帝王谷资源网 Design By www.wdxyy.com
大致过程:先设立好想要的文字或图形,然后慢慢立体化,受光面需要根据光源设定好高光和暗调,做出水晶质感。最后渲染好颜色并加上倒影等即可。
最终效果

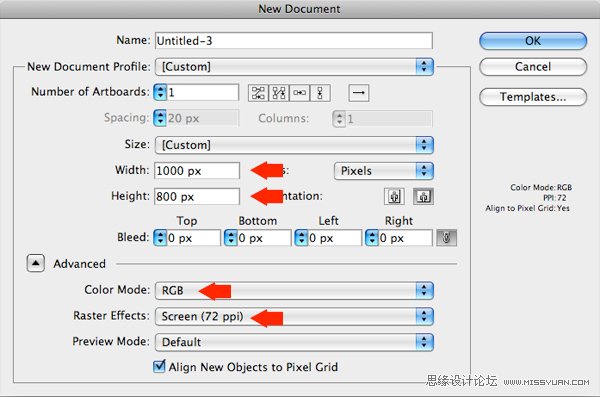
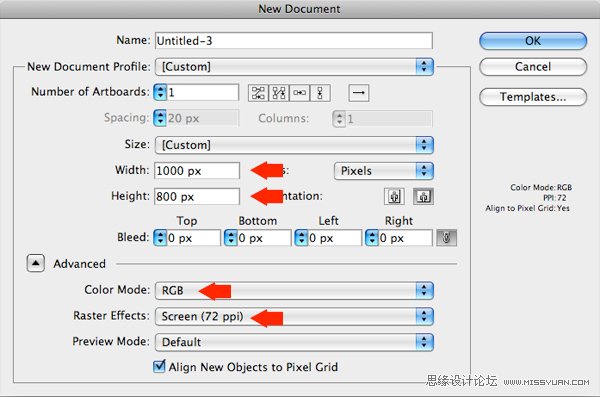
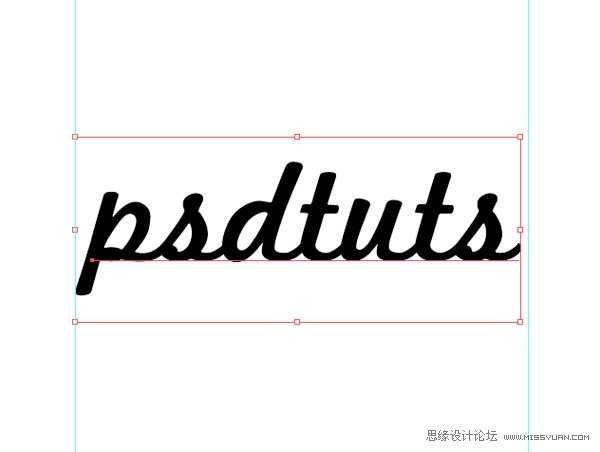
1、打开Illustrator新建RGB文档,1000px * 800px,72DPI,写一些文字,字体稍大些。我这里用Marketing Script字体,字号234pt。



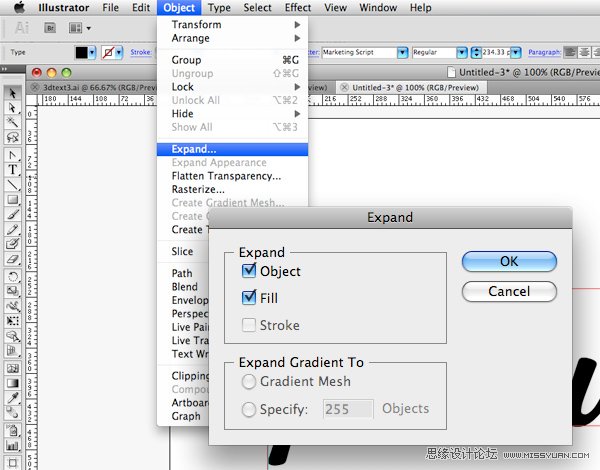
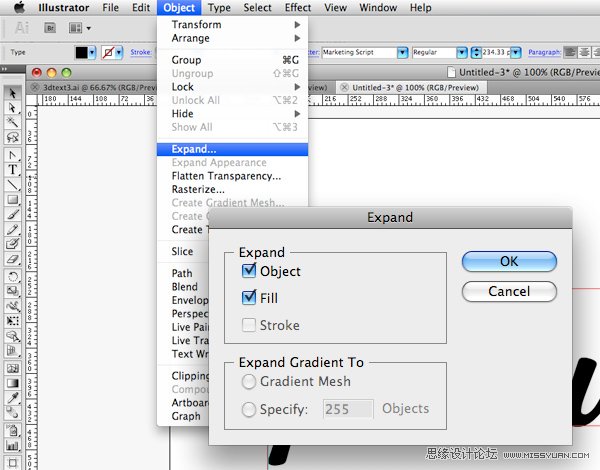
2、选择文字,对象>扩展,点击“确定”按钮。现在我们的文字已经不再是可编辑的文本了,它已经变成了需使用直接选取工具编辑的路径了。

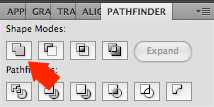
3、现在,我们的字母是被编组在一起的,我们要把他们变成一体的路径。用路径查找器下的“联集”可以做到。如果没打开路径查找器面板,窗口>路径查找器,打开面板,然后选中路径,点击“联集”。

4、文本颜色也改成浅灰色。用钢笔工具(P)在字母s的末尾开始勾一个如图的曲线。

5、根据字母的粗细调节一下曲线的粗细,我这里是12pt。

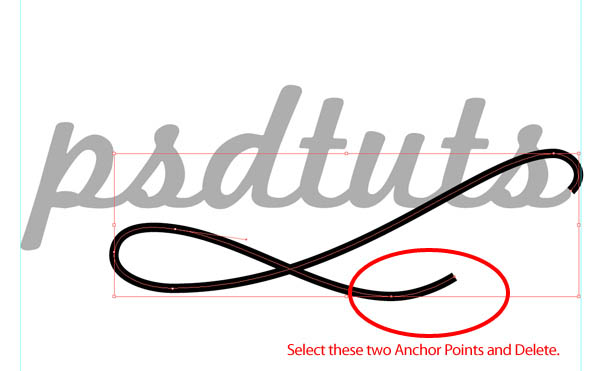
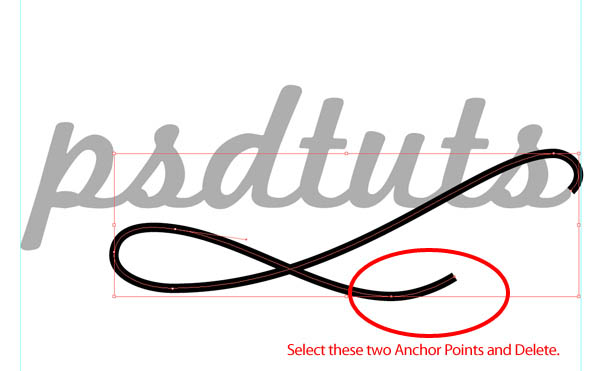
6、在图层面板中拖拽路径层到新建图层按钮来复制图层。点击新复制出来图层前面的小眼睛,隐藏图层。这样可以方便我们后面在Photoshop中添加阴影。 用直接选取工具(A)选择右下角的两个节点,按下Delete键删除节点,把该图层命名为“swirl 1。

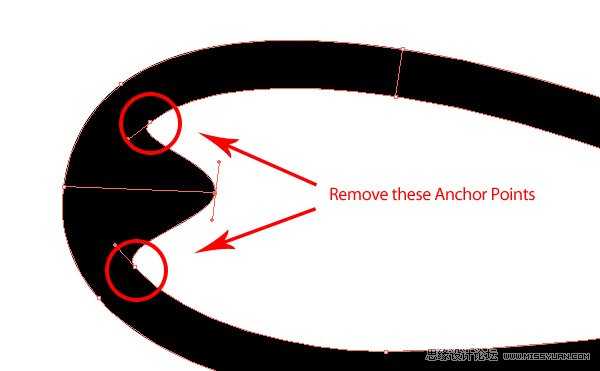
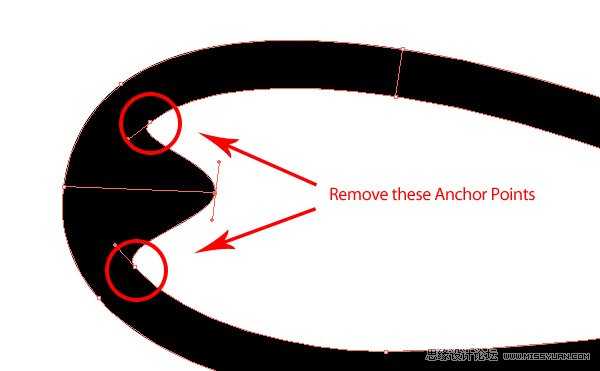
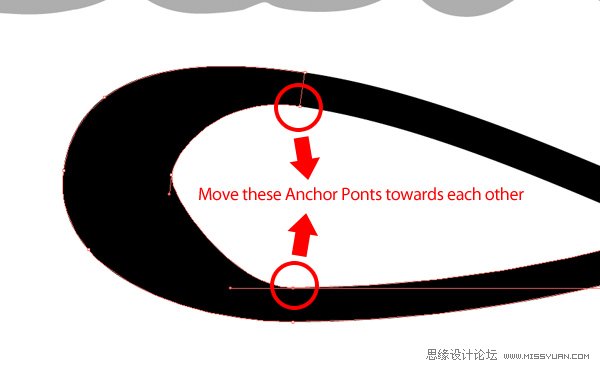
7、隐藏图层“swirl 1”,显示我们刚才复制的图层,重命名为“swirl 2”,删除以下节点。这样做是由于当我们把路径挤压成3D效果时,不想让路径在交叉点横穿,而是想要前后层的效果。

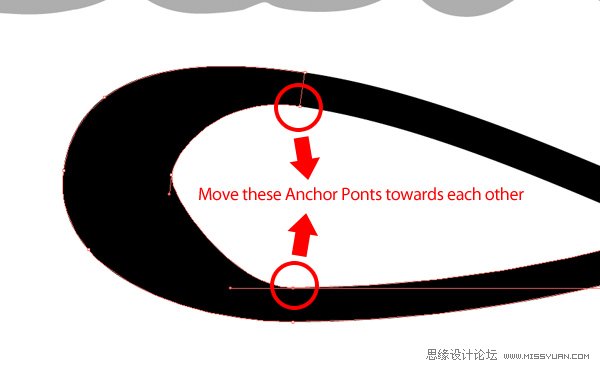
8、让所有图层都显示,选中两个新建的路径图层,对象 > 扩展,点击“确定”。放大视图如下移动路径节点,编辑细节。




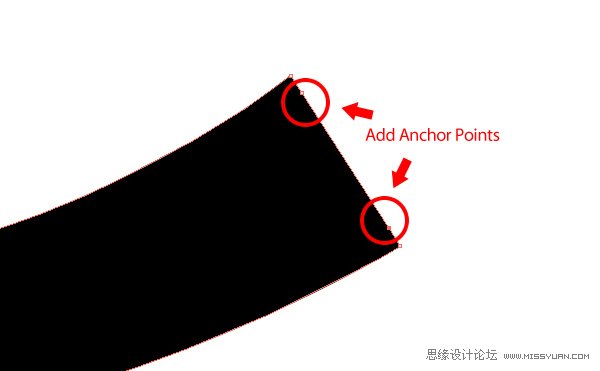
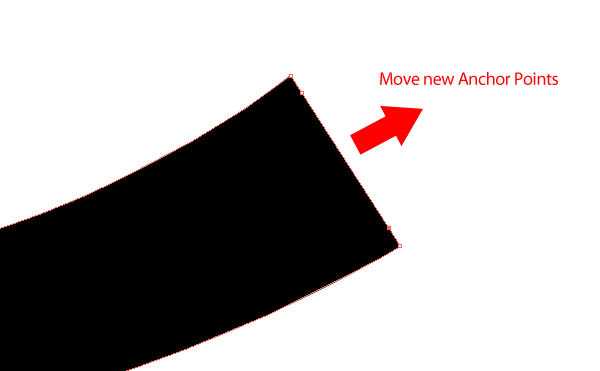
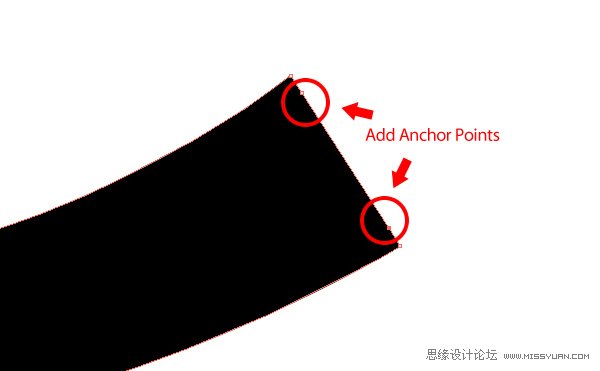
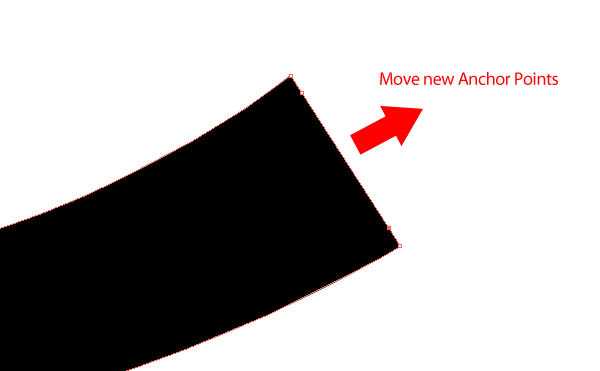
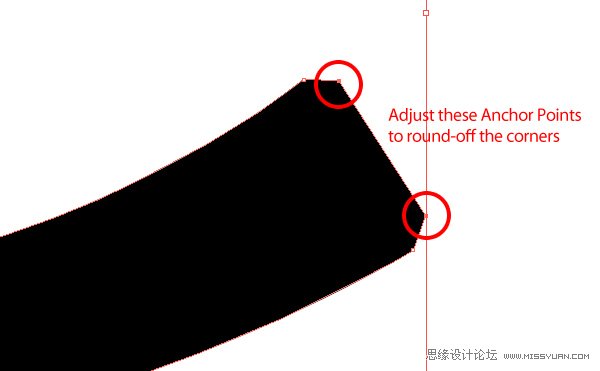
9、放大视图到曲线末尾,增加两个节点如下所示,然后轻微上移和右移。


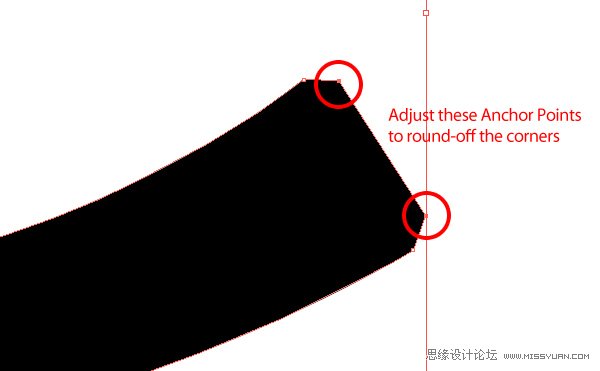
10、转换锚点工具(Shift + C),调整两个新的锚点让尖角变成圆角。


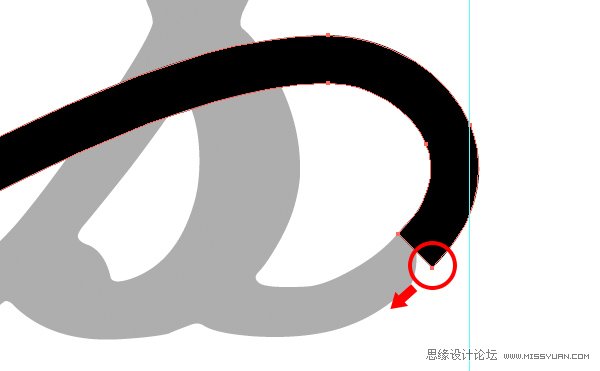
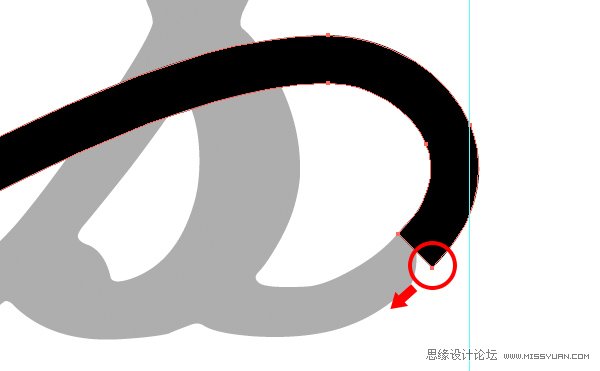
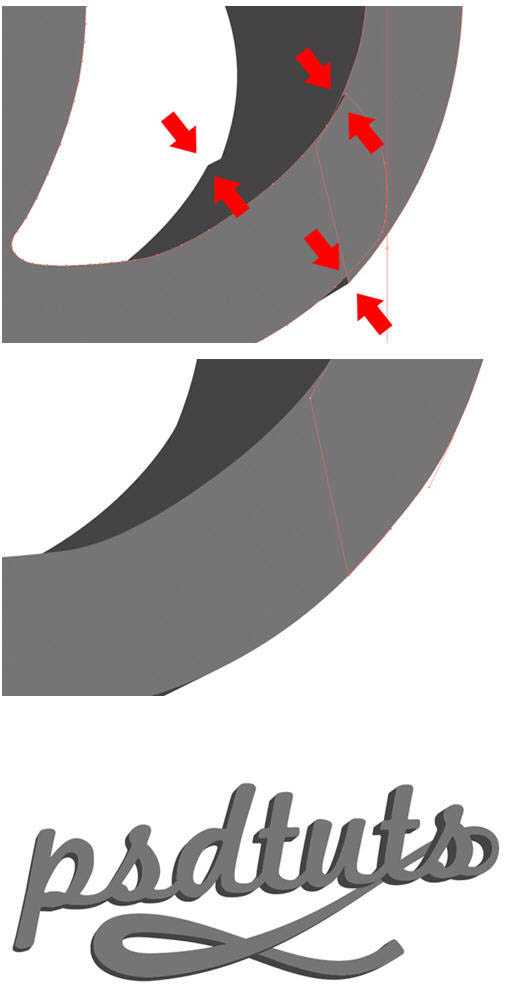
11、然后我们调整路径中要与文字连接的区域,让它们连接更平滑。

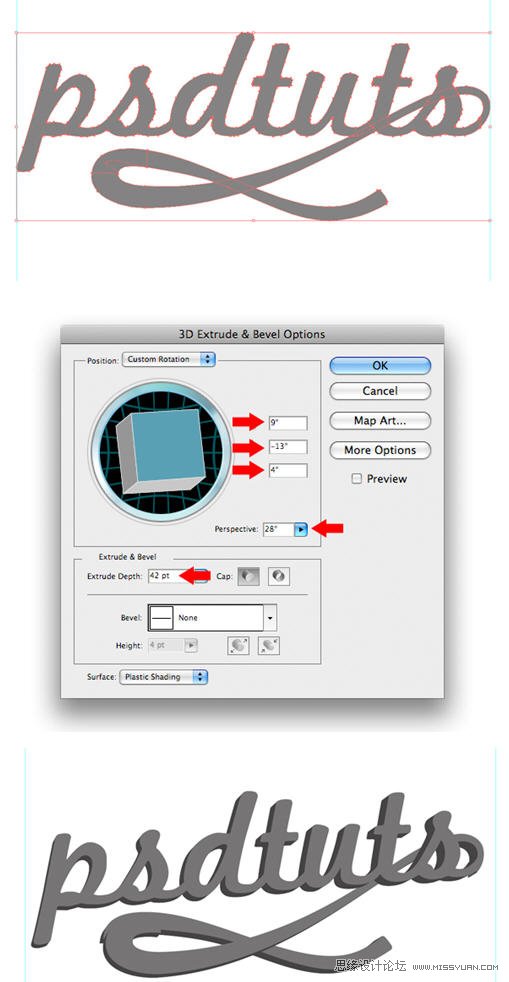
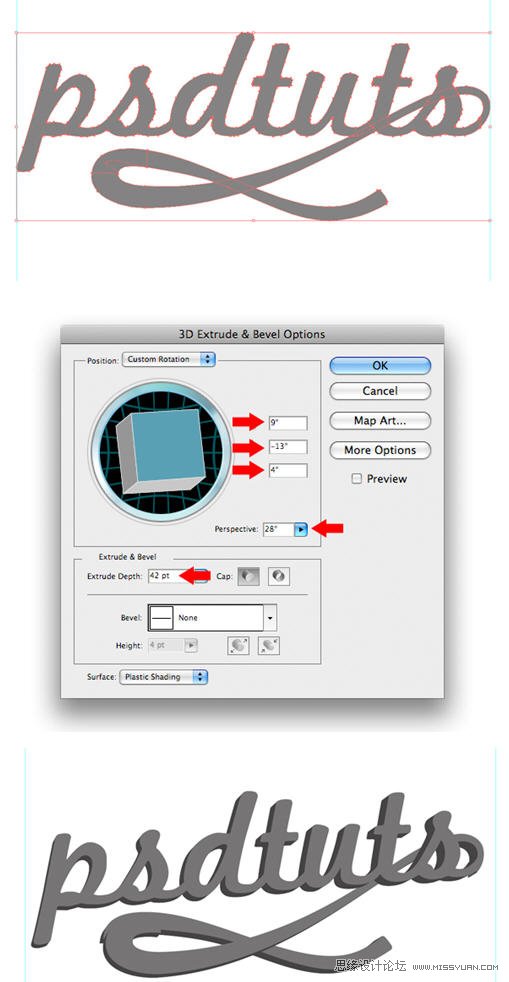
12、调整满意以后,让所有的形状统一填充色为中等灰色。然后选中所有对象,效果 > 3D > 凸出和斜角。

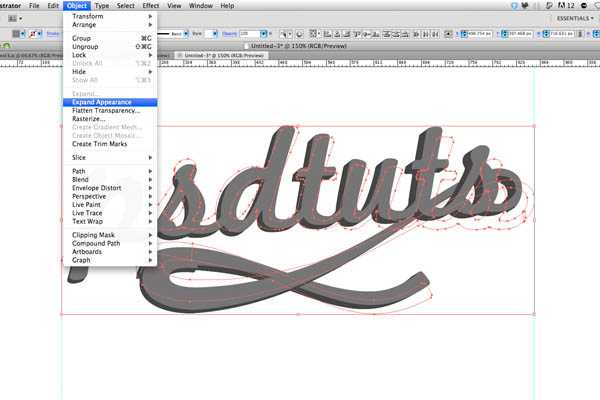
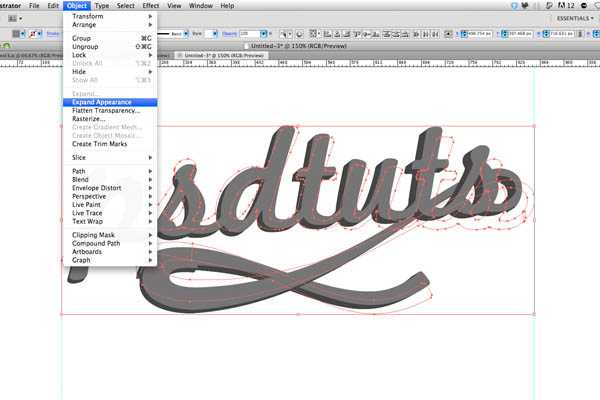
13、选择所有对象,对象 > 扩展外观。

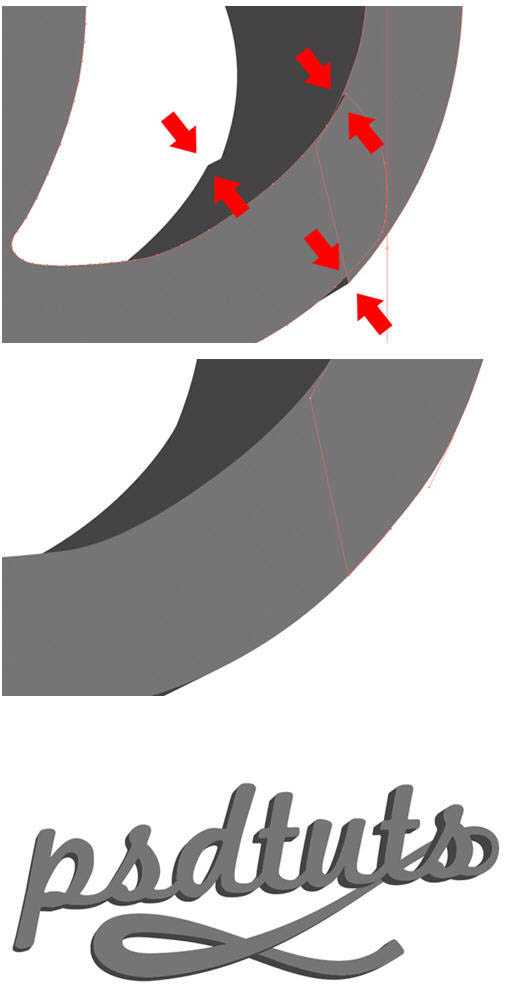
14、现在衔接的地方效果不是很理想,你可以微调节点,稍后我们也会对此做调整。

15、隐藏两个线条图层,仅让文字层可见。选择文字图形,右击 > 取消编组,然后再来一次,右击 > 取消编 组。选择在前面的正面图形,隐藏该层。现在应该留下3d阴影元素。 拖动鼠标选取所有剩下的图形元素,点击路径查找器中的“联集”按钮,命名图层为“3d 1”。然后对隐藏的那两个曲线图层重复同样的操作,把新图层分别命名为“3d 2”和“3d 3”。

16、你现在应该有6个图层了 “text”, “3d 1″, “swirl 1″, “3d 2″, “swirl 2″ and “3d 3″。

17、在我们导出这个文件到Photoshop之前,我们需要把视图放大,用直接选取工具(A)调节一下曲线节点,让他们无缝衔接。

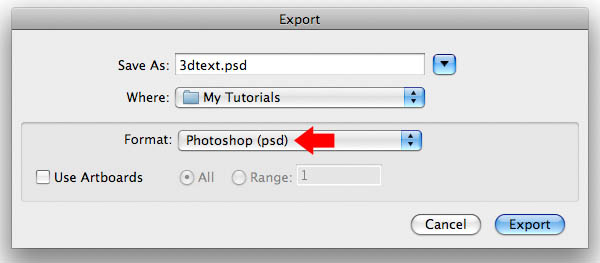
18、现在我们将把文件导出成一个分层的PSD文件。文件 > 导出,选择Photoshop (*.psd)格式。

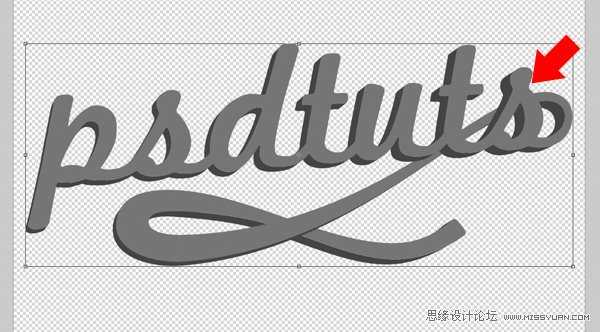
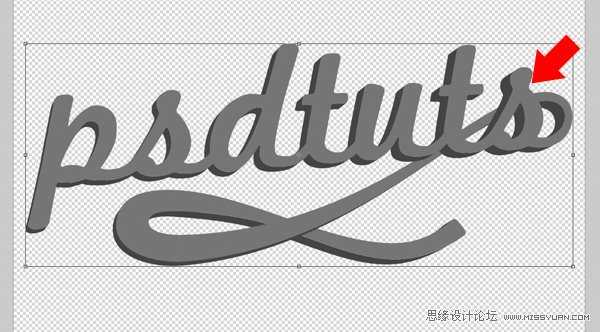
19、用Photshop打开刚刚导出的文件,图像 > 画布大小,输入3000 * 2000px,点击“确定”。Cmd/Ctrl + T调节图形到合适的大小。

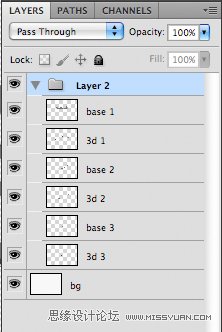
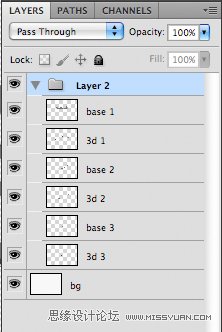
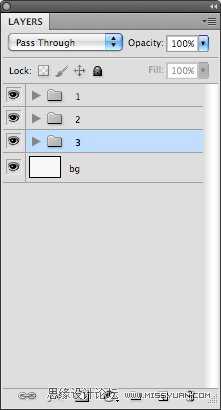
20、如下命名我们的图层。

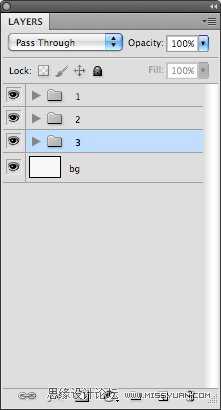
21、编组图层(Cmd/Ctrl + G),“1”中包含“base 1”和“3d 1”,“2”包含“base 2”和“3d 2”,“3”包含“base 3”和“3d 3”。

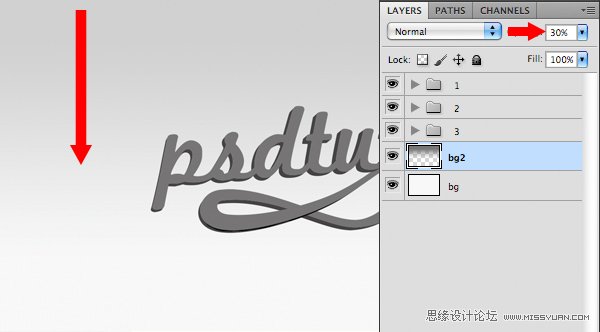
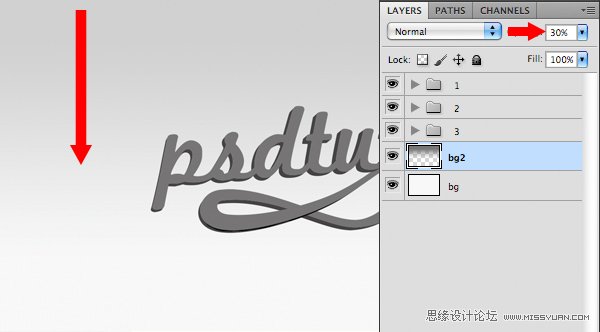
22、在“3”下面新建一层,命名为“bg”(作为背景),填充白色。在“bg”之上新建图层,命名为“bg2”。设置前景色为#767676,选择渐变工具(G)。选择前景色到透明渐变,从文档顶部到中间拉一条渐变,设置图层不透明度为30%。

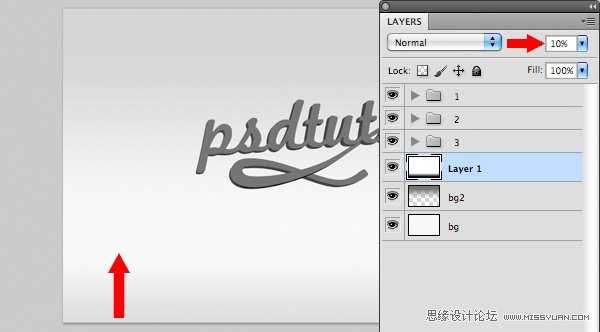
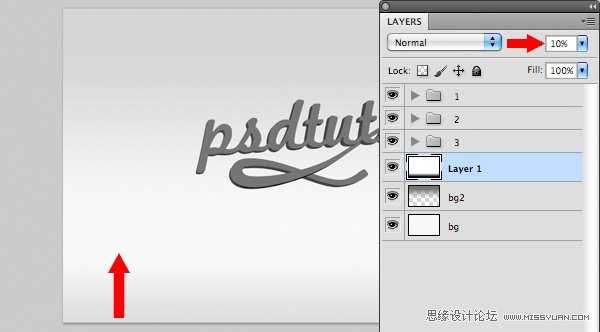
23、在“bg 2”上新建一层,命名为“bg 3。选择渐变工具,按一下D键将前景色和背景色分别设置为黑色和白色。用前景色到背景色渐变在文档的底部拉一个新的渐变,将该层不透明度设置为10%。群组这三个新的图层,命名为“background”。

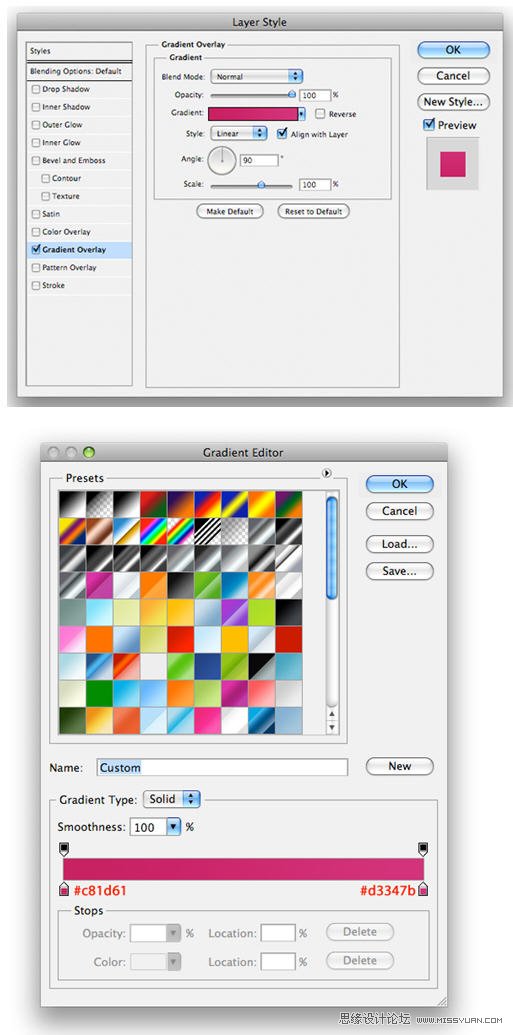
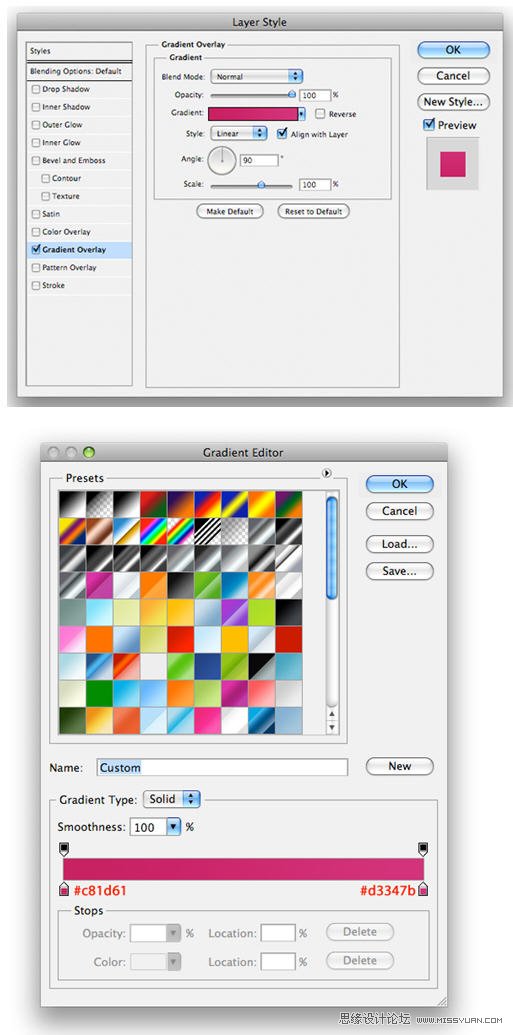
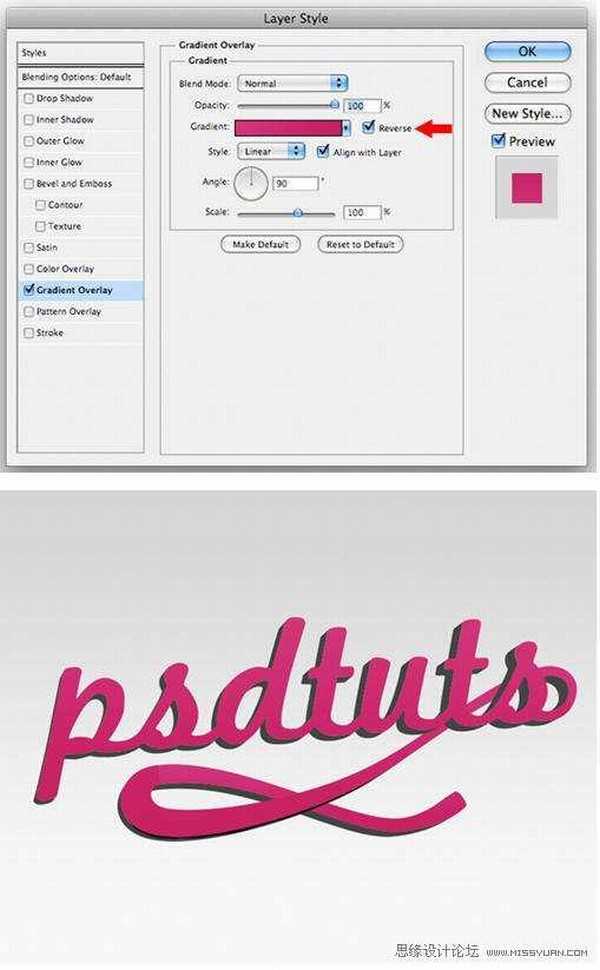
24、选择图层“base 1”,加一个渐变叠加图层样式(图层 > 图层样式 > 渐变叠加),颜色从#c81d61到#d3347b。

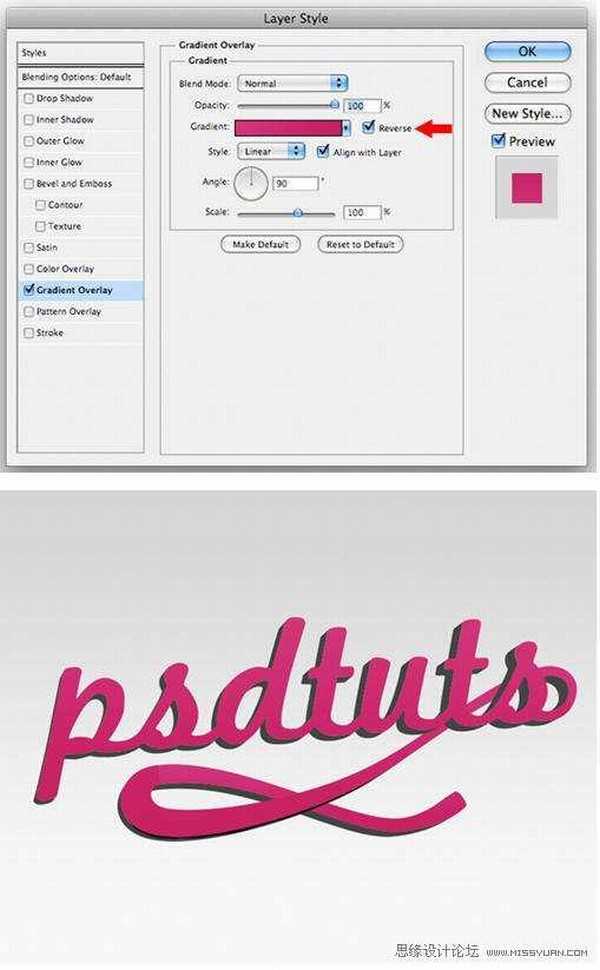
25、右击图层“base 1”选择拷贝图层样式,选择图层“base 2”,Cmd/Ctrl + 点击图层“base 3”让两个图层都为选中状态,然后右击这两个图层,选择粘贴图层样式。双击图层“base 3”的图层样式,打开图层样式面板并反转渐变。

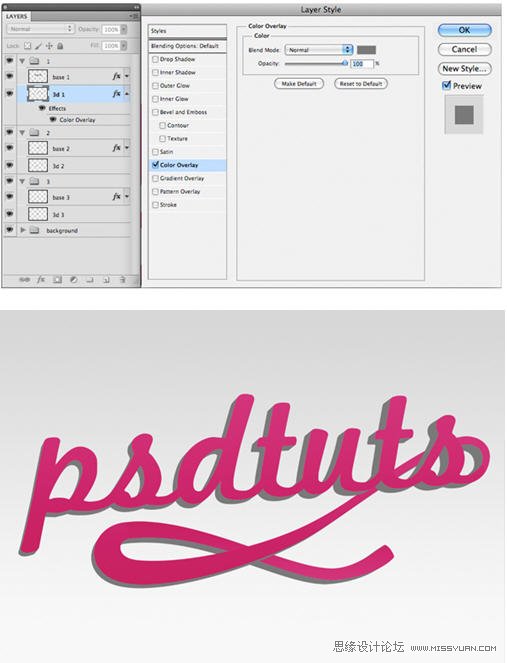
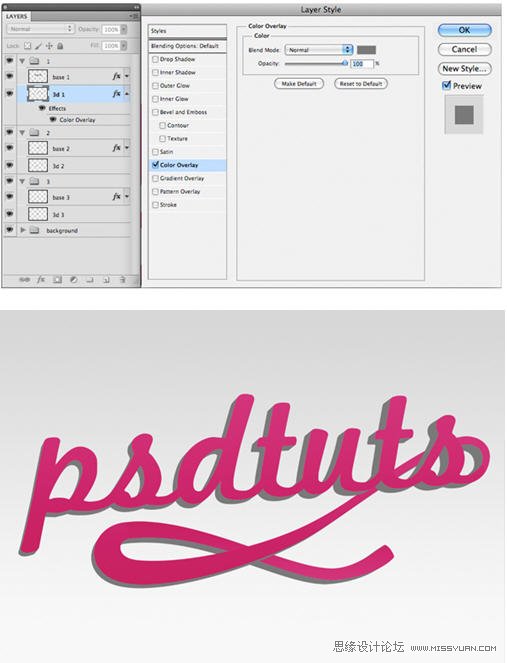
26、现在我们给所有的“3d”图层添加颜色叠加的图层样式。选中图层“3d 1”应用颜色叠加图层样式(图层 > 图层样式 > 颜色叠加),颜色为#797979。然后拷贝图层样式(右击 > 拷贝图层样式)然后粘贴到图层“3d 2”和“3d 3”。

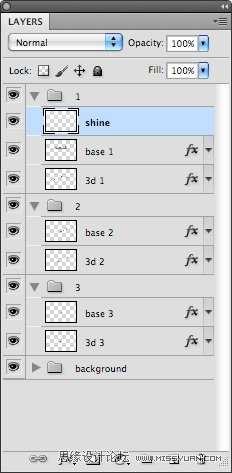
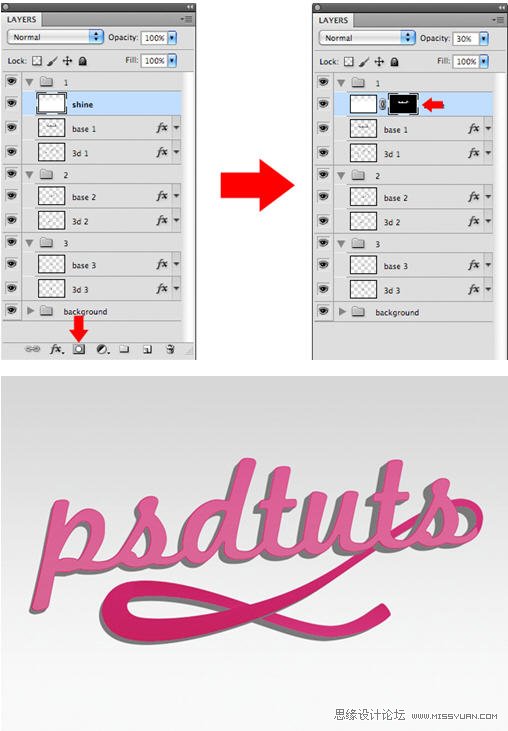
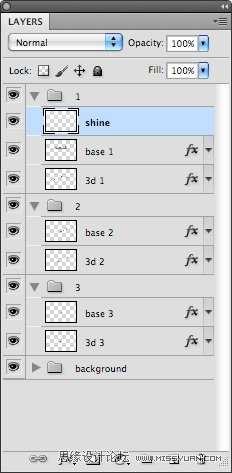
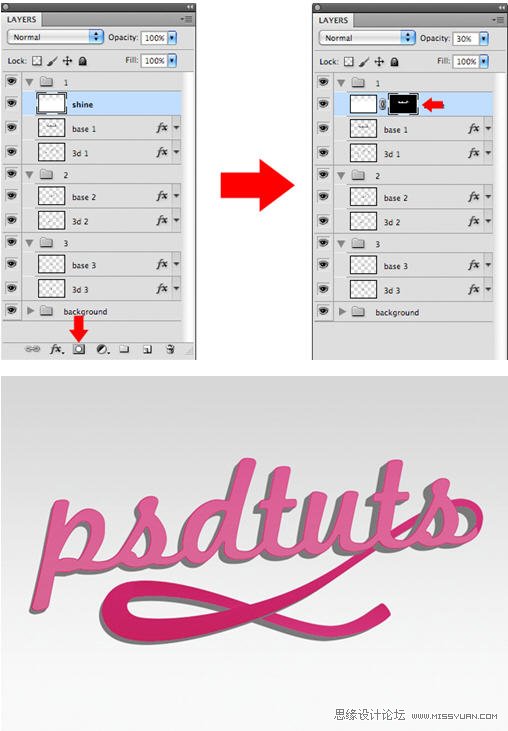
27、在组“1”中新建一个图层,命名为“shine”。我们的图层结构应该如下。

28、设置前景色为白色,选择前景色到透明渐变,拉一条从文字中间到顶部的渐变。

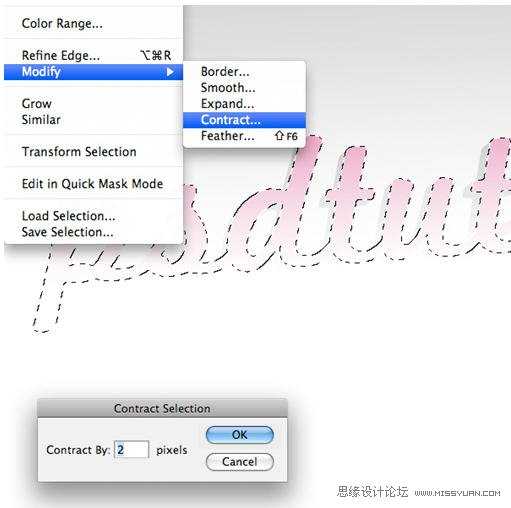
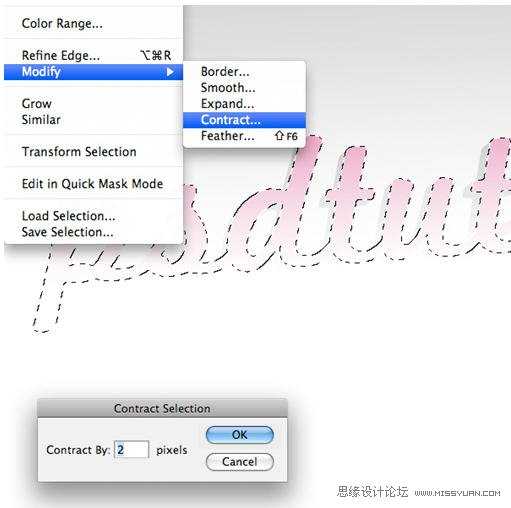
29、Cmd/Ctrl + 单击图层“base 1”的缩略图,(这将建立一个基于该图层的选区),然后选择 > 修改 > 收缩,收缩量为2像素。

30、把图层“shine”的不透明度改为30%,在刚刚那个选区激活状态的情况下点选图层“shine”,点击图层面板底部的“添加图层蒙版”按钮。

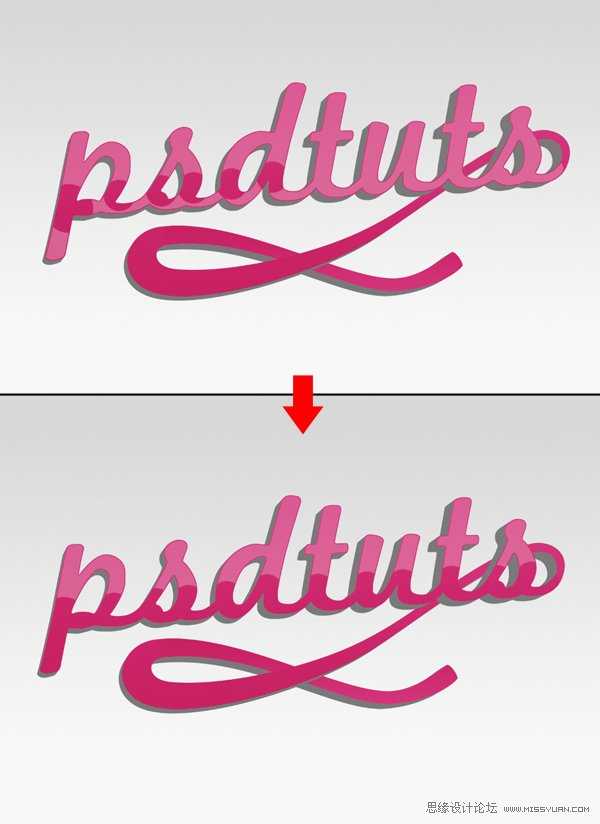
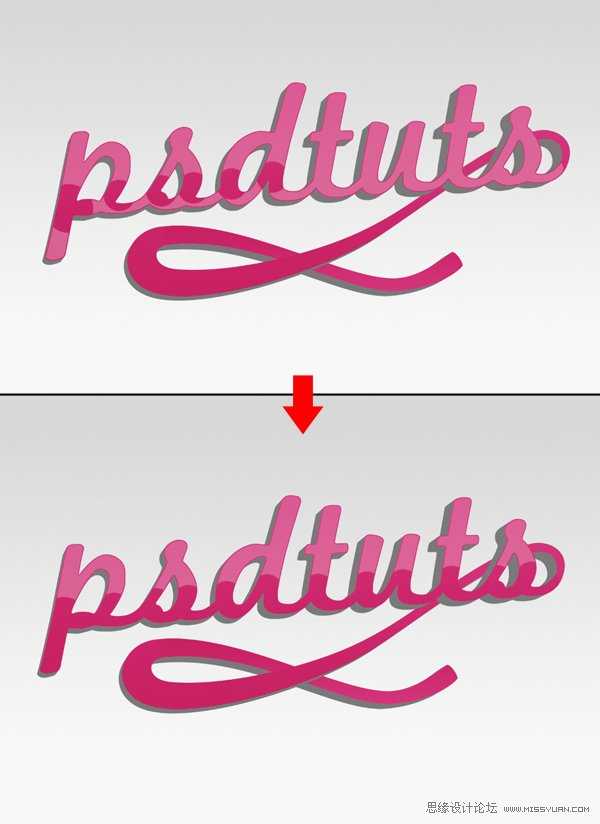
31、在图层蒙版被选中的状态下,设置前景色为黑色,选择一个适中大小的硬边缘笔刷在图层“shine”下面画蒙版。

上一页12 下一页 阅读全文
最终效果

1、打开Illustrator新建RGB文档,1000px * 800px,72DPI,写一些文字,字体稍大些。我这里用Marketing Script字体,字号234pt。



2、选择文字,对象>扩展,点击“确定”按钮。现在我们的文字已经不再是可编辑的文本了,它已经变成了需使用直接选取工具编辑的路径了。

3、现在,我们的字母是被编组在一起的,我们要把他们变成一体的路径。用路径查找器下的“联集”可以做到。如果没打开路径查找器面板,窗口>路径查找器,打开面板,然后选中路径,点击“联集”。

4、文本颜色也改成浅灰色。用钢笔工具(P)在字母s的末尾开始勾一个如图的曲线。

5、根据字母的粗细调节一下曲线的粗细,我这里是12pt。

6、在图层面板中拖拽路径层到新建图层按钮来复制图层。点击新复制出来图层前面的小眼睛,隐藏图层。这样可以方便我们后面在Photoshop中添加阴影。 用直接选取工具(A)选择右下角的两个节点,按下Delete键删除节点,把该图层命名为“swirl 1。

7、隐藏图层“swirl 1”,显示我们刚才复制的图层,重命名为“swirl 2”,删除以下节点。这样做是由于当我们把路径挤压成3D效果时,不想让路径在交叉点横穿,而是想要前后层的效果。

8、让所有图层都显示,选中两个新建的路径图层,对象 > 扩展,点击“确定”。放大视图如下移动路径节点,编辑细节。




9、放大视图到曲线末尾,增加两个节点如下所示,然后轻微上移和右移。


10、转换锚点工具(Shift + C),调整两个新的锚点让尖角变成圆角。


11、然后我们调整路径中要与文字连接的区域,让它们连接更平滑。

12、调整满意以后,让所有的形状统一填充色为中等灰色。然后选中所有对象,效果 > 3D > 凸出和斜角。

13、选择所有对象,对象 > 扩展外观。

14、现在衔接的地方效果不是很理想,你可以微调节点,稍后我们也会对此做调整。

15、隐藏两个线条图层,仅让文字层可见。选择文字图形,右击 > 取消编组,然后再来一次,右击 > 取消编 组。选择在前面的正面图形,隐藏该层。现在应该留下3d阴影元素。 拖动鼠标选取所有剩下的图形元素,点击路径查找器中的“联集”按钮,命名图层为“3d 1”。然后对隐藏的那两个曲线图层重复同样的操作,把新图层分别命名为“3d 2”和“3d 3”。

16、你现在应该有6个图层了 “text”, “3d 1″, “swirl 1″, “3d 2″, “swirl 2″ and “3d 3″。

17、在我们导出这个文件到Photoshop之前,我们需要把视图放大,用直接选取工具(A)调节一下曲线节点,让他们无缝衔接。

18、现在我们将把文件导出成一个分层的PSD文件。文件 > 导出,选择Photoshop (*.psd)格式。

19、用Photshop打开刚刚导出的文件,图像 > 画布大小,输入3000 * 2000px,点击“确定”。Cmd/Ctrl + T调节图形到合适的大小。

20、如下命名我们的图层。

21、编组图层(Cmd/Ctrl + G),“1”中包含“base 1”和“3d 1”,“2”包含“base 2”和“3d 2”,“3”包含“base 3”和“3d 3”。

22、在“3”下面新建一层,命名为“bg”(作为背景),填充白色。在“bg”之上新建图层,命名为“bg2”。设置前景色为#767676,选择渐变工具(G)。选择前景色到透明渐变,从文档顶部到中间拉一条渐变,设置图层不透明度为30%。

23、在“bg 2”上新建一层,命名为“bg 3。选择渐变工具,按一下D键将前景色和背景色分别设置为黑色和白色。用前景色到背景色渐变在文档的底部拉一个新的渐变,将该层不透明度设置为10%。群组这三个新的图层,命名为“background”。

24、选择图层“base 1”,加一个渐变叠加图层样式(图层 > 图层样式 > 渐变叠加),颜色从#c81d61到#d3347b。

25、右击图层“base 1”选择拷贝图层样式,选择图层“base 2”,Cmd/Ctrl + 点击图层“base 3”让两个图层都为选中状态,然后右击这两个图层,选择粘贴图层样式。双击图层“base 3”的图层样式,打开图层样式面板并反转渐变。

26、现在我们给所有的“3d”图层添加颜色叠加的图层样式。选中图层“3d 1”应用颜色叠加图层样式(图层 > 图层样式 > 颜色叠加),颜色为#797979。然后拷贝图层样式(右击 > 拷贝图层样式)然后粘贴到图层“3d 2”和“3d 3”。

27、在组“1”中新建一个图层,命名为“shine”。我们的图层结构应该如下。

28、设置前景色为白色,选择前景色到透明渐变,拉一条从文字中间到顶部的渐变。

29、Cmd/Ctrl + 单击图层“base 1”的缩略图,(这将建立一个基于该图层的选区),然后选择 > 修改 > 收缩,收缩量为2像素。

30、把图层“shine”的不透明度改为30%,在刚刚那个选区激活状态的情况下点选图层“shine”,点击图层面板底部的“添加图层蒙版”按钮。

31、在图层蒙版被选中的状态下,设置前景色为黑色,选择一个适中大小的硬边缘笔刷在图层“shine”下面画蒙版。

上一页12 下一页 阅读全文
标签:
彩色,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
