帝王谷资源网 Design By www.wdxyy.com
最终效果


1、新建一个文档(尺寸随意就好)。背景使用颜色# acacac为前景色,# e1e1e1为背景色做线性渐变如图。

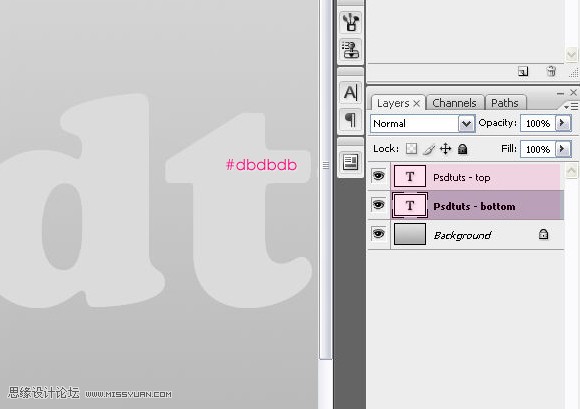
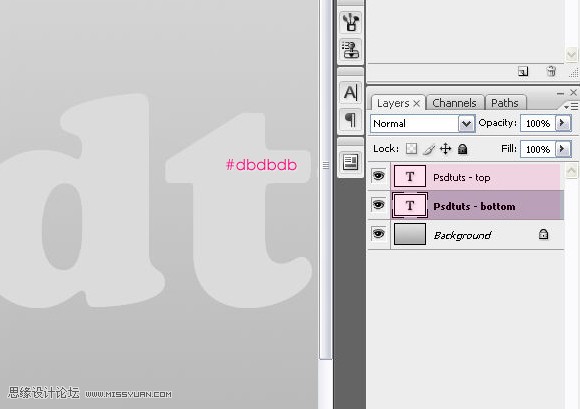
2、输入文本文字颜色为# dbdbdb,大小300px,字体类型是“Cooper Std”。可根据自己喜欢使用其他字体。复制文字图层,重命名两个图层如图。

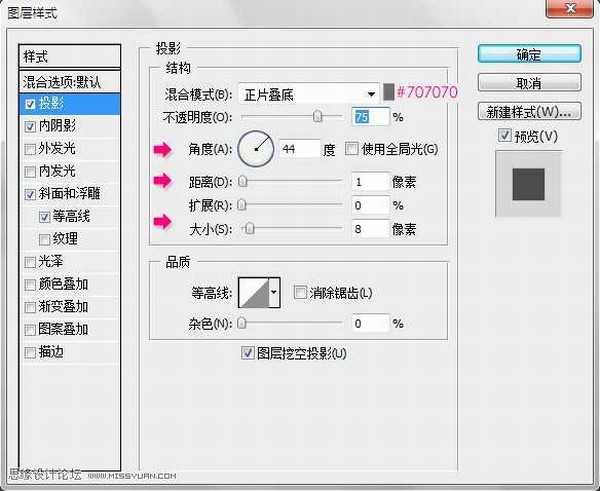
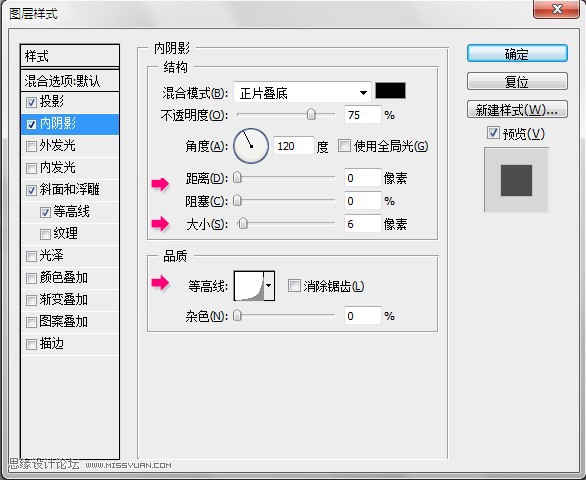
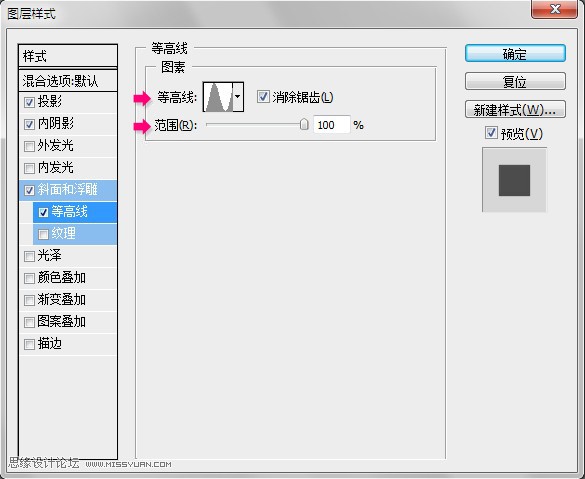
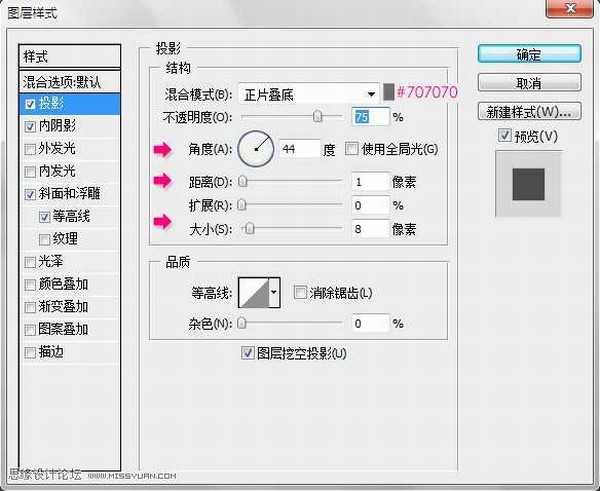
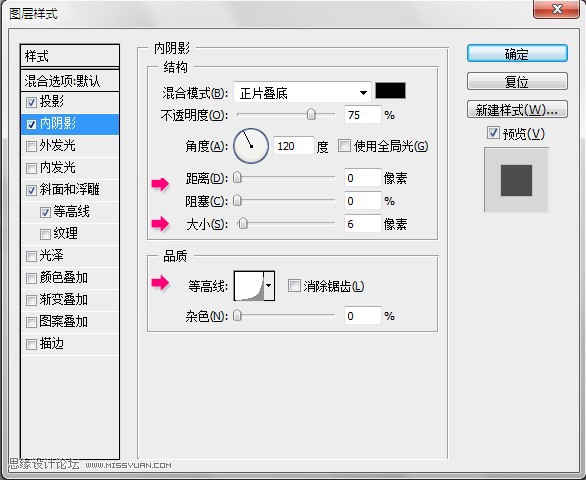
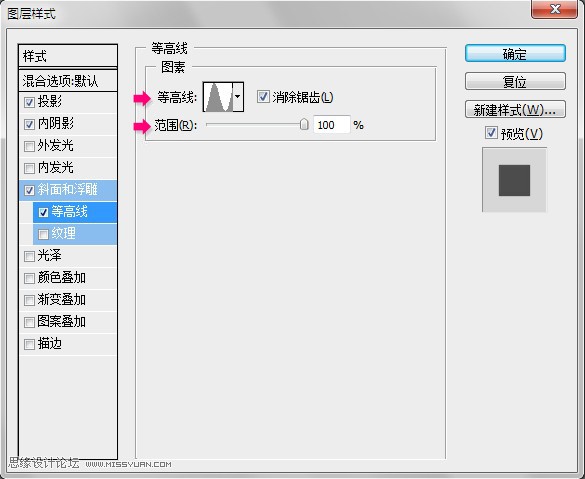
3、双击最下面的一层(Psdtuts -下部),并采用下列图层混合模式。




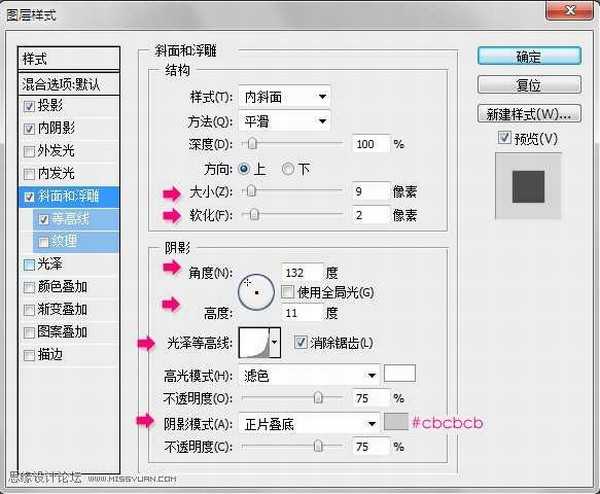
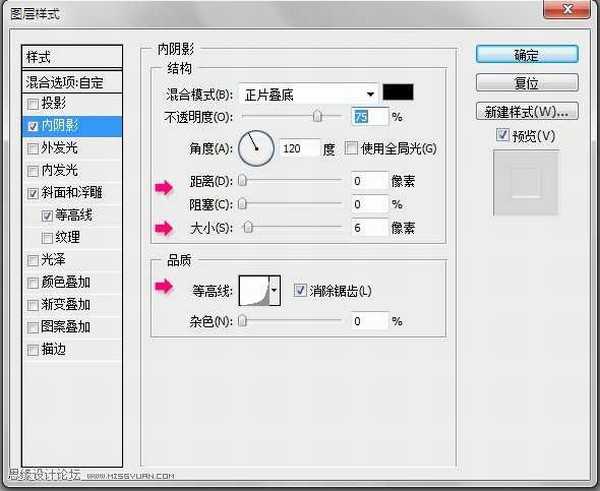
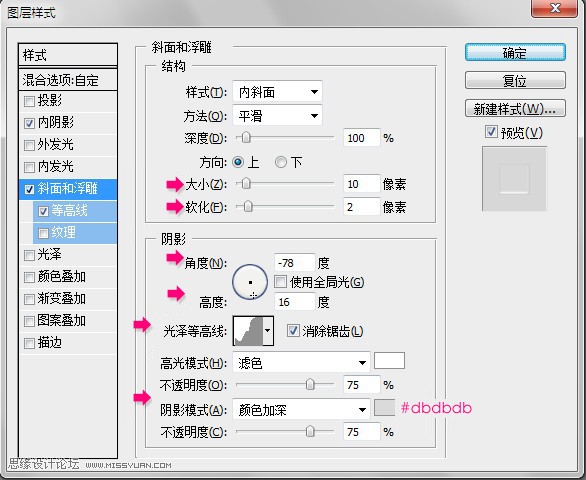
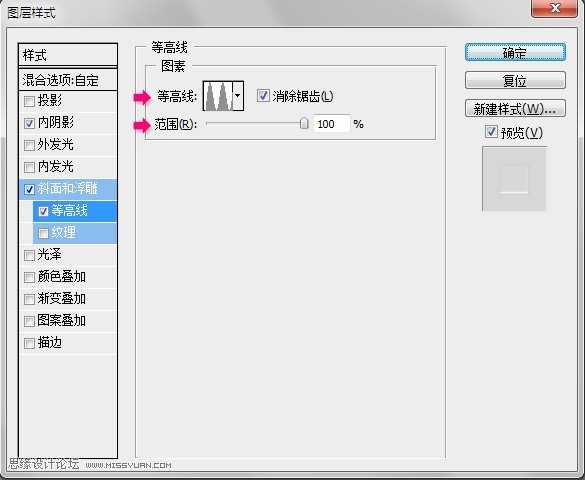
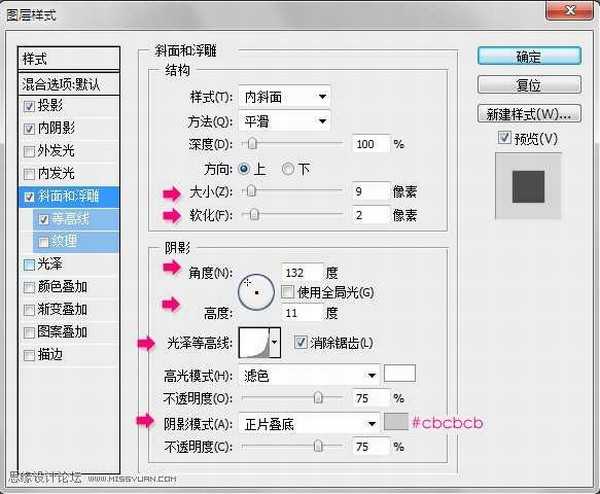
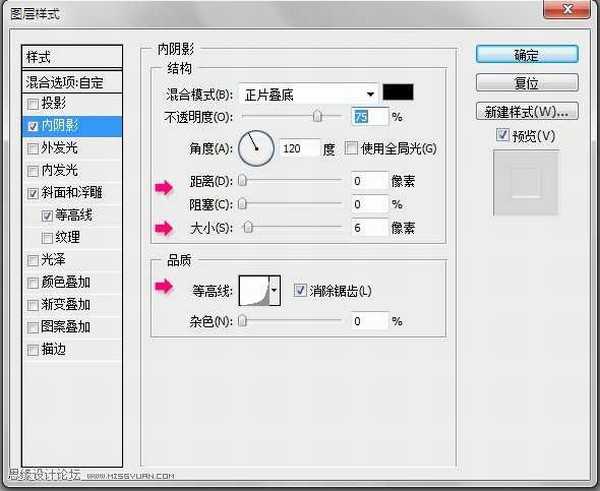
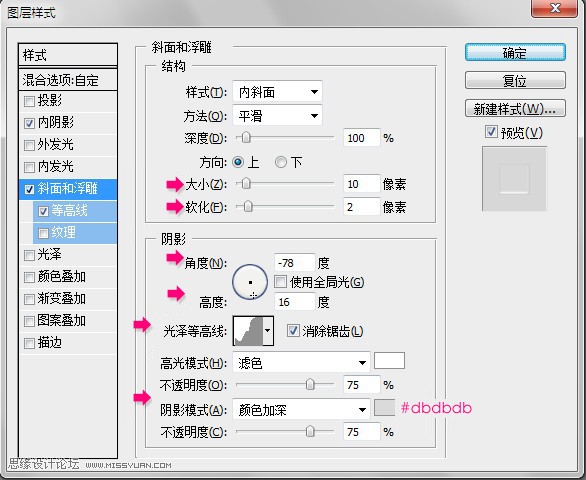
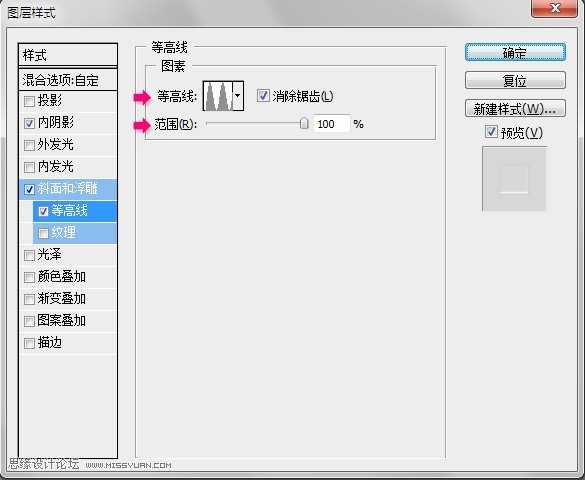
4、双击最上面的一层(Psdtuts -上部),并采用下列图层混合模式。



5、使用矩形工具,画一个长方形的形状,遮盖下半部分文本、颜色要# aa4280。确保矩形层在两个图层中间(“Psdtuts -底”和“Psdtuts——顶部’)。

上一页12 下一页 阅读全文


1、新建一个文档(尺寸随意就好)。背景使用颜色# acacac为前景色,# e1e1e1为背景色做线性渐变如图。

2、输入文本文字颜色为# dbdbdb,大小300px,字体类型是“Cooper Std”。可根据自己喜欢使用其他字体。复制文字图层,重命名两个图层如图。

3、双击最下面的一层(Psdtuts -下部),并采用下列图层混合模式。




4、双击最上面的一层(Psdtuts -上部),并采用下列图层混合模式。



5、使用矩形工具,画一个长方形的形状,遮盖下半部分文本、颜色要# aa4280。确保矩形层在两个图层中间(“Psdtuts -底”和“Psdtuts——顶部’)。

上一页12 下一页 阅读全文
标签:
液体,容器字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
