帝王谷资源网 Design By www.wdxyy.com
最终效果

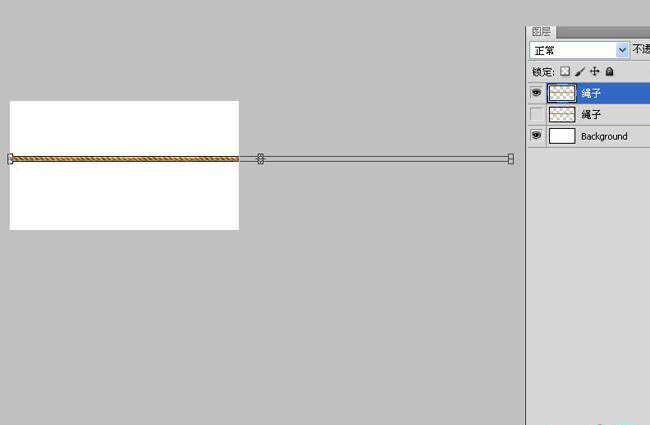
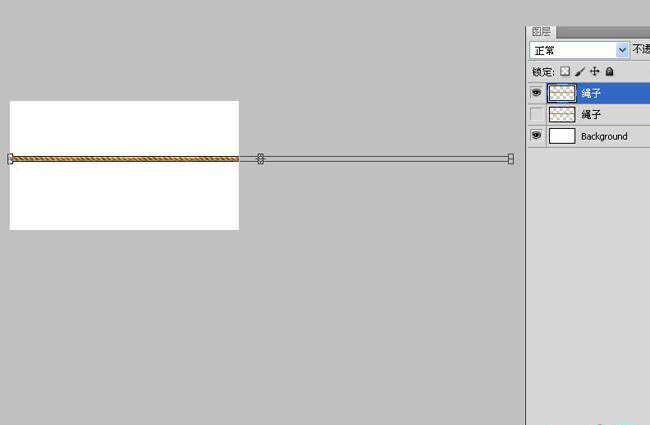
1、首先我们要有一段很长的绳子(呵呵精度最好高点,绳子可以重复对接),首先新建画布2560X1440px背景白色的画布 文件--新建(ctral+n),然后把背景素材(绳子必须是抠出来的哦)拖进画布复制一层(呵呵稍后说明为啥要复制哦)。


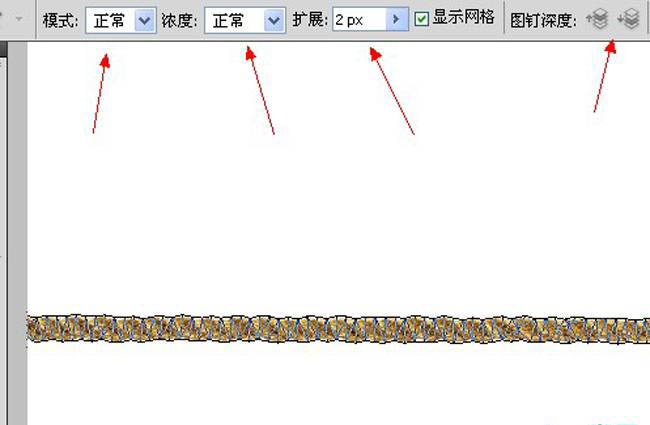
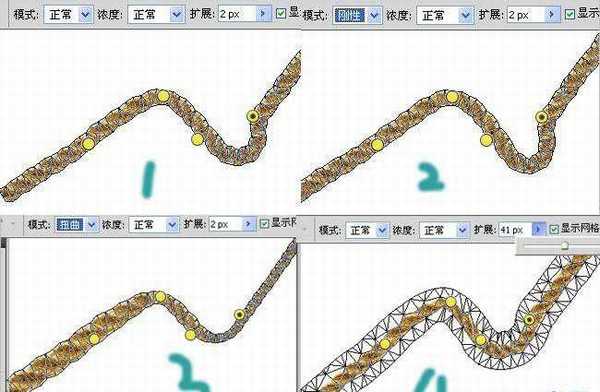
2、选择绳子图层执行 编辑--操控变形(仔细找一下就在那)。在这里先详细讲解一下该命令的几个详细参数调节及其作用。

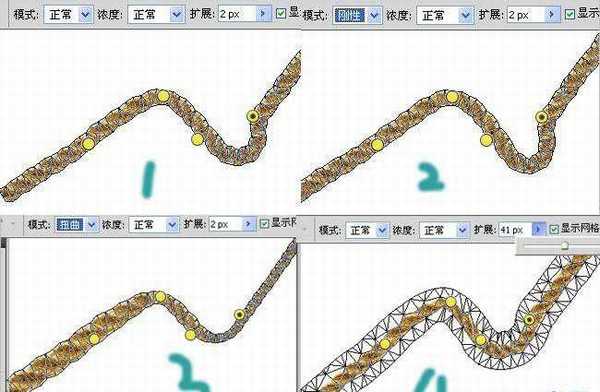
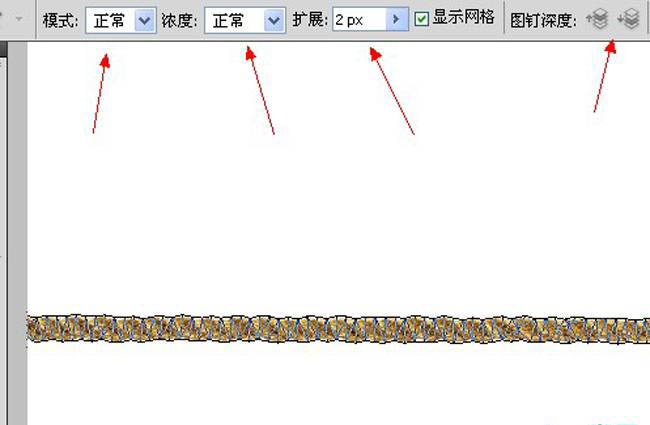
3、操控变形分为3种模式分别为:刚性、正常、扭曲。这三种模式对绳子的控制能力依次变强。扩展属性那主要控制网纹的宽窄,越宽出来的越圆滑(类似魔棒那些工具的容差)。

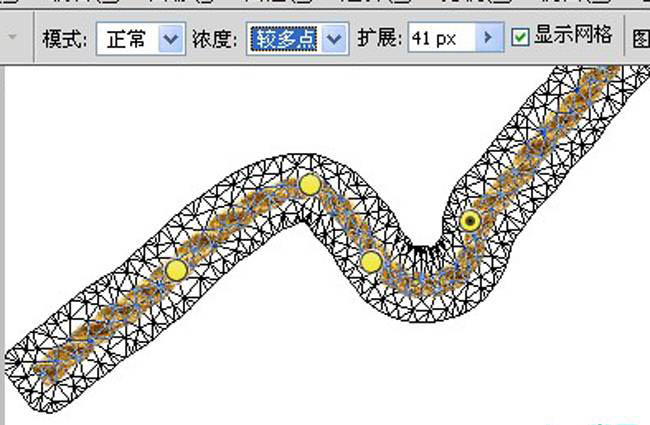
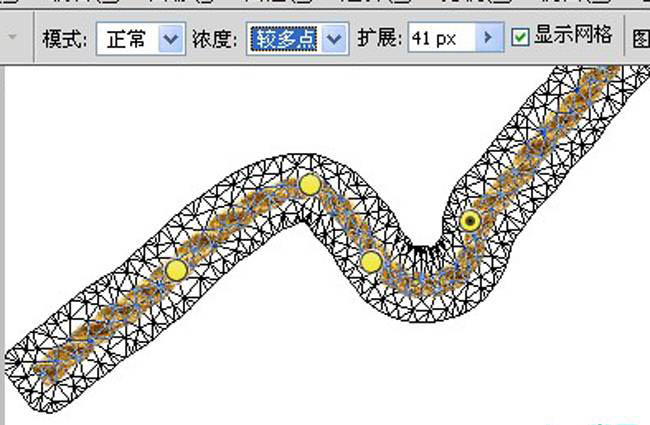
4、还有浓度主要是控制网纹的稠密程度,可把下图和上面的图4比较下。图钉深度该属性主要是控制该图钉控制段位于顶面还是底面(类似图层的上下)稍后实例讲解。

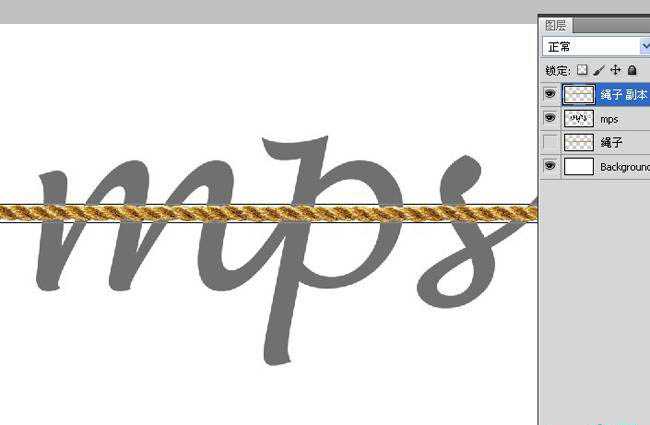
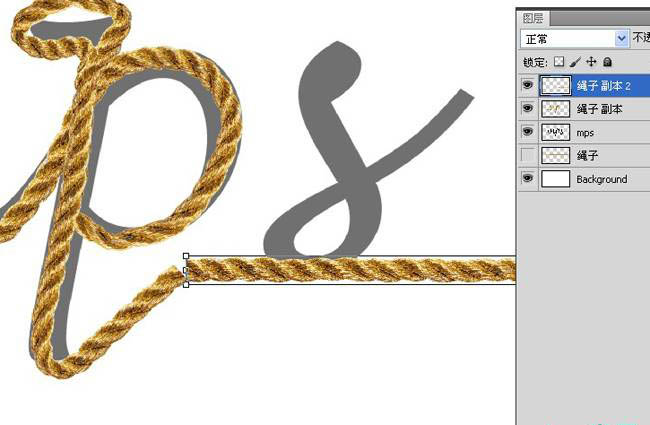
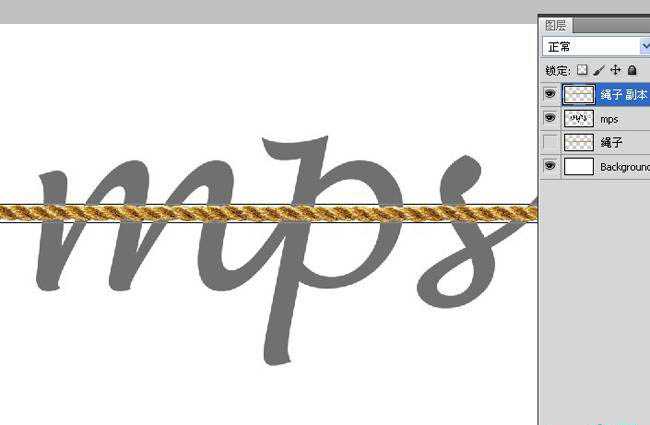
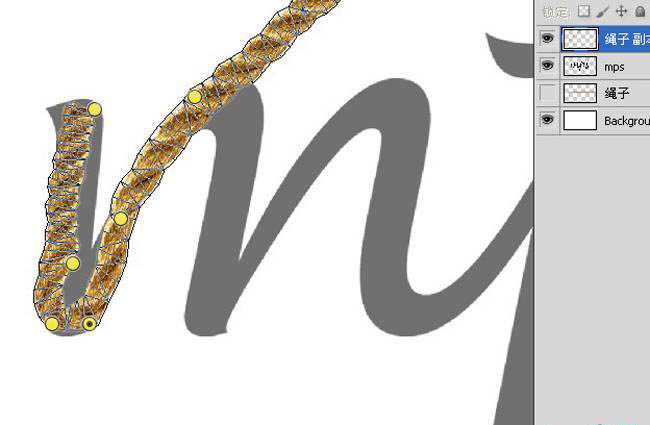
5、新建了文本图层mps如图(我想让绳子绕着文字,我自己试着不要文字绕了几次失败啊,没有线条感,无奈只能出此下策)。

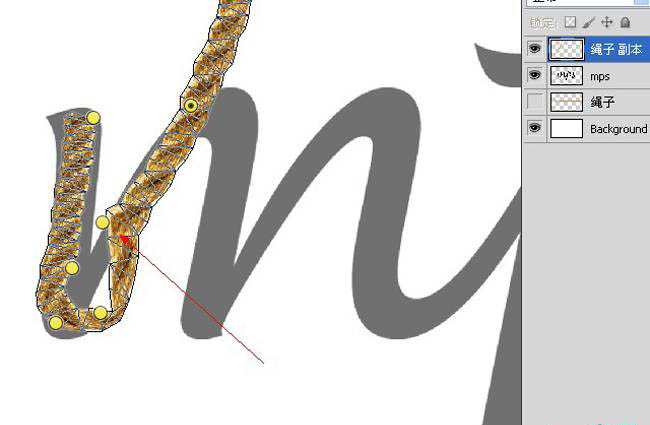
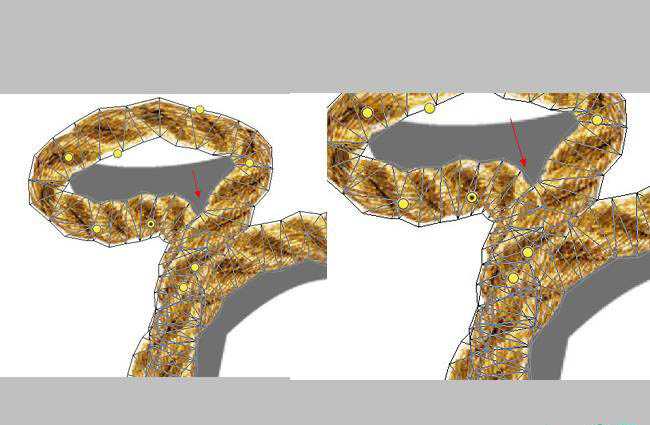
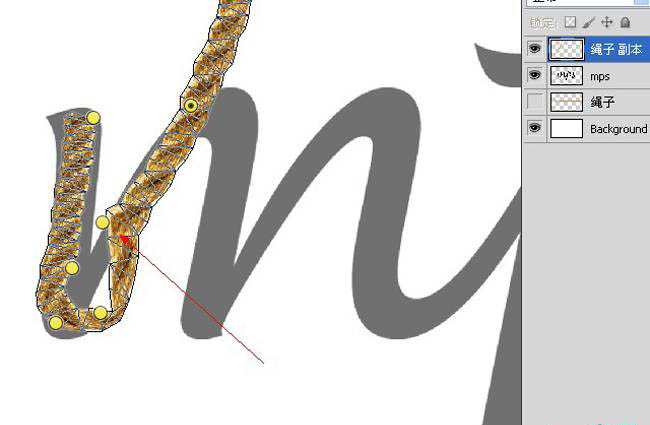
6、选择绳子副本图层执行 编辑--操控变形。这是鼠标会变成新的形状绳子也会被往北包裹,然后点击鼠标吧试试操控的感觉。下图是我的操控,但是到了红箭头那一点感觉好失败,没关系选中这个点(选中时间小黄点心是黑的)然后按键盘上的delete键删除该点。然后再添加合适的。

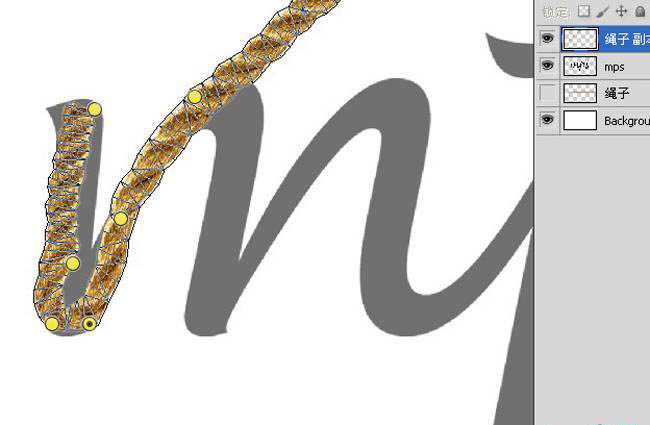
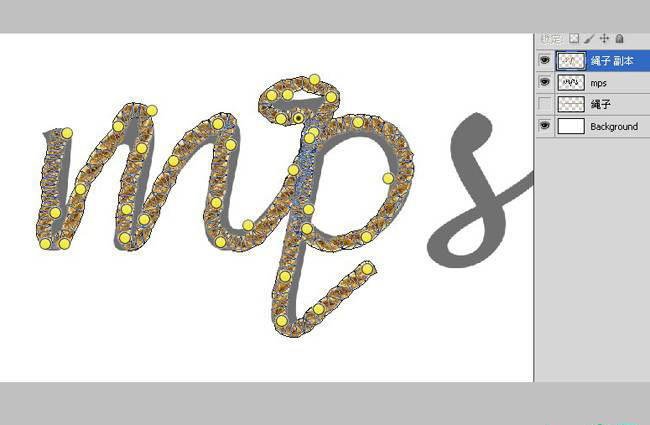
7、紧接上步继续往下绕(细致活大家慢慢来不能着急)。

8、呵呵,看看我绕的,绳子用完了准备那么长还是不够用,还好素材我复制了一份,现在知道用处了吧。

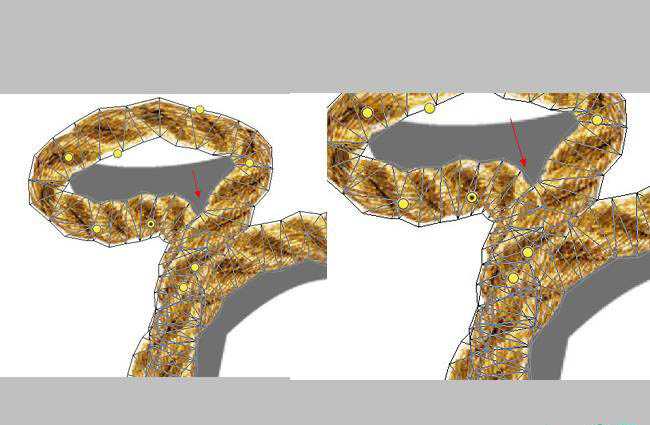
9、插播个知识点哦,图钉深度如图左边的选中图钉的绳子在下边右图在上。这个实在不太看清楚的。大家可以新建个彩色的长方形条,然后自己试着控制下图钉深度那样效果明显,这里我就不举例啦(懒人很多我也算一个)。

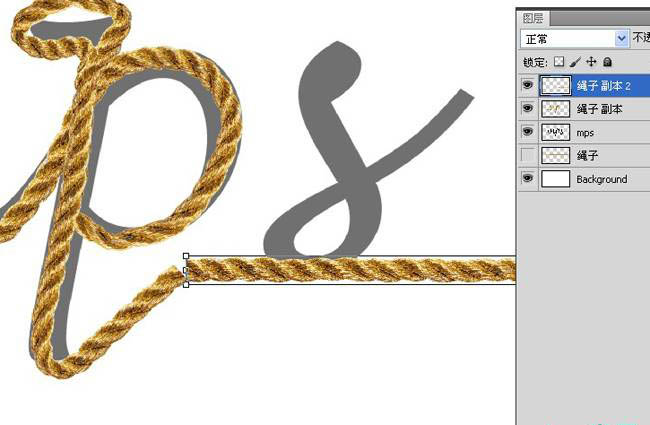
10、把绳子图层再复制出来一份即绳子副本3图层放到合适的位置。继续操控变形。

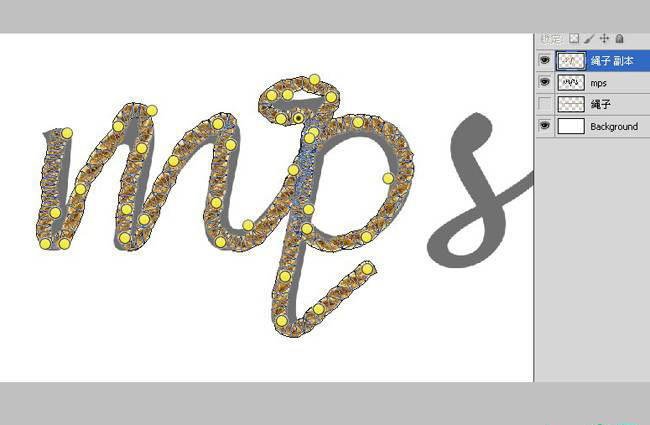
11、看下完成效果。不满意不满意,s都出去m的尾巴还在。我继续操控。
上一页12 下一页 阅读全文

1、首先我们要有一段很长的绳子(呵呵精度最好高点,绳子可以重复对接),首先新建画布2560X1440px背景白色的画布 文件--新建(ctral+n),然后把背景素材(绳子必须是抠出来的哦)拖进画布复制一层(呵呵稍后说明为啥要复制哦)。


2、选择绳子图层执行 编辑--操控变形(仔细找一下就在那)。在这里先详细讲解一下该命令的几个详细参数调节及其作用。

3、操控变形分为3种模式分别为:刚性、正常、扭曲。这三种模式对绳子的控制能力依次变强。扩展属性那主要控制网纹的宽窄,越宽出来的越圆滑(类似魔棒那些工具的容差)。

4、还有浓度主要是控制网纹的稠密程度,可把下图和上面的图4比较下。图钉深度该属性主要是控制该图钉控制段位于顶面还是底面(类似图层的上下)稍后实例讲解。

5、新建了文本图层mps如图(我想让绳子绕着文字,我自己试着不要文字绕了几次失败啊,没有线条感,无奈只能出此下策)。

6、选择绳子副本图层执行 编辑--操控变形。这是鼠标会变成新的形状绳子也会被往北包裹,然后点击鼠标吧试试操控的感觉。下图是我的操控,但是到了红箭头那一点感觉好失败,没关系选中这个点(选中时间小黄点心是黑的)然后按键盘上的delete键删除该点。然后再添加合适的。

7、紧接上步继续往下绕(细致活大家慢慢来不能着急)。

8、呵呵,看看我绕的,绳子用完了准备那么长还是不够用,还好素材我复制了一份,现在知道用处了吧。

9、插播个知识点哦,图钉深度如图左边的选中图钉的绳子在下边右图在上。这个实在不太看清楚的。大家可以新建个彩色的长方形条,然后自己试着控制下图钉深度那样效果明显,这里我就不举例啦(懒人很多我也算一个)。

10、把绳子图层再复制出来一份即绳子副本3图层放到合适的位置。继续操控变形。

11、看下完成效果。不满意不满意,s都出去m的尾巴还在。我继续操控。
上一页12 下一页 阅读全文
标签:
CS5,变形工具,绳子,文字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
