帝王谷资源网 Design By www.wdxyy.com
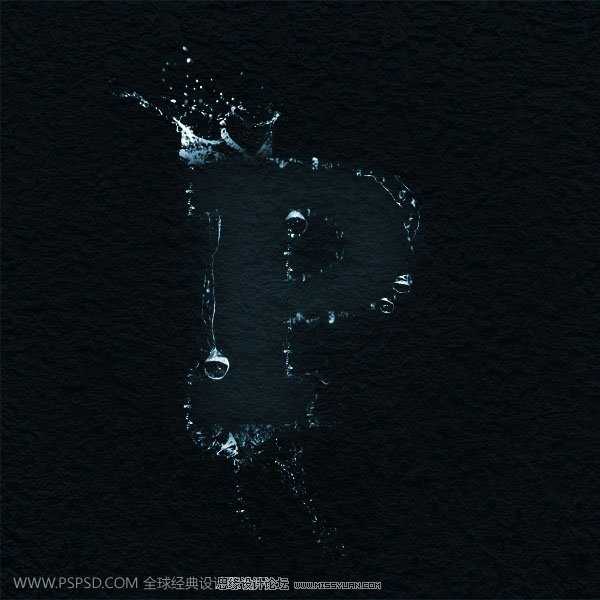
最终效果

1、创建一个新的文档(600X600px),然后把我们的素材放进去,我们把图层命名为“岩石”点击下载。

2、然后在“岩石图层”添加混合模式>颜色叠加,叠加的颜色为黑色#000000,然后不透明为90%。如下图:


3、然后我们在到这上面新建一个图层,命名为“径向渐变”。然后使用渐变工具,中心颜色为白色#ffffff,四周为透明,位置透明度为50%,这样我们就有了个灯光效果。如图:


4、这里我们就开始输入字母。我们输入P字,记得字体要粗犷。颜色为白色。

5、我们现在调整字母的透明度为10%。目的是不让它那么明显。

6、这一步我们就开始合成了,先下载水素材,然后按Ctrl+Shift+U去色,或者通过导航图像>调整>去色。这样水和背景的对比度就出来了。

上一页12 下一页 阅读全文

1、创建一个新的文档(600X600px),然后把我们的素材放进去,我们把图层命名为“岩石”点击下载。

2、然后在“岩石图层”添加混合模式>颜色叠加,叠加的颜色为黑色#000000,然后不透明为90%。如下图:


3、然后我们在到这上面新建一个图层,命名为“径向渐变”。然后使用渐变工具,中心颜色为白色#ffffff,四周为透明,位置透明度为50%,这样我们就有了个灯光效果。如图:


4、这里我们就开始输入字母。我们输入P字,记得字体要粗犷。颜色为白色。

5、我们现在调整字母的透明度为10%。目的是不让它那么明显。

6、这一步我们就开始合成了,先下载水素材,然后按Ctrl+Shift+U去色,或者通过导航图像>调整>去色。这样水和背景的对比度就出来了。

上一页12 下一页 阅读全文
标签:
水纹,边框字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
