帝王谷资源网 Design By www.wdxyy.com
最终效果图

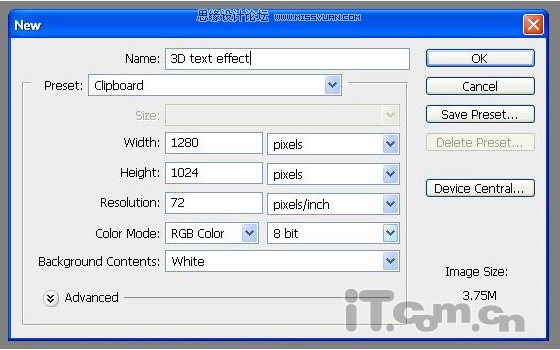
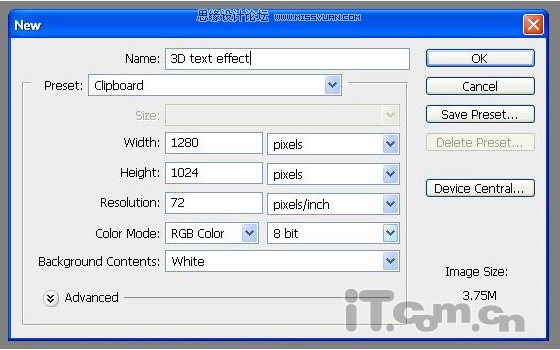
1、首先运行你的photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图所示。

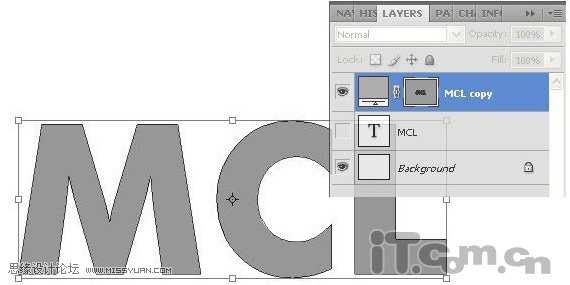
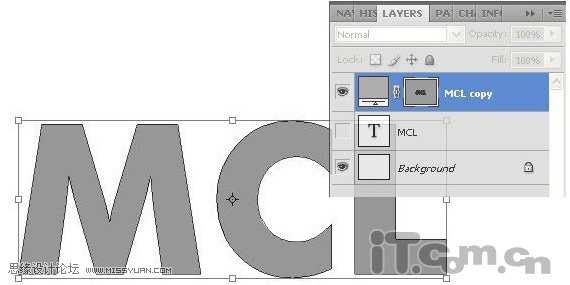
2、选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板中面的“创建新的填充或调整图层”按钮,选择“纯色”,设置颜色为灰色。最后取消MCL图层前面的“眼睛”如图所示。

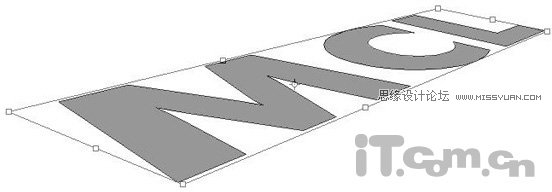
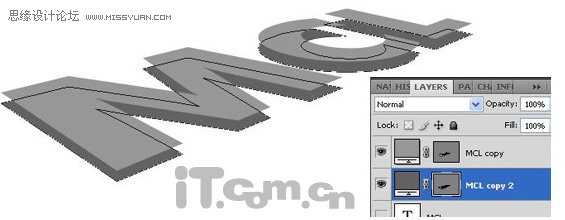
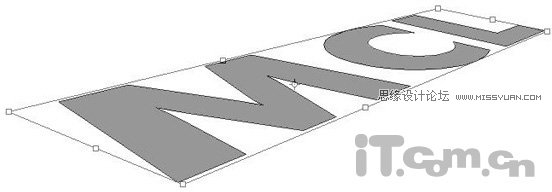
3、选择“填充颜色1”图层,然后执行“编辑—变换—扭曲”命令,设置字母的形状,如下图所示。

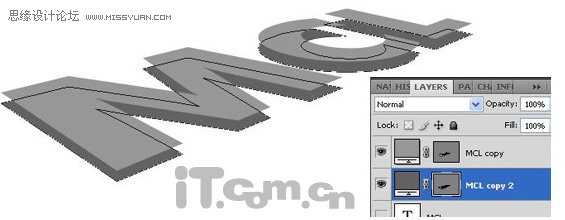
4、按下Ctrl+J复制出一个“填充颜色1副本”图层,然后选择“移动工具“调整一下位置。接着按下Ctrl+[调整图层位置。最后单击“填充颜色1副本”图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图所示。

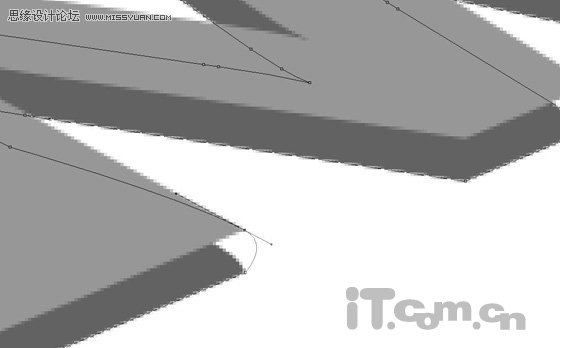
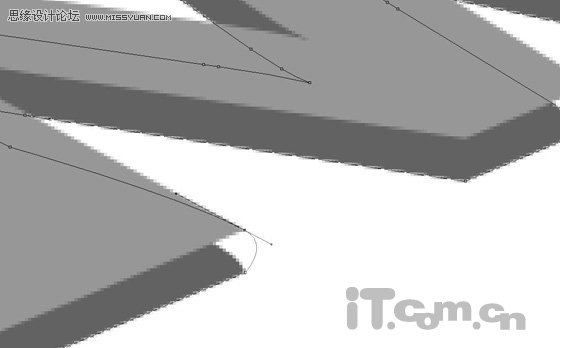
5、这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择“填充颜色1副本”图层,使用“钢笔工具“创建立体字母侧面的路径。

创建好路径后,单击右键,选择填充路径,选择暗一点的灰色,效果如图所示。

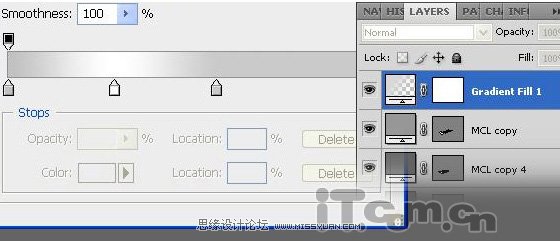
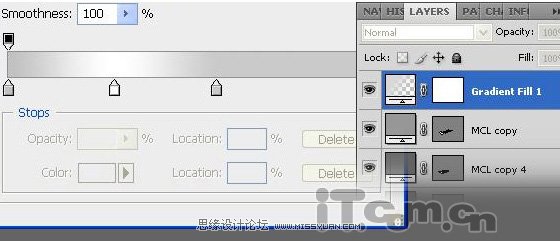
6、这样基本的3D效果就出来了,下面还要添加一些光影的效果。选择“填充颜色1”图层并载入其选区,然后在图层面板下单击“创建新的填充或调整图层”按钮,选择“渐变”,设置如下图所示。
在“渐变填充”对话框中单击“渐变”打开“渐变编辑器”,设置如图所示。

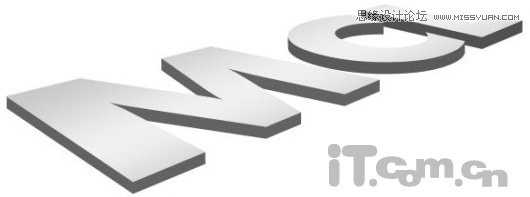
效果如图所示。

7、为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图所示。

上一页12 下一页 阅读全文

1、首先运行你的photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图所示。

2、选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板中面的“创建新的填充或调整图层”按钮,选择“纯色”,设置颜色为灰色。最后取消MCL图层前面的“眼睛”如图所示。

3、选择“填充颜色1”图层,然后执行“编辑—变换—扭曲”命令,设置字母的形状,如下图所示。

4、按下Ctrl+J复制出一个“填充颜色1副本”图层,然后选择“移动工具“调整一下位置。接着按下Ctrl+[调整图层位置。最后单击“填充颜色1副本”图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图所示。

5、这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择“填充颜色1副本”图层,使用“钢笔工具“创建立体字母侧面的路径。

创建好路径后,单击右键,选择填充路径,选择暗一点的灰色,效果如图所示。

6、这样基本的3D效果就出来了,下面还要添加一些光影的效果。选择“填充颜色1”图层并载入其选区,然后在图层面板下单击“创建新的填充或调整图层”按钮,选择“渐变”,设置如下图所示。
在“渐变填充”对话框中单击“渐变”打开“渐变编辑器”,设置如图所示。

效果如图所示。

7、为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图所示。

上一页12 下一页 阅读全文
标签:
立体,质感文字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
