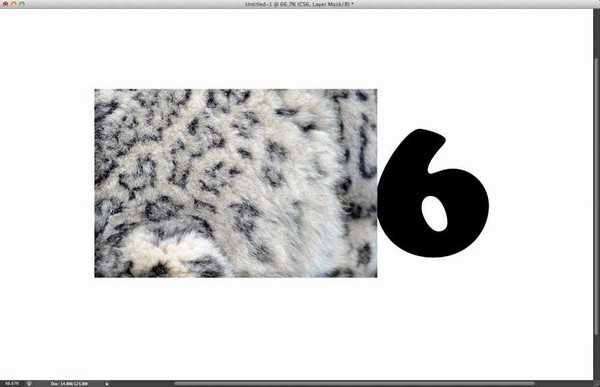
打开Photoshop CS6,并创建一个新的文档。我使用2880x1800像素的尺寸。使用横排文字工具(T) 添加一个文本。在本教程中,我用“CS6” 。

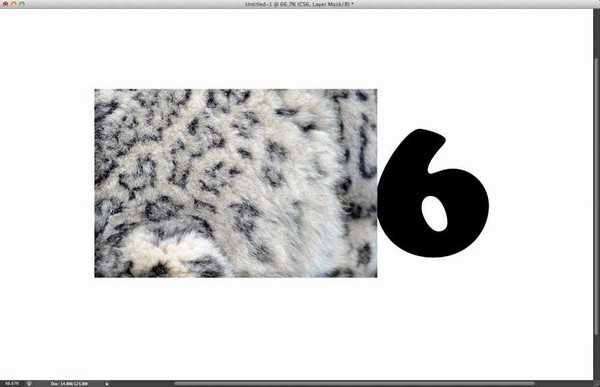
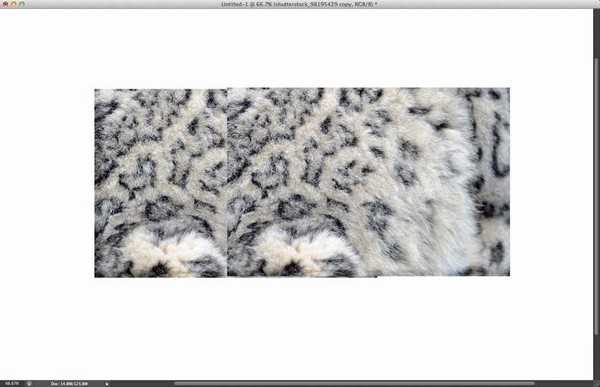
让我们用一些真正的纹理,我找的一块动物的毛皮

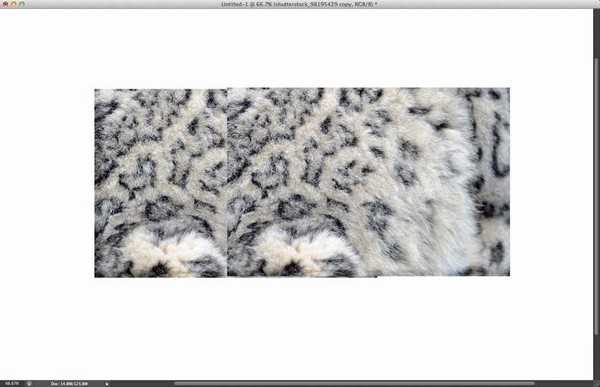
复制毛皮图层,使它覆盖文字

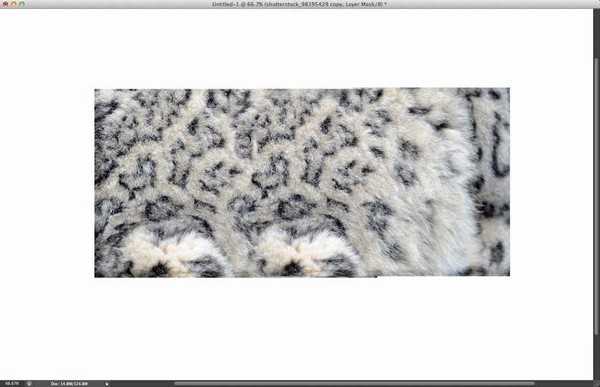
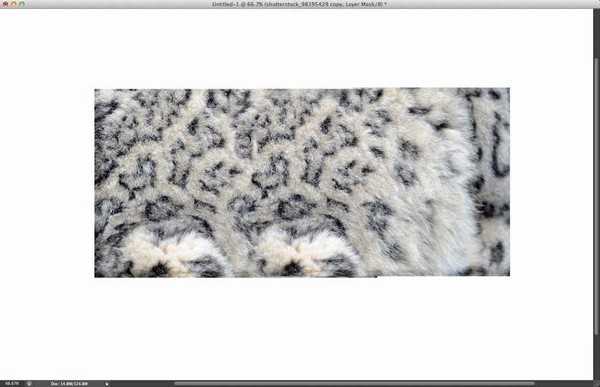
使用橡皮擦工具(E)删除某些部分的纹理,使它们融合在一起。重要的是要注意这些小细节。

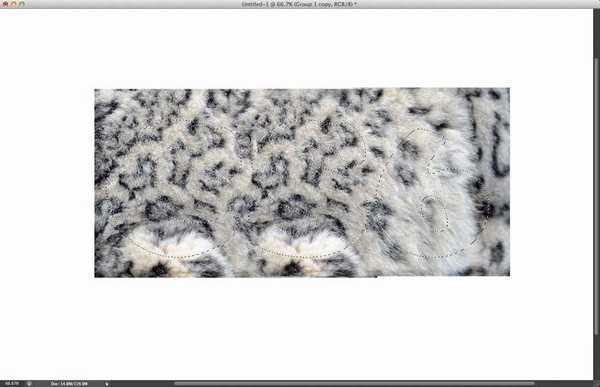
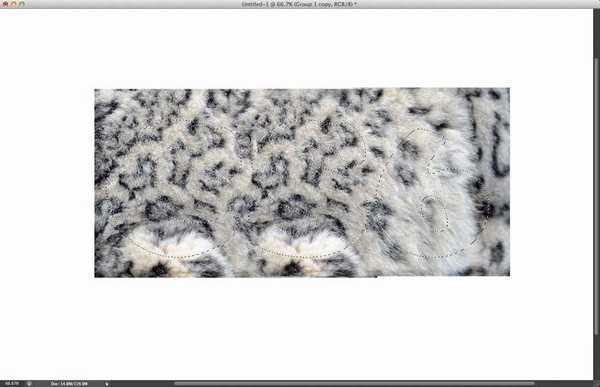
转到图层面板,选文字层按住CTRL键单击文字图层,得到文字选区!

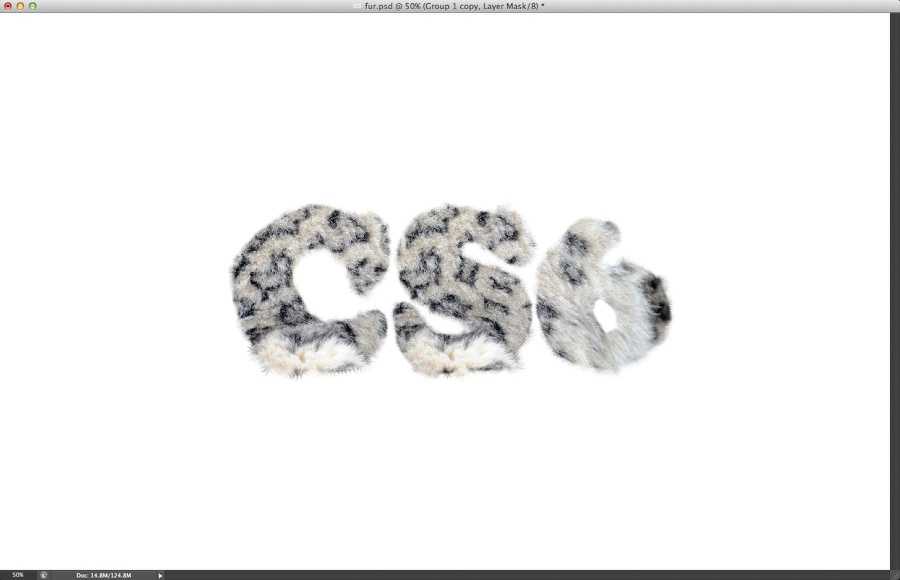
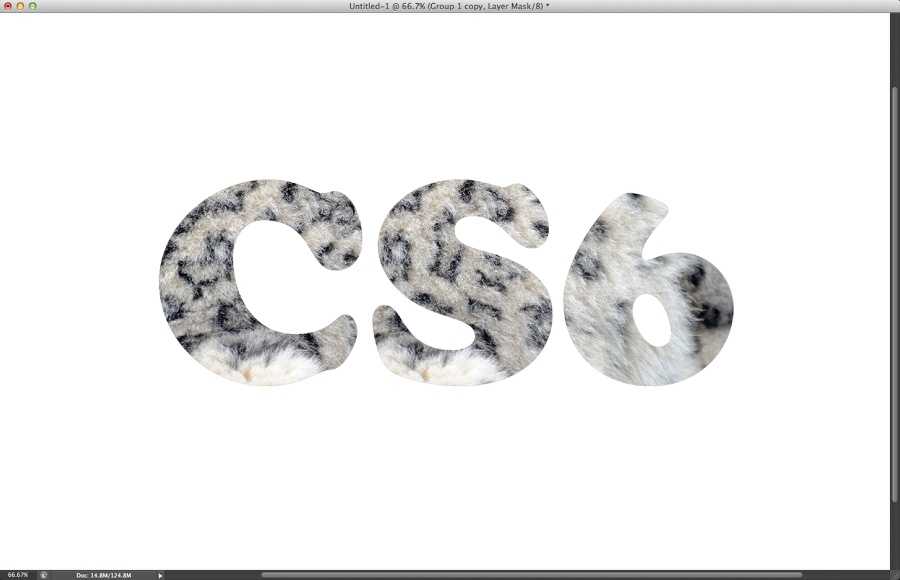
新建一个组,给2个毛皮层放置组内,并为组添加蒙版,得到如下图效果

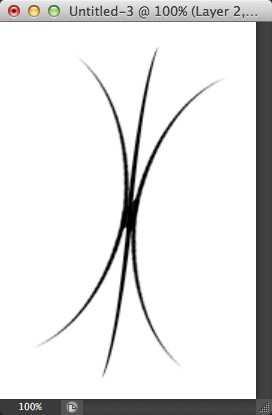
让我们创建一个笔刷。第一个是,我创建了一个如下图,方法是使用默认画笔复制出来的!大家也可以试试或者自己画一个

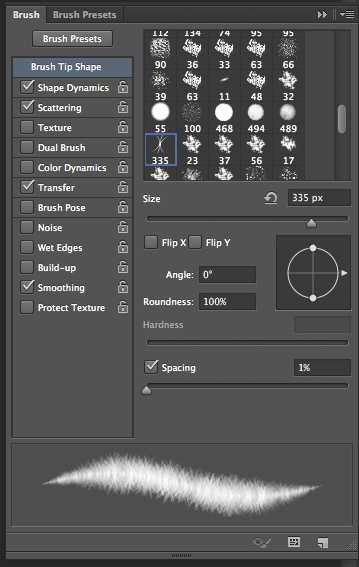
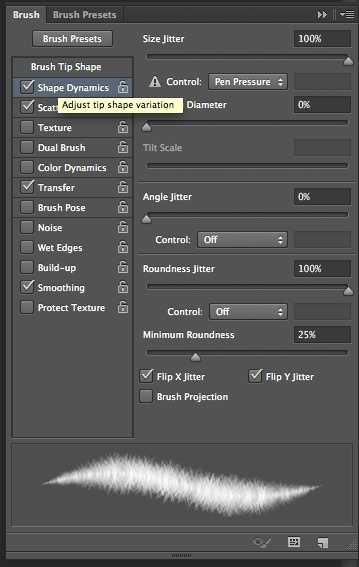
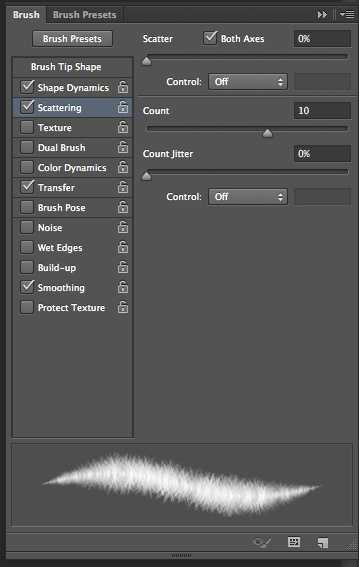
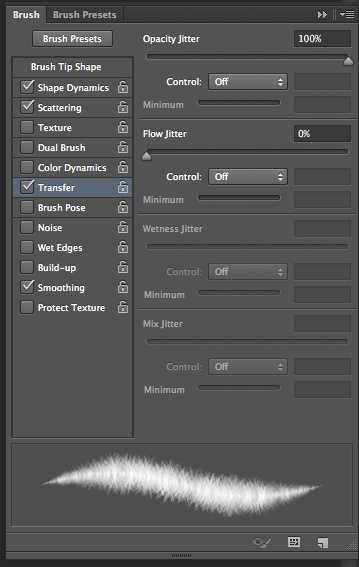
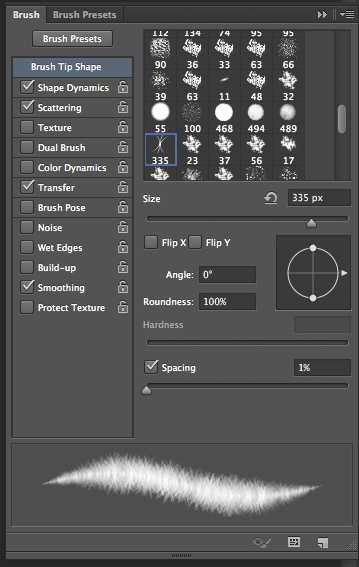
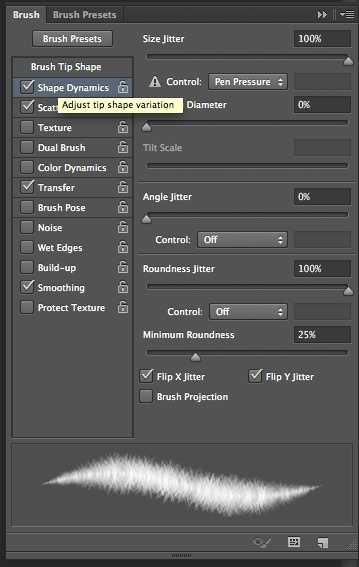
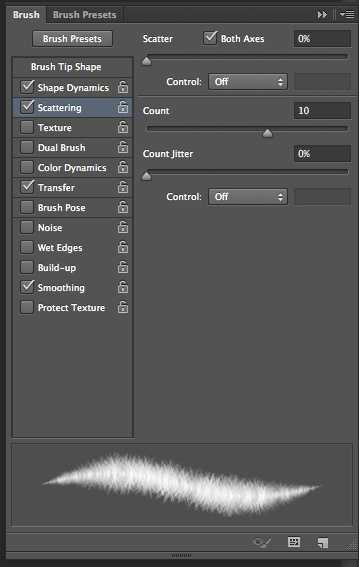
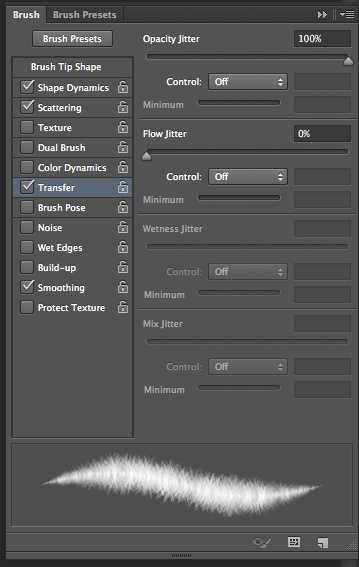
转到“窗口”>笔刷。找到我们刚创建的笔刷,并且使用下面的参数,如图:




选择组的蒙版,修饰毛皮组的蒙版边缘,得到一个非常逼真的效果。提示:经常更改笔刷大小,使效果更加自然。

重复上述过程

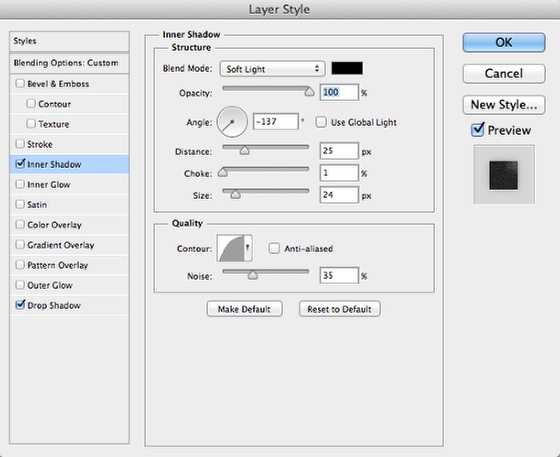
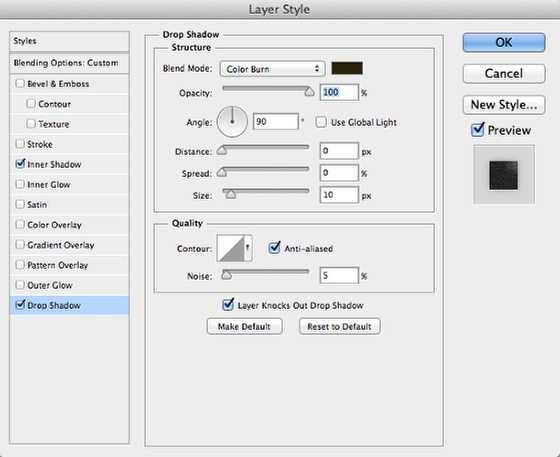
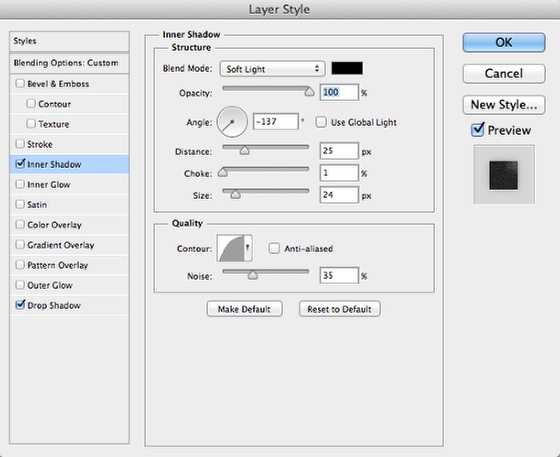
合并组里面的图层,,去图层>图层样式>内阴影。
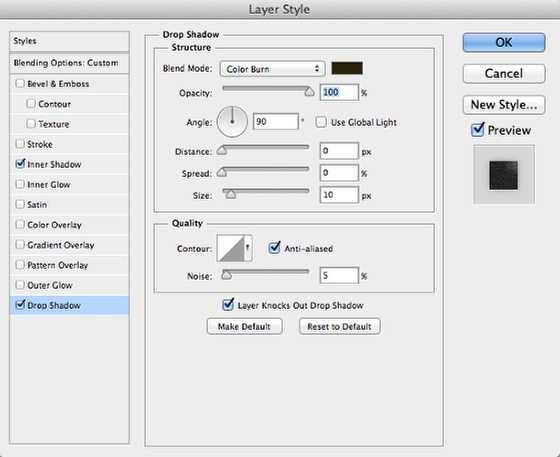
所以我们将添加内阴影和阴影您可以使用下面的值。


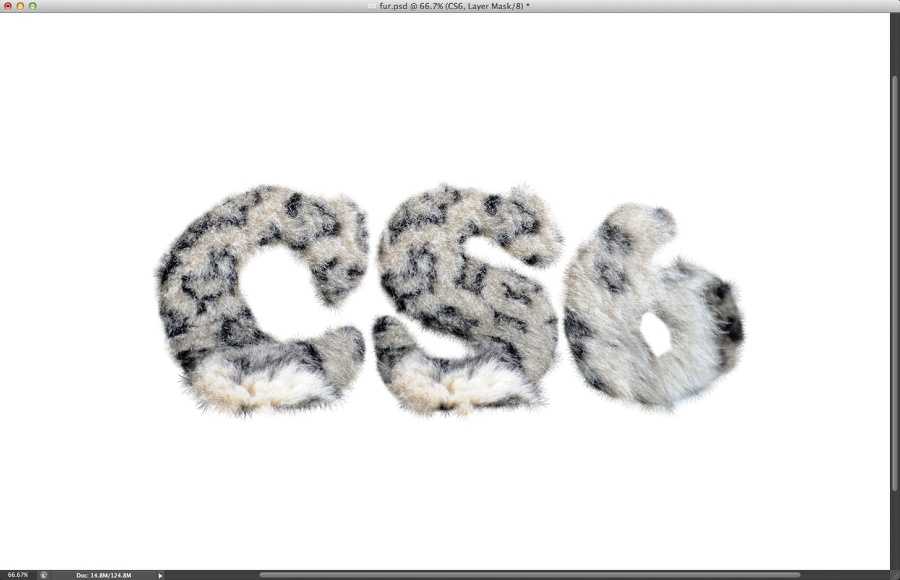
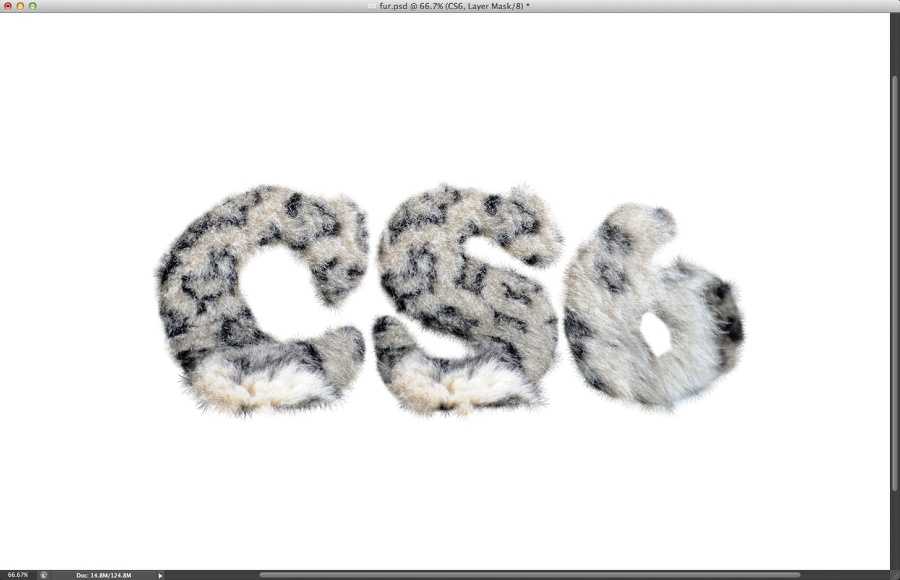
图层样式 使得毛皮层 加深了一些,你可以看到下面的图片中。

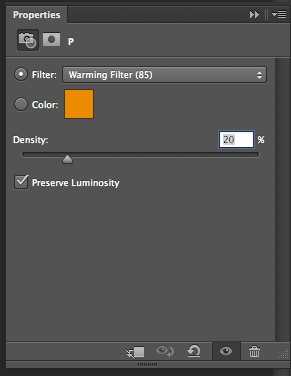
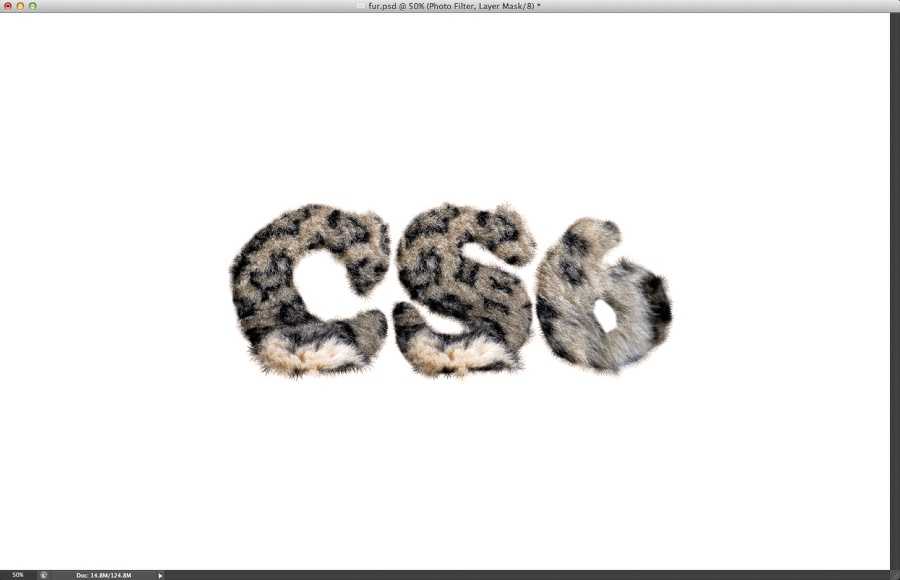
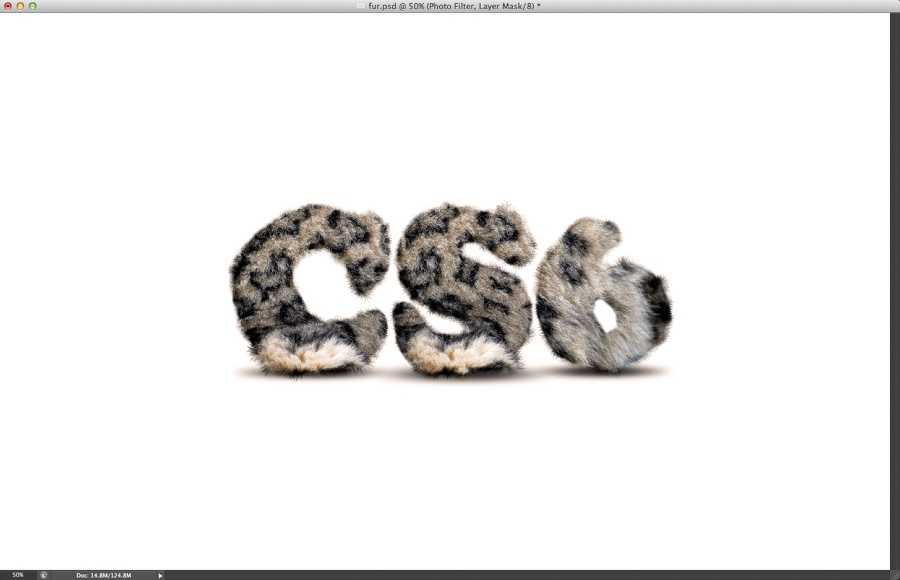
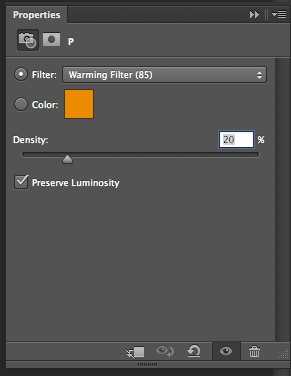
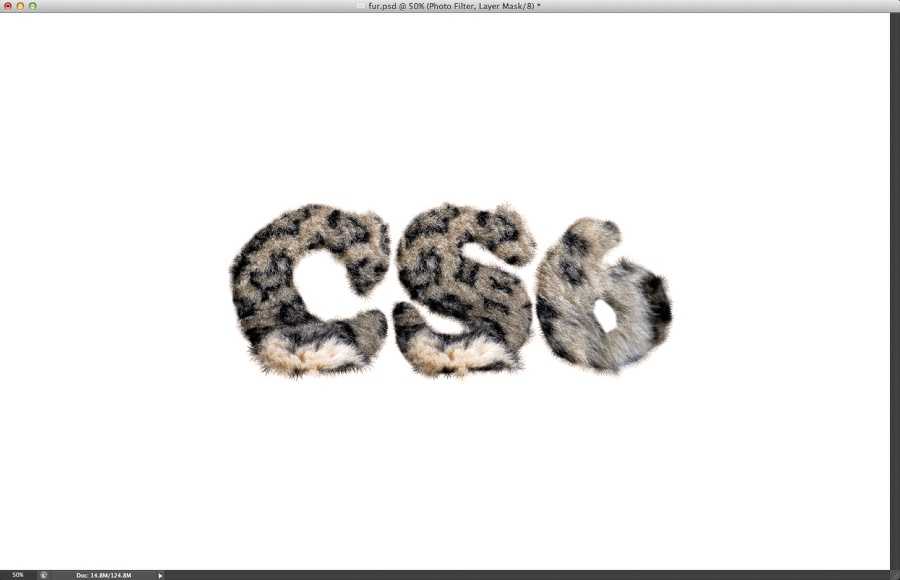
转到图层>新建调整图层>照片滤镜。使用加温滤镜(85),20%密度的图片过滤器后,改变混合模式为正片叠底。


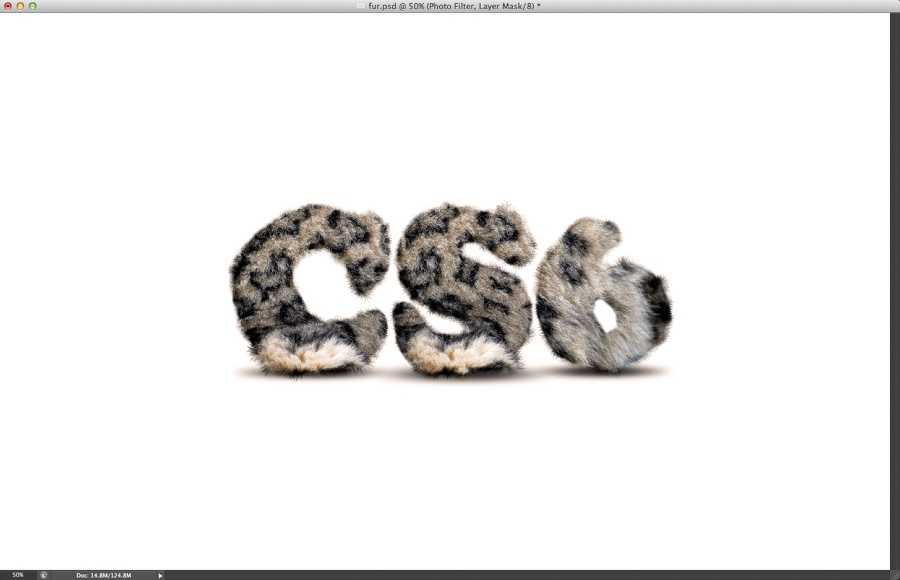
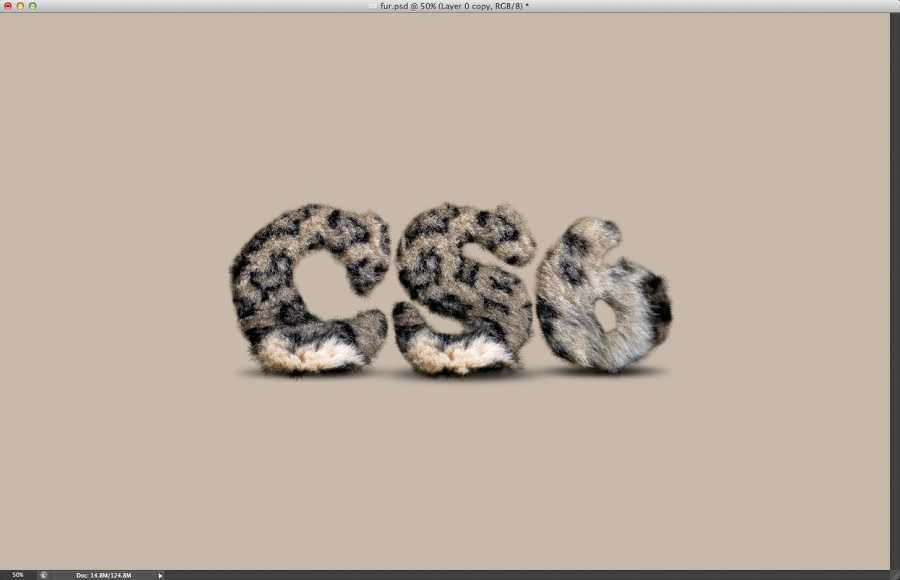
现在只需添加一些漂亮的阴影,使得字母更要立体感!

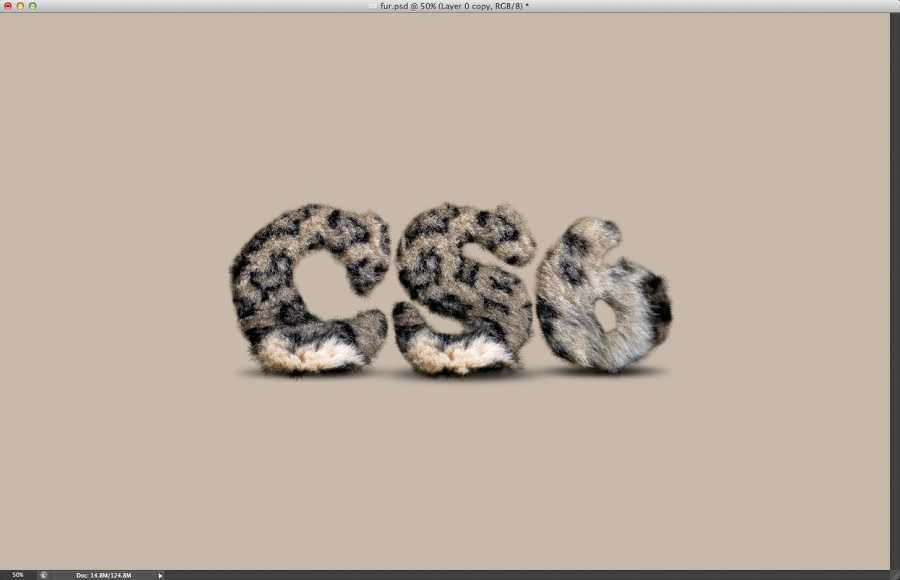
添加一个微妙的米色为背景,使用油漆桶工具(G)

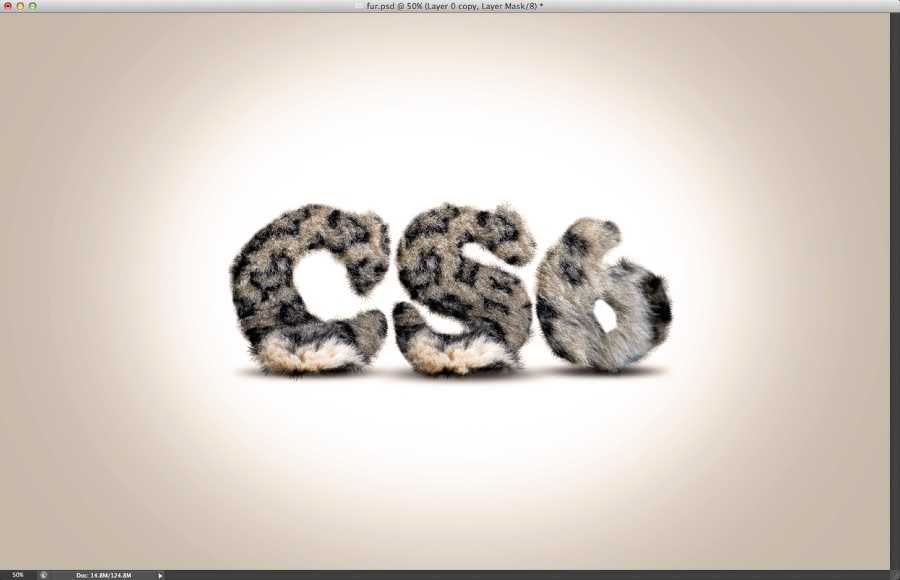
使用画笔工具(B)画一个漂亮的白色圆形聚光灯的中心。

调整给予一定的角度,我们的设计是相当多的一个椭圆形的白色聚光灯。正如你可以看到这个教程很简单,


打开Photoshop CS6,并创建一个新的文档。我使用2880x1800像素的尺寸。使用横排文字工具(T) 添加一个文本。在本教程中,我用“CS6” 。

让我们用一些真正的纹理,我找的一块动物的毛皮

复制毛皮图层,使它覆盖文字

使用橡皮擦工具(E)删除某些部分的纹理,使它们融合在一起。重要的是要注意这些小细节。

转到图层面板,选文字层按住CTRL键单击文字图层,得到文字选区!

新建一个组,给2个毛皮层放置组内,并为组添加蒙版,得到如下图效果

让我们创建一个笔刷。第一个是,我创建了一个如下图,方法是使用默认画笔复制出来的!大家也可以试试或者自己画一个

转到“窗口”>笔刷。找到我们刚创建的笔刷,并且使用下面的参数,如图:




选择组的蒙版,修饰毛皮组的蒙版边缘,得到一个非常逼真的效果。提示:经常更改笔刷大小,使效果更加自然。

重复上述过程

合并组里面的图层,,去图层>图层样式>内阴影。
所以我们将添加内阴影和阴影您可以使用下面的值。


图层样式 使得毛皮层 加深了一些,你可以看到下面的图片中。

转到图层>新建调整图层>照片滤镜。使用加温滤镜(85),20%密度的图片过滤器后,改变混合模式为正片叠底。


现在只需添加一些漂亮的阴影,使得字母更要立体感!

添加一个微妙的米色为背景,使用油漆桶工具(G)

使用画笔工具(B)画一个漂亮的白色圆形聚光灯的中心。

调整给予一定的角度,我们的设计是相当多的一个椭圆形的白色聚光灯。正如你可以看到这个教程很简单,

标签:
豹纹,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 群星《歌手2024 第13期》[FLAC/分轨][325.93MB]
- 阿木乃《爱情买卖》DTS-ES【NRG镜像】
- 江蕾《爱是这样甜》DTS-WAV
- VA-Hair(OriginalBroadwayCastRecording)(1968)(PBTHAL24-96FLAC)
- 博主分享《美末2RE》PS5 Pro运行画面 玩家仍不买账
- 《双城之战2》超多新歌MV发布:林肯公园再次献声
- 群星《说唱梦工厂 第11期》[320K/MP3][63.25MB]
- 群星《说唱梦工厂 第11期》[FLAC/分轨][343.07MB]
- 群星《闪光的夏天 第5期》[320K/MP3][79.35MB]
- 秀兰玛雅.1999-友情人【大旗】【WAV+CUE】
- 小米.2020-我想在城市里当一个乡下人【滚石】【FLAC分轨】
- 齐豫.2003-THE.UNHEARD.OF.CHYI.3CD【苏活音乐】【WAV+CUE】
- 黄乙玲1986-讲什么山盟海誓[日本东芝版][WAV+CUE]
- 曾庆瑜1991-柔情陷阱[台湾派森东芝版][WAV+CUE]
- 陈建江《享受男声》DTS-ES6.1【WAV】
