帝王谷资源网 Design By www.wdxyy.com
最终效果

1、新建900*700px大小的文档吗,设置前景色为#4b4133,背景色为 #190500,拉径向渐变。

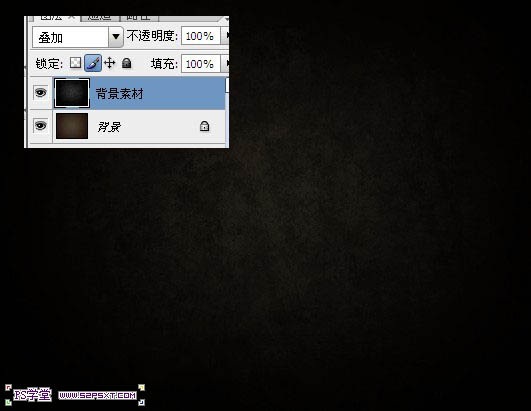
2、拉入背景素材,模式叠加。


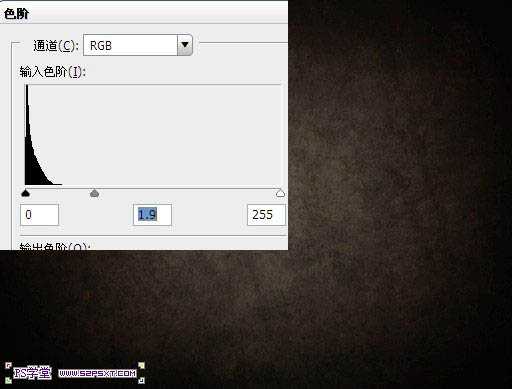
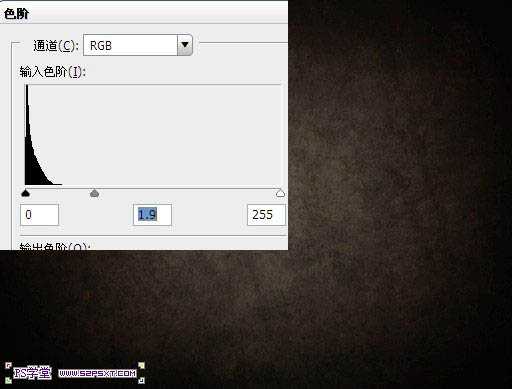
3、调整--色阶,设置如下。

4、设置字体颜色为#7c7c7c,字体选择Piximisa(回复即可下载),打上“52psxt”(如果分行打字,建议一行字体一个图层)。复制字体图层两次,得到字体图层副本和副本2,改填充为0%。

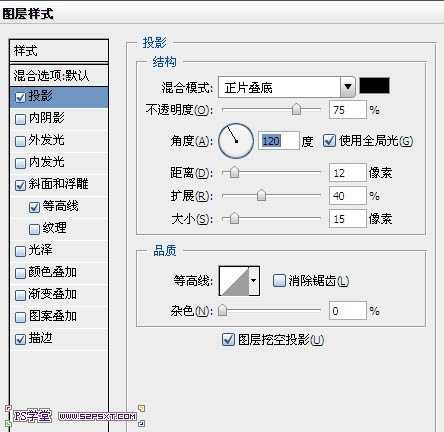
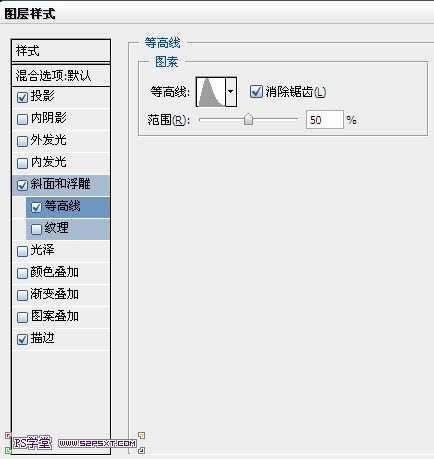
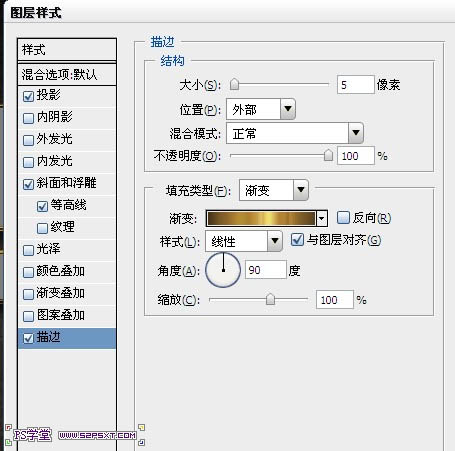
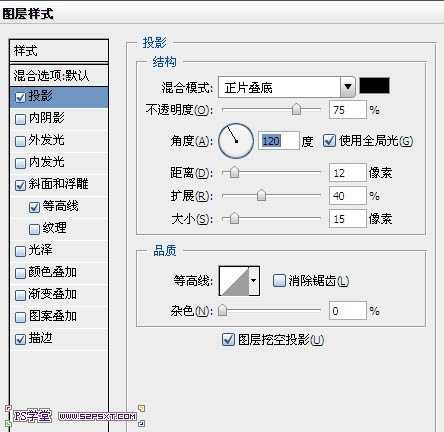
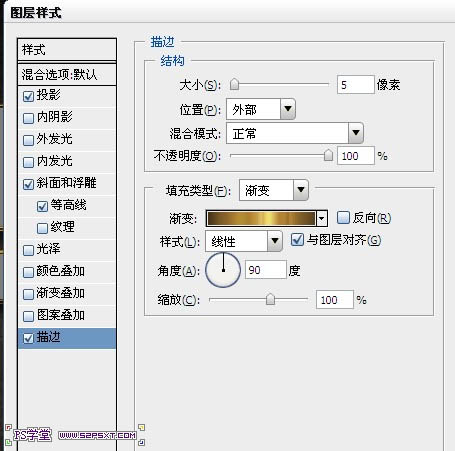
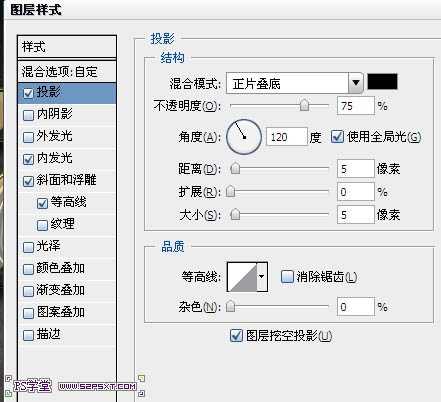
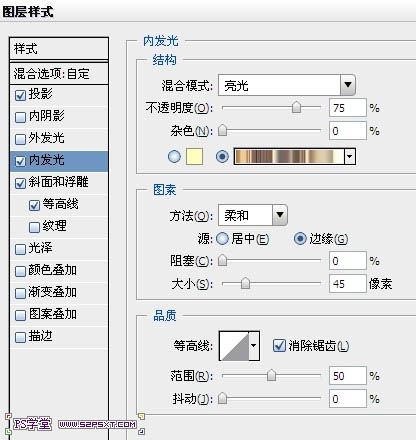
5、来到原始字体图层,设置图层样式如下。



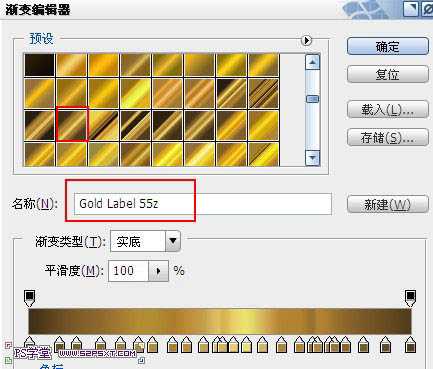
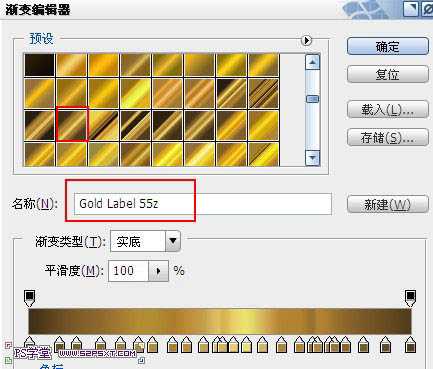
6、预设管理器,点这里下载渐变(共有三个渐变,后面的渐变也会用到),然后载入到PS中 ,选择渐变“Gold Label 55z”。



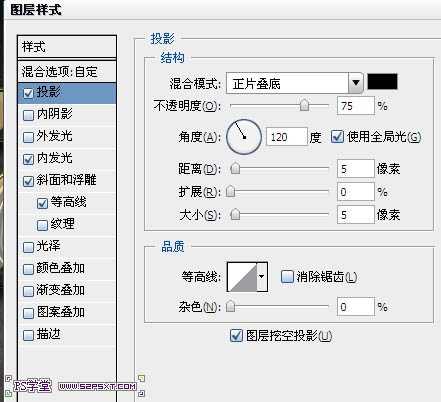
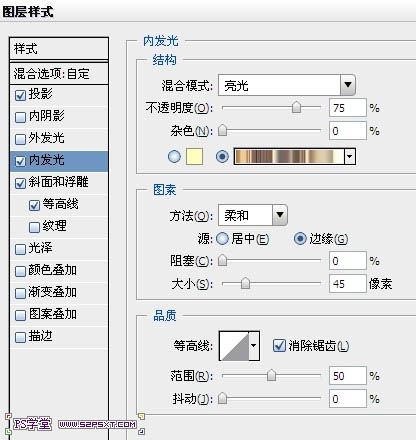
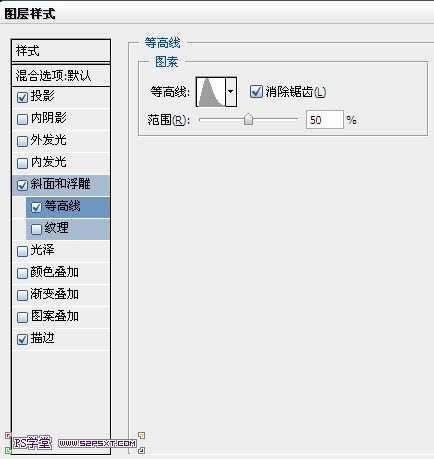
7、来到字体副本,设置图层样式如下。

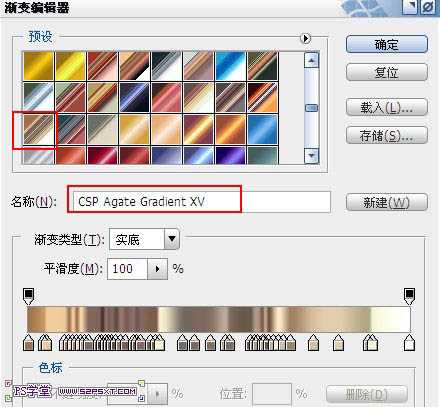
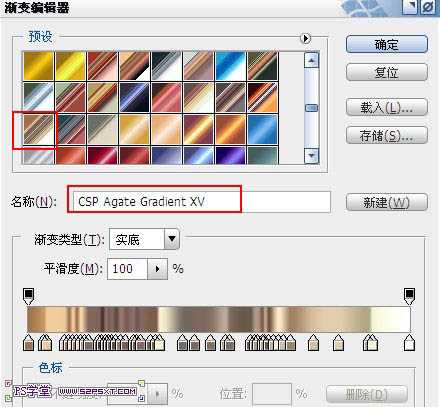
预设管理器,载入“CSP Agate Gradients.grd”,选择渐变 “CSP Agate Gradient XV”。


上一页12 下一页 阅读全文

1、新建900*700px大小的文档吗,设置前景色为#4b4133,背景色为 #190500,拉径向渐变。

2、拉入背景素材,模式叠加。


3、调整--色阶,设置如下。

4、设置字体颜色为#7c7c7c,字体选择Piximisa(回复即可下载),打上“52psxt”(如果分行打字,建议一行字体一个图层)。复制字体图层两次,得到字体图层副本和副本2,改填充为0%。

5、来到原始字体图层,设置图层样式如下。



6、预设管理器,点这里下载渐变(共有三个渐变,后面的渐变也会用到),然后载入到PS中 ,选择渐变“Gold Label 55z”。



7、来到字体副本,设置图层样式如下。

预设管理器,载入“CSP Agate Gradients.grd”,选择渐变 “CSP Agate Gradient XV”。


上一页12 下一页 阅读全文
标签:
条纹,凹凸,金属字,图层样式
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
