帝王谷资源网 Design By www.wdxyy.com
最终效果

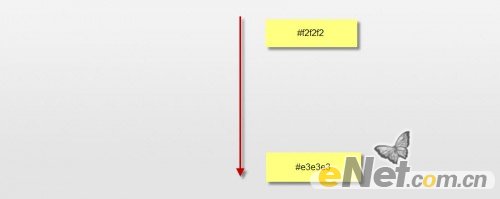
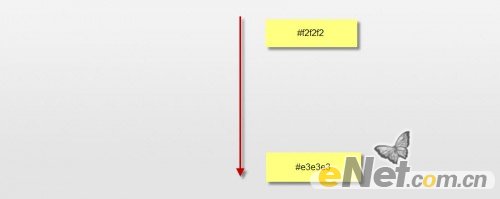
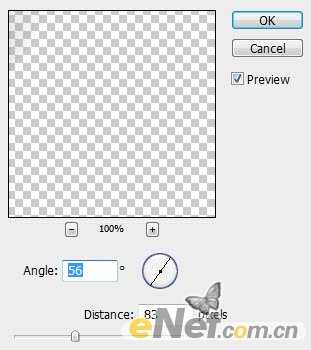
1、创建一个新的文件大小为1400*600像素。背景颜色为白色,调出渐变设置如下图标出的参数,从上向下绘制渐变。

2、在画布上键入一个“s”的字体。

3、点击图层面板下方的“添加样式”在菜单中选择“混合选项”调整如下选项。

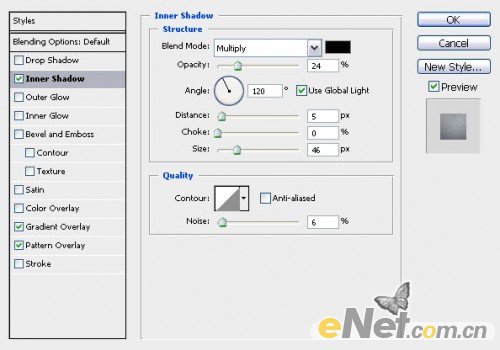
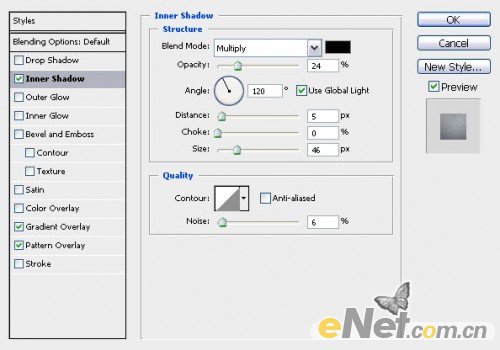
<内阴影>

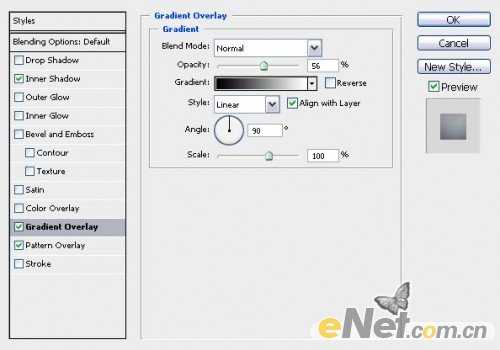
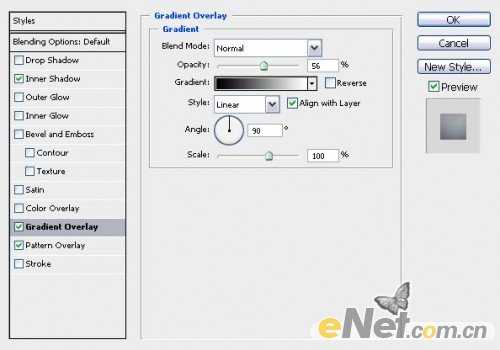
<渐变叠加>

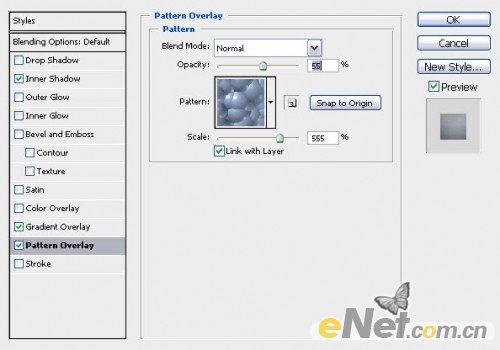
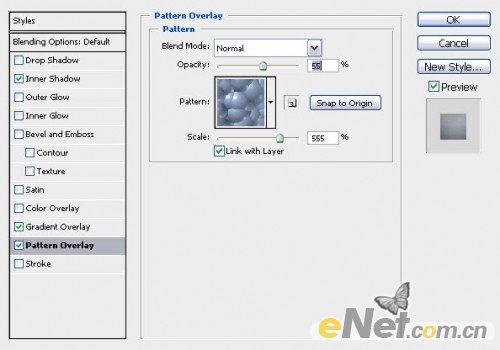
<图案叠加>

4、复制文本层三次,如下图将复制的文字稍微向下移动,低于原有文字,改变它的颜色,得到下图所示。

5、在每个复制的文本层添加一个“图层蒙版”使用柔角笔刷擦除一些部分,如下图所示。

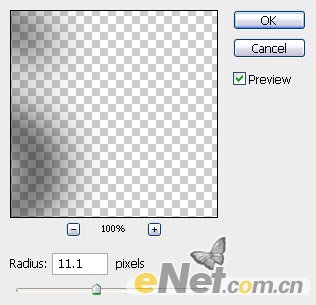
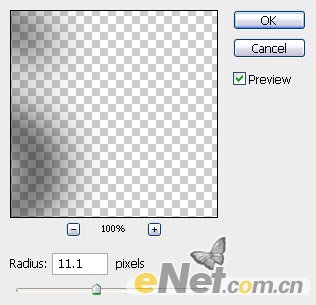
6、下面进一步提高文本的深度。选择“原文本”层,点击“滤镜>模糊>高斯模糊”并如下设置。


7、新建一个层命名为“云”使用套索工具将羽化设置为25%,如下图制作出选区。

8、点击“滤镜>渲染>云彩”制作出一片云彩。使用“自由变换”将云彩制作出下图所示的效果。

9、复制几次云彩层,放在画布的不同位置,得到如下效果。

10、将图层的混合模式设置为“强光”得到如下效果。

11、复制云层将此层拖到背景图层的上方,按Ctrl+i反相,然后将它放到字的下面成为阴影。将这个阴影层的混合模式设置回“正常”不透明度设置为40%。

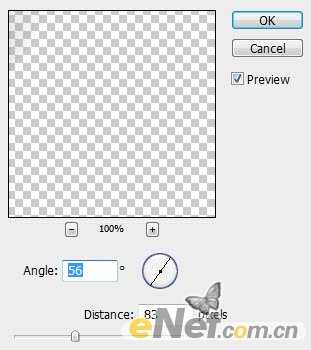
12、在此复制云层,使用“自由变换”工具旋转它,大概60度左右,点击“滤镜>模糊>运动模糊”并如下设置。

13、命名这一层为“光”,改变混合模式为“叠加”,复制几次放在画布的几个地方,来突显光的效果。

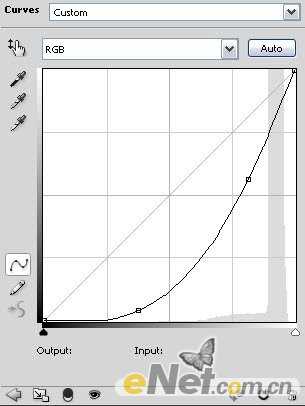
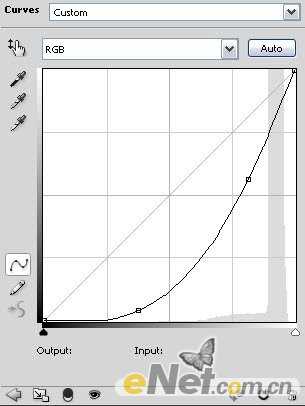
14、下面来调整整个画面。点击“调整>曲线”并如下调整。

15、新建一个层,使用柔角画笔在图像上加上一些色彩,并将色彩层的混合模式设置为“叠加”。

最后使用“亮度/对比度”将整个画面调暗,当然你也可以不调暗,得到下面的最终效果。


1、创建一个新的文件大小为1400*600像素。背景颜色为白色,调出渐变设置如下图标出的参数,从上向下绘制渐变。

2、在画布上键入一个“s”的字体。

3、点击图层面板下方的“添加样式”在菜单中选择“混合选项”调整如下选项。

<内阴影>

<渐变叠加>

<图案叠加>

4、复制文本层三次,如下图将复制的文字稍微向下移动,低于原有文字,改变它的颜色,得到下图所示。

5、在每个复制的文本层添加一个“图层蒙版”使用柔角笔刷擦除一些部分,如下图所示。

6、下面进一步提高文本的深度。选择“原文本”层,点击“滤镜>模糊>高斯模糊”并如下设置。


7、新建一个层命名为“云”使用套索工具将羽化设置为25%,如下图制作出选区。

8、点击“滤镜>渲染>云彩”制作出一片云彩。使用“自由变换”将云彩制作出下图所示的效果。

9、复制几次云彩层,放在画布的不同位置,得到如下效果。

10、将图层的混合模式设置为“强光”得到如下效果。

11、复制云层将此层拖到背景图层的上方,按Ctrl+i反相,然后将它放到字的下面成为阴影。将这个阴影层的混合模式设置回“正常”不透明度设置为40%。

12、在此复制云层,使用“自由变换”工具旋转它,大概60度左右,点击“滤镜>模糊>运动模糊”并如下设置。

13、命名这一层为“光”,改变混合模式为“叠加”,复制几次放在画布的几个地方,来突显光的效果。

14、下面来调整整个画面。点击“调整>曲线”并如下调整。

15、新建一个层,使用柔角画笔在图像上加上一些色彩,并将色彩层的混合模式设置为“叠加”。

最后使用“亮度/对比度”将整个画面调暗,当然你也可以不调暗,得到下面的最终效果。

标签:
颓废,彩色,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
