帝王谷资源网 Design By www.wdxyy.com
最终效果

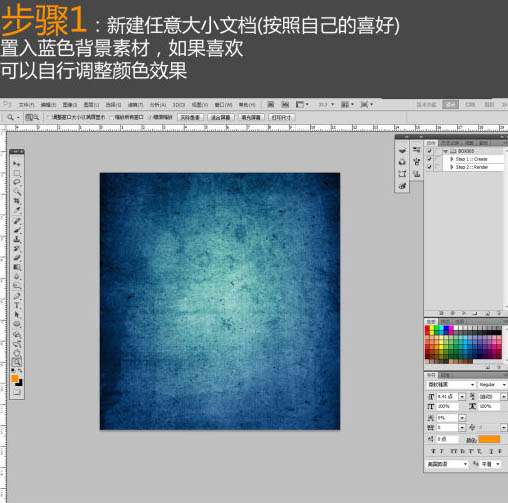
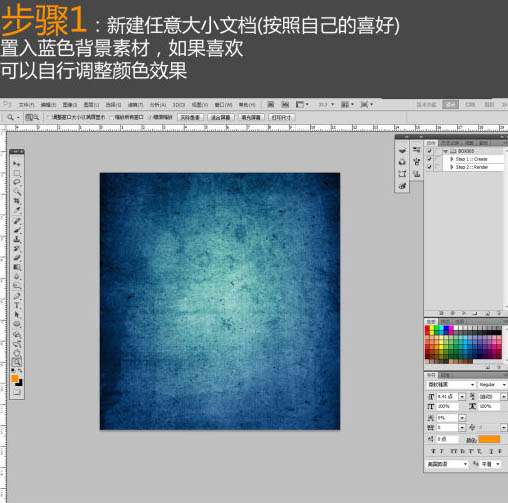
1、新建一个任意大小文档,置入蓝色背景素材,如果喜欢可以自行调整颜色,效果如下图。

2、打上文字,颜色选择白色,效果如下图。

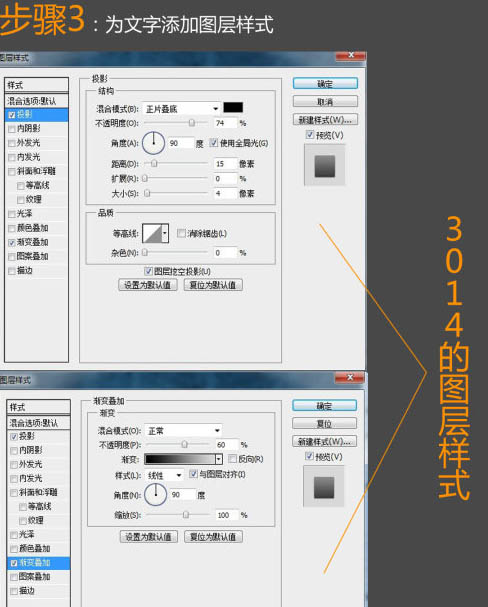
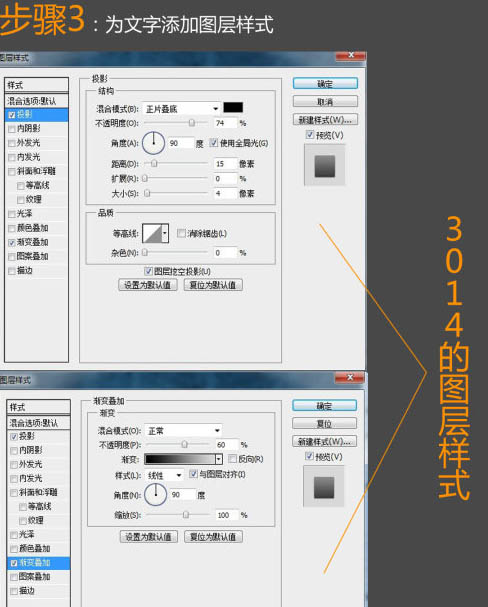
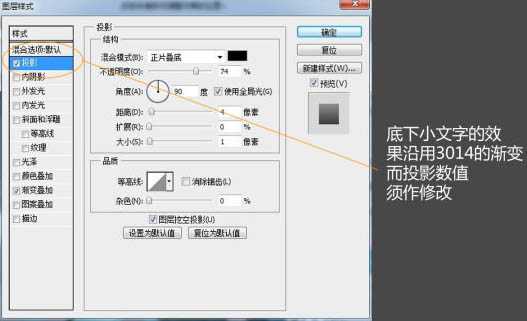
3、分别为大字体与小字体设置图层样式,如下图。


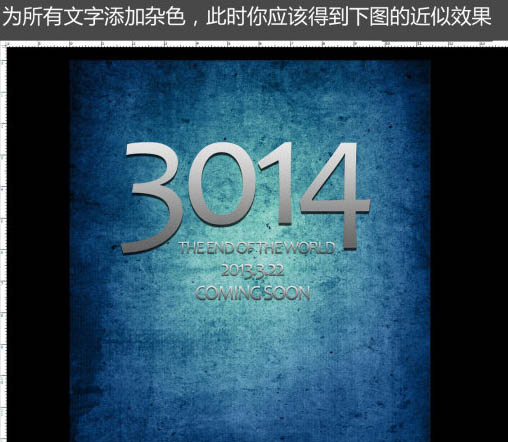
此时你应该得到下图所示的效果。

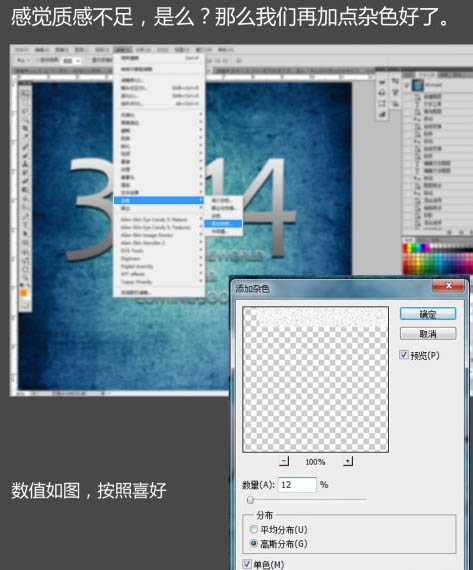
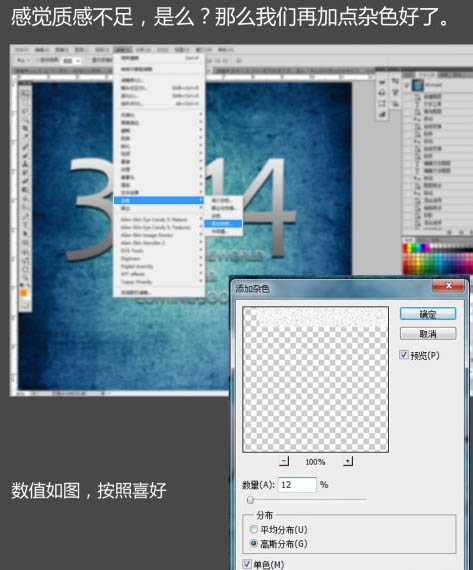
4、感觉质感不足,我们再加点杂色,执行:滤镜 > 杂色 > 添加杂色,参数设置如下图。

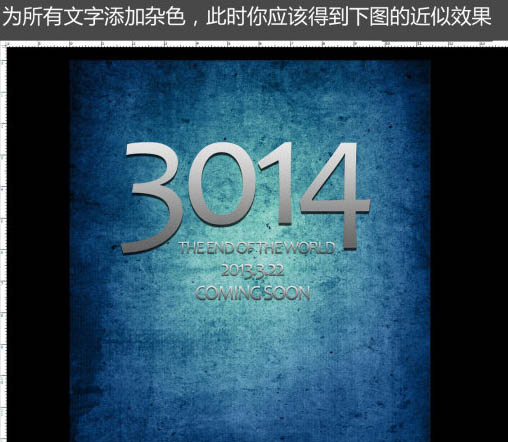
添加杂色后,效果如下图。

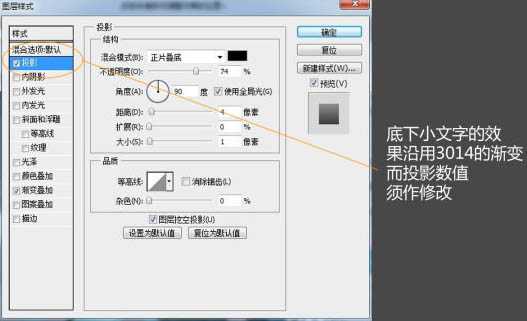
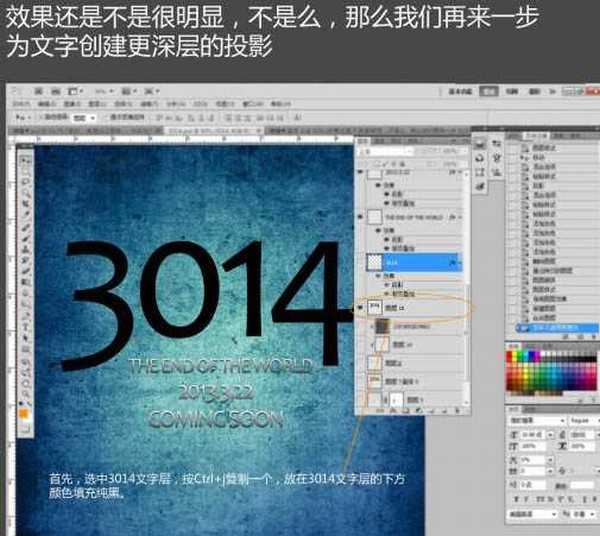
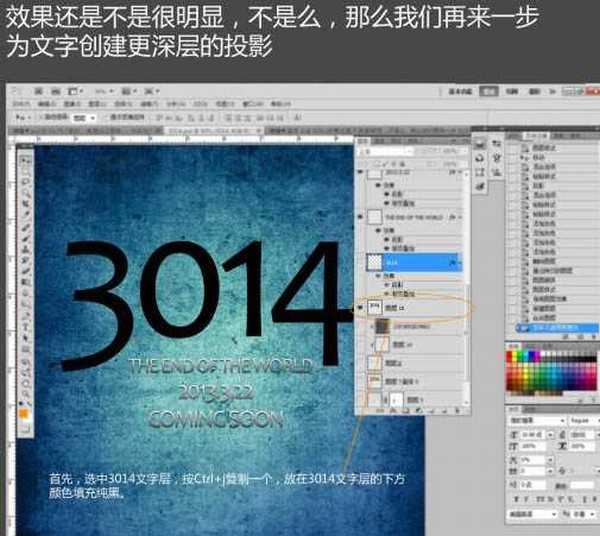
5、效果还是不明显,我们再来一步为文字创建更深层的投影。

6、按照图示文字设置,应该得到下图所示的效果。

7、按Ctrl + E 合并所有复制并移动号的黑色文字图层,为其添加:滤镜 > 模糊 > 径向模糊,如下图。

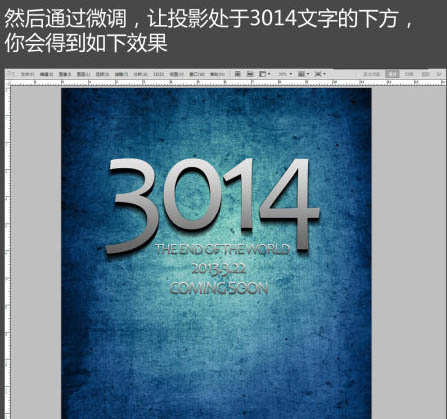
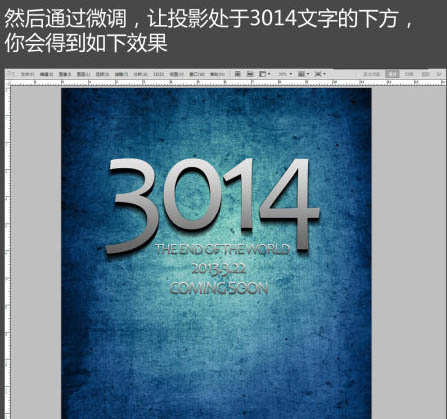
8、然后通过微调,让投影在文字的下方,效果如下图。

上一页12 下一页 阅读全文

1、新建一个任意大小文档,置入蓝色背景素材,如果喜欢可以自行调整颜色,效果如下图。

2、打上文字,颜色选择白色,效果如下图。

3、分别为大字体与小字体设置图层样式,如下图。


此时你应该得到下图所示的效果。

4、感觉质感不足,我们再加点杂色,执行:滤镜 > 杂色 > 添加杂色,参数设置如下图。

添加杂色后,效果如下图。

5、效果还是不明显,我们再来一步为文字创建更深层的投影。

6、按照图示文字设置,应该得到下图所示的效果。

7、按Ctrl + E 合并所有复制并移动号的黑色文字图层,为其添加:滤镜 > 模糊 > 径向模糊,如下图。

8、然后通过微调,让投影在文字的下方,效果如下图。

上一页12 下一页 阅读全文
标签:
质感,裂纹字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
