帝王谷资源网 Design By www.wdxyy.com
教程效果图:


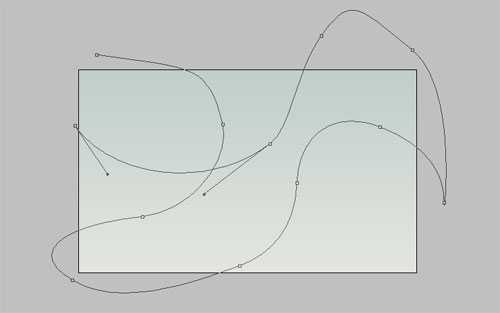
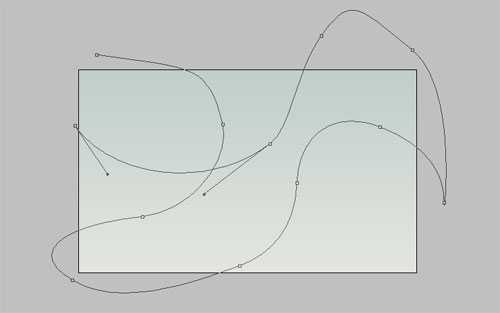
要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

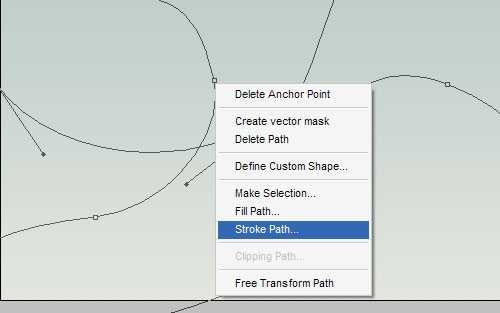
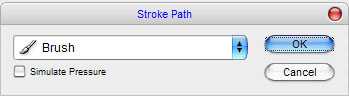
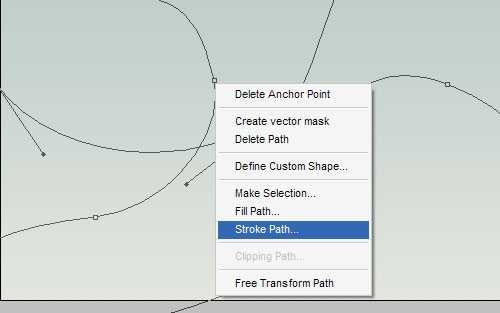
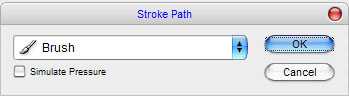
然后右键单击,选择描边路径,如下面的图片:





其实,这并不重要,你会使用什么字体颜色。

好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
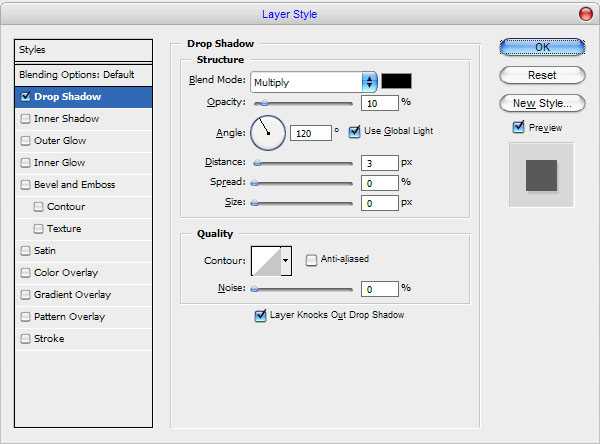
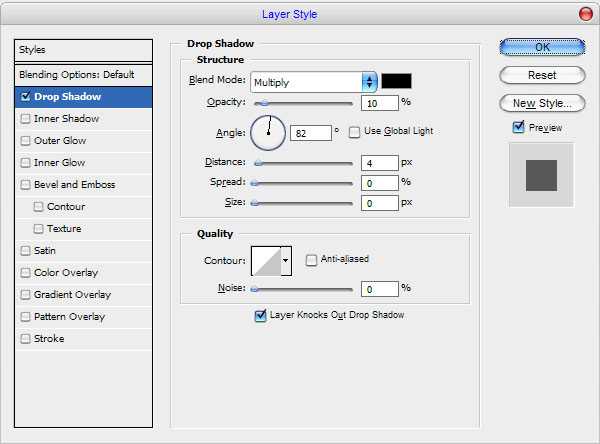
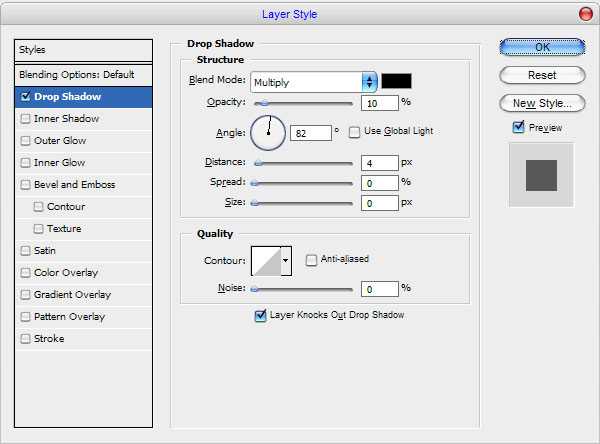
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
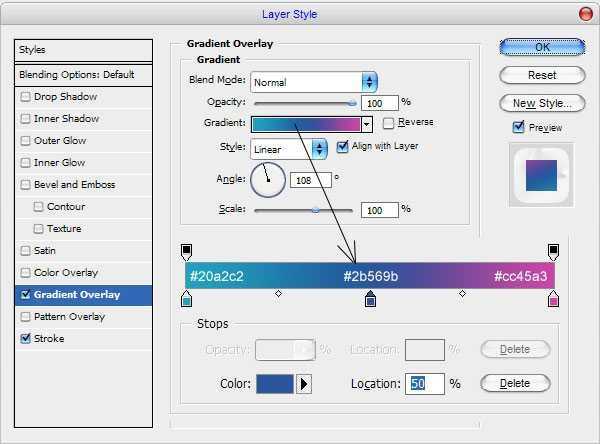
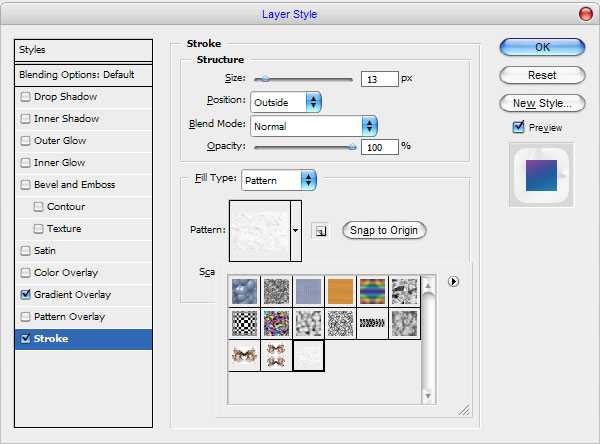
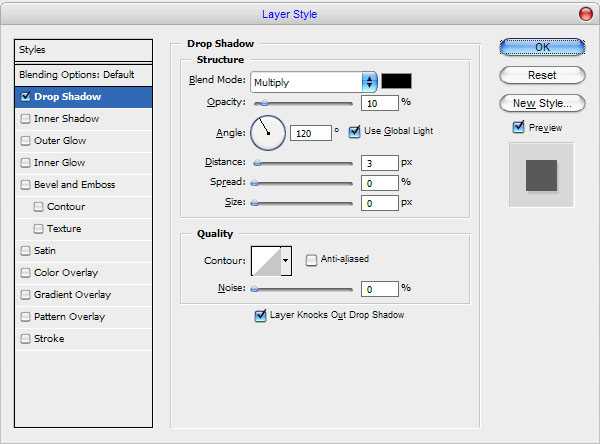
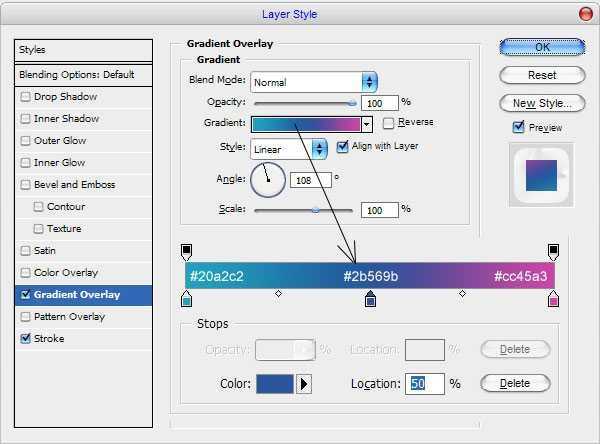
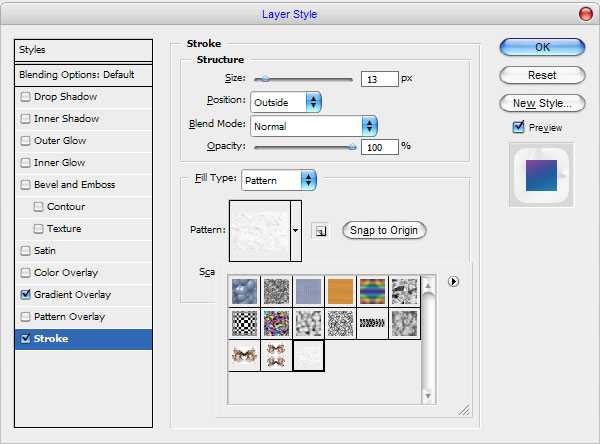
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。



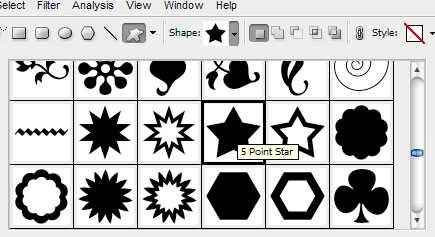
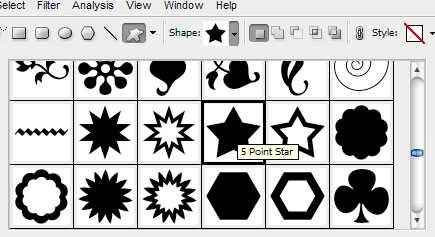
选择自定义形状工具,选择下一个预设标准的Photoshop形状:




最后的图片应该是下一个:

我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:




希望你喜欢这个Photoshop教程!



要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

然后右键单击,选择描边路径,如下面的图片:





其实,这并不重要,你会使用什么字体颜色。

好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。



选择自定义形状工具,选择下一个预设标准的Photoshop形状:




最后的图片应该是下一个:

我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:




希望你喜欢这个Photoshop教程!

标签:
r立体,星星文字,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
